
前情介绍
小编使用的是mac笔记本,由于职业的关系需要编写很多技术文档和技术方案,本人喜欢用vscode编辑器利的插件来写markdown文章,本文介绍的是如何通过使用vscode来编写图文并茂的公众号文章( 图文并茂、排版工整是我的目标,真心不想花时间在花哨的排版上)
准备工作
vscode安装和使用
- 下载地址 https://code.visualstudio.com/
- vscode的使用技巧学习 https://www.jianshu.com/p/61db92e209e1
- markdown插件安装
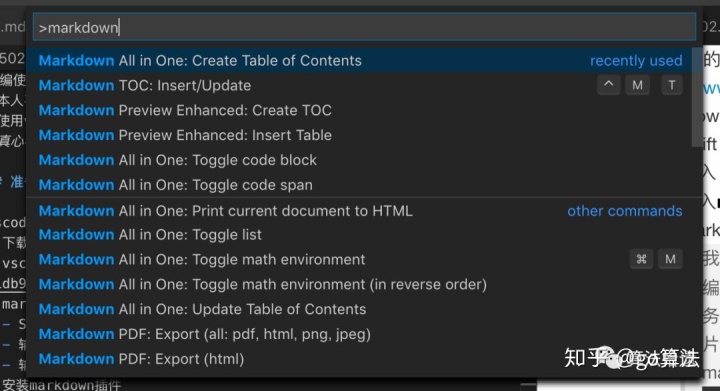
- Shift + command + P
- 输入 Extension 选择插件安装
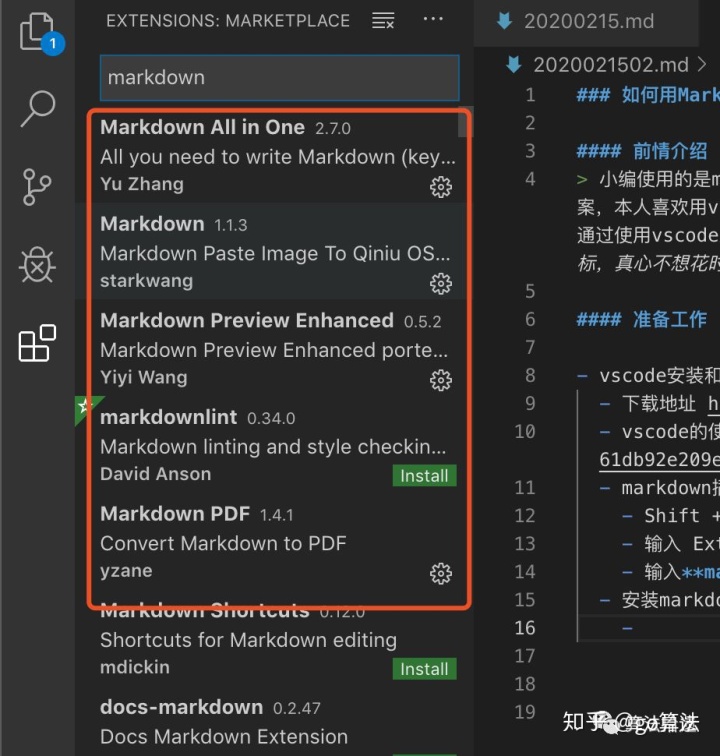
- 输入markdown关键字
- 安装markdown插件
- 我安装了如下图中四个插件后能很好的实现公众号编写 其中第二个Markdown 是七牛云提供的图床服务插件,能够通过快捷键将剪切板的图盘上传成图片地址,下面会详细讲解如何设置七牛云的markdown图床设置方法

