我是傲夫靠斯,欢迎关注我的公众号【前端工程师的自我修养】,每天更新。
今天我们来实现ESLint + Prettier的配合使用,使用ESLint定义代码规则,使用Prettier根据ESLint的代码规则自动格式化代码。
ESLint配置参考昨天的文章:如何在TypeScript项目中使用ESLint
1. 简介
在昨天的文章里,我们学习了如何在项目中加入ESLint并配置规则,对代码进行检查和修复。
但问题在我们每次需要手动执行npm run lint去检查,手动npm run lint:fix去修复错误代码。这非常蠢,我希望它是自动化的,无需手工操作。
这就是Prettier,尤其是Prettier - Code formatter的VS Code插件。
2. 了解Prettier
Prettier是一个代码格式化程序(可配置)。ESLint也可以格式化代码,但它主要是提醒我们哪里代码写的不符合规则。
Prettier可以在保存文件时或者手动触发代码的格式化,默认情况下,它配置了通用的代码格式。
将ESLint + Prettier配合使用,来达到我们的格式化代码目的。
3.ESLint和Prettier的指责
ESLint 和 Prettier的指责划分:
ESLint负责代码风格定义
Prettier负责根据ESLint定义的风格进行自动格式化
这是一对完美的组合。
4. 你需要准备的
- 你需要有VS Code编辑器
- 有一个配置了ESLint的项目(没有的话可以下载我上篇文章的示例项目:https://github.com/cmdfas/typescript-eslint-project)
5. 使用Prettier
使用Prettier最常见的就是在VS Code中安装Prettier - Code formatter的扩展。
