封面图

在美国威斯康星州Lambeau球场,大约8000名球迷参加了绿湾包装工队对阵洛杉矶公羊队的延长赛。由于冠状病毒大流行,这是2020赛季中所有季票持有人首次能够在此场地参加比赛。(出处)
本周话题:关于熟练程度的等级

每个人对事物的理解程度、对技能的熟练程度可能都不一样。但是不能非常清晰进行区分。
无论是科学、艺术、文学还是在别的方面,我理解为将其分为陌生-熟悉-精通-创造四个阶段。绝大部分人都停留在前三个阶段。第四个阶段少之又少。到达精通层面,就可以说是该行业的专家了,而到达第四阶段,就是新生事物的创造者或者新领域的发现者了。
比如,
在武学上,达到第三个阶段的是武林高手,如张无忌,郭靖,达到第四个阶段的称之为宗师,如张三丰。
在文学上,在第三层阶段的是作家,而达到第四个阶段的就是文豪了。
在科学上,到第三阶段是是科研工作者,而达到第四个阶段的是科学家了。
我们穷毕生之力都在追求更高的阶段,不过大多数人都停留在熟悉层面,少数人进入到精通层面,成为某一领域的专家,到创造层面,可以说是凤毛麟角了。
无论我们是否可以到达哪个阶段,我想,至少这样一个追求是不可少的。而更重要的是,要进入到更上一层,都需要付出巨大的努力,而且这种努力可能是指数级的。
资讯

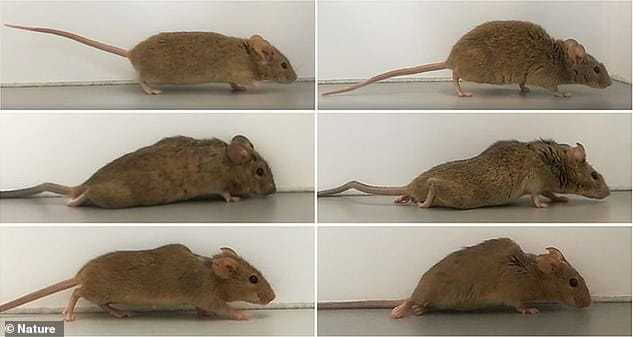
德国波鸿鲁尔大学(Ruhr University Bochum)的研究人员使用一种设计蛋白刺激小鼠受损的脊髓神经再生。被实验的这些老鼠四肢瘫痪,没有活动能力,但是在治疗后,2~3周,老鼠便可以行走。
这项突破性的研究给全世界瘫痪的人们带来了希望。


