
在FLASH制作网页游戏中,聊天框是比较常见的,特别是聊天框会自动显示到最后一行内容的效果,这里讲如何通过代码实现类似聊天框的自动滚动到最下面文本的功能。主要知识点:滚动条的控制
FLASH组件使用之TextArea组件jingyan.baidu.com适用软件:Animate CC软件及其它支持TextArea的FLASH软件
制作方法:
1.打开软件,新建AS3文档。

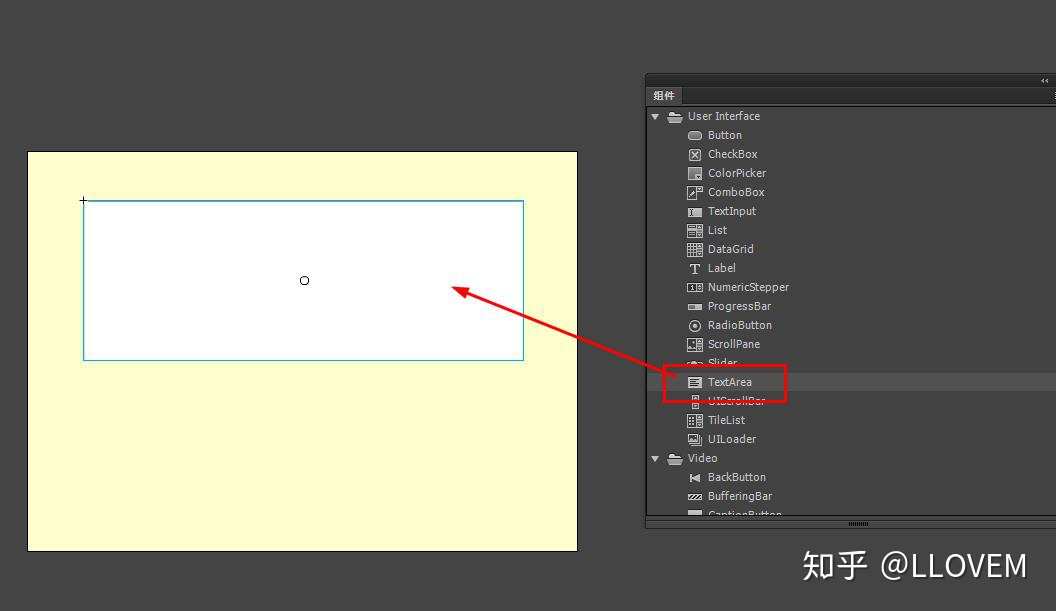
2.Ctrl+f7打开组件面板,并找到TextArea组件放到舞台上。

3.设置组件实例名为txt_area

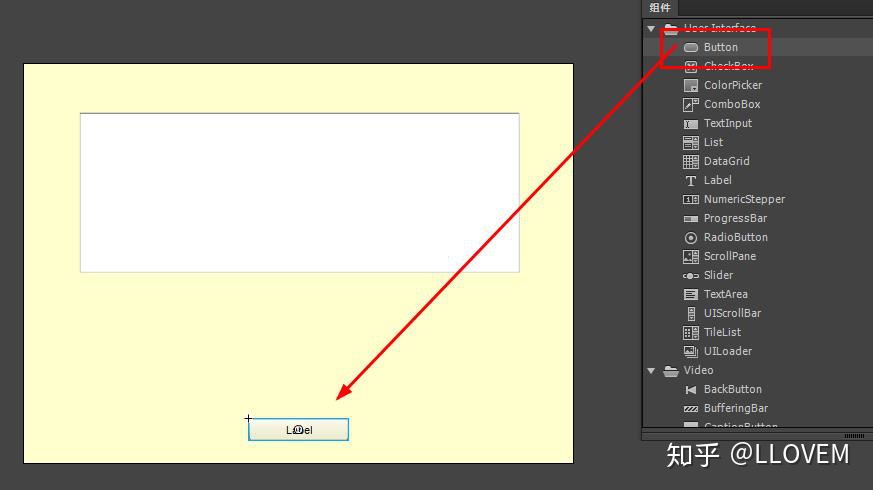
4.继续从组件库里拖动一个按钮组件放到舞台上。

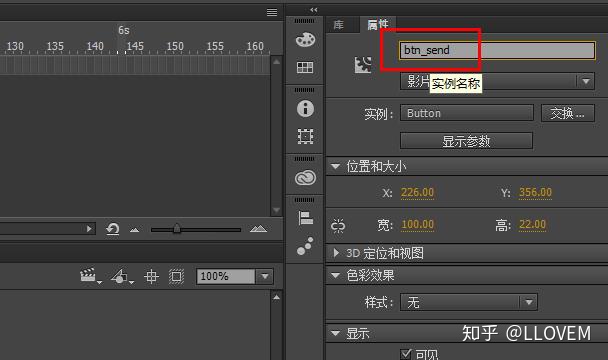
5.设置按钮组件的实例名为btn_send,设置参数Label为发送


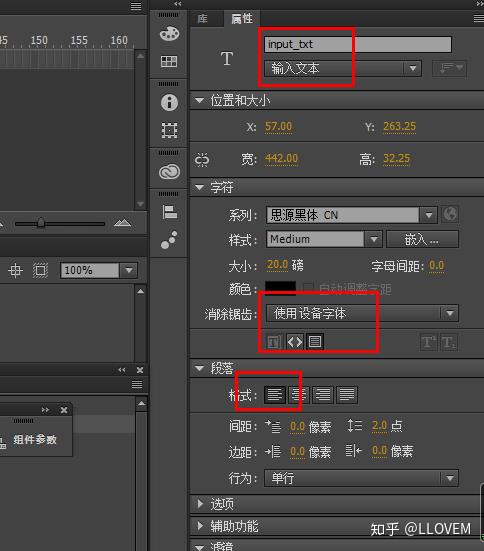
6.最后放一个输入文本,实例名为input_txt,其它设置如图所示:


