配置eslint
- 插件扩展商店搜索 eslint,点击安装,并重新加载;

安装Eslint插件
- 配置eslint,打开 文件==>首选项==>设置;

配置Eslint
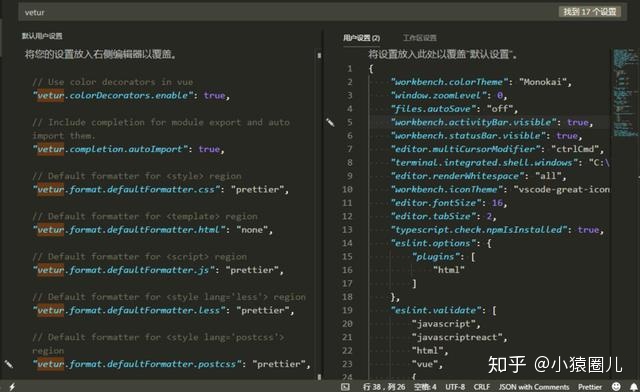
- 在用户设置中插入配置代码(支持vue):
"eslint.options"此时,eslint就可以在项目中检测代码了
eslint检测比较严格,若希望vue按照eslint格式化代码,进行以下操作:
- 安装插件Vetur,这是vscode上一个vue.js代码提示,语法高亮等功能的流行插件;
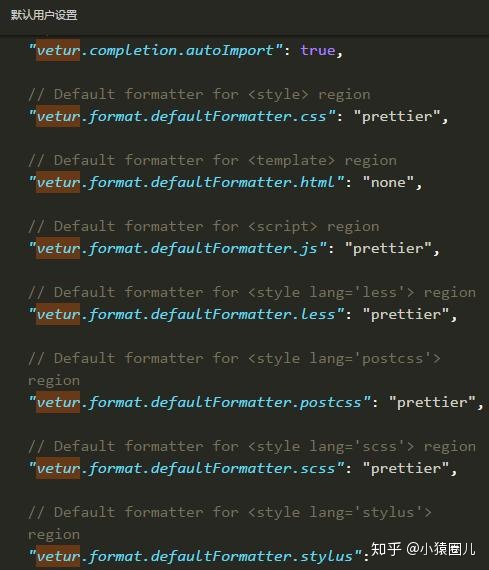
- 安装后在默认配置可以看到,vetur默认采用prettier格式化;

- 安装插件prettier,但他的格式化并不和eslint一样,所以在用户配置中添加以下配置;
//分号
vue扩展推荐
- Vue VSCode Snippets
- Vue 2 Snippets
这两个很好用的vue代码片段
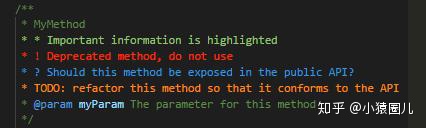
- Better Comments 高亮你注释的扩展 比如:

- css peek css转到定义
- file peek file到定义




















 5215
5215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