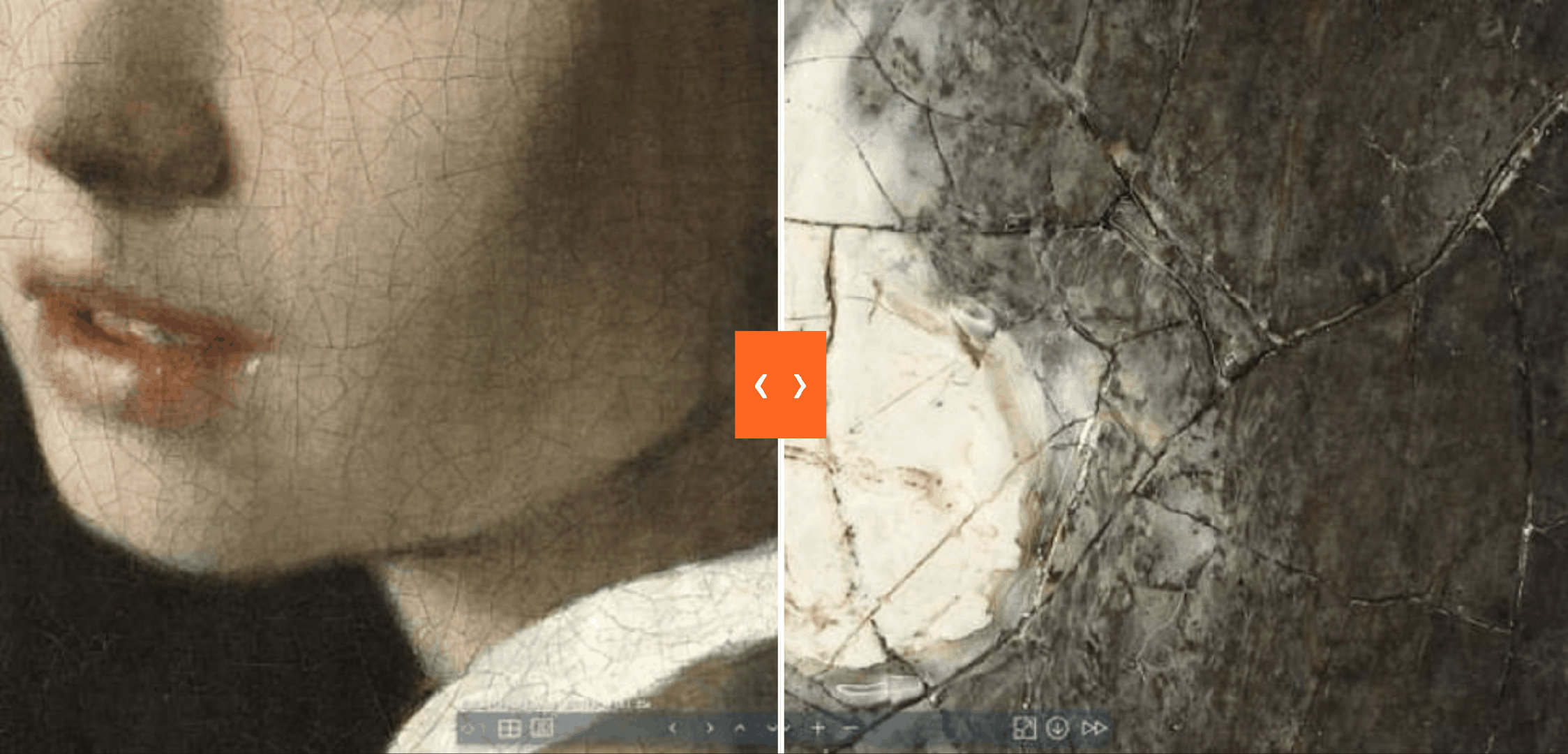
“戴珍珠耳环的女孩”是一幅油画,由荷兰艺术家于1665年完成。有人用新的3D显微镜来创建100亿像素的全景图,以在女性的眼睛中看到标志性的珍珠耳环(中间)和白色(顶部)点的细节。上肩部位有两个黄色的小点(底部),近距离显示这些点比衣服轻得多,而且看起来错综复杂。

牛津大学野生动物保护研究小组(WildCRU)领导的一组科学家,使用卫星技术从太空中计算了非洲象的数量。使用来自地球表面以上372英里(600公里)的地球观测卫星的图像,它们可以覆盖5,000km²的大象栖息地,万里无云时可以进行计算。
使用机器学习技术对大象进行计数,这是一种经过训练的计算机算法,可以检测出各种背景下的大象。根据该团队的说法,它具有与人类执行相同任务相当的准确性。
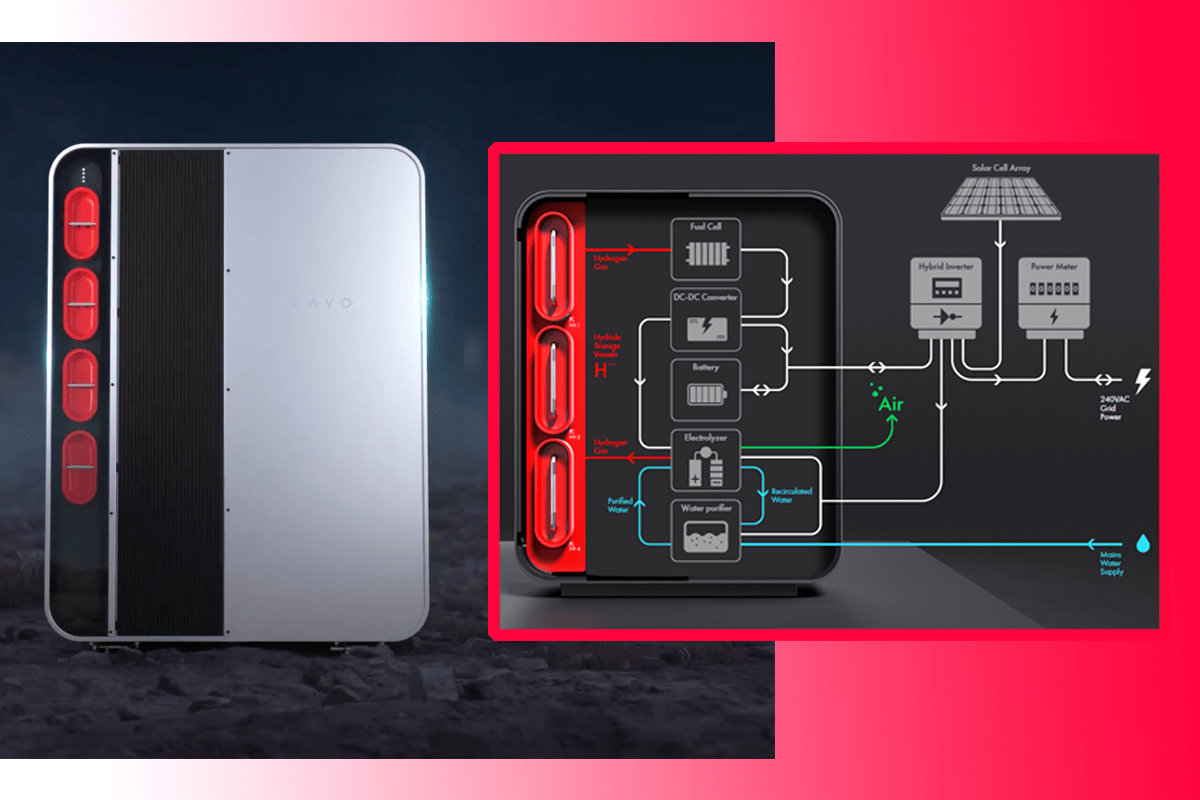
4、第一个家用氢电池

