本节课接着来开发该平台的内容。
首先要先修复俩个缺陷,这要感谢群内小姐姐的慧眼(还没关注的小伙伴点点关注,加加群啊~)
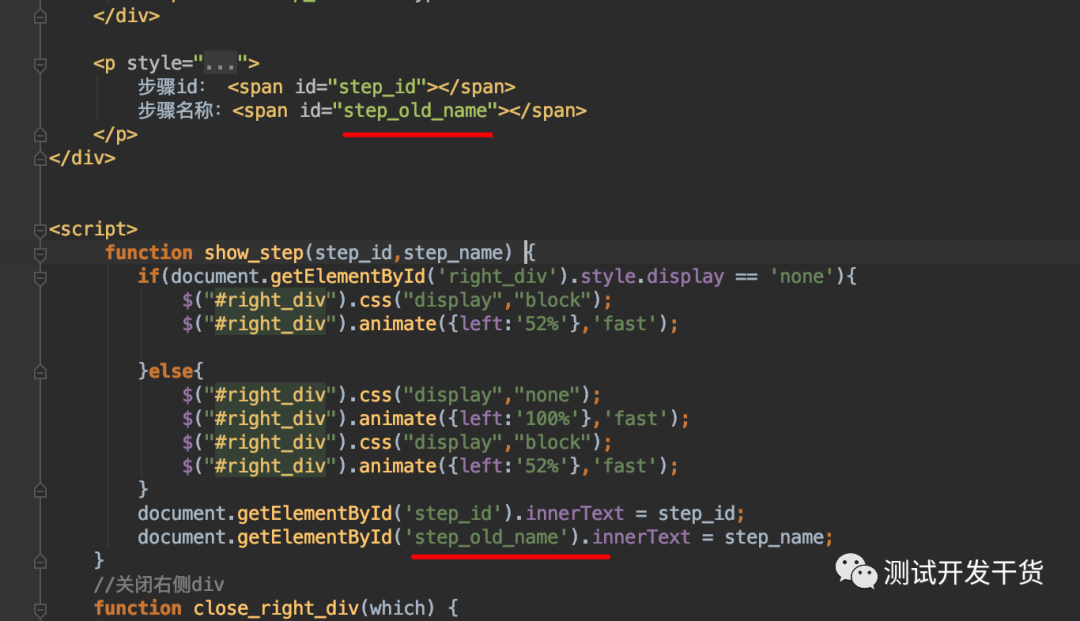
问题1: P_cases.html中的步骤step的 名称存放的标签id重复了。这里我们要把底部的展示用span的id改成如下:

问题2:
点击步骤列表的关闭按钮,右侧步骤详情页也应该一起关闭才是:
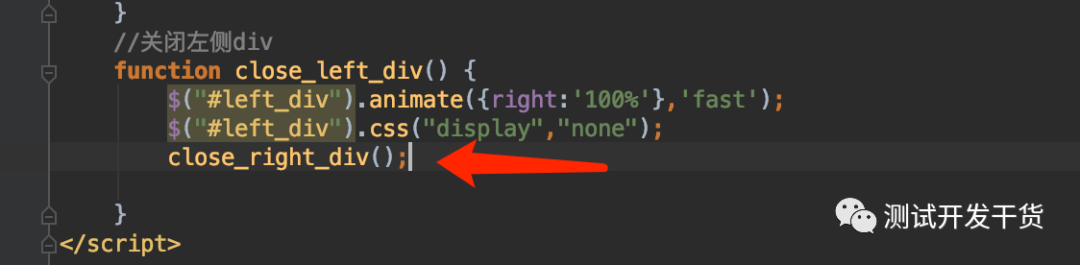
所以我们在关闭左侧div的函数中 调用关闭右侧div的代码即可:

好了,继续开始本节内容:
本模块已经进行了高达9节课的长度了,让我们现在开始捋一捋剩下要做的公地方:
1.步骤详情页的请求体输入框
2.步骤详情页的初始化功能
3.步骤详情页的原数据加载
4.步骤详情页的提取返回值功能
5.步骤详情页的断言返回值功能
6.步骤保存功能
7.步骤选择仓库接口生效
8.步骤的执行序号生效
9.用例实际执行的后台实现
10.报告的生成和保存
11.报告的展示
12.报告的word导出
13.步骤的mock功能
然后我们用例库的1期 功能就完事了。2期的话要融合登陆态/项目公共参数/算法/加密 等等功能。
再加上我们已经完成的 一大堆复杂功能。是不是感觉自己居然能跟下来,很不容易了。
废话不多说,开始写代码:
首先,有同学反应,左右div的 宽度不合适,现在是相等的,都是48%,但是很明显,左侧div只是步骤列表,用不到太宽的地方。右侧步骤详情页太小了,放不下。
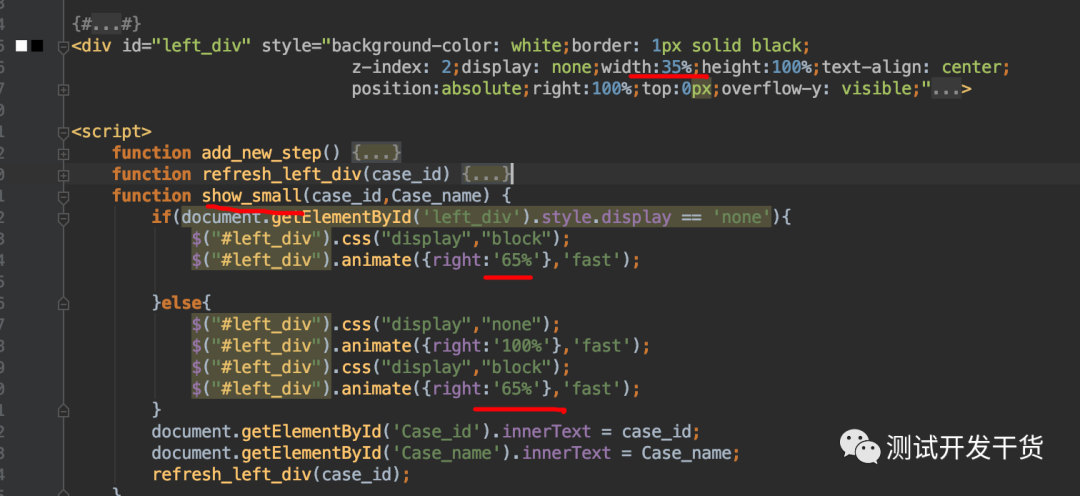
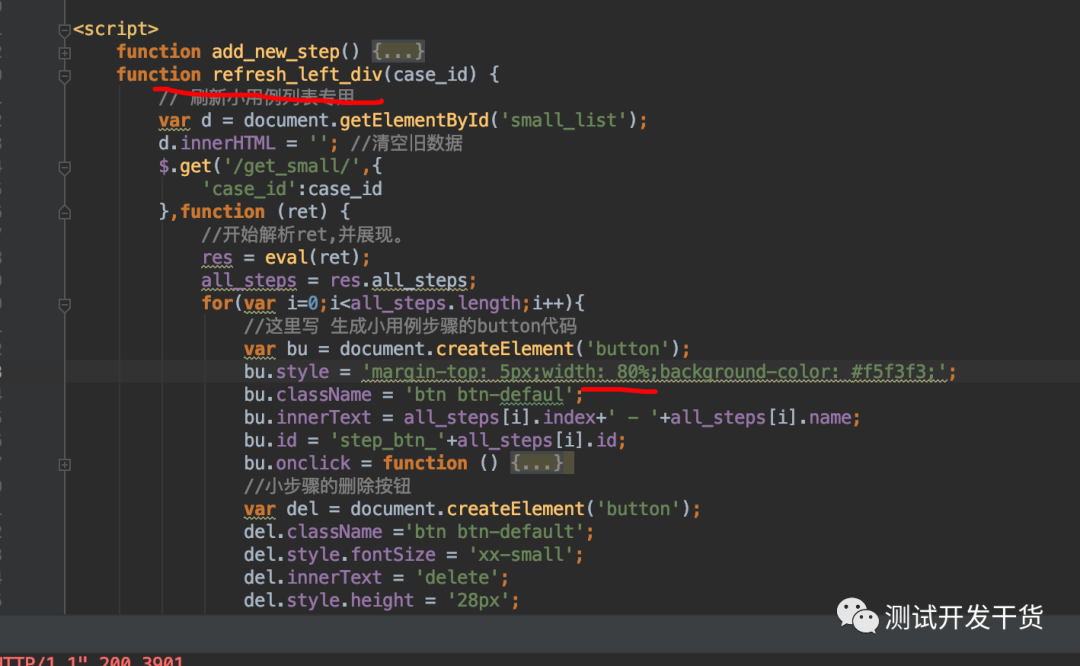
所以我们开始改一下宽度,当然也要改对应的滑出滑没的相关js代码的参数(注意图中划红线的地方):
如下图,改动左侧div宽度为35%

