
2018年,游戏笔记本火热的一把,然而一个之前很少被笔记本产品提及的词汇、参数也被重新拉到了公众的视线当中——屏幕的显示色域。
其实屏幕色域这个词,在2018年首先是被采用AMOLED的苹果iPhone X所带起了,其在宣传中提到了一个新的色域名词:P3色域。首先,这是一个相对较新的色域标准,其实际覆盖的色域范围是比较广的,但是目前还没有太多设备、软件提供相关色域的标准适配,因此目前屏幕产品行业还是采用相对老旧的NTSC标准(CIE1931)作为屏幕色域参数的参考。
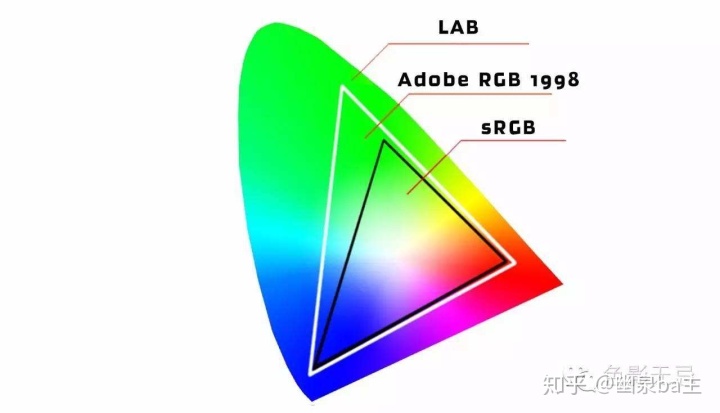
回到正题,游戏本开始已色域作为屏幕买点,那么“广色域”这个名词就不得不提了,但是所谓的“广”,那么必定有一个限度,才能说广。这就要提到一个十分常用的色域——sRGB。只要你是一个互联网用户,那么其实在不支持色域控制的浏览器中,你所能够看到的所有颜色,都是包含在sRGB这个色域空间内,这是由因特网组建初期就订立的通用标准,因此一直以来所有互联网用户都遵循着。但是由下图中可以看到,sRGB色域其实只能覆盖LAB色域(所有颜色)的很少一部分,因此它并不能完全表达实际环境中可见的所有颜色,所以不少对色彩还原有更高要求的应用,就必须使用更广的色域,比如Photoshop软件,它就可以使用更为宽广的Adobe RGB色域,这样在ps当中就能使用“更多的颜色”。大部分所谓的“广色域”其实就是相对于sRGB色域而言的,只要屏幕能显示的色彩比sRGB多,就会宣传其为——广色域屏幕。

当看到广色域屏幕能显示“更多的颜色”这个词的时候,很多不明所以的用户,会理所当然地认为,这是见百利而无一害的好事,其实不尽然。
这里,先要普及一下一些番外知识,就是其实作为屏幕生产厂商,实际上并不是不能生产所谓的广色域屏幕,但是实际上厂商是根据不同的需求,去制造了不同色域性能的屏幕而已;其次,有广色域显示能力的屏幕,还需要配套色色域映射(或者叫做颜色管理)文件进行相关校正,才能正确显示出图片颜色。
这里列举了4种不同色域等级的笔记本屏幕产品。其中45%~50% CIE1931色域(后文不特别标注,色域均指代为CIE1931色域)是定位最低级别的产品。在液晶屏幕初期,这个色域的产品就已经存在,但是一直发展以来也同样存在,其现在存在的意义,更多是考虑屏幕厚度、重量、功耗等诸多其它因素需求,而忽略色域能力。毕竟有很多移动设备,功耗、体积的需求,远高于色彩能力,因此在一些商务办公的轻薄产品中,大多数都是配备这一色域级别的屏幕。

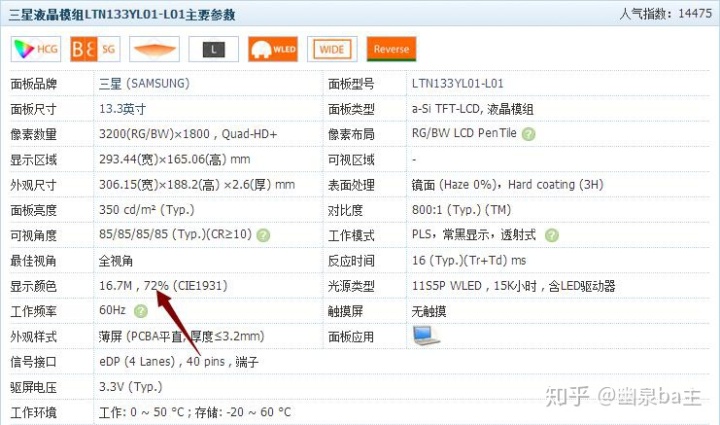
第二等级就是拥有72%色域,能够基本覆盖100%sRGB色域的产品,这类屏幕也是目前广泛被宣传为“广色域”,而实际上,仅仅为厂商的一些宣传手段而已,离真正意义上的广色域,还有那么一点点距离。