特斯拉的Powerwall有一个新的竞争对手-澳大利亚能源公司Lavo的“氢电池”,称为绿色能源存储系统。这是一种新型的家用储能系统,它不是电池,但具有相同的用途。Lavo是一个电解系统,燃料电池电源系统和氢气存储阵列,全部塞入机柜中。
Lavo的容量几乎是特斯拉当前一代的Powerwall 2的三倍。重大324千克系统存储了40千瓦时的能源,足以为一所房屋连续供电两天。借助其Wi-Fi连接,可以通过电话应用程序监视和控制所有内容。

自2019年6月以来,国外Soneva Fushi(一个豪华度假村)一直与一家领先于国际灭蚊研究的公司(称为Biogents)合作,推出可持续的无农药灭蚊管理系统。Soneva Fushi的“零蚊”项目旨在消除Kunfunadhoo(马尔代夫Baa Atoll)上的蚊子并改善生物多样性,同时消除有害农药的使用。

日本东京的一家具有未来派风格的餐厅叫做Sushi Singularity,提供了与众不同的用餐体验。因为它每一块寿司都是3D打印的,并根据您的健康要求量身定制。
当客户用餐时,餐厅会发送样品收集套件,其中包括收集送DNA,尿液和肠道测试所需的一切生物数据。一旦他们接收并处理了您的生物数据,他们就会制作您的“健康ID”,并将其用作您的餐点。
不过我认为,这种方式不会得到推广,因为相对于用餐而言,个人的生物数据安全更加重要。



