- 这是一个用vue.js对css操作完成的实例。
- 当然用了flex简单布局。

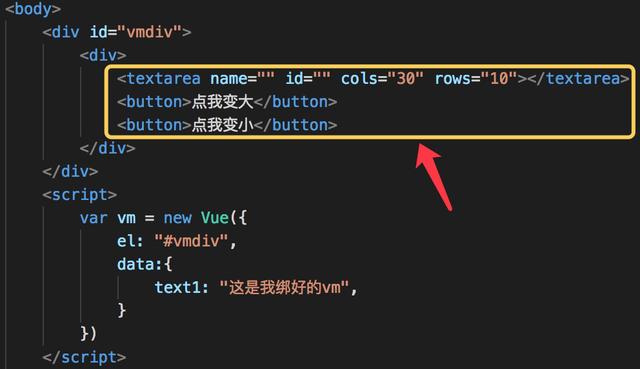
一、先创建一个html文件,记得添加vue库文件。

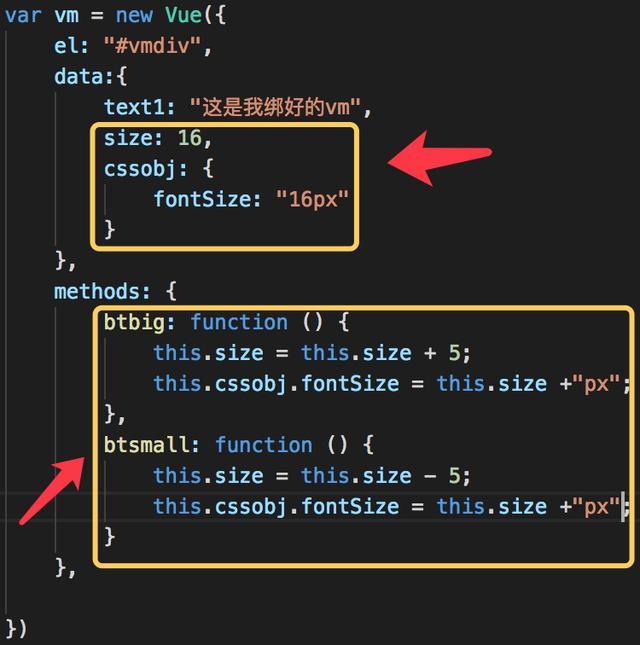
二、创建一盒容器vmdiv,用vue绑定它,测试vue绑定后的插入值text1效果。


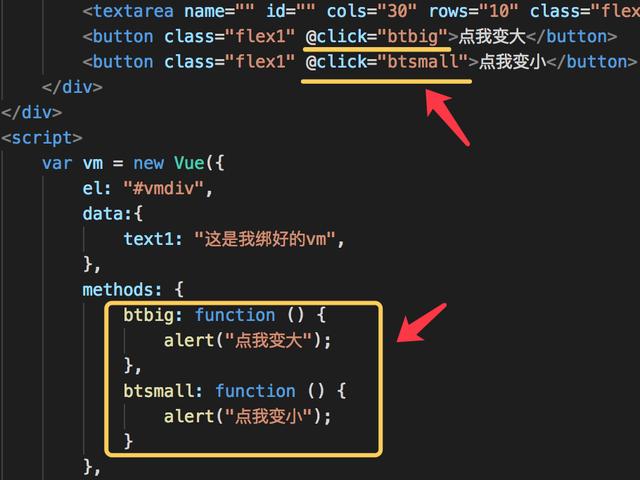
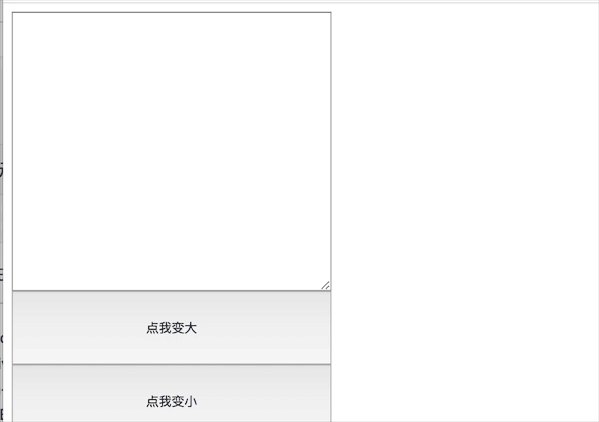
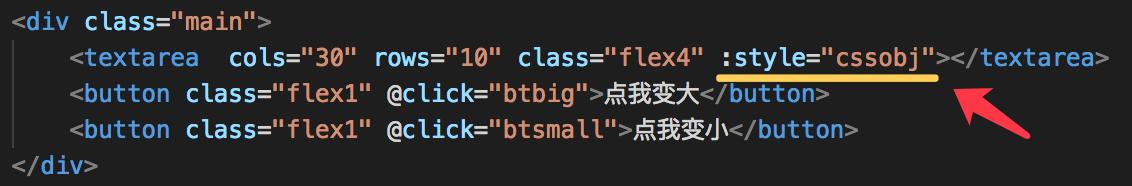
三、加入文本框和两个按钮。


