使用nginx开启目录浏览功能,实现简单的http文件共享服务。
一、 首先拉取nginx镜像,我使用的是arm32v7/nginx镜像。
docker pull arm32v7/nginx二、运行一个临时的nginx实例,复制容器内的nginx.conf配置文件到主机上
docker run --name tmp-nginx-container -d arm32v7/nginxdocker cp tmp-nginx-container:/etc/nginx/nginx.conf /root/download/docker/nginx/nginx.confdocker rm -f tmp-nginx-container修改nginx.conf文件,在http{}内添加以下内容,开启目录浏览功能
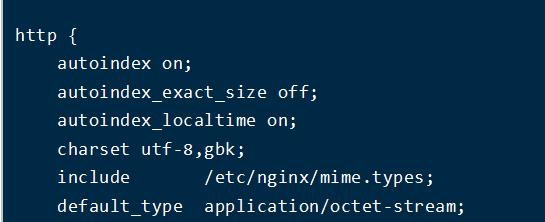
autoindex on; #开启nginx目录浏览功能 autoindex_exact_size off; #文件大小从KB开始显示 autoindex_localtime on; #显示文件修改时间为服务器本地时间 charset utf-8,gbk;#解决中文乱码问题
nginx.conf
三、运行nginx实例,添加配置文件
docker run -d --name nginx_downloads -v /root/download/downloads/:/usr/share/nginx/html -v /root/download/docker/nginx/nginx.conf:/etc/nginx/nginx.conf:ro -p 8080:80 --restart unless-stopped arm32v7/nginx-d 后台运行
–name 为生成的实例的名字
-v 添加我的下载目录为网站的根目录
-v 将修改后的nginx.conf文件替换实例内的conf文件
-p 映射主机8080到实例的80端口
arm32v7/nginx为要实例化的镜像
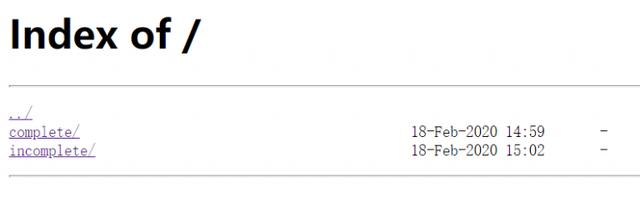
打开localhost:8080或你主机ip:8080查看网页

四、特殊情况,网页403禁止访问
可能你按照上面配置好了之后,打开网页还是显示403不能访问。造成这个问题的原因是容器内的nginx程序是以nginx用户运行的,在本机上没有nginx用户,所以没有权限读取网站根目录。检查映射的网站根目录,给所有人设置读和执行的权限。
对应我的情况,就是执行如下命令。
chmod -R 755 /root/download/downloads然后重启一下docker的nginx容器
docker restart nginx_downloads






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








