原文首发自我的博客:我的绘图工具箱www.bmpi.dev
由于在写作中经常需要配图,本文分享下我常用的绘图工具以及如何存储并展示配图。
文本绘图
文本绘图的好处在于修改、存储方便,很简单即可绘制出固定模式的图,如时序图、架构图、部署图、线框图、甘特图、WBS与思维导图。 PlantUML 是一个支持文本绘制类UML图的工具,可以在 Real World Plantuml 找到很多用它实现的图。我一般用它来绘制以下一些图。
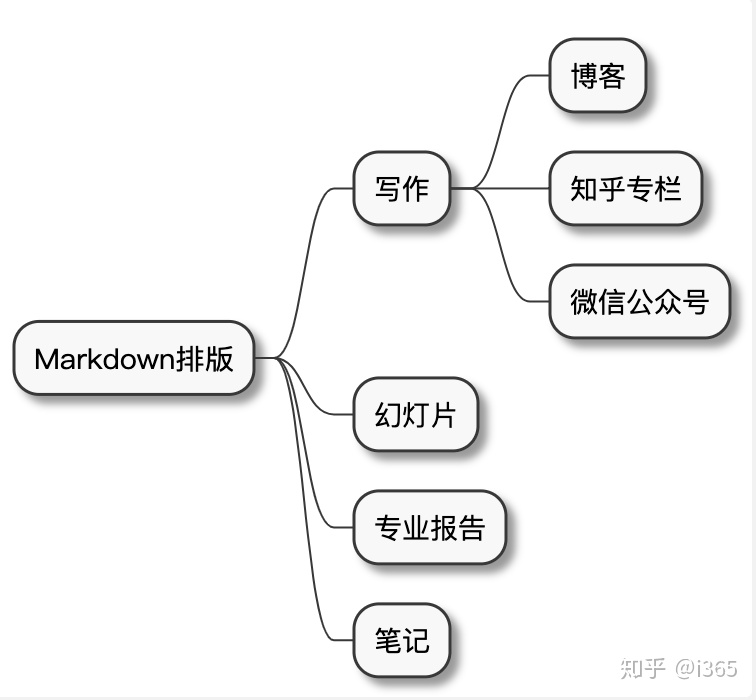
思维导图

文本如下:
@startmindmap
skinparam monochrome true
* Markdown排版
** 写作
*** 博客
*** 知乎专栏
*** 微信公众号
** 幻灯片
** 专业报告
** 笔记
@endmindmap可以使用在线编辑器 PlantUML Editor 在线编辑预览。
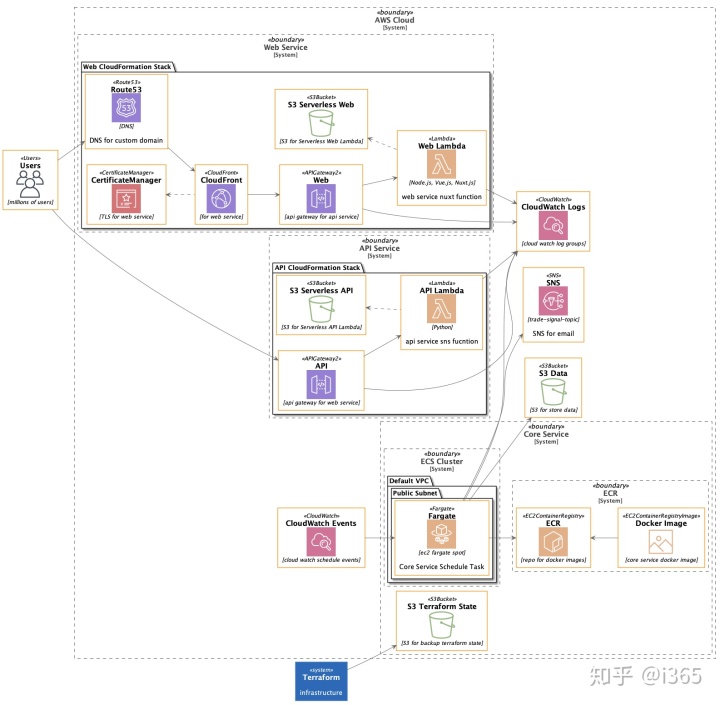
架构图