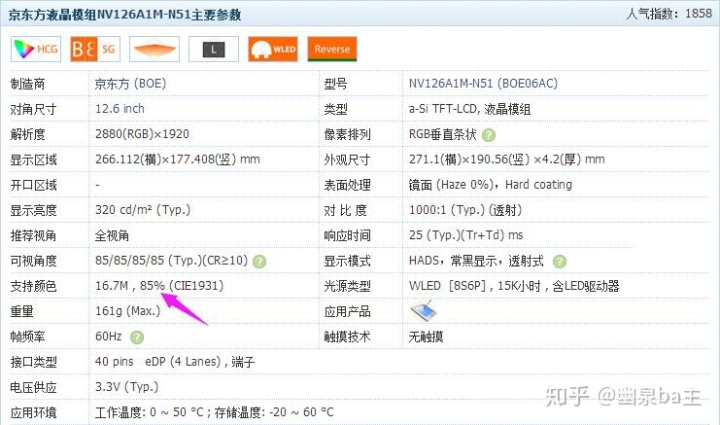
其实下面这款屏幕色域是85%,到了这一级别,这个参数就开始没有多大统一的要求了,毕竟不同的工艺会出现不同的色域可能,但是这等级的屏幕,都能显示超过sRGB色域的颜色,就是说对于PS工作者、喜好摄影的用户来说,可以在这样的屏幕上看到更多的色彩。
ps:在前面的介绍中,可以看到一个叫Adobe RGB的色域,其实这个色域大概约等于95%的CIE1931。但是必须明确一点就是,色域之间是没有绝对对等的转换关系,其实际上市屏幕显示的颜色的三个极点所覆盖的范围,极点的位置不同,即便覆盖面积相同,但是其所能表达的颜色也是不尽相同的。

下面这是 一款很老的屏幕,大概超过10年了,还是TN技术的产物,但是它却是液晶屏幕色域的巅峰之作,拥有高达110%色域显示能力。我也是通过这样一款屏幕,让我更深刻认识单有光色域屏幕,没有配套校色文件是没用的。

回归正篇 内容 ,为什么说显示“更多的颜色”并非百利而无一害的事情呢?这个就是由色彩极点转换来说了。
这样说:一张照片,它是Adobe RGB色域拍摄的,拍摄者在真正的广色域屏幕中,使用ps采用Adobe RGB色域进行了调整,并放到了互联网上供大家欣赏。
那么问题就来了:
一、如果 你是在浏览器中看这张照片,那么受限于浏览器sRGB色域的原因,图片色彩将会被“裁剪”,你看到的图片部分颜色将丢失,实际看到的效果会比原图“对比度更高”;如果你还在一块45%色域的屏幕上看,那么你看到的图片颜色将被“压缩”,实际显示效果就是色彩变少(人的主观感受是色彩饱和度降低了,然而实际上并不是,只是屏幕不能显示出来应有的颜色而已)。
二、如果你是下载图片下来看,使用45%色域屏幕看,效果一样是被“压缩”,图片色彩减少;在72%色域的屏幕上看,尽管和浏览器一样都是sRGB色域(近似,但不相同),但是实际主观感受却不是“对比度变高”,而是和45%色域屏幕一样,色彩少了,只是少的程度相对少一些,可能不太容易察觉而已。所以绝大部分用户,能拥有72%色域的屏幕已经能够很好满足日常照片的 观看、欣赏 的 需要 了。
三、如果 下载图片来看,并且在110%色域屏幕上看。那么问题就更复杂了,1.屏幕带有色彩校正文件并正确载入系统颜色管理中,那么你就能完完全全正确地看到拍摄者所拍摄的这张照片的所有颜色,而且不偏不倚;2.如果没有色彩 校正 文件 ,又不在ps等支持Adobe RGB色域显示的软件中看,那么系统将会以sRGB色域的极点对图片进行“回放”,那么你将看到一张颜色变多了的照片,主观 感受 色彩 十分 饱和 ,甚至显得有点过分了。
因为光色域屏幕的这一“特性”,对于不明所以然的用户来说,因为 他主观 感受 就是 色彩更加饱和浓郁,更讨好眼睛,因此纷纷追求所谓的广色域屏幕,然而忽略了,他们实际看到的图片是不正确的,是一张颜色表达错误的图片而已。
而广色域 屏幕 ,需要色彩校正文件,其实就是给与系统、软件,对于超越sRGB色域的图片 颜色 ,进行极点校正使用的,能够正确还原显示图片原本色彩使用的。因此对于广色域屏幕来说,没有该文件,广色域屏幕的意义并不大;然而这个颜色校正文件,很多厂商并不会提供,用户需要,唯一的方式就是使用校色仪进行生成,但这点对于普通 用户 来说 ,又显得有点多余。因此屏幕厂商,更多会生产45%以及72%色域的屏幕(无需校色),而真正的广色域屏幕只有在高端领域上出现和使用。
ps:就好比上面那款110%色域的屏幕,虽然屏幕是LG生产的,但是实际上使用的惠普,用于 其 移动 工作站 上 ,为此,惠普 还特意增加了独立的“解码板 ”,其实 就是 独立 屏幕控制 器,并将 几组出厂调整好色彩校正 文件存放在 控制器 中,这就可以实现 不受 系统改变而影响 正确的色彩还原 。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








