最近项目中涉及到移动端手写签名的功能需求,将实现代码记录于此,供小伙伴们参考指摘哦~
HTML代码:
![]()
手写区
CSS样式:
.mSign_signMark_box{padding: 15px 15px 26px 15px;}
.mSign_signMark_footer{max-width:640px;margin:0 auto;height: 44px;background: #4ba7eb;position: fixed;bottom: 0;left: 0;right: 0;color:#fff;font-size: 16px;text-align: center;line-height: 44px;}
.mSign_signMark_footer span{display: block;width: 50%;text-align: center;float: left;}
.mSign_signMark_footer_cancle{background: #f4f4f5;color: #333333;}
/*手写签名*/
.mSign_signMark_write_box{position: relative;height: 240px;}
.mSign_signMark_body_box {position: absolute;background-color: #fff;border: 1px solid #ccc;top:0;left: 0;right: 0;bottom: 0;width: 99%;height: auto;min-width: 250px;min-height: 140px;}
.mSign_signMark_body {position: absolute;left: 0;right: 0;top: 0;bottom: 0;}
.mSign_signMark_body canvas {position: absolute;left: 0;top: 0;width: 100%;height: 100%;}
.mSign_signMark_body p{position: absolute;font-size: 14px;color: #ccc;text-align: center;width: 100%;top: 50%;margin-top: -22px;}
.mSign_signMark_clear_out{position: absolute;top:-10px;right: -5px;z-index: 10;display: none;}
.mSign_signMark_clear_out img{width: 18px;height: 18px;}
页面引入JS:
//手写区触摸事件
$(function() {
var ctouch=$('.mSign_signMark_body canvas');
ctouch.bind("touchstart",function(event){
$('.mSign_signMark_body p').hide();
});
ctouch.mouseover(function(event) {
$('.mSign_signMark_body p').hide();
});
});
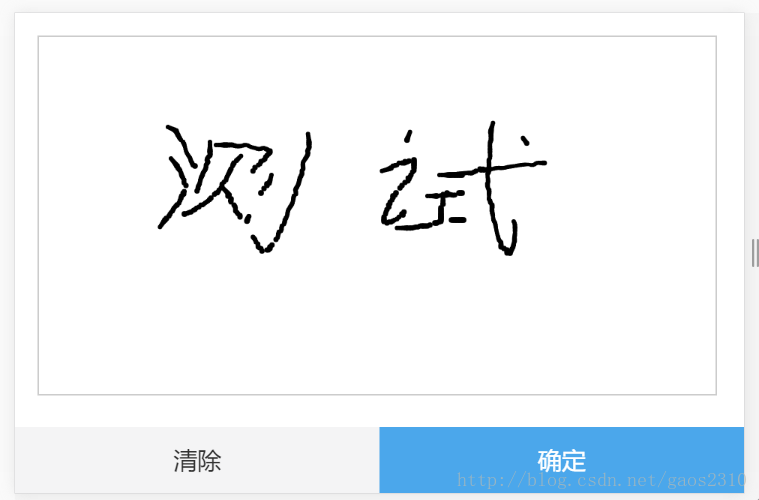
实现效果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