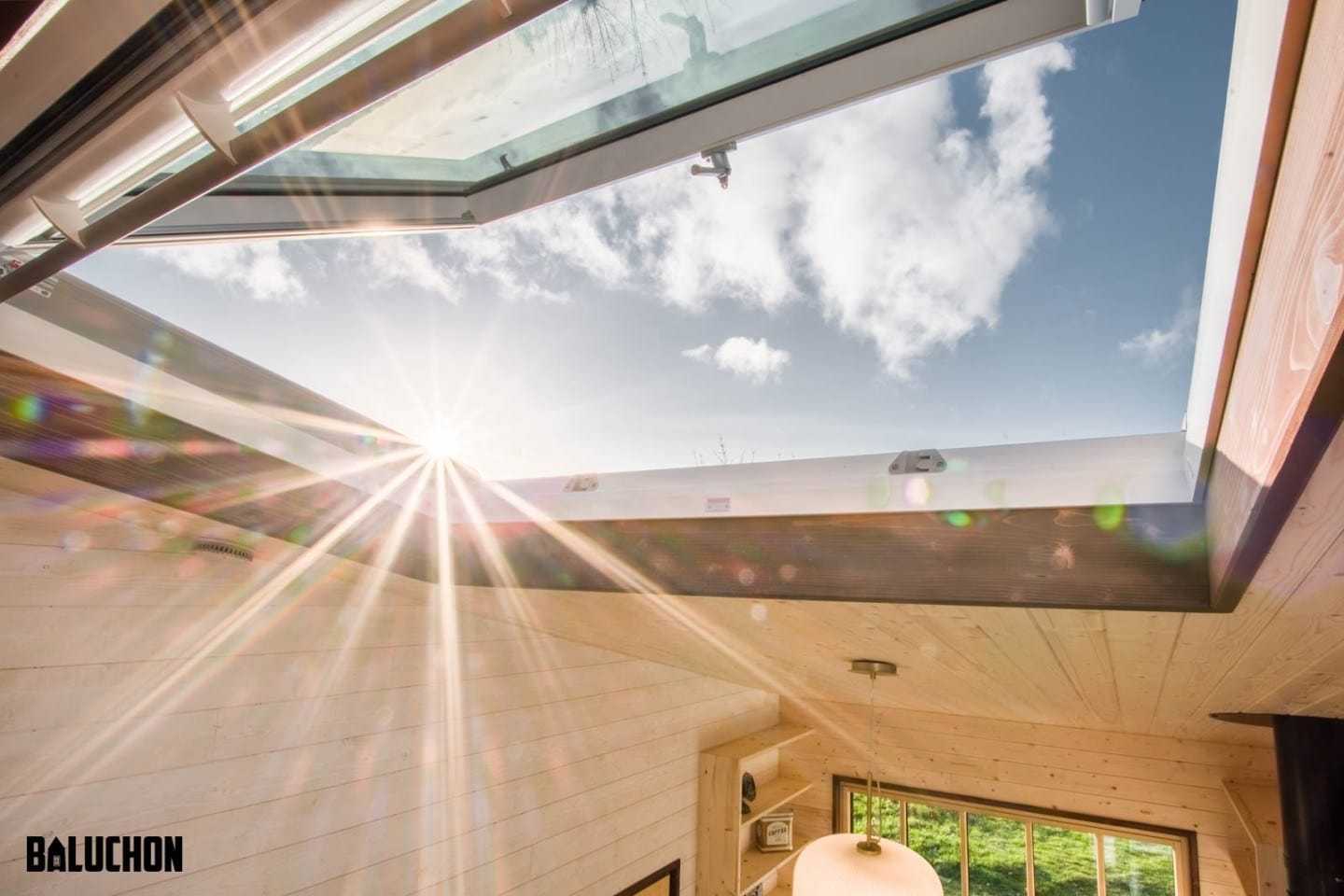
法国小型房屋公司Bal路支(Baluchon)已为法国的客户生产了一种新车型-命名为Tiny House Nottingham,以纪念其盎格鲁信徒所有者。小型房屋长只有19.6英尺(6m)。然而,尽管其结构紧凑,但它还是可容纳多达两个人的舒适住所,甚至可为客人提供睡眠空间。


在法国北部的加来海峡省,靠近赫尔法特和Wizernes镇,坐落着第二次世界大战期间建造的大型纳粹掩体。该掩体建筑群最突出的特点是一个巨大的混凝土圆顶,是已知的现代地下导弹发射井的最早先驱。