源文本见 arch_aws.plantuml。
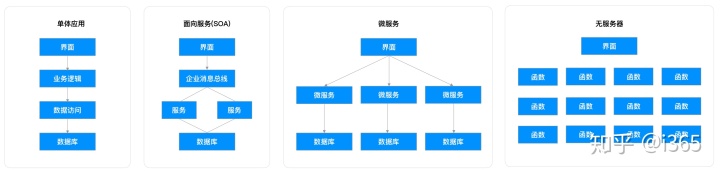
专业绘图
Sketch/OmniGraffle

源文件见 Serverless.sketch。
要想用 Sketch 画好配图,配色很重要,这方面可以看 draveness 写的这篇《技术文章配图指南》。当然 Sketch 可以做的远不止这些,不过这不在本文讨论范围。
http://draw.io/Google Drawings
这类工具都可以绘制各类你想要的配图,唯一限制的就是你的想象力了。
在线绘图工具如 Google Drawings 的多人实时协作功能更是团队协作绘图利器。这篇《分布式事务中的时间戳》中的配图就是用 Google Drawings 绘制的。
代码绘图
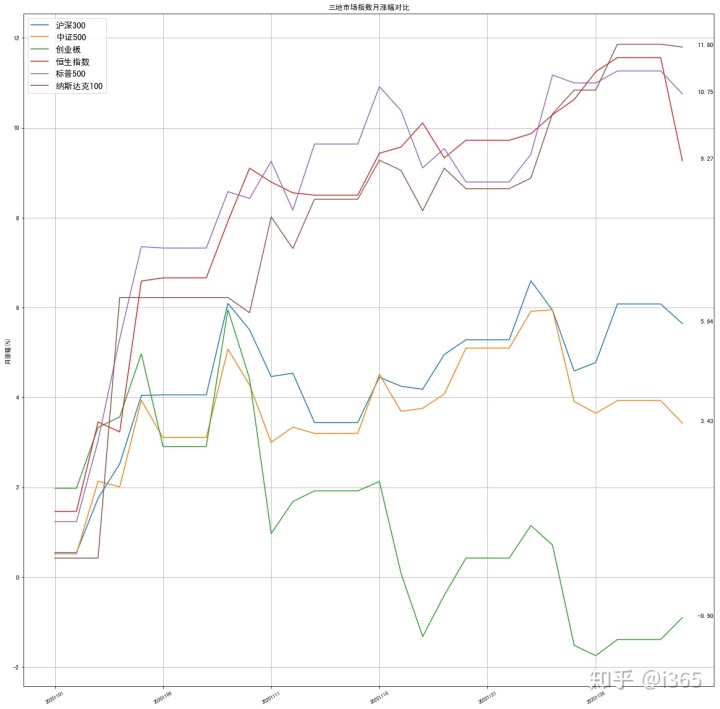
Python Jupyter Notebook
我用这个绘制一些数据分析的图,比如这种:

源代码见 index_month_quote_change.ipynb。
其他工具
Excel
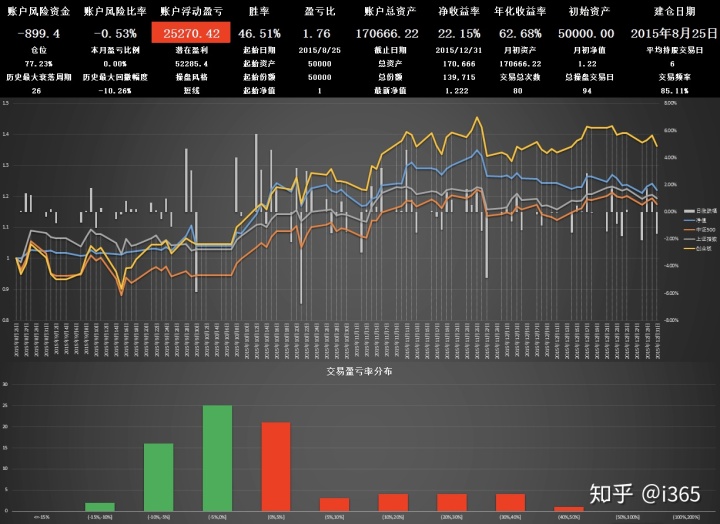
用 Excel 画图不是不可以,你可以用数据绘制图,也可以用单元格来绘制马赛克的图,不过我一般用它来绘制投资组合的一些走势图和状态图。

配图存储与展示
图片我一般用 VSCode 插件 markdown image paste 配置 AWS S3 后,可将复制到剪贴板的图片一键上传至 S3 桶,之后可通过桶绑定的域名访问图片,本博客所有的配图都是如此存储与展示的。具体详见《我的笔记系统》VSCode插件一键存储图片至S3节。























 2105
2105

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








