点击上方 "Python人工智能技术"
关注,星标或者置顶
22点24分准时推送,第一时间送达
正文
这篇文章不打算讲怎么编程,也懒得讲过多的理论,但笔者可以打包票,这篇文章会成为你读过最实用的文章之一。
VS Code是笔者最喜欢的文本编辑器,它受众广泛,可用插件众多,简直棒呆。所以今天,笔者打算写一写自己用过的VS Code扩展插件,它们不仅能提高你的生产力,还能让你写出骚里骚气的代码。
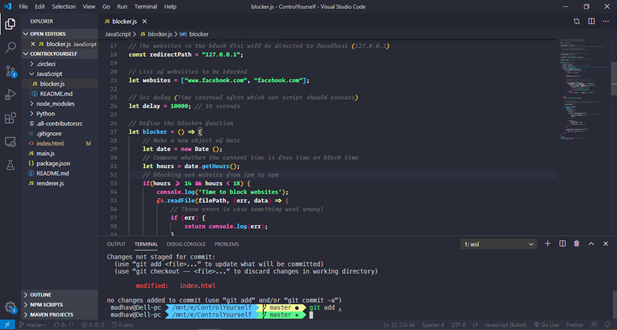
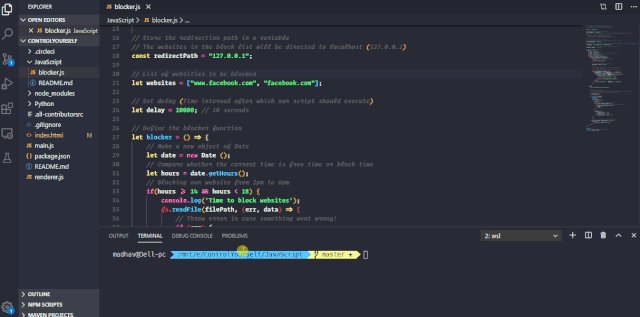
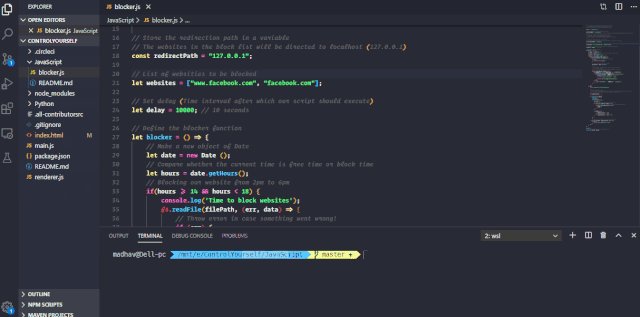