改动左侧div内 刷新步骤按钮js中的宽度为65%:

改动右侧div宽度为62%:

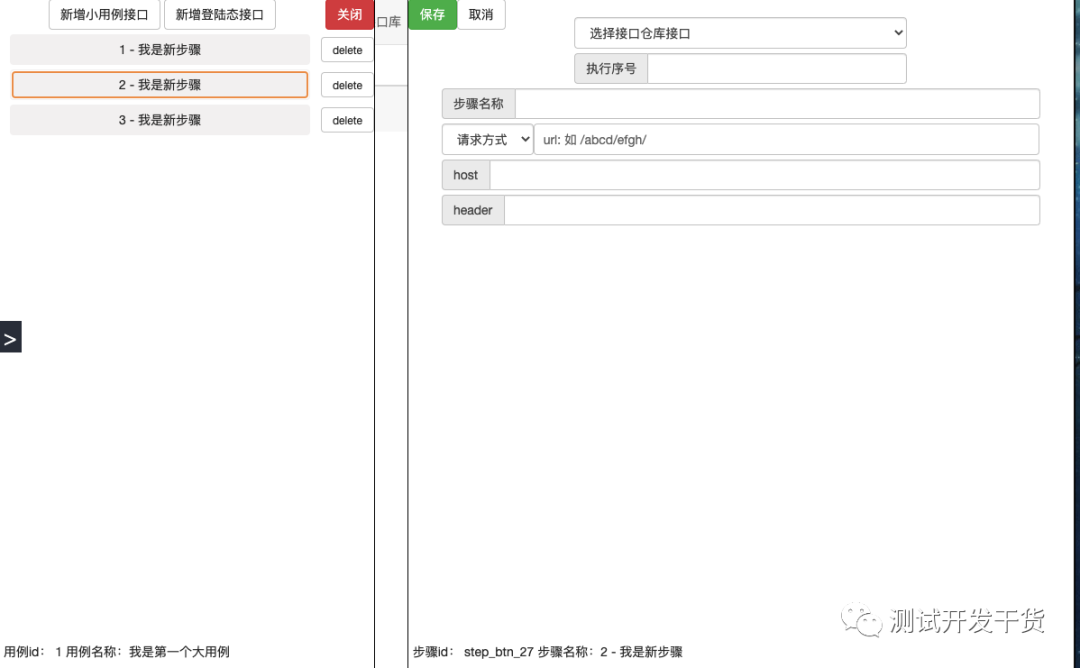
好,最后让我们看看效果:









 博客介绍了接口测试平台的开发进展,修复了步骤名称ID重复和步骤详情页关闭问题。接下来,重点讲解了调整左右div宽度、请求体输入框的实现,包括代码复制、修改、初始化函数的使用,确保数据在切换步骤时被清空,以及下一步将加载步骤数据的说明。
博客介绍了接口测试平台的开发进展,修复了步骤名称ID重复和步骤详情页关闭问题。接下来,重点讲解了调整左右div宽度、请求体输入框的实现,包括代码复制、修改、初始化函数的使用,确保数据在切换步骤时被清空,以及下一步将加载步骤数据的说明。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 148
148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








