一、Sass概况
今天来聊聊sass吧,之前用了很久的less,刚开始接触的时候感觉这东西就是个神器。
写CSS时间长了自然就能发现CSS在书写的时候的不足之处,不能嵌套,没有变量,更加不能像js那样用循环自动生成之类的,这些问题全部都被less解决掉了。
less加入了变量,加入了嵌套式写法,还有一大堆好用的功能,在这里就不多说了,今天要说的是sass。其实刚接触less的时候就知道有sass这个东西了,但是那时候的sass很奇怪,写法过于新颖,大家感受一下:
bodymargin: 0padding: 0height: 20pxwidth: 30px...看出来了么? 对的,sass早期的时候有规定书写格式,不这么写它就给你报错,这个在习惯上来说一时间是比较难接受的,特别是我们这种写CSS好几年的人来说更加如此,而后面sass的升级版又把它强加的书写格式去掉了可能就是考虑到这方面。
第二个不能接受sass的点就是安装比较麻烦,从事前端开发的人员,电脑上基本上是少不了node的,less可以直接用npm包管理器进行安装,这就很方便了,而sass就相对麻烦一些了,还需要先安装ruby。 因为sass是基rub语言开发的(mac系统自带ruby,后来才知道)从过程来说就多了一步。另外一点,less可以作为一个js文件直接在客户端运行,这无疑又拉近了和前端开发者之间的距离,所以早期的时候大家都比较倾向于less。
Bootstrap也是这么选择的,Bootstrap 3.0就是用less进行开发的。而对于前几年来说,less也足以满足大家的需求了。
但是经过这几年的发展,大家的技术在进步,需求也在变得更加复杂,这时候less就显得有点力不从心了,并不是它不好了,只是对于工作几年的中高级程序员来说,大家需要一个功能更加强大的CSS预处理器。
于是这时候回头一看,sass一直都在我们身边,看看它的文档,虽然写得有点乱,但是各方面都比较符合我们的需求,越看越顺眼了。而且现在的sass也升级了,做到了完全兼容CSS3, 在CSS基础上增加变量、嵌套、混合等功能。可以通过函数进行颜色值与属性值的运算,提供控制指令等高级功能,甚至可以自定义输出格式。
另外一点,随着各大框架的推行,less和sass的编译工作变得越来越简单,安装个loader就好了,不需要全局安装编译器了。另外很多编辑器也自带编译,这样一来,less前期的那些优势荡然无存。那,接下来,跟我一起来看看sass吧。
通过前面的介绍,我想大家已经知道了,sass是一个CSS预处理语言。 在这里要明确一个概念,什么是CSS预处理语言呢?
简单来说CSS 预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为 CSS 增加了一些编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行编码工作。在编程语言中的一些基本特性,可以让你的 CSS 更加简洁、适应性更强、可读性更佳,更易于代码的维护等诸多好处。
再通俗一点,就像是文言文和白话文。 文言文几个字,翻译成白话文就是一片文章。当然在这里只是一个类比。
基本概念理解清楚了,sass有这么多好用的功能,但是我要如何把sass用到我的项目当中呢?请往下看。
二、Sass的安装
前面已经提到了,Sass是用Ruby语言开发的,所以在安装Sass之前,需要先安装Ruby。
这里要注意几点:
Mac系统是自带Ruby的,所以就不需要再次安装啦,所以下面安装Ruby的方法也只适用于Windows系统。
一些基于插件的编辑器,比如vsCode、Atom之类的,不需要安装sass,直接安装插件就可以进行编译。
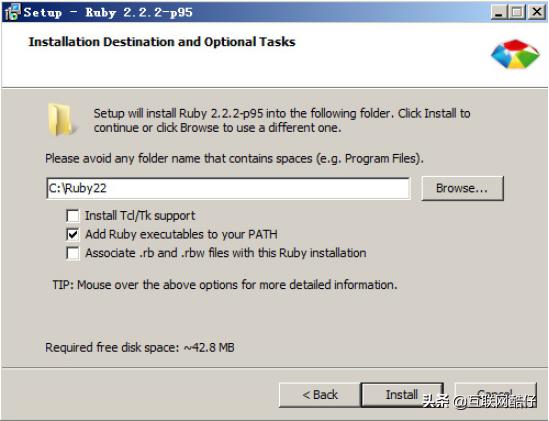
Windows下安装Sass首先需要安装Ruby, 先从官网下载Ruby并安装。安装的过程中请注意勾选 Add Ruby executables to your PATH添加到系统环境变量。如下图:

Windows下安装Ruby示例图
安装完成之后需要测试安装有没有成功,在命令行工具(cmd)里面运行以下下命令:
rubu -v 如果安装成功会打印下面这句话: ruby 2.2.2p95 (2015-04-13 revision 50295) [i386-mingw32]
Ruby安装好了之后,我们就可以利用Ruby的包管理工具gem安装Sass了,同样还是在Cmd里运行以下命令:
gem install sass安装完成之后,还是老办法检查以下安装是否成功:
sass -v如果安装成功,则会打印以下代码:
Ruby Sass 3.7.4看到这里,我们基本上就可以顺利的玩耍啦~ 附上一些其他相关命令~
更新sass:
gem update sass查看sass版本:
sass -v查看sass帮助:
sass -h现在我们写去一点sass代码吧:
body{margin: 0;background: #fefefe;}.box{width: 100px;height: 100px;border: 1px solid #899;}你没有看错,以上看起来和CSS简直一模一样的代码其实就是sass代码!是不是很神奇?当然这段代码编译使用过后的效果当然也就和CSS一样啦。看到这里,我想说的是,大家学习sass千万不要有任何的负担,因为安装好sass之后,sass就可以和CSS一样写,如果你现在还没有任何的CSS预处理语言的编写经验,你完全可以像以前写CSS那样来写代码。如果你在看这篇文章的过程当中,一不小心学会了一招半式的,那就是提升了。
不过这里有一点需要提一下,sass有两个文件后缀,一个是.sass 一个是.scss scss是sass的升级版,他们都统称Sass 只是文件后缀不一样。然后.sass后缀的文件是固定代码格式的,就是在一开始我提到的那样写:去掉“{}”,去掉“;” 这让代码看起来有点怪,不过习惯就好了。 而.scss后缀结尾的文件就比较友好了,怎么写都可以,而且它是升级版,所以我们以后在使用的过程中就用.scss就好了
写好了sass代码之后,我们就需要把sass编译成CSS然后应用到我们的项目当中了。这个过程就可以称为编译了。
三、Sass 编译
sass编译有很多种方式,如命令行编译模式、编辑器自动编译、编译软件koala、sass-loader等。
先来看第一种:命令行编译
刚才我在test文件夹里面已经建立了一个style.scss文件,现在我需要把这个文件编译成CSS文件,那么我可以先用命令行工具进入这个文件夹 “cd”就是进入某个文件夹的命令,后面跟上你电脑上文件夹的路径就可以了:
cd test进入文件夹之后再使用sass的编译命令:
sass input.scss output.css编译成功不会有任何的提示,但是文件夹里面马上就会出现output.css这个文件。
这个input是原本的scss文件的名称,然后output是编译出来之后的CSS文件的名称,这个名称大家可以随意,保持基本命名规则就可以了。
利用命令还可以实时监测某个文件,当这个文件发生变化的时候,自动完成编译过程。
//单文件监听命令
sass --watch input.scss:output.css在监听成功之后会打印以下代码:
>>> Sass is watching for changes. Press Ctrl-C to stop.根据提示,这时候按Ctrl + C可以停止这个命令。
在监听的过程中如果文件发生改变,并且自动编译成功则会打印以下代码:
>>> Change detected to: tests.scsswrite output.csswrite output.css.map利用命令还可以实时监测某个文件夹,这个文件夹下的所有scss文件都会被监听。
sass --watch targetFolder:outputFolder在监听成功之后会打印以下代码:
>>> Sass is watching for changes. Press Ctrl-C to stop.前面的targetFolder是要监听的目标文件夹,后面的outputFolder是要输出的文件夹。 比如我想把CSS文件夹里的scss文件编译到style文件夹里,就可以这样写:
sass --watch css:style在这里要注意一点:这个时候你需要在CSS和style文件夹的共同父级文件夹里面才能开启这个功能,否则会报错。
在编译的时候,还可以配合编译选项,用于调整输出文件。
sass提供四种编译格式:
nestedexpandedcompactcompressed看看区别:
//未编译样式
.box {width: 300px;height: 400px;&-title {height: 30px;line-height: 30px;}}nested 编译排版格式
/*命令行内容*/
sass style.scss:style.css --style nested/*编译过后样式*/
.box {width: 300px;height: 400px; }.box-title {height: 30px;line-height: 30px; }expanded 编译排版格式
/*命令行内容*/
sass style.scss:style.css --style expanded/*编译过后样式*/
.box {width: 300px;height: 400px;}.box-title {height: 30px;line-height: 30px;}compact 编译排版格式
/*命令行内容*/
sass style.scss:style.css --style compact/*编译过后样式*/
.box { width: 300px; height: 400px; }.box-title { height: 30px; line-height: 30px; }compressed 编译排版格式
/*命令行内容*/
sass style.scss:style.css --style compressed/*编译过后样式*/
.box{width:300px;height:400px}.box-title{height:30px;line-height:30px}不同的编译格式得到的代码其实是一样的,只是排版格式不同,大家看情况去用就好了。我的建议是,开发的时候用expanded格式,比较清楚。当你需要发布你的代码的时候,使用compressed格式,这个格式会让CSS文件相对较小。
第二种,编辑器直接编译
相对于第一种编译方式来说,用编辑器来帮助我们编译者省去了我们在开发过程中的很多操作,比如用cd命令进入某个文件夹,退出文件夹之类的,并且不是所有人都熟悉命令操作方式的。这时候就显得这种编译方式可能会更加好用,我在工作过程中大多数也是用这种方式来进行编译的,来看具体操作吧:
注意!用编辑器编译的基础也是安装Sass,所以Sass的安装过程是必不可少的!!!
既然想要让编辑器帮助我们做事情,那么就需要对编辑器的一些配置进行调整。
来看看 webstorm:
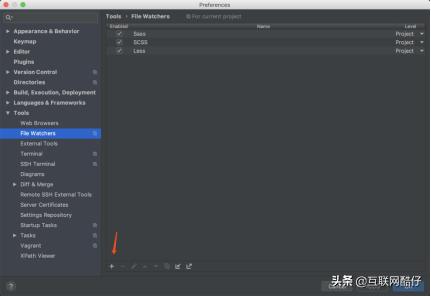
依次打开 setting > tools > file Watchers,界面大致如下图:

webstorm页面
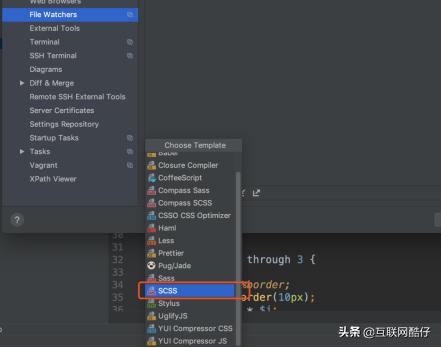
打开之后点击左下角的加号,在弹出的界面里选择scss。

webstorm选择scss
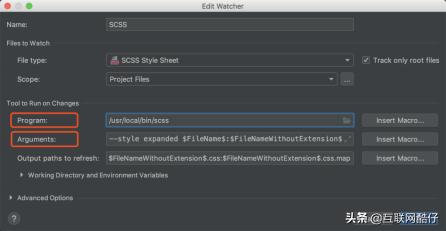
选择之后,会弹出一个窗口:

webstorm选择scss的弹出窗口
在这个窗口里有两项需要调整,我已经用红框标出来了。
第一项,Program 这里是需要选择编译所用的程序,点击后面的文件夹图标进行选择;
windows电脑在安装Ruby的文件夹里,如果没有修改的话一般是在C盘:
C:/user/username/AppData/Roaming
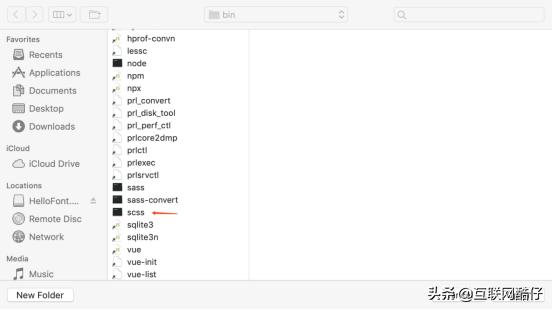
Mac电脑一般在“usr/local/bin”,在选择文件的窗口里按快捷键:Command + Shift + G,然后输入:usr/local/bin回车,就可以找到对应的文件夹了。
在文件夹里找到一个名字为scss的文件:

scss
第二项,Arguments 这里主要是设置编译参数,比如前面我们提到的四种编译格式就可以加载这里面,具体看前面的图片。
至此,Sass的准备工作我们就做好了,之后我们可以愉快的coding了...
以上是酷仔今日整理的“CSS扩展语言——Sass入门指南”一文,希望为正在学习Web前端的同学提供学习参考。
特殊说明:以上内容资料由开课吧提供!




















 3076
3076











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