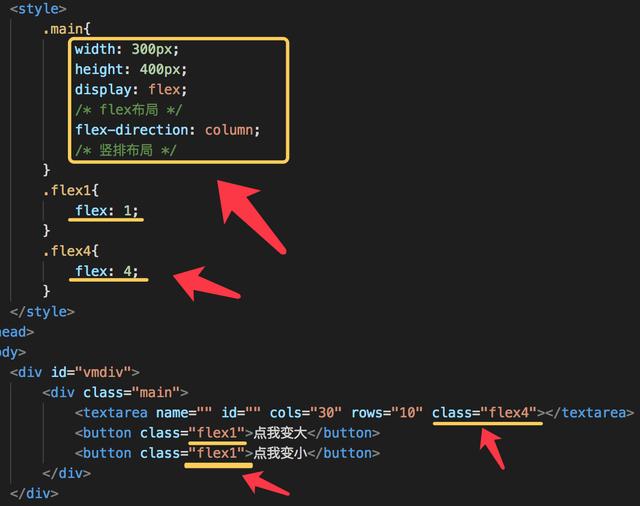
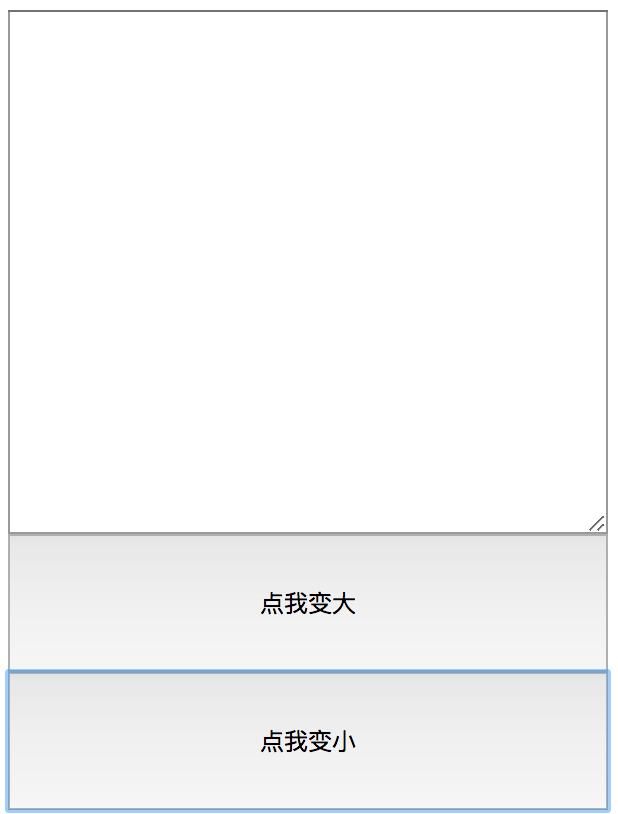
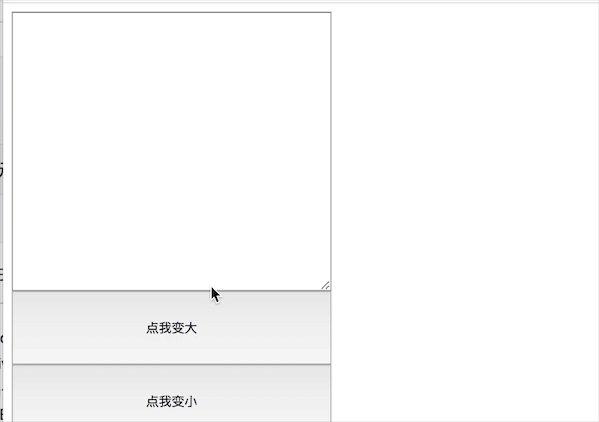
四、通过flex排序,让它们三个竖排。比例为文本框占4,按钮占1。