欧盟2020年可再生能源生产的电力超过化石燃料生产的电力。化石燃料占欧洲电力37%,可再生能源占30%,剩下的1/4来自核能。
这对于与地球环境来说,是一个莫大的好消息。
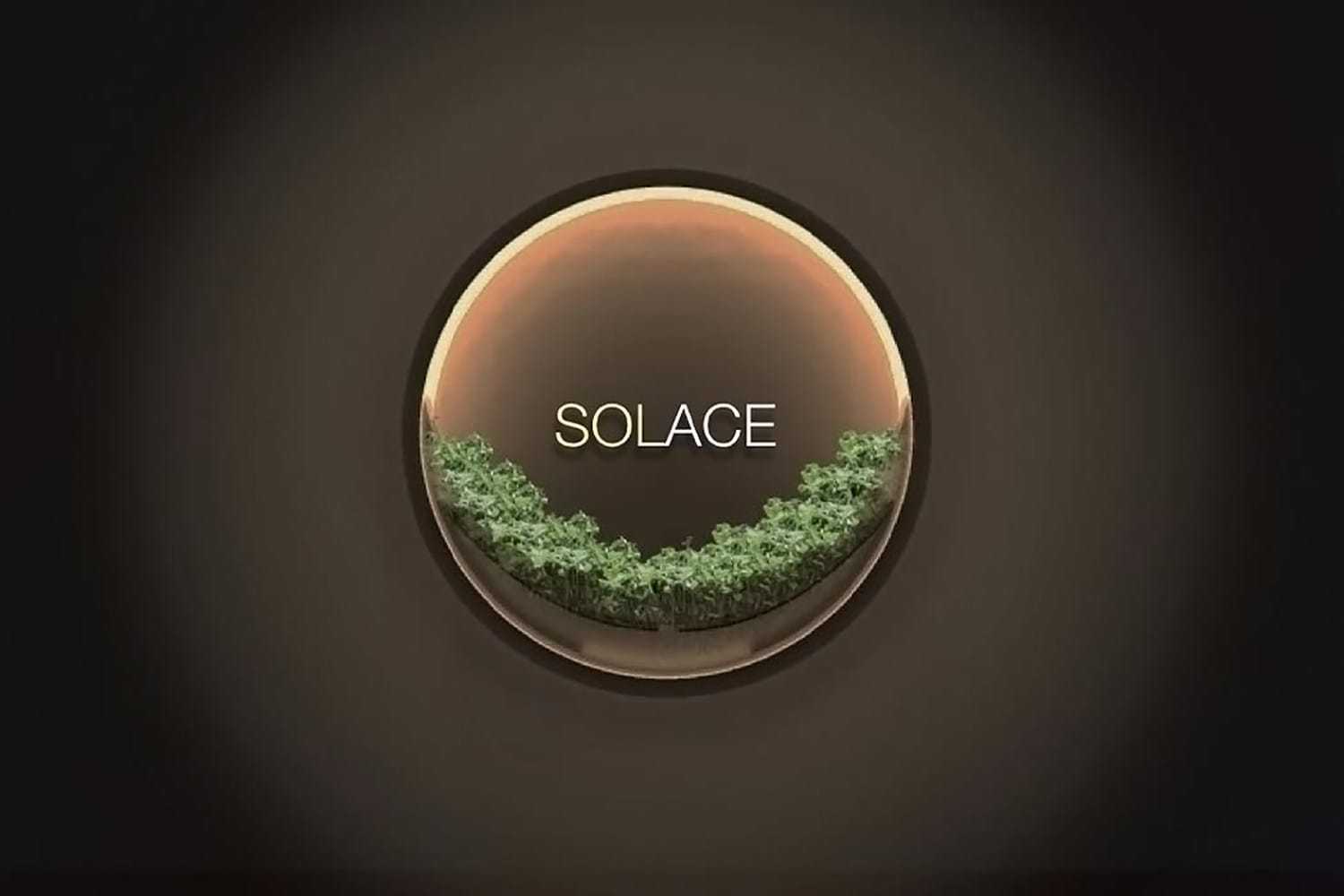
10、室内环形微花园


室内园艺是一种日益增长的趋势,尤其是在人们没有院子的城区,屋顶或露台成为种植自己的花草和蔬菜的空间。
有许多有趣的室内园艺设备和食物收集系统,它们是居住空间狭小的城市居民的完美解决方案。
Solace是在狭小空间内种植食物的模块化且可持续的解决方案。它具有未来派但又简单的美感,类似于戴森圆形风扇。
这种方案可以减少水资源的浪费,而且不需要农药,增大空间利用率,不受环境、温度、光照的影响,都可人为控制。
11、漂浮式温室


按照目前的人口增长率,到2050年,全球对食物的需求预计将比今天增加60-70%。这将对资源造成的压力包括水资源短缺和耕地短缺。这种情况可能导致全球粮食危机,特别是由于农业已经受到全球变暖的威胁。
科学家设计了漂浮式温室,使用七个由太阳能驱动的淡化装置来净化咸淡水,盐或污染的水,用来浇灌种在温室架子上的植物。这种方案成本低、施工简单,可以节省水资源和耕地资源。
工具与软件
专为 Mac 设计的壁纸应用,每天享受来自全球新鲜精美的壁纸。
作者综合了在互联网上能找到的各家中文文案风格指南、国外大厂成熟的文档规范、以及国标建议的出版要求,编写了这份超过 30 页的开源版《中文技术文档写作风格指南》。
一份信息安全职业生涯规划书,感兴趣的可以看看。
趣味网站