安装好扩展可以让我在保存代码的时候就格式化代码,抛弃手动的操作。
下面开始来配置
-
首先来安装Prettier - Code formatter VS Code扩展。
-
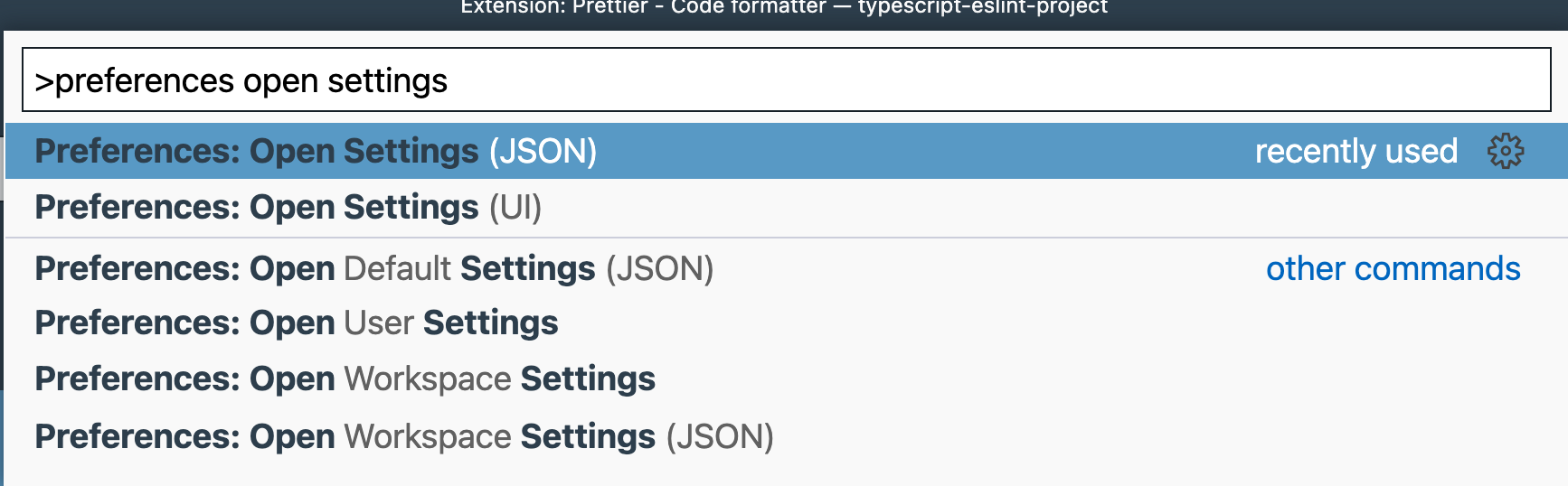
配置Prettier使用,使用command + shift + p (windows为ctrl)快捷键打开命令窗口,输入
preferences open settings
选择Open Settings(JSON),在打开的JSON文件末尾加入
// 粘贴时格式化代码
"editor.formatOnPaste": true,
// 保存时格式化代码
"editor.formatOnSave": true,
如果有相同的配置就不用去设置了。
