
好书得继续,我们接着学习Refactoring UI,今天的Tips是Size isn’t everything。这个翻译过来就是常见的字要大、要醒目这类需求,其实背后有一定的逻辑,然后多体会,找到合适的方法来修正设计,最终达到期望的效果。
正好今天看来一篇得到设计师李岩的公众号分享,也花了大量篇幅解释这个问题,今天这一条Tips可以结合李岩的文章一起来看。
作者给出的解决方案是Instead of leaving all of the heavy lifting to font size alone, try using font weight or color to do the same job. 也就是说除了变大字号以外,还有调整字体粗细和改变颜色,也可以达到同样的效果。
这里的原因是,如果太过于倚重字号来控制内容的层次结构,会导致主要内容字号过大,次一级的内容字号过小。
所以作者的建议是减少界面里字号的差异范围,可以让不同视觉级别的内容字号内容差异调小,然后对于要强调的内容改变字体粗细,例如font weight: 700,对于不是特别重要的内容可以设置软一点的颜色,比如调低hsl中l值,类似color: hsl(201, 23%, 34%)。我们来看个实际操作的例子。
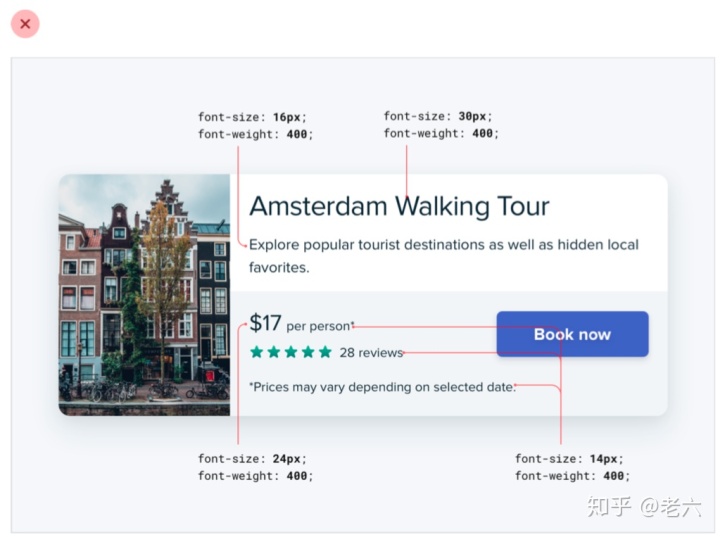
原图如下,里面有太多的字号,开始我都没看出来这个原稿不是很好,初步的感觉还挺赞,没有闻到bad smell,还是功力不够啊

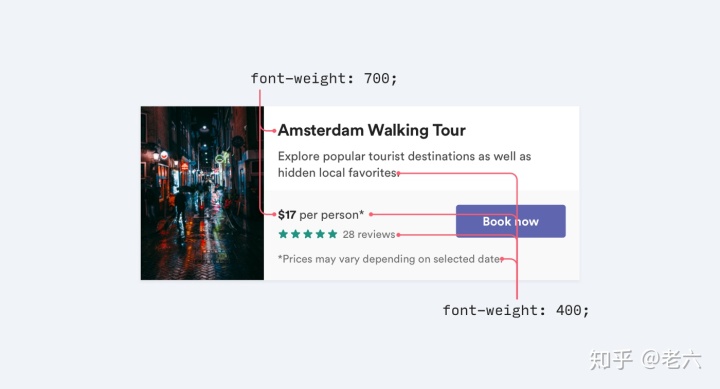
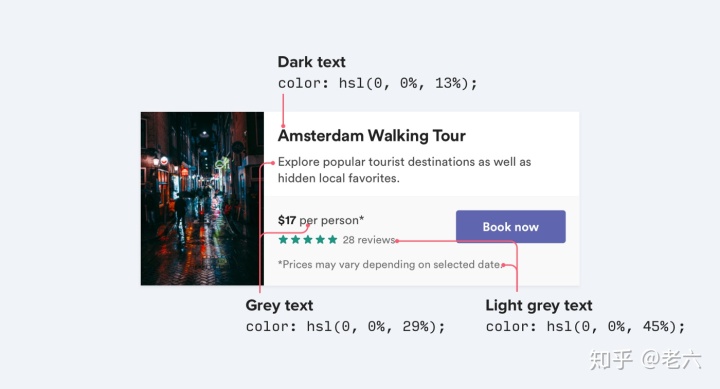
用两种方法重构之后的效果


另外,作者还给了一些其他提示,对于字体的颜色尽量保持在3个颜色以内:
- 主要内容使用较暗的颜色,比如文章的标题
- 次一级内容使用灰色,比如文章的发布时间
- 视觉不重要的内容使用淡灰色,比如脚标里的版权说明
对于字体粗细,大多数情况两种就够了,用法如下:
- 大多数正文选择字体粗细为400或500,取决于字体特点
- 需要强调的文本选择字体粗细为600或700,取决于字体特点
- 尽量不选择400以下的字体粗细,因为在小字号下这个字体粗细会导致很难阅读
- 如果你想用小的字体粗细来让某些文本不那么醒目,也可以考虑淡一点的颜色或者小一点的字号
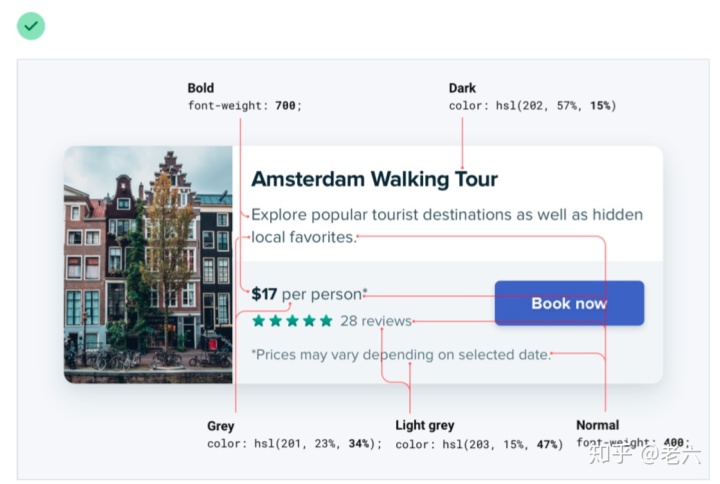
最终的重构结果如下,最终图里有些地方标注的感觉不对,不过不影响背后的原理表达。

其实,这里有一个程序员比较容易忽视的地方,一般来说UI是有内容层次结构,同时也有视觉层次结构的。内容层次结构指的是H1、H2、H3等,用来表达逻辑层次结构。视觉层次结构主要指的是:重点内容、一般内容、次要信息,也大体可以对应为 primary content、secondary content、tertiary content,或者emphasized text、normal text、de-emphasized text。设计上更关注后一种层次,一般情况下用字号和适当的字体粗细来表达逻辑层次结构,这样在视觉层次结构除了字号,还得考虑字体粗细和颜色的重要,甚至根据需要来修正逻辑结构中字号大小的使用。
李岩的文章里举了一个例子也很有意思,是说设计师是在电脑屏幕上做UI设计,演讲者是在大屏幕上放映UI,两种差异非常巨大,这个时候就要考虑实际使用场景,设计为目的服务。
希望以后大家的设计或者PPT里能用好这个Tips。
Reference
- 7 Practical Tips for Cheating at Design - Refactoring UI - Medium
- 得到设计师李岩:“ 字要大,logo要大!” 这一世界性的难题终于被解决了...





















 5356
5356











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