- 安装好插件之后配合 Shift + command + P 快捷键和常规的markdown语法可以快速的编写公众号文档

Markdown 七牛云图床设置
- https://www.qiniu.com/ 注册并且实名验证后赠送10G的OSS图片存储空间,觉得能够满足绝大部分个人用户的需求
- https://portal.qiniu.com/create 进入个人中心>密钥管理
- 复制AccessKey/SecretKey备用
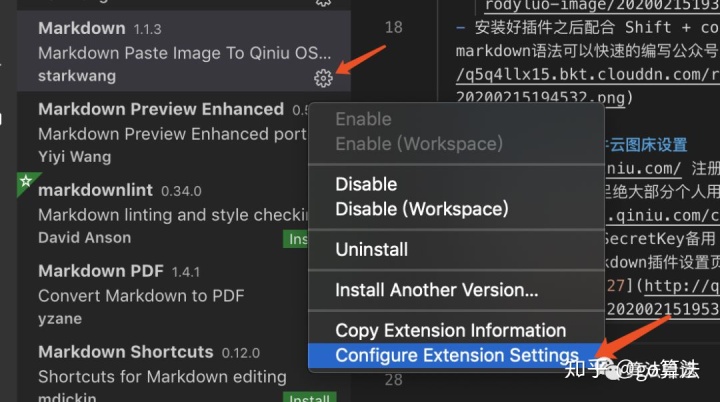
- 进入vscode Markdown插件设置页面

- 点击插件的设置图标(如下图所示)

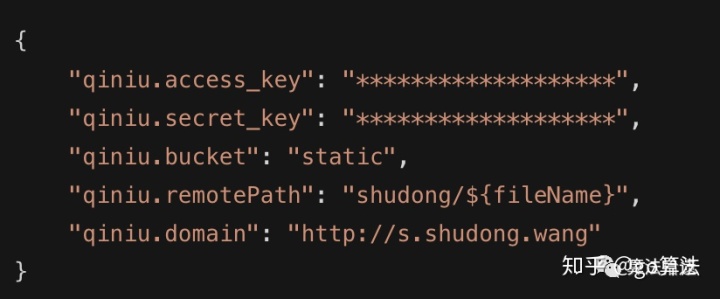
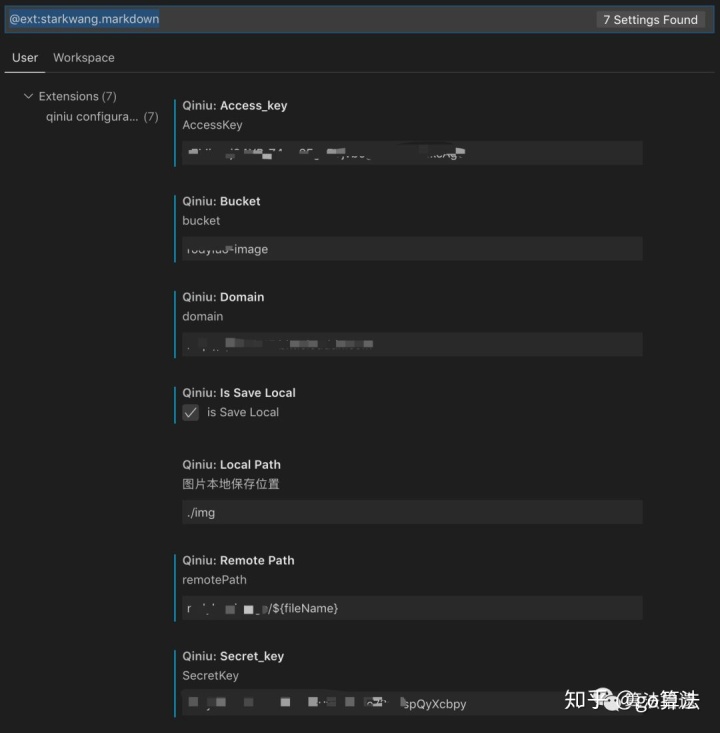
- 设置相关参数
- AccessKey 注册之后新建密钥对会有相关参数值 复制过来即可
- Bucket 为了方便管理建立图片管理的文件夹的概念,你可以新建一个 ‘gongzhonghao’的目录专门用来放公众号的文章
- Domain 注册后七牛云会分配一个免费的域名给你 复制过来设置到Domain项 域名最后的 / 不需要,免的踩坑
- Is Save Local 选中即可在本地的./img文件夹也保持一份文件 方便你做第三方的迁移
- Remote Path 设置成 ${Bucket}/${filename}{Bucket}//{fileName}
- 详情见下图设置