接下来配置typescript文件的格式化工具为prettier。如果是JavaScript或者其他类型文件,把[typescript]改成对应的名字即可。
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
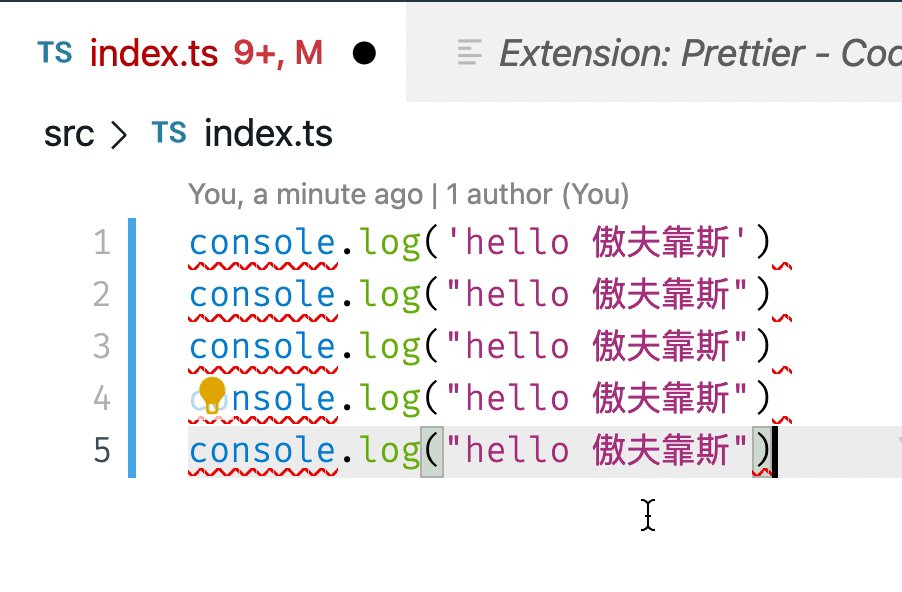
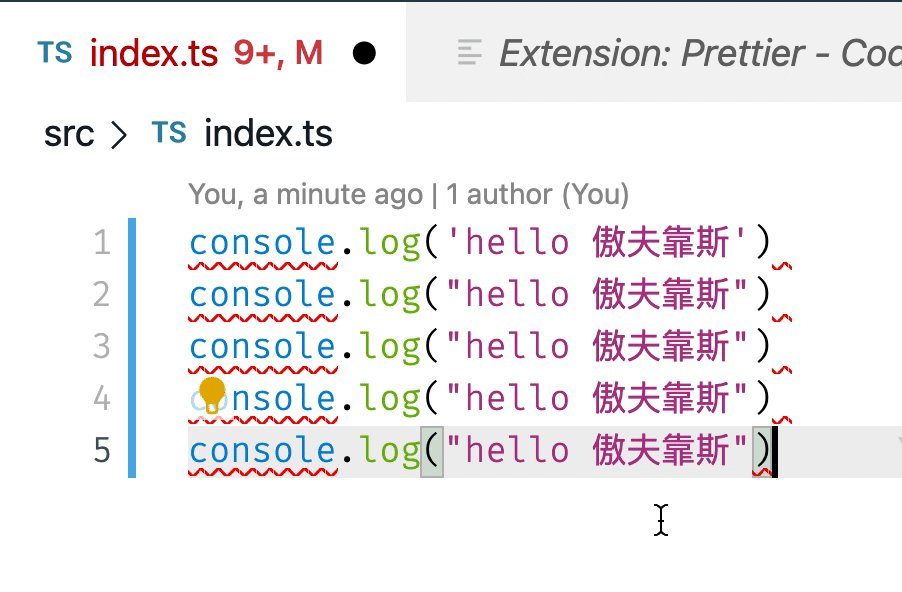
然后我们去代码中尝试,修改src/index.ts代码为如下
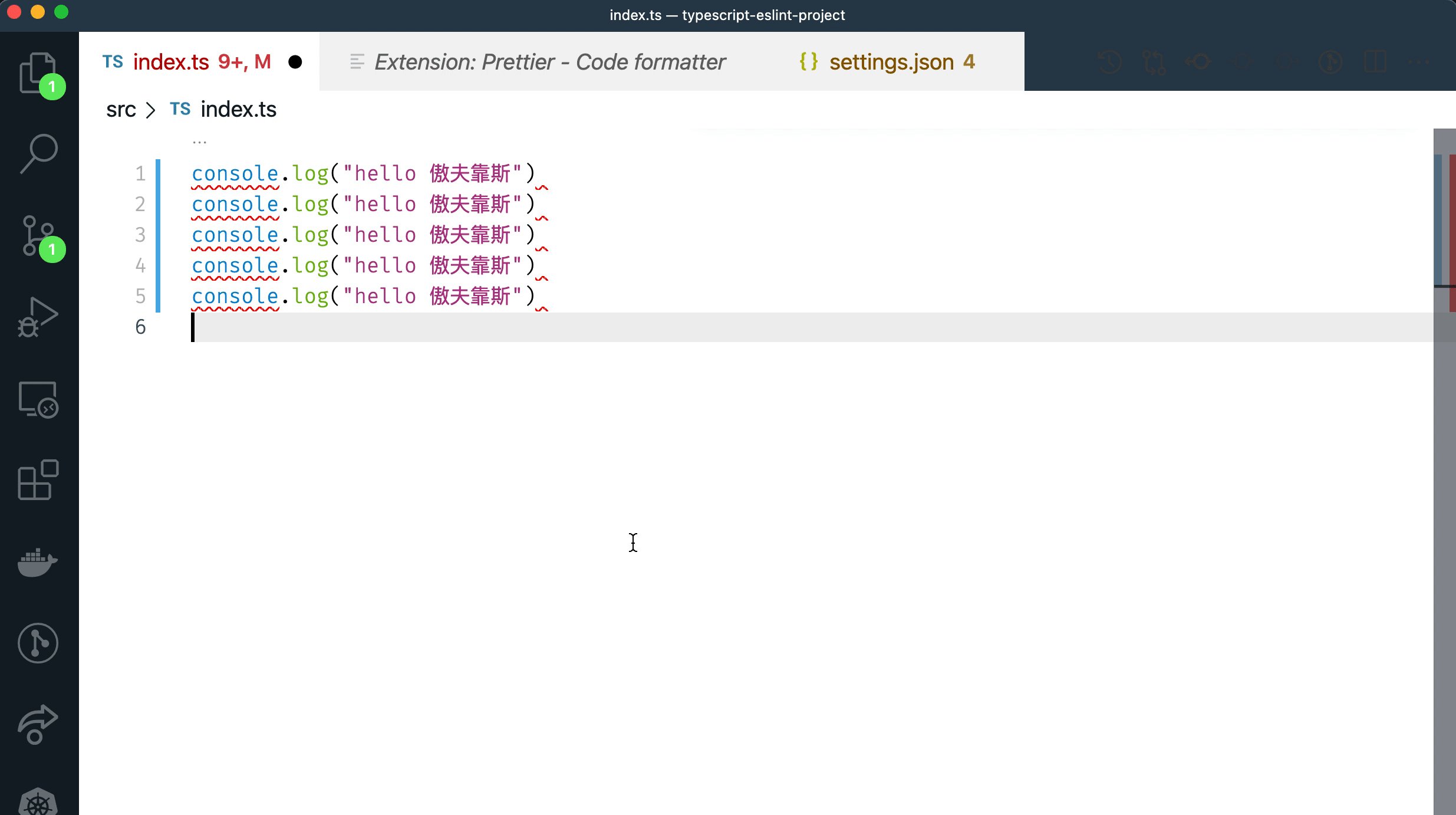
console.log('hello 傲夫靠斯')
console.log("hello 傲夫靠斯")
console.log("hello 傲夫靠斯")
console.log("hello 傲夫靠斯")