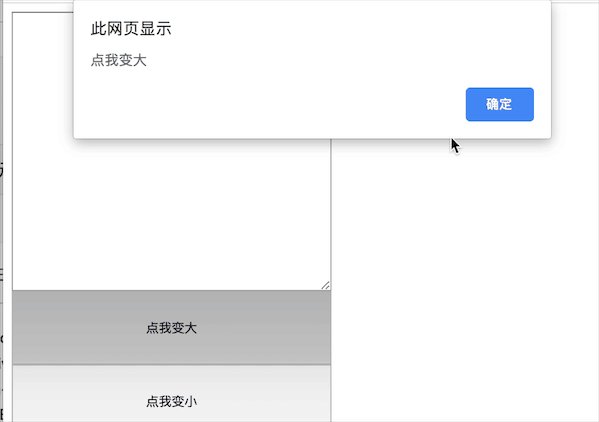
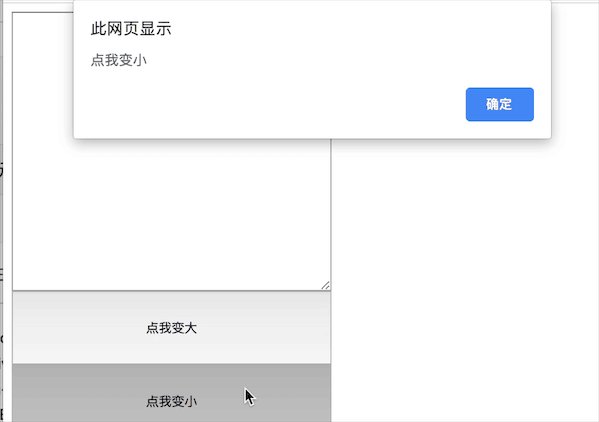
五、测试一下按钮的点击事件。


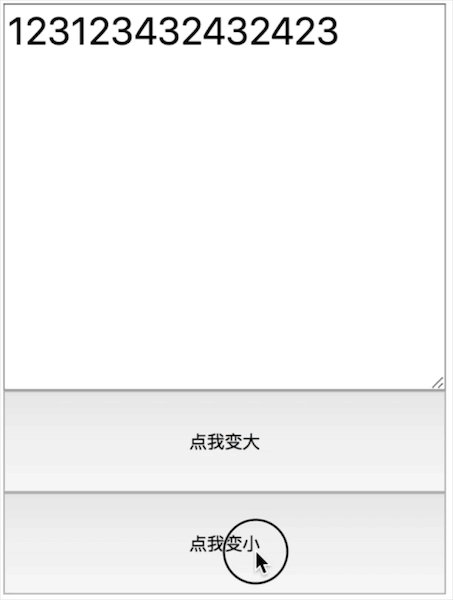
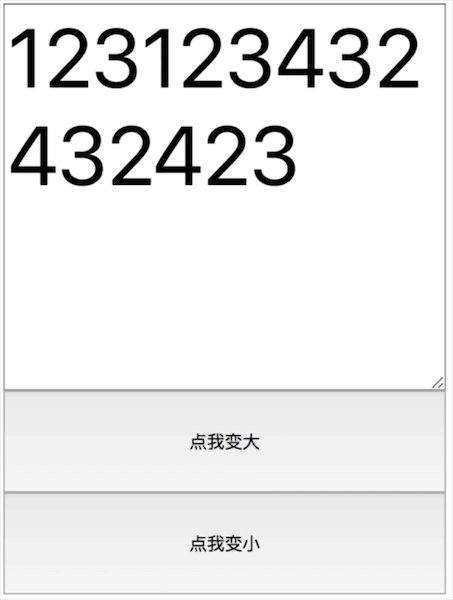
六、给文本框添加style样式,给它字体大小为16px,并设置一个变量size,让它来控制字的大小,通过点击后,字变大加5,变小减5。


Document
点我变大 点我变小




















 1448
1448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








