在实际应用中,不会像上节中所有段落都要是红色的,如果仅希望一部分段落是红色的,另一部分段落是蓝色的,该怎么做呢?这就需要用到类别选择器。用户可以自由定义类别选择器名称,但也必须遵守CSS的3个要素。下面的例子就通过类别选择器更改第3和第4个P标签文字为蓝色。
(1)新建实例文件02-02.html,代码如下,其中选择器P定义了所有段落显示样式,选择器blue定义了部分字体显示样式,即显示颜色为蓝色。

(2)按【F12】键运行,结果如下图所示:

通过本例我们可以看到,类别选择器与标记选择器在定义上几乎是一样的,仅需要自己定义一个名称,在需要使用的地方通过“class=类别选择器名称”就能灵活使用。
类别选择器还有一个特定,就是它可以用在不同标签元素上,下面的例子就是类别选择器分别作用于P标签和h标签上。h标签是HTML用于定义标题样式的标记。
(1)新建文件02-03.html,输入如下代码,创建一个blue类别选择器,定义了字体显示大小、字体颜色和字体加粗。在下面的HTML页面中,段落和标题都引用了这个样式,即表示标题和段落显示同一个样式。

(2)按【F12】键运行,结果如下图所示:

类别选择器的使用是很灵活的,可以在一个标记中使用多个类别选择器,达到复合使用的效果,实例如下:
(1)新建02-04.html,输入如下代码,这里创建了两个类别选择器,其中red选择器定义了字体颜色,big选择器定义了字体大小。在HTML页面中,第三个段落同时使用了red和big两个选择器。

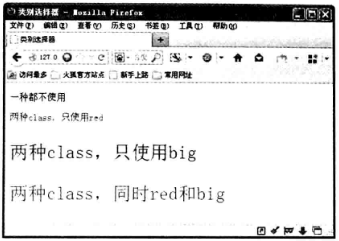
(2)按【F12】键运行,结果如下图所示:

从运行结果中我们可以看到,在第一行没有使用任何类别选择器,第二行使用了red选择器,文字颜色变为红色,第三行使用big选择器,改变了字体的大小,第四行同时使用red和big选择器,文字的颜色和字体的大小同时发生了改变。
注意:本例仅同时使用颜色和大小两种类别选择器,实际开发中可以同时使用多个选择权器。




















 962
962











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