console.log("hello 傲夫靠斯")
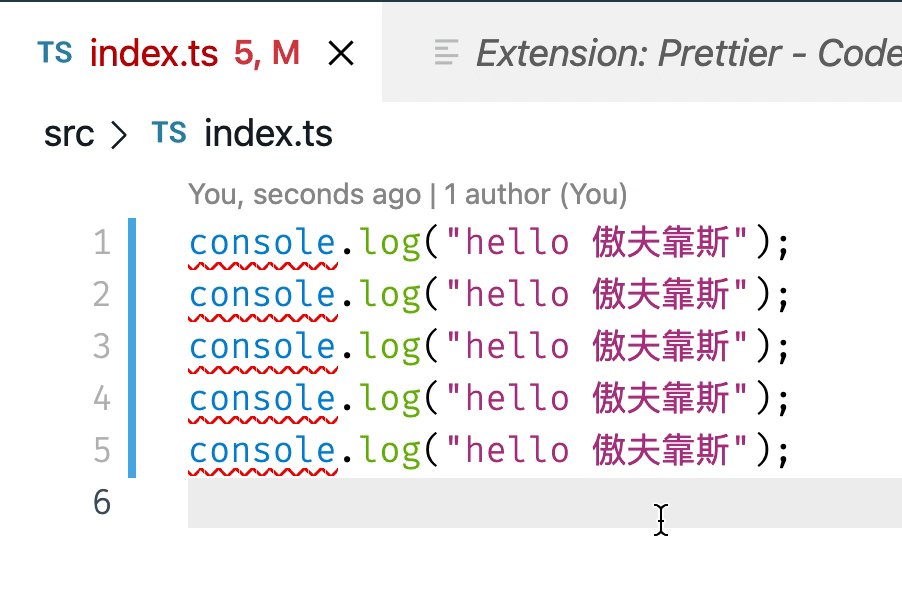
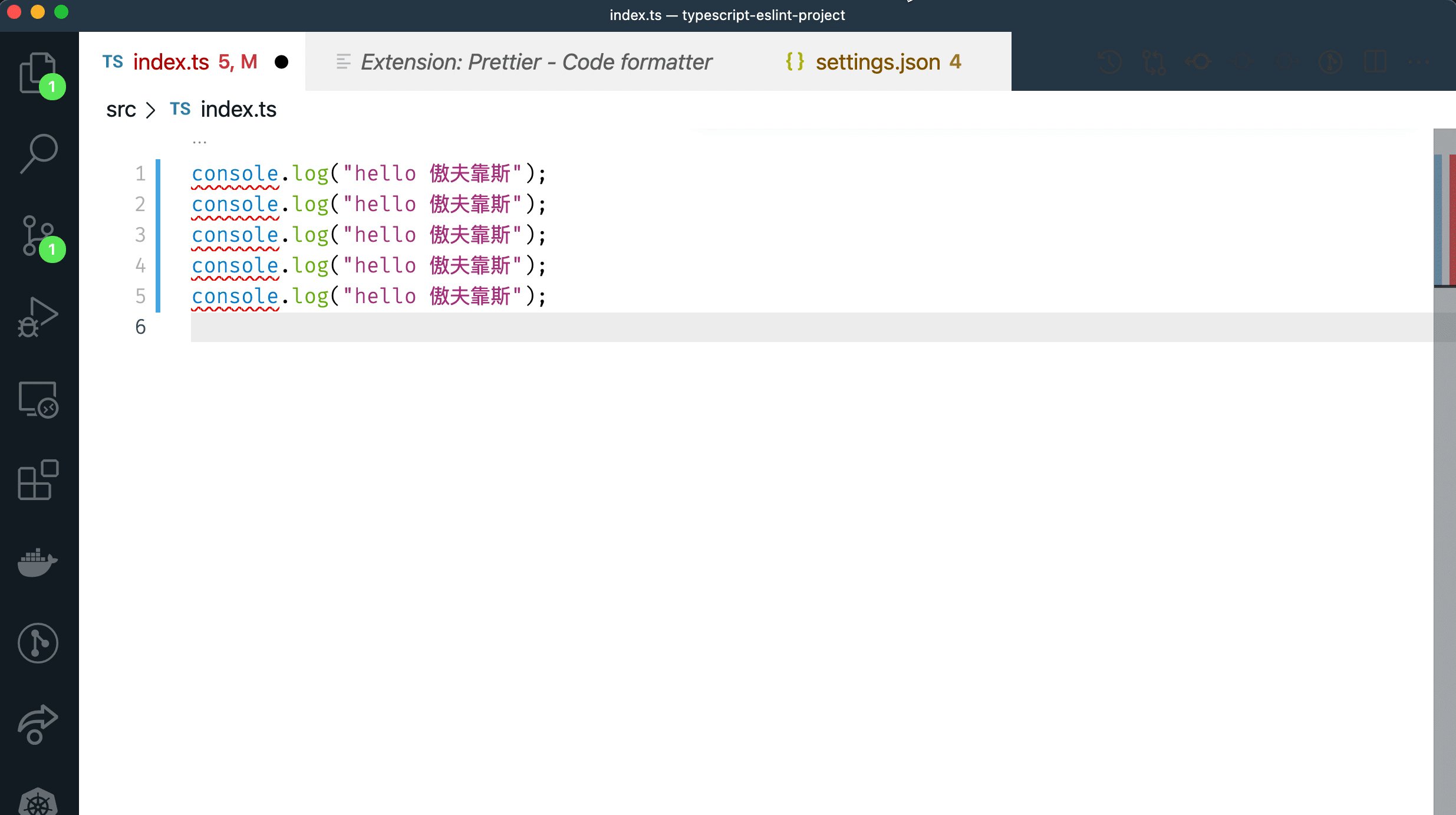
我们COMMAND(Windows为CTRL)+ S保存代码后发现,console的末尾都自动加上的分号。说明prettier配置成功。
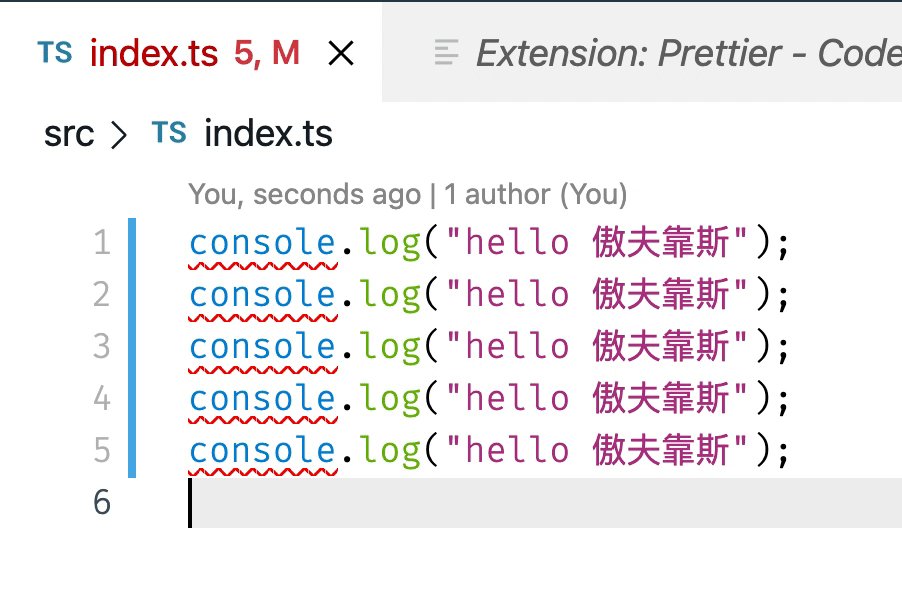
console.log("hello 傲夫靠斯");
console.log("hello 傲夫靠斯");
console.log("hello 傲夫靠斯");
console.log("hello 傲夫靠斯");
console.log("hello 傲夫靠斯");

6. 手动格式化单个文件
