
本文首发于: https:// juejin.im/post/5e10352d 6fb9a0483663be88
一般我们在做前端项目之前,都会先拿到视觉稿和交互稿,我们可以根据视觉稿上的尺寸、颜色等信息编写 CSS 样式,可以根据交互稿来写 JS。
每个公司的视觉规范不同,视觉稿也就不同。甚至在一些大公司里,每个部门都有自己的视觉规范。比如页面画布大小是以 640 为基准还是 750。最终给前端开发人员的文件也可能不同,比如 PSD 文件、Sketch 文件或者图片文件,其中包括页面文件和切图。
我做过的项目里,有这几种情况:
- Sketch文件包 + 总体设计图 + 每个页面图片 + 切图(@2x、@3x 各一份)
- PSD 源文件 + 总体设计图 + 每个页面图片(有的带尺寸/颜色标注) + 切图(@2x、@3x 各一份)
- 只给带标注的图片的,这种我都会问UED要源文件,标注很难画全的。
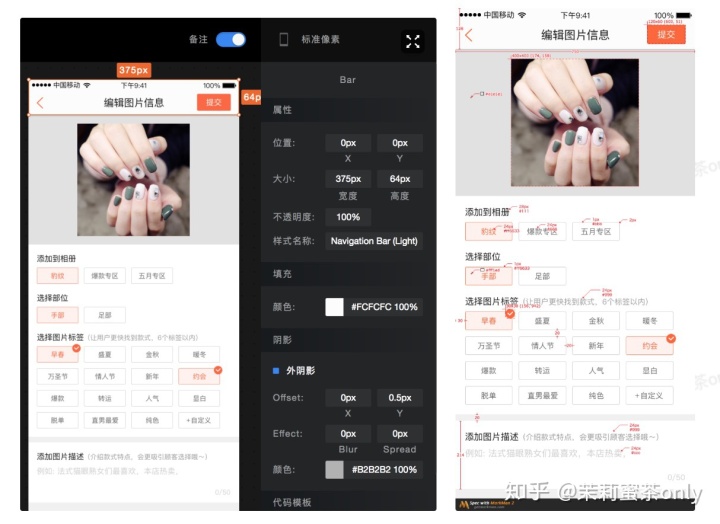
我们 UED 画布基准都是 iphone6,但是有的是给的画布宽 375 的 Sketch 文件,有的给画布宽 750 的 PSD 文件。
下面以我做过的一个页面为例,左边是Sketch 文件的截图,右边是 PSD 文件导出的图片。

这个页面涉及到了移动端适配的几个问题:
- 布局适配,不同屏幕尺寸的设备中布局一致
- 图片高清适配,不同分辨率设备中图片高清展示
- 不同分辨率设备中 1px 边框显示一致
- 内容适配,不同屏幕尺寸的设备中的文字大小
那,拿到视觉稿了,我们要开始写代码了。
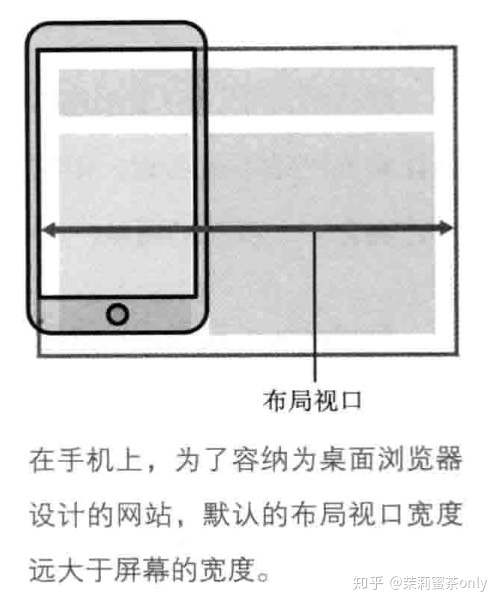
假如我们拿到的是宽 750 的视觉稿 ** 在写 CSS 代码前还得做件事儿,手机端布局视口默认情况下是 768px ~ 1024px 之间,手机屏幕宽度大家知道的iphone5 320px, iphone6 375px, iphone6 plus 414px 这样子。
像下面图示这样,在手机上浏览页面时得横向滚动,是不是很不友好?

所以我们得想办法,让页面横向内容都展示在屏幕可视范围中,并且禁止缩放。有两种办法:
- 设置布局视口宽度为一个定值,然后按照布局视口的宽度与屏幕宽度的比例缩放
- 设置布局视口的宽度 = 设备宽度
设置布局视口宽度为一个定值,按照布局视口的宽度与屏幕宽度的比例缩放
比如屏幕宽 375px,视觉稿 750px,那就设置布局视口的宽度 width=750, scale = 375 / 750 = 0.5
<meta 再比如屏幕宽 320px,视觉稿 750px,那就设置布局视口的宽度 width=750, scale = 320 / 750
当然这是需要根据屏幕宽度动态设置的:
(demo1 下面是依次在 iphone6 plus,iphone6,iphone5 上的展示效果。

那有人就会问啦&







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5946
5946











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








