最近有个项目突然在使用过程中发现,在chrome浏览器下显示拒绝连接,而其他浏览器显示正常。查看请求发现,浏览器访问系统的时候没有将登录成功设置的cookie传递到后端,导致系统登录失败,系统自动跳转到登录页面,页面无法显示。
查询资料发现,chrome新版本对于iframe嵌入系统的情况,不在发送嵌入系统的cookie。而该项目正是使用的iframe嵌套另外的系统。
这个问题中涉及到一个知识 SameSite cookies


参考资料:
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Set-Cookie/SameSite
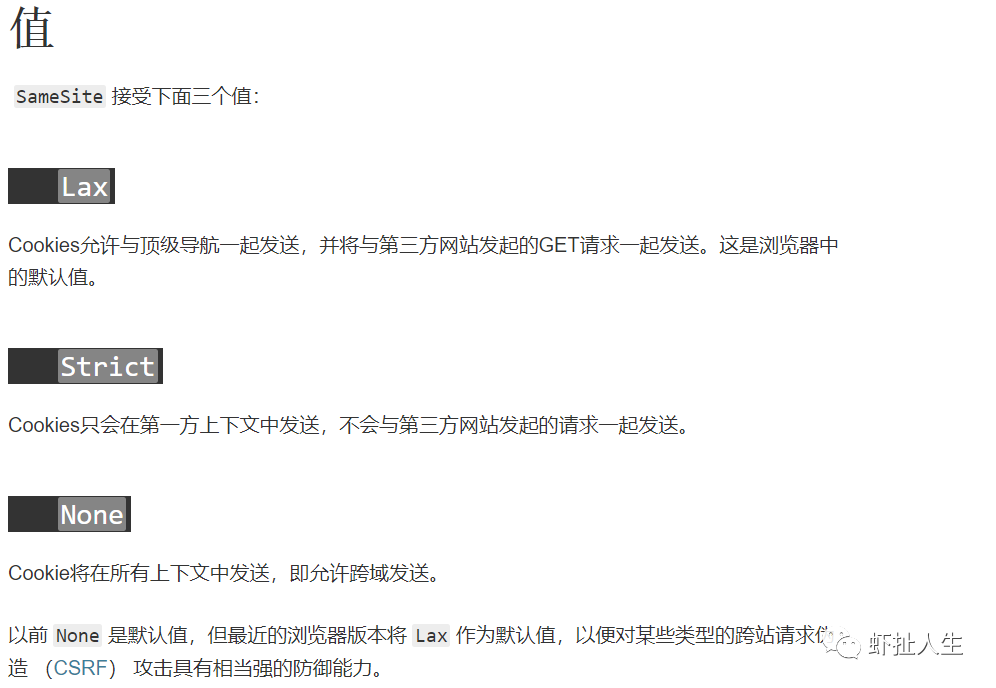
而chrome 80 将该值默认设置为了Lax。使用iframe的时候不会带第三方cookie.
如果你的项目中有如下跨域场景:
跨域的 ajax 请求;
跨域嵌入的 iframe;
跨域的图片资源请求;
跨域的 POST FORM 表单;
这些场景下chrome将不会携带cookie,可能您就需要注意解决了。
解决方案
一、 在对需要跨域发送的 cookie 进行 set-cookie 的时候,显式声明SameSite:None; Secure
属性,如:
set-cookie: key1=value1; Path=/; Secure; SameSite=None需要后端接口使用https
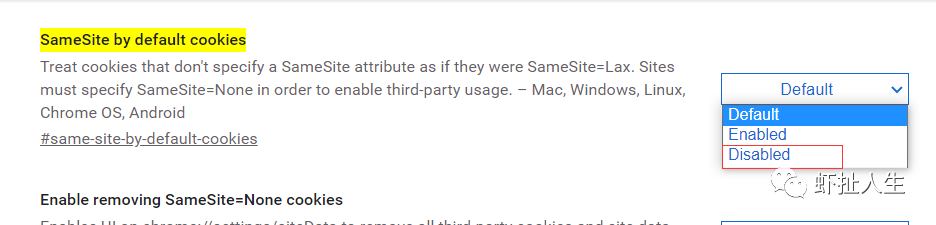
二、修改浏览器配置chrome://flags/#same-site-by-default-cookies
将其设置为Disable
三、修改后端代码,不使用基于cookie的认证,采用基于token的认证。这种方案可能对已有代码修改比较大,需要在每个请求后都增加token。当然如果前端代码封装得好,可以统一添加,就比较方便。如果有防CSRF攻击,那可能都不需要修改。



















 974
974











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