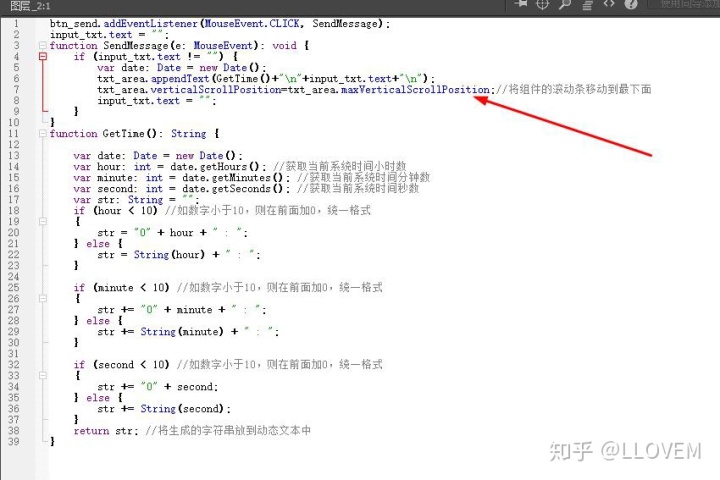
7.在舞台主时间轴加如下代码:
btn_send.addEventListener(MouseEvent.CLICK, SendMessage);
input_txt.text = "";
function SendMessage(e: MouseEvent): void {
if (input_txt.text != "") {
var date: Date = new Date();
txt_area.appendText(GetTime()+"n"+input_txt.text+"n");
txt_area.verticalScrollPosition=txt_area.maxVerticalScrollPosition;//将组件的滚动条移动到最下面
input_txt.text = "";
}
}
function GetTime(): String {
var date: Date = new Date();
var hour: int = date.getHours(); //获取当前系统时间小时数
var minute: int = date.getMinutes(); //获取当前系统时间分钟数
var second: int = date.getSeconds(); //获取当前系统时间秒数
var str: String = "";
if (hour < 10) //如数字小于10,则在前面加0,统一格式
{
str = "0" + hour + " : ";
} else {
str = String(hour) + " : ";
}
if (minute < 10) //如数字小于10,则在前面加0,统一格式
{
str += "0" + minute + " : ";
} else {
str += String(minute) + " : ";
}
if (second < 10) //如数字小于10,则在前面加0,统一格式
{
str += "0" + second;
} else {
str += String(second);
}
return str; //将生成的字符串放到动态文本中
}

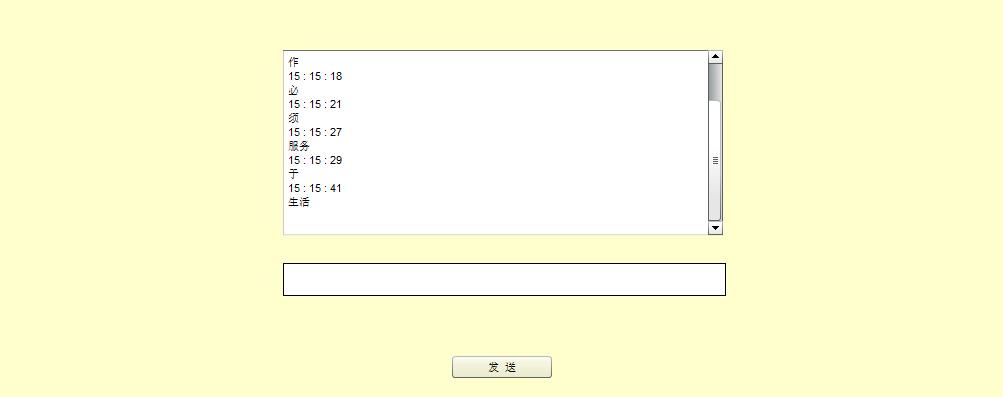
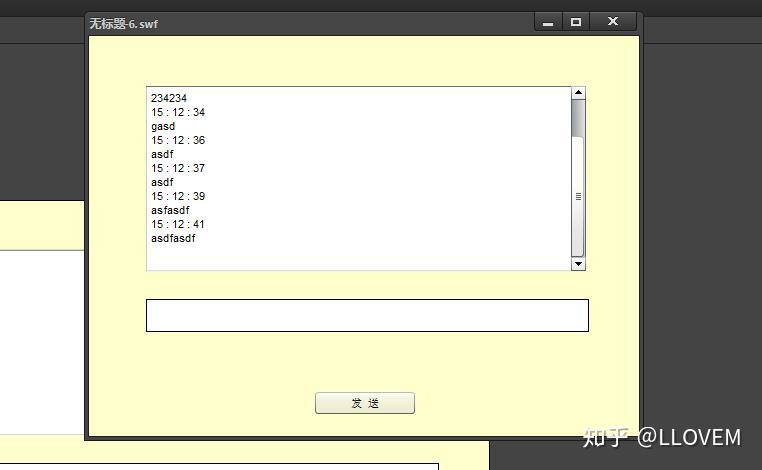
8.运行后如图所示,当滚动条出现以后,会自动滚动到最下面。

如果有相关的FLASH或者Animate操作及代码方面的问题可以私信或留言,尽力解答!
如果感觉我们的文章很有用,记得分享给朋友或同学,让更多人方便的学习到实用的Flash知识。




















 283
283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