- 设置好验证
- 使用QQ快捷键截屏一个图片或者baidu一个图片右键复制图片
- 苹果使用 option + command + v
- window使用 ctrl + alt + v
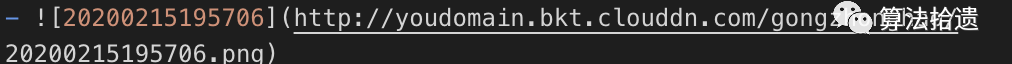
- 成功后在markdown源码页面会插入 图片的markdown代码 如下图一


markdown语法学习
网上关于markdown的语法学习文章很多,大家可以搜索下从简单的学起,建议边写边查,你会爱上markdown的,对于部分插件可能由于不同markdown语法解析的引擎的差异会有不同的样式效果,不过都还能接受这种差异。以下资源地址是比较简介快速的入门帖子 个人建议: 很多知识可以不用大而全的学,在使用过程中不断变强是比较务实的操作
- Markdown 教程
- Markdown 语法手册完整整理
- Markdown语法大全(超级版)
markdown的格式转换
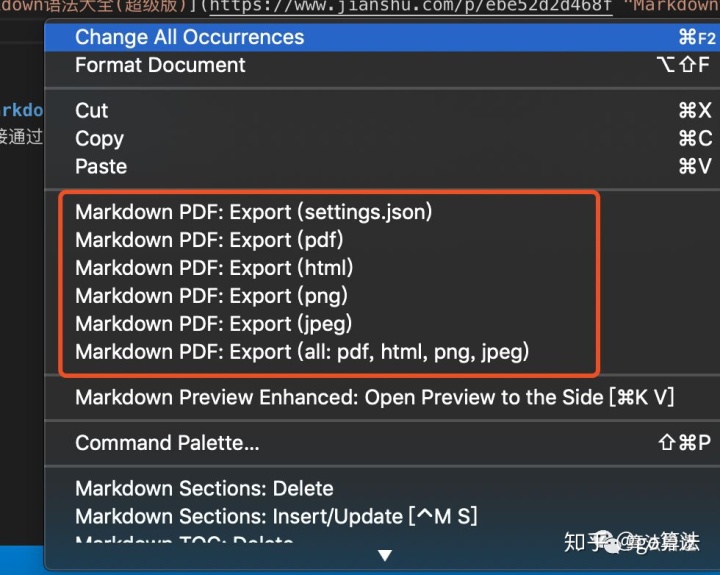
可以直接通过Markdown PDF的能力把markdown文件转换成 pdf html png jpeg等各种格式

边写边看
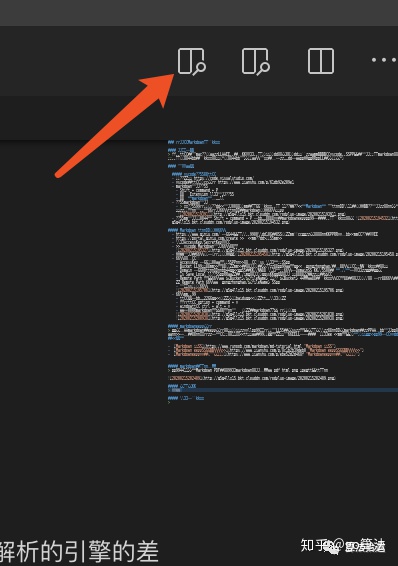
点击vscode编辑器右上角的分栏查看图标即可实现边写边看 如下图箭头所示

复制到公众号
在右边的预览框里点击右键 Open in Browser 即可在浏览器中打开文章 复制全文粘贴到公众号里即可。复制到公众号的时候再检查一下格式是否错乱,还是会 存在兼容性问题
结语
由于vscode插件的markdown语法解析引擎对于复杂的语法支持不太好,有些语法没办法正常使用,但基本上能够满足90%的场景,对于需要使用流程图可以借鉴第三方软件实现再配合图片的方式来曲线救国。




















 1475
1475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








