关键词:vue、个人博客、flask、粒子效果、登录页面
hello, 亲爱的兄弟姐妹们,时隔几天在工作之余,终于把登录页面写出来了(暂不考虑数据交互)
说起这几天的学习经历,那真是一把鼻涕一把泪。今天我就把开发过程中用到的知识点,和踩得坑
跟小伙伴们分享一下,也给想自己动手实现一个炫酷效果的小伙伴一个指引。
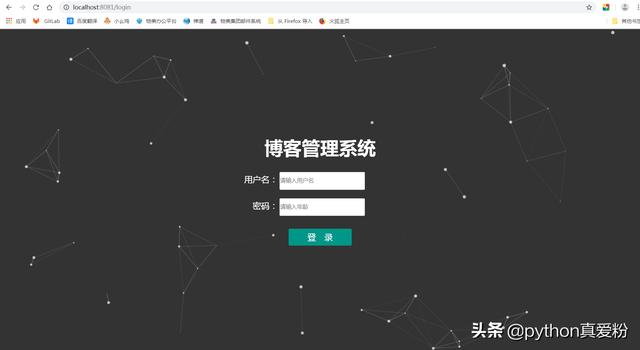
先给大家看下效果图:

登录页
下面讲下我是如何实现的。
开始之前最好先理清一个概念,什么是单页面应用(SPA),什么是多页面应用?
这是我们做的第二个页面,这时候就要考虑是做成单页面还是多页面。本来我也不知道这个概念
毕竟不是做前端的,那为什么我又突然知道了。那是因为我踩到坑了,而且至今没有解决。
是关于单页面应用中的canvas的问题,下面有详细踩坑经历。
- 页面内容布局
1.新建 Login.vue
博客管理系统
用户名:
密码:
登录





















 1963
1963

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