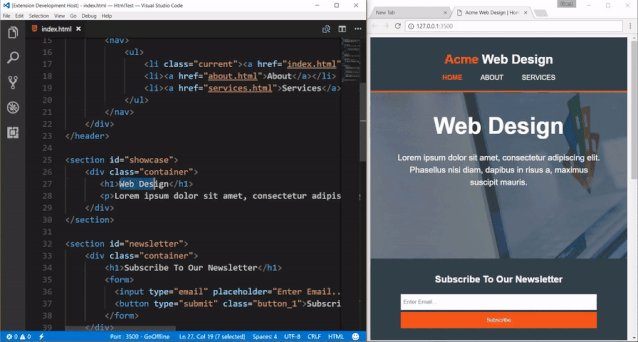
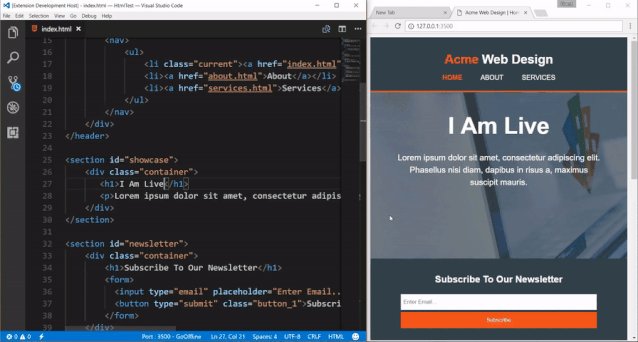
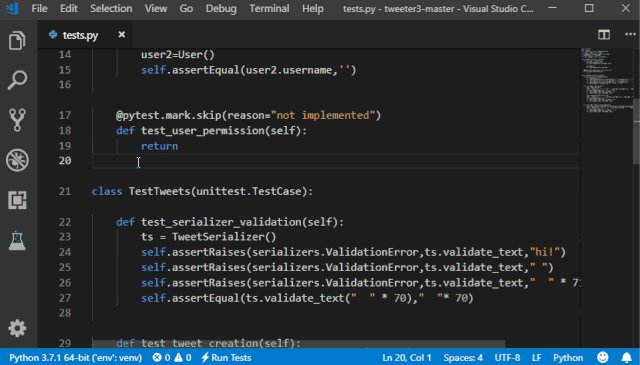
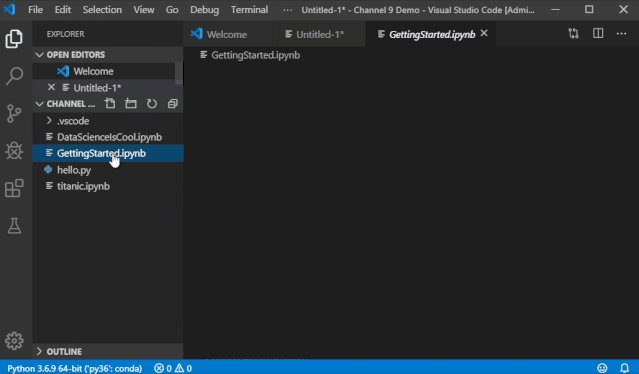
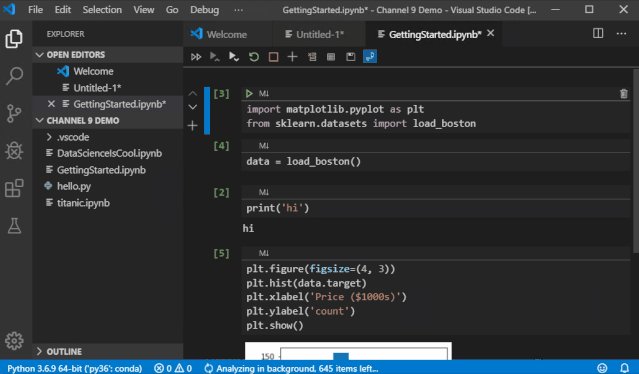
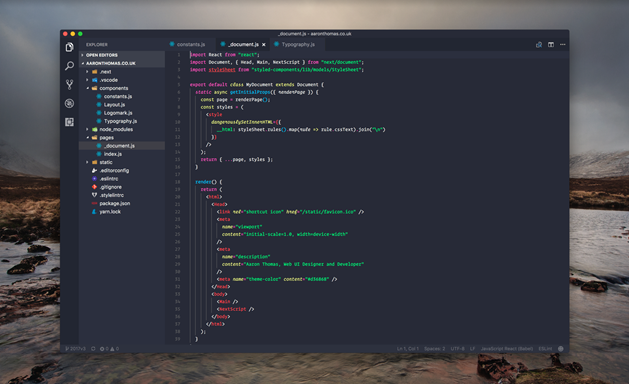
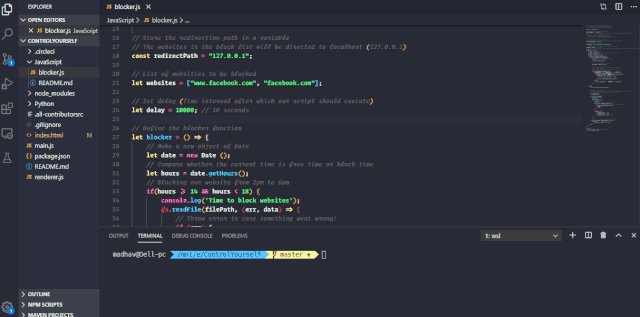
