index.html
iNettuts - Welcome!
iNettuts
简介窗口
如果你活着,早晚都会死;如果你死了,你就永久活着。
窗口标题
窗口标题
窗口标题
望着沧茫大海,令我得到片刻摆脱;不怀缅过去,也不展望未来。
窗口标题
就像这些樱花,每一个生命都会凋零。每吸1口气,每喝1杯茶,每杀1个人都能体悟人生,这就是武士精神。
窗口标题
inettuts.js
var iNettuts = { jQuery : $, settings : { columns : '.column', widgetSelector: '.widget', handleSelector: '.widget-head', contentSelector: '.widget-content', widgetDefault : { movable: true, removable: true, collapsible: true, editable: true, colorClasses : ['color-yellow', 'color-red', 'color-blue', 'color-white', 'color-orange', 'color-green'] }, widgetIndividual : { //个别的模块 intro : { movable: false, removable: false, collapsible: false, editable: false }, dingzh : { movable: false, removable: false, collapsible: true } } }, //初始化 init : function () { this.attachStylesheet('inettuts.js.css'); this.addWidgetControls(); this.makeSortable(); }, getWidgetSettings : function (id) { var $ = this.jQuery, settings = this.settings; //判断ID模块是不是定义过 return (id&&settings.widgetIndividual[id]) ? $.extend({},settings.widgetDefault,settings.widgetIndividual[id]) : settings.widgetDefault; }, //动态追加元素 addWidgetControls : function () { var iNettuts = this, $ = this.jQuery, settings = this.settings; //设置选择器环境 //默许情况下,选择器从文档根部对 DOM 进行搜索。不过,可以为 $() 设置可选的 context 参数。 //如果我们希望在1个 .column类属性 的对象中 中搜索1个.widget类属性的 元素,可以限定下面的搜索: $(settings.widgetSelector, $(settings.columns)).each(function () { //遍历匹配的结果 var thisWidgetSettings = iNettuts.getWidgetSettings(this.id); //移除窗体元素 if (thisWidgetSettings.removable) { $('CLOSE').mousedown(function (e) { //禁止事件冒泡 e.stopPropagation(); }).click(function () { if(confirm('这个小部件将被删除,肯定吗?')) { $(this).parents(settings.widgetSelector).animate({ opacity: 0 },function () { $(this).wrap('
改变标题吗?') .append((function(){ var colorList = '可用的色彩:
'; $(thisWidgetSettings.colorClasses).each(function () { colorList += ''; }); return colorList + ''; })()) .append('') .insertAfter($(settings.handleSelector,this)); } //折叠 if (thisWidgetSettings.collapsible) { $('COLLAPSE').mousedown(function (e) { e.stopPropagation(); }).toggle(function () { $(this).css({backgroundPosition: '⑶8px 0'}) .parents(settings.widgetSelector) .find(settings.contentSelector).hide(); return false; },function () { $(this).css({backgroundPosition: '⑸2px 0'}) .parents(settings.widgetSelector) .find(settings.contentSelector).show(); return false; }).prependTo($(settings.handleSelector,this)); } }); $('.edit-box').each(function () { $('input',this).keyup(function () { $(this).parents(settings.widgetSelector).find('h3').text( $(this).val().length>20 ? $(this).val().substr(0,20)+'...' : $(this).val() ); }); $('ul.colors li',this).click(function () { var colorStylePattern = /bcolor-[w]{1,}b/, thisWidgetColorClass = $(this).parents(settings.widgetSelector).attr('class').match(colorStylePattern) if (thisWidgetColorClass) { $(this).parents(settings.widgetSelector) .removeClass(thisWidgetColorClass[0]) .addClass($(this).attr('class').match(colorStylePattern)[0]); } return false; }); }); }, attachStylesheet : function (href) { var $ = this.jQuery; return $('').appendTo('head'); }, //排序窗体布局 makeSortable : function () { var iNettuts = this, $ = this.jQuery, settings = this.settings, $sortableItems = (function () { var notSortable = ''; $(settings.widgetSelector,$(settings.columns)).each(function (i) { //判断是不是具有可移动属性 if (!iNettuts.getWidgetSettings(this.id).movable) { if(!this.id) { this.id = 'widget-no-id-' + i; } notSortable += '#' + this.id + ','; } }); return $('> li:not(' + notSortable + ')', settings.columns); })(); $sortableItems.find(settings.handleSelector).css({ cursor: 'move' }).mousedown(function (e) { $sortableItems.css({width:''}); $(this).parent().css({ width: $(this).parent().width() + 'px' }); }).mouseup(function () { if(!$(this).parent().hasClass('dragging')) { $(this).parent().css({width:''}); } else { $(settings.columns).sortable('disable'); } }); $(settings.columns).sortable({ items: $sortableItems, connectWith: $(settings.columns), handle: settings.handleSelector, placeholder: 'widget-placeholder', forcePlaceholderSize: true, revert: 300, delay: 100, opacity: 0.8, containment: 'document', start: function (e,ui) { $(ui.helper).addClass('dragging'); }, stop: function (e,ui) { $(ui.item).css({width:''}).removeClass('dragging'); $(settings.columns).sortable('enable'); } }); }};iNettuts.init();
inettuts.css
/* Reset */body,img,p,h1,h2,h3,h4,h5,h6,ul,ol {margin:0; padding:0; list-style:none; border:none;}/* End Reset */body {font-size:0.8em; font-family:Arial,Verdana,Sans-Serif; background: #fff;}a {color:white;}/* Colors */.color-yellow {background:#f2bc00;}.color-red {background:#dd0000;}.color-blue {background:#148ea4;}.color-white {background:#dfdfdf;}.color-orange {background:#f66e00;}.color-green {background:#8dc100;}.color-yellow h3,.color-white h3,.color-green h3 {color:#000;}.color-red h3,.color-blue h3,.color-orange h3 {color:#FFF;}/* End Colors *//* Head section */#head { background: #fff url(img/head-bg.png) repeat-x; height: 100px;}#head h1 { line-height: 100px; color: #FFF; text-align: center; background: url(img/inettuts.png) no-repeat center; text-indent: -9999em}/* End Head Section *//* Columns section */#columns .column { float: left; width: 33.3%; /* Min-height: */ min-height: 400px; height: auto !important; height: 400px;}#columns .column-dingzh { float: left; width: 33.3%; /* Min-height: */ min-height: 400px; height: auto !important; height: 400px;}/* Column dividers (background-images) : */ #columns #column1 { background: url(img/column-bg-left.png) no-repeat right top; } #columns #column3 { background: url(img/column-bg-right.png) no-repeat left top; }#columns #column1 .widget { margin: 