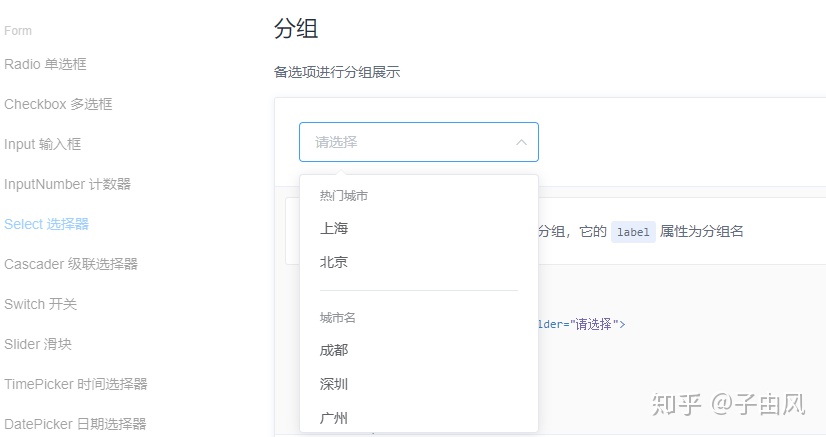
首先,还是沿袭之前写文章的方式,先贴设计稿,再来分析,需求

从图上我们可以看出,票价类型,和 标签两个下拉蒙版的区别就是
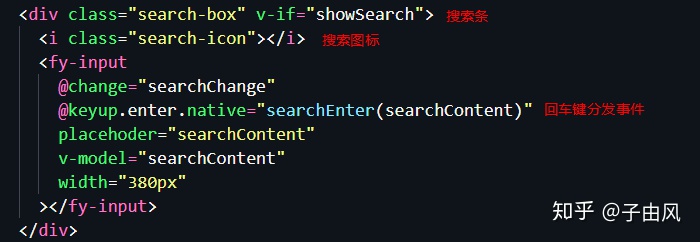
- 票价类型没有搜索功能
- 标签展示有搜索功能
- 以上两个可以得出一个属性用于展示 showSearch 是否存在 搜索条
共同点就是
- 都是下拉,可以多选,选中之后的标签展示,可以删除标签
- 基于这几点,本组件是第二次封装了 element-ui 中 el-select 的组件,
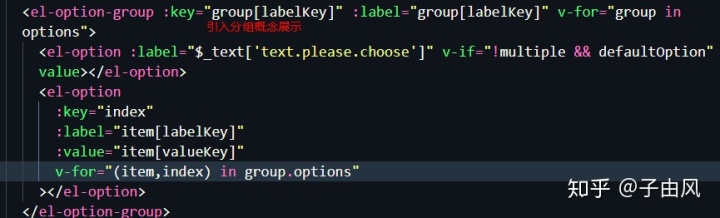
- 因为该组件具有多选功能,也有分组的概念

其实很简单,主要是拿以下代码进行改造
<template>
<el-select v-model="value" placeholder="请选择">
<el-option-group
v-for="group in options"
:key="group.label"
:label="group.label">
<el-option
v-for="item in group.options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-option-group>
</el-select>
</template>
<script>
export default {
data() {
return {
options: [{
label: '热门城市',
options: [{
value: 'Shanghai',
label: '上海'
}, {
value: 'Beijing',
label: '北京'
}]
}, {
label: '城市名',
options: [{
value: 'Chengdu',
label: '成都'
}, {
value: 'Shenzhen',
label: '深圳'
}, {
value: 'Guangzhou',
label: '广州'
}, {
value: 'Dalian',
label: '大连'
}]
}],
value: ''
}
}
}
</script>
以下是我们二次封装的组件


事件分发的 utils.js
export default {
methods: {
/**
* 查找指定名称的父级组件后,触发自定义事件
* @param {*} componentName 父级组件名称
* @param {*} eventName //自定义事件名称
* @param {*} params //参数
*/
dispatch(componentName, eventName, params) {
var parent = this.$parent || this.$root
var name = parent.$options.componentName
while (parent && (!name || name !== componentName)) {
parent = parent.$parent
if (parent) {
name = parent.$options.componentName
}
}
if (parent) {
parent.$emit.apply(parent, [eventName].concat(params))
}
},
/**
* 根据rules自定义验证方法
* @param {*} rules 验证规则
* @param {*} model form中的model
*/
customValidator(rules, model) {
if (rules) {
rules = rul







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 513
513











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