有时我们可能不需要保存时格式化,我们就可以手动通过快捷命令去手工格式化。
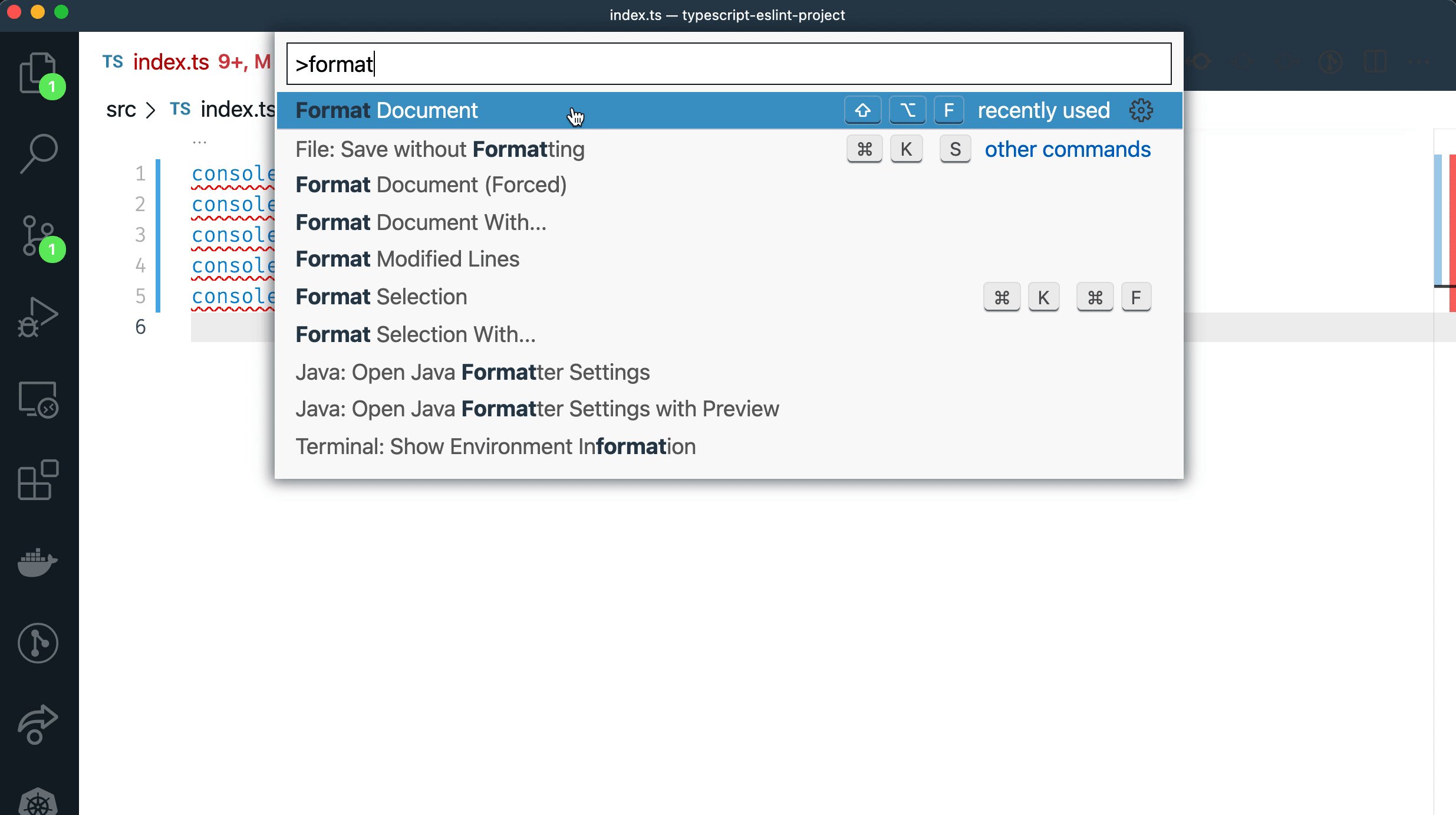
通过使用command + shift + p (windows为ctrl)快捷键打开命令窗口,输入format将会格式化文件。
更加快速的命令是shift + option + f直接格式化当前文件。

到这里我们的配置就结束了。
有问题交流欢迎评论或私信。
唠叨
如果本文对你有点作用,您的点赞、评论、关注是对我最大的鼓励 O(∩_∩)O👍👍👍
我是傲夫靠斯,微信搜【前端工程师的自我修养】,每天进步一点点,早日实现财务自由。






















 1043
1043











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








