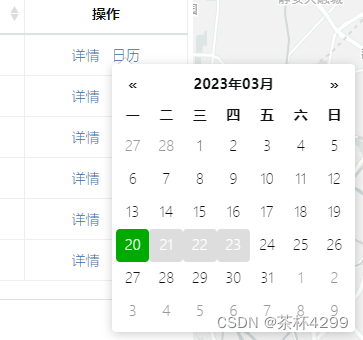
项目需求,点击按钮查看,根据数据显示日历,因百度查看后发现都是使用input,故此记录。
下面展示一些 内联代码片。
正常引用jquery
<link href="~/bootstrap/css/bootstrap.css" rel="stylesheet" />
<link href="~/css/bootstrap-datetimepicker.min.css" rel="stylesheet" />
<link href="~/css/bootstrap-datepicker.css" rel="stylesheet" />
<script src="~/Content/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Content/bootstrap-datetimepicker-master/js/bootstrap-datetimepicker.min.js"></script>
//引用样式(自己定义的)
<style type="text/css">
.datepicker table tr td.rili-green {
background-color: #00AA00 !important;
color: white;
}
.datepicker table tr td.rili-red {
background-color: #DDDDDD !important;
color: white;
}
</style>
// 写在table 行内的按钮
function operateFormatter(value, row, index) {
var userid = row['userid'];
return '<a class=date-rili style=cursor:pointer οnclick=chakanrili("' + userid + '") >日历</a>';
}
//点击方法
function chakanrili(userid) {
var formData = new FormData(document.forms.namedItem("fileinfo"));
//获取后台数据
$.ajax({
url: '/XXXX/XXXXX',
type: 'POST',
cache: false,
data: formData,
processData: false,
contentType: false,
dataType: 'json'
}).done(function (data) {
// console.log("data", data);
var success = data.success;
var message = data.msg;
var json = data.data;
if (success) {
riliZhan(json);
}
}).fail(function (res) {
});
}
function riliZhan(Timejson) {
var riqikaishi = $("#riqikaishi").val();
var riqijieshu = $("#riqijieshu").val();
//获取时间段,并转为10位的时间戳
var dealTimeArr = getMiddleData(riqikaishi, riqijieshu);
// console.log("dealTimeArr", dealTimeArr);
// console.log("Timejson", Timejson);
$(".date-rili").datepicker({
format: 'yyyy-mm-dd',
language: "zh-CN", //汉化
duration: "slow",//控制日期选择器出现的速度“慢”,“正常”,“快”" option", "duration", "slow"
minDate: riqikaishi,//最小日期
maxDate: riqijieshu,//最大日期
beforeShowDay: function (date) {
//设置当前日是否可选,及类样式
//把日期转为时间戳
let nowdate = new Date(date).getTime().toString();
var dnow = nowdate.substring(0, 10);//截取前10位
//判断是否在范围内
let index = dealTimeArr.indexOf(dnow);
if (index >-1) {
let cc = 0;
for (let j = 0; j < Timejson.length; j++) {
var time = Timejson[j].time;
//如果时间相同,就是巡视过了,显示绿色
if (time === dnow) {
//if (dnow === 1679241600000) {
cc = 1;
return { classes: 'rili-green' };//此样式仿照active 写的
// return [false, "green"];//有人使用这个,但是我用的时候没成功
}
}
//判断未巡检的日期
if (cc===0) {
return { classes: 'rili-red' };
}
}
},
beforeShow: function () {
}
});
}
写完后发现找不到能刷新datepicker控件beforeShowDay的方法,没办法保证每次点击的时候重新加载,后想到用 弹出框的页面展示日历,可以实现,但是样式较丑,未予采用!























 9438
9438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