30px 35px 0 25px; }#columns #column3 .widget { margin: 30px 25px 0 35px; }#columns .widget { margin: 30px 20px 0 20px; padding: 2px; -moz-border-radius: 4px; -webkit-border-radius: 4px;}#columns .widget .widget-head { color: #fff; overflow: hidden; width: 100%; height: 30px; line-height: 30px;}#columns .widget .widget-head h3 { padding: 0 5px; float: left;}#columns .widget .widget-content { background: #333 url(img/widget-content-bg.png) repeat-x; padding: 0 5px; color: #DDD; -moz-border-radius-bottomleft: 2px; -moz-border-radius-bottomright: 2px; -webkit-border-bottom-left-radius: 2px; -webkit-border-bottom-right-radius: 2px; line-height: 1.2em; overflow: hidden;}#columns .widget .widget-content p { padding: 0.8em 0; border-bottom: 1px solid #666;}#columns .widget .widget-content img { float: right; margin: 10px; border: 1px solid #FFF;}#columns .widget .widget-content pre { padding: 0.5em 5px; color: #EEE; font-size: 12px;}#columns .widget .widget-content ul { padding: 5px 0 5px 20px; list-style: disc;}#columns .widget .widget-content ul li {padding: 3px 0;}#columns .widget .widget-content ul.images { padding: 7px 0 0 0; list-style: none; height: 1%;}#columns .widget .widget-content ul.images li { display: inline; float: left;}#columns .widget .widget-content ul.images img { display: inline; float: left; margin: 0 0 7px 7px;}/* End Columns section */
inettuts.js.css
/* JS-Enabled CSS */.widget-head a.remove { float: right; display: inline; background: url(img/buttons.gif) no-repeat -24px 0; width: 14px; height: 14px; margin: 8px 4px 8px 0; text-indent: -9999em; outline: none;}.widget-head a.edit { float: right; display: inline; background: url(img/buttons.gif) no-repeat; width: 24px; height: 14px; text-indent: -9999em; margin: 8px 4px 8px 4px; outline: none;}.widget-head a.collapse { float: left; display: inline; background: url(img/buttons.gif) no-repeat -52px 0; width: 14px; height: 14px; text-indent: -9999em; margin: 8px 0 8px 4px; outline: none;}.widget-placeholder { border: 2px dashed #999;}#column1 .widget-placeholder { margin: 30px 35px 0 25px; }#column2 .widget-placeholder { margin: 30px 20px 0 20px; }#column3 .widget-placeholder { margin: 30px 25px 0 35px; }.edit-box { overflow: hidden; background: #333 url(img/widget-content-bg.png) repeat-x; margin-bottom: 2px; padding: 10px 0;}.edit-box li.item { padding: 10px 0; overflow: hidden; float: left; width: 100%; clear: both;}.edit-box label { float: left; width: 30%; color: #FFF; padding: 0 0 0 10px;}.edit-box ul.colors li { width: 20px; height: 20px; border: 1px solid #EEE; float: left; display: inline; margin: 0 5px 0 0; cursor: pointer;}
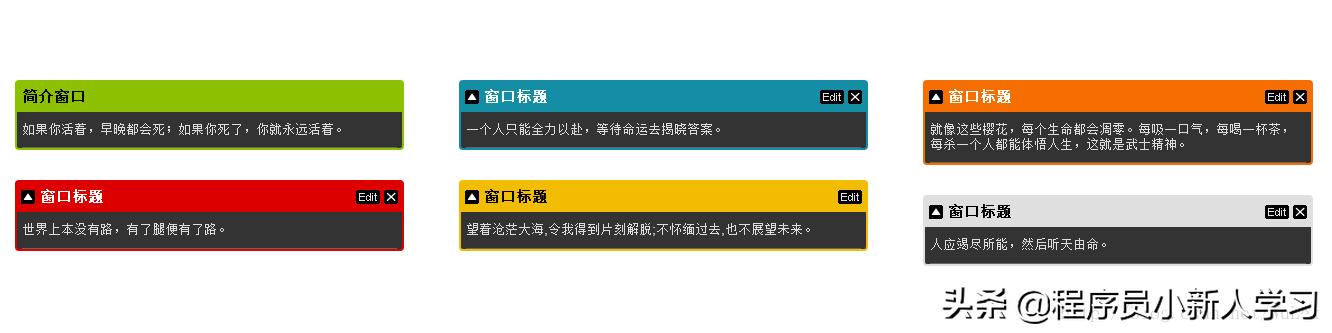
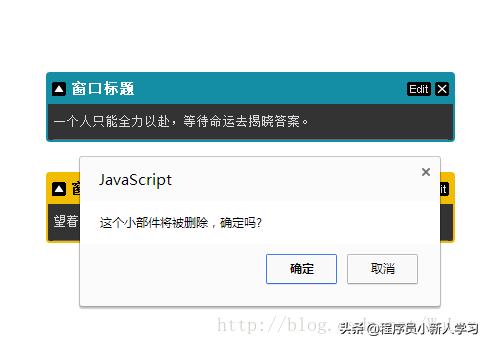
运行结果如图:























 4518
4518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