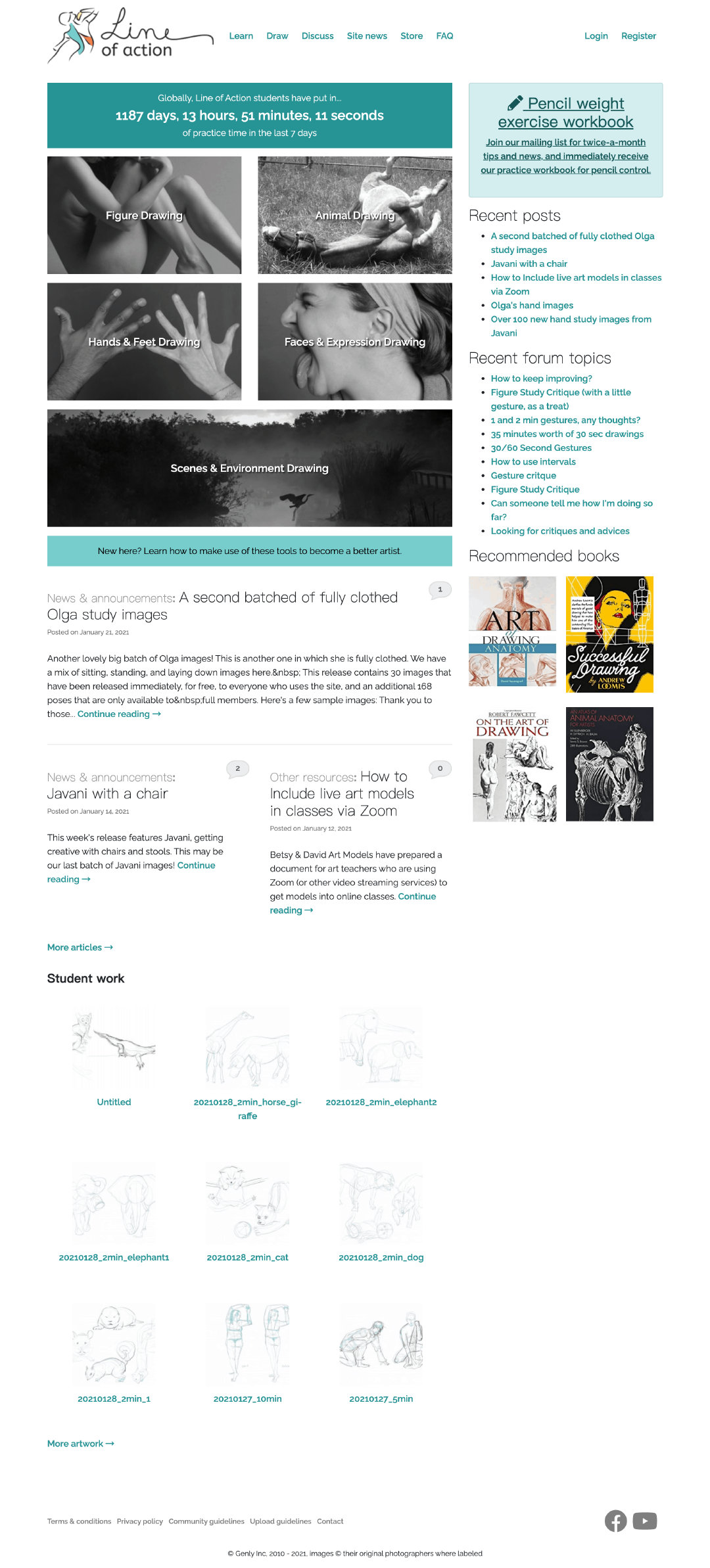
寻找灵感的好地方!网站可以在线欣赏速写绘画参照图,根据详细的分类引导,你可以很轻松的找到你想要的图片!

