UE 小姐姐经常会说:“这个按钮 Hover 的时候背景色要变深,这个图片 Hover 的时候要动一下”,你可以选择「搜地一声」从一种状态变成另一种状态,也可以让这个变化过程中有一种「过渡效果」。
这其中背后使用的基本都是 transition 来实现,在 第16天:领导说,体验差 这节内容中有提到过它,今天系统学一遍。
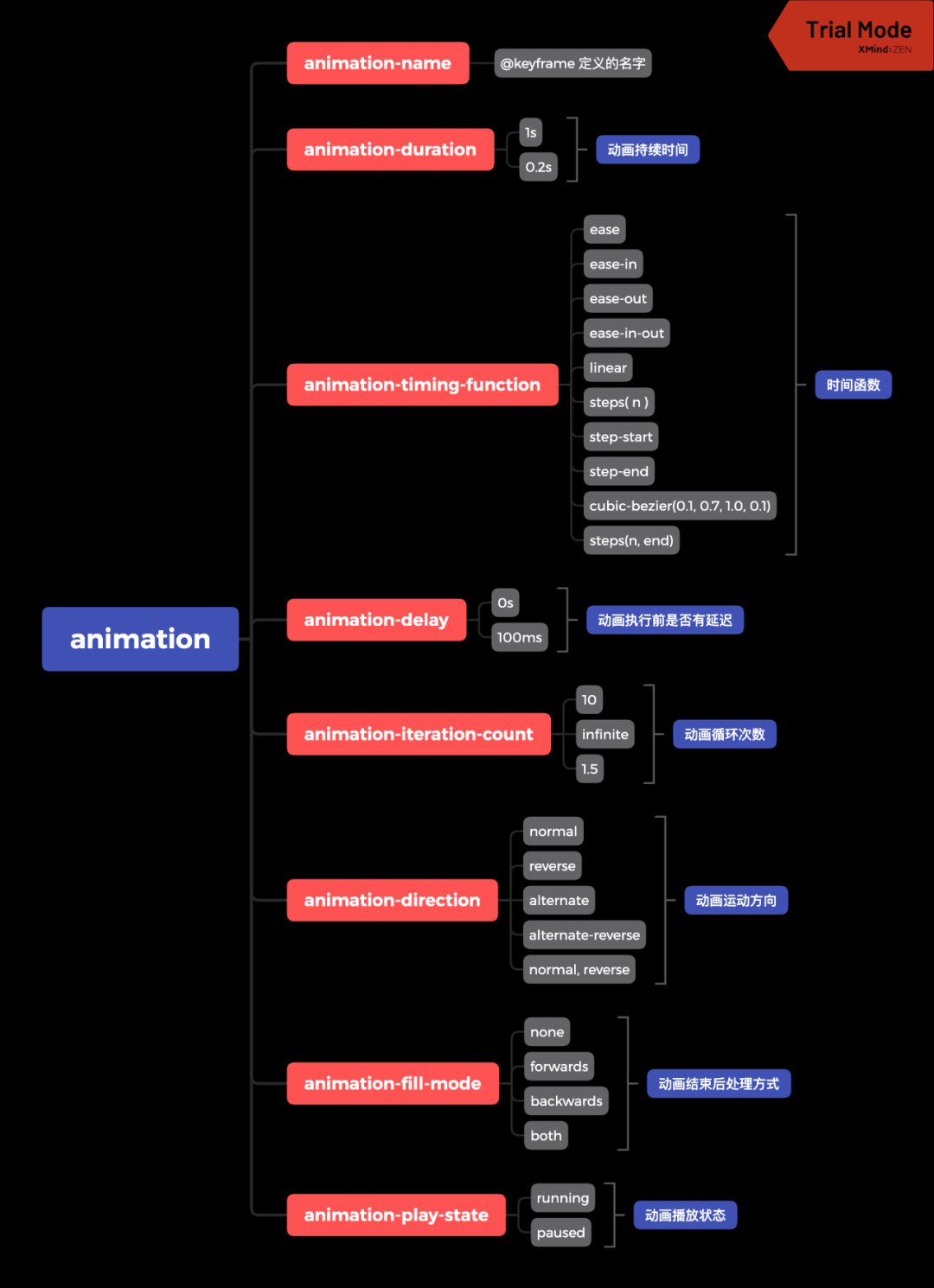
当修改 CSS 「某些」属性的时候,可以给这些属性添加效果,让其带有动画改变,有一个过渡效果,而不是「搜地一声」就变过去了。transition 这货和 animation 用法基本一致。先回顾一下 animation 的属性,各个属性的作用可以看 跳动的音符动画实现原理剖析:

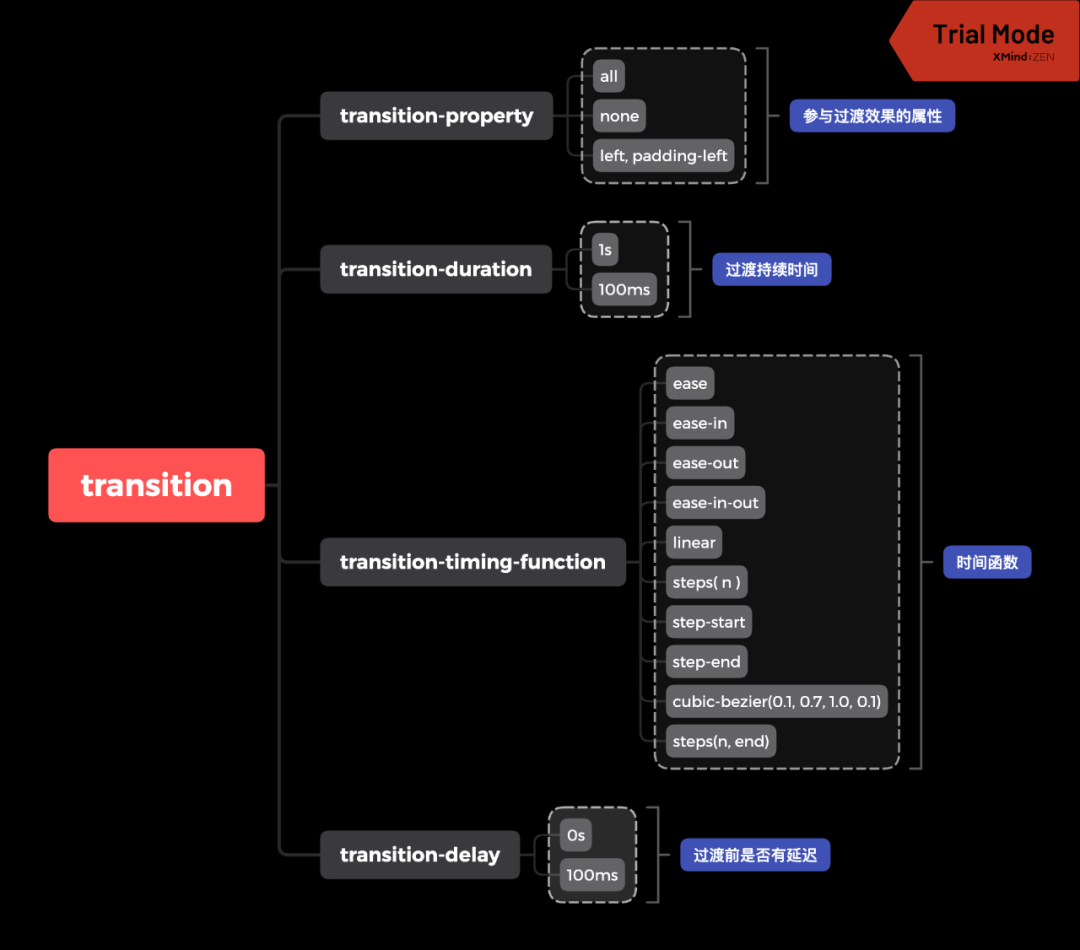
再来看 transition,其实就是 mini 版的 animation。
transition 是过渡动画,修改某些属性的时候不会立刻生效,它会以动画的形式逐渐过渡到要设置的值。比如设置某个 HTML 元素的背景颜色,修改宽度和高度。.move-transition { /* transition-property: all; */ transition-property: background-color, height, width; transition-duration: 1.8s, 1.0s, 1.0s; transition-delay: 0.1s; transition-timing-function: linear;}transition-property: 指需要使用过渡动画的属性,这里设置了背景色,高度和宽度。也可以通过关键字 all 设置所有的属性;transition-duration: 动画持续的时间,可以单独控制某个属性的时间, transition-duration:1.8s, 1.0s, 1.0s 表示修改 background-color 需要 1.8s, 修改 height 需要 1.0s, 修改 width 需要 1.0s;transition-delay:动画开始时需要延迟多长时间才开始执行;transition-timing-function:表示动画执行时的时间函数,不同函数走过的曲线不一样,详细内容可参考 小猴子跌落山崖之 linear、ease、ease-in。

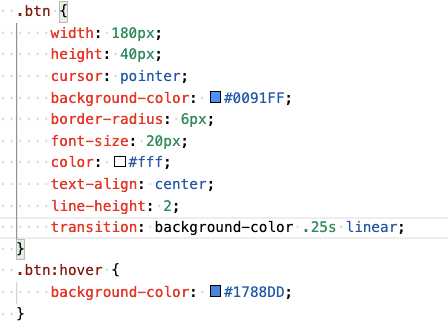
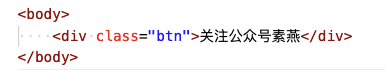
我们做一个 hover 态时按钮背景变化:

代码如下:


推荐阅读: 学习前端的 7 个专题





















 154
154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








