
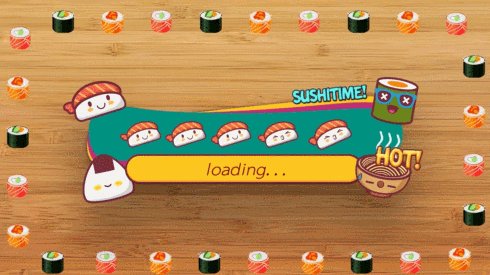
VLOG开头经常都会看到进度条,爱心/星星/emoji表情都可以做成进度加载的效果。这究竟是怎么做出来的呢?今天喵酱为大家带来3种方法,轻松制作进度条效果。认真地一步一步查看,保证你也能学会!先来看看效果。


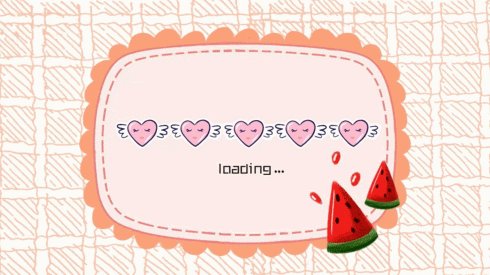
▲可爱少女风


▲
炫酷科技风视频教程
万兴喵影 - 电脑视频剪辑软件/pc端(支持Windows&Mac)miao.wondershare.cn
文字教程
方法一•自助特效搭配
制作要点:将文字模板和动画贴纸组合进行组合,利用特效元素搭配成进度条。
喵影工厂内置多种特效资源,包含多媒体娱乐、美妆时尚、生活Vlog、运动体育、教育学习、游戏动漫等多种主题特效,能满足各种视频需求。

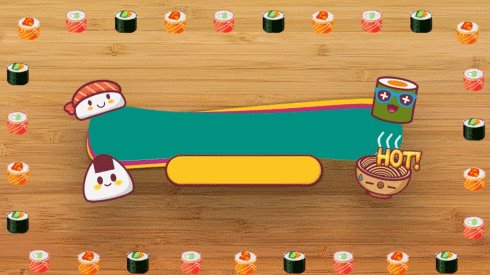
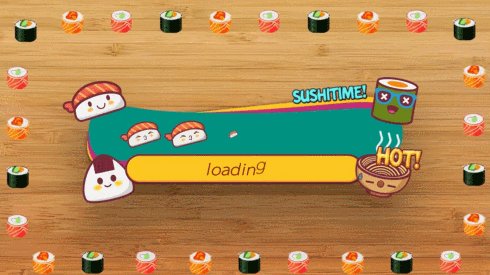
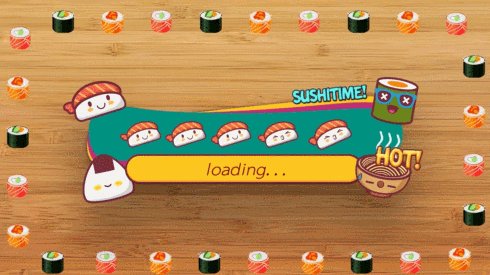
日系特效包提供传统日风元素,适合用来制作美食VLOG进度条。
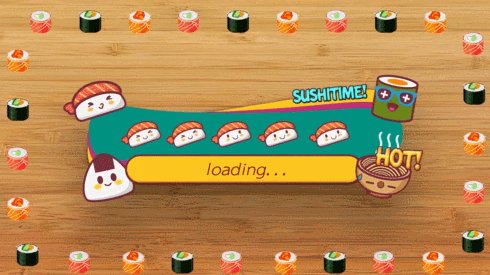
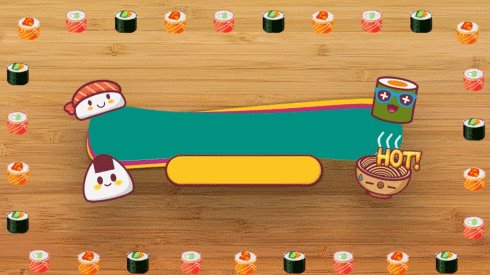
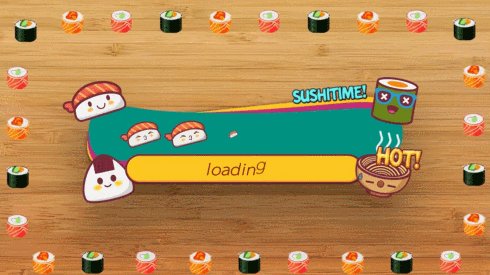
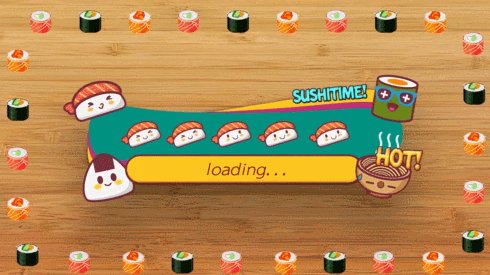
点击文字,选择寿司片头,清空片头模板内的所有文字内容。点击动画元素,选择寿司的动画贴纸,逐个叠加在片头模板上,调整动画贴纸的位置和出现时长,就可以完成一个可爱的寿司进度条啦。

>>>> 效果展示 <<<<

方法二•滚动吧进度条
制作要点:用绿幕抠像制作进度条外框,组合条纹图和纯色图,运用缩放功能。
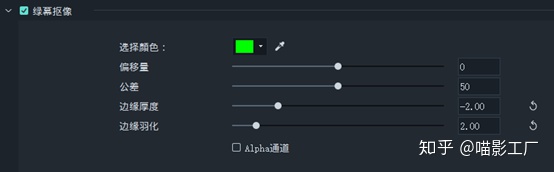
自备一张背景图片,添加到时间轴后点击绿幕抠像功能,将色块扣除,制作进度条外壳。

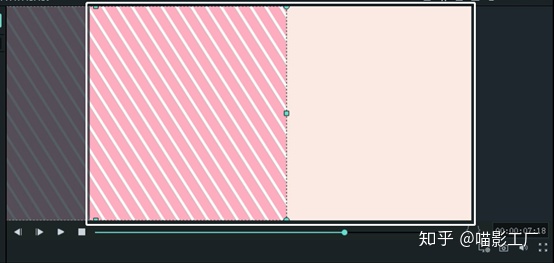
准备两张图片,分别为纯色图片和条纹图片,将这两张图片合并,如下图。

将这张条纹和纯色合并的图片,放在刚刚绿幕抠像的背景图片下方,点击缩放功能,制作进度条的滚动效果。
>>>> 效果展示 <<<<

方法三•进阶吧进度条
制作要点:自备素材,运用图片遮罩功能。自备一张背景图并拖拽到轨道上,点击效果,选择高级工具,选择图片遮罩功能。

喵影工厂提供多种遮罩的预设图案,有星星、爱心、小花、月亮等图形。你也可以添加一张PNG格式的图片作为遮罩。这里添加了一张猫爪的图片。

>>>> 效果展示 <<<<

这几个方法都是抛砖引玉,新手朋友们建议可以先尝试最简单的第一个方法,更高阶的同学可以自己大开脑洞,创造出专属自己的进度条教程!
最后,喵酱连素材都为大家准备好了!
同款素材




视频教程























 1135
1135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