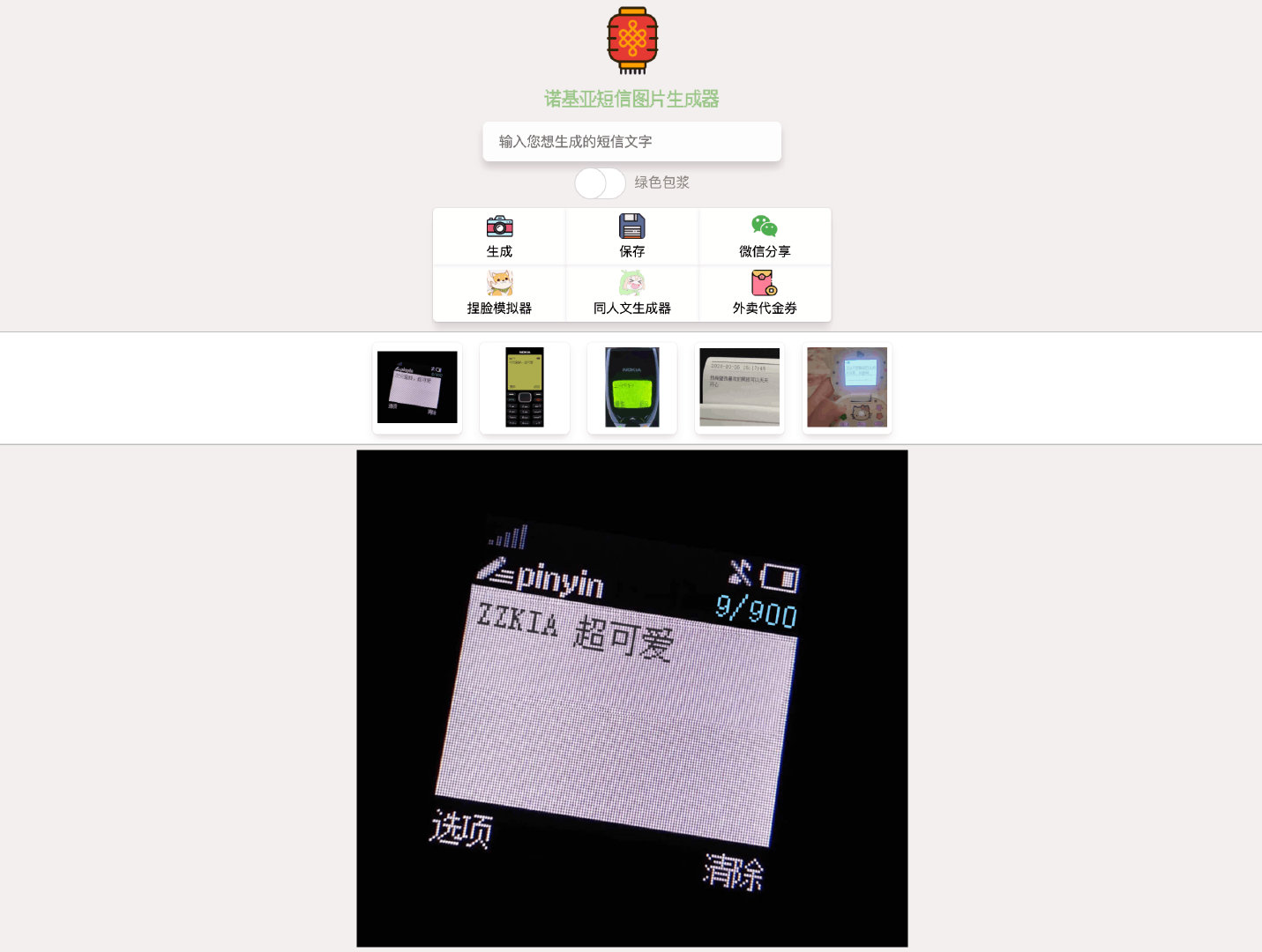
真的很怀旧!网站可以在线生成经典款诺基亚短信截图,生成的效果和真的一样,用来传递想说话,再特别不过啦!

