一、首先创建一个数字签名(keystore文件)这里不再讲述keystore的创建过程!
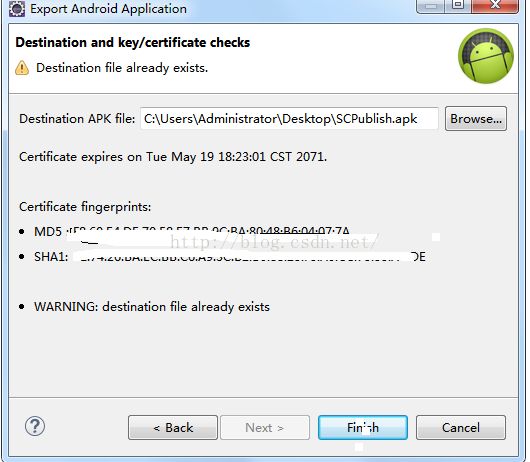
二、用keystore给app签名,注意最后如下图所示

图中的md5就是 申请apkid时所需的 签名,这里需要注意MD5需要将其中的“:”去掉并将其中的大写字母改为小写
三、申请微信apkid。具体可以参考微信.开放平台的详细介绍https://open.weixin.qq.com/
四、申请apkid估计的一天半左右的时间,申请完apkid之后,到微信开放平台下载sdk包,在自己的工程中创建libs文件夹并将下载好的微信sdk包拷贝到libs中至此微信分享已经完成第一步操作
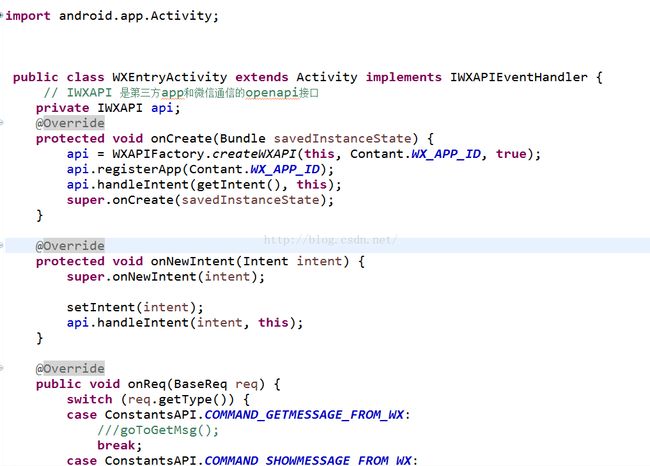
五、在你的包名相应目录下新建一个wxapi目录,并在该wxapi目录下新增一个WXEntryActivity类,该类继承自Activity

包名就是图中package
新增完WXEntryActivity类之后大概就是下图这个样子
WXEntryActivity中的代码请参考 微信开放平台所提供的demo,微信分享已经完成一大半
最后就是分享了,你要在你的app中点击某个按钮或者图表分享内容:首先在你的activity的入口注册微信代码如下
private Bundle bundle;
private IWXAPI wxApi;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_zc_info);
// 微信分享实例化
wxApi = WXAPIFactory.createWXAPI(this, Contant.WX_APP_ID);
wxApi.registerApp(Contant.WX_APP_ID);
bundle = getIntent().getExtras();
}
@Override
public void onNewIntent(Intent intent) {
super.onNewIntent(intent);
bundle = intent.getExtras();
}
接下来就是写微信分享了代码如下
/**
* @param text
* 要分享的文字
*/
private void shareText2Circle(String content, String title, int tiger) {
System.out.println("shareText2Circle========== :" + content);
// System.out.println("getSign============= :"+getSign());
WXTextObject textObj = new WXTextObject();
textObj.text = content;
// 用WXTextObject对象初始化一个WXMediaMessage对象
WXMediaMessage msg = new WXMediaMessage();
msg.mediaObject = textObj;
// 发送文本类型的消息时,title字段不起作用
msg.title = title;
msg.description = content;
// 构造一个Req
SendMessageToWX.Req req = new SendMessageToWX.Req();
req.transaction = buildTransaction("text"); // transaction字段用于唯一标识一个请求
req.message = msg;
// 这里替换一张自己工程里的图片资源
Bitmap thumb = BitmapFactory.decodeResource(getResources(),
R.drawable.ic_launcher);
msg.setThumbImage(thumb);
System.out.println("shareText2Circle tiger:" + tiger);
if (tiger == 1) {
req.scene = SendMessageToWX.Req.WXSceneSession;// 表示发送场景为朋友圈,这个代表分享到朋友圈
} else {
req.scene = SendMessageToWX.Req.WXSceneTimeline;// 表示发送场景为好友对话,这个代表分享给好友
// req.scene = SendMessageToWX.Req.WXSceneFavorite;
}
wxApi.sendReq(req);
// 表示发送场景为收藏,这个代表添加到微信收藏
// 调用api接口发送数据到微信
finish();
}
这里只是简单的分享文字到微信,其他分享类似,大家可以参照微信公众平台的demo
本人第一篇微博,主要就是讲一下自己在开发时遇到的问题,就签名搞错了花费了一天多时间,大家记得签名就是在打包app时 最后显示的MD5(去掉“:”,将大写字母变成小写)
奔博客 只代表个人开发见解





















 509
509











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