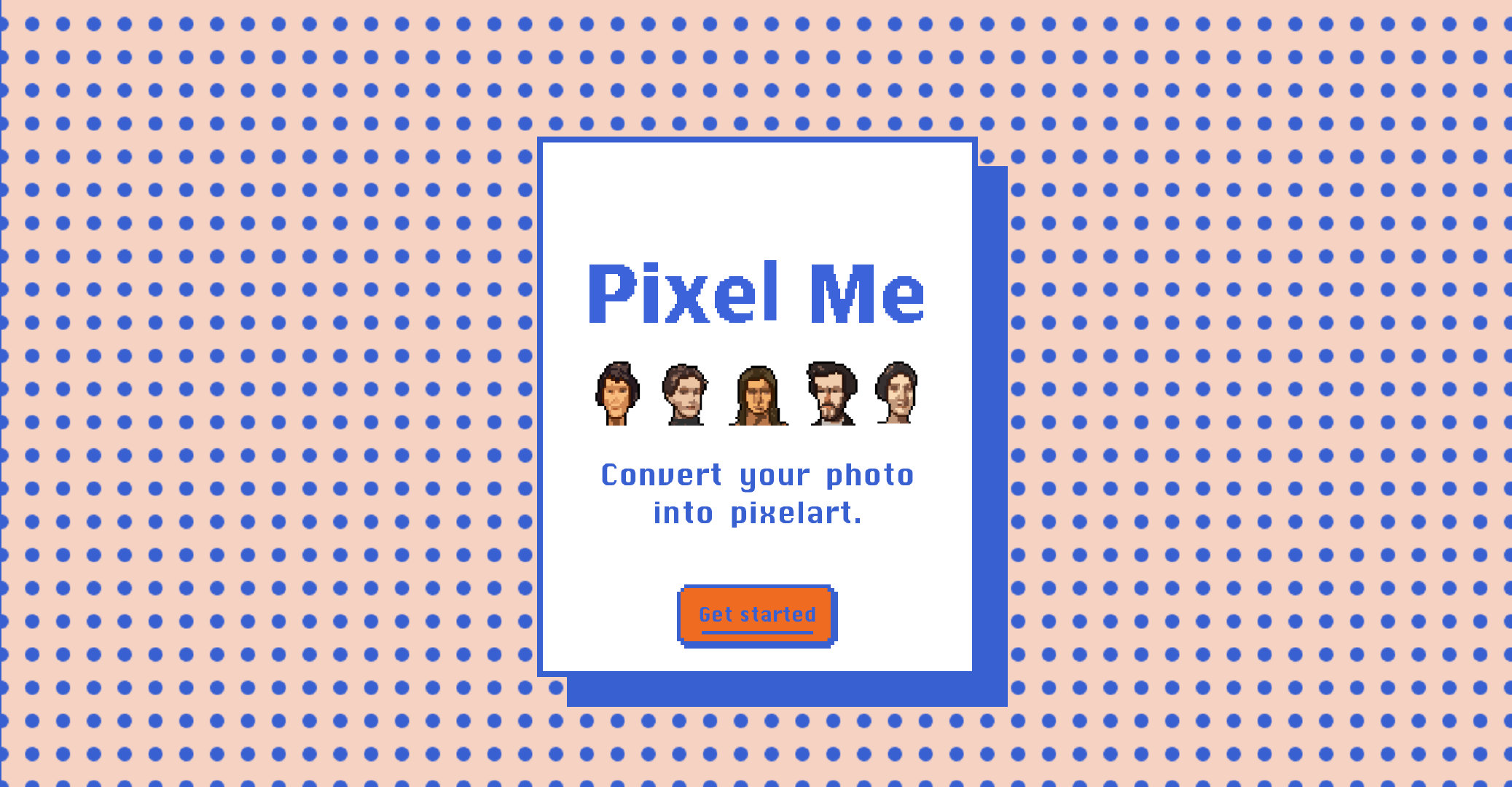
网站可以在线生成像素风格头像,同时还支持为你的宠物生成像素画头像。
4、油画肖像生成工具

又是一个以AI主导的网站,它可以在线生成油画风格的肖像画,生成的图片不大,但用作头像的话还是可以的!
5、会自毁的网站

一个网站,往往是以开的久而吸引访问用户,但今天的这家网站就很与众不同了。在这个网站中,如果超过24小时内没有新的留言,网站就会自毁并删除数据库。这个小实验听起来很恐怖不过一直都有很多的游客前来拜访并留言,基本最长也就1-2分钟内就会有新的消息并刷新倒计时,短时间内不用太过担心网站的安危。
言论
1、当一种技术消亡的时候,与它相关的工作岗位也就消亡了。
--《未来世界的幸存者》
2、我们的未来是技术性的,但这并不意味着未来的世界一定会是灰色冰冷的钢铁世界。
--《失控》
3、对编程语言来说,GC就是一个无名英雄,默默地做着贡献。打个比方,天鹅在水面优雅地游动时,实际上脚蹼却在水下拼命地划着水。GC也是如此。
--中村成洋 相川光
《垃圾回收的算法与实现》
4、你可以拒绝学习,但你的竞争对手不会。
--某网友
5、天下只有两种人。比如一串葡萄到手,一种人挑最好的先吃,另一种人把最好的留到最后吃。照例第一种人应该乐观,因为他每吃一颗都是吃剩的葡萄里最好的;第二种人应该悲观,因为他每吃一颗都是吃剩的葡萄里最坏的。不过事实却适得其反,缘故是第二种人还有希望,第一种人只有回忆。
--《围城》
回顾
科技周刊第六期:接近本质的东西才会长远

科技周刊第五期:科学技术在发展中的作用

本周刊实时同步至微信公众号,微信搜索【追梦1819】公众号或者扫描二维码,即可订阅。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








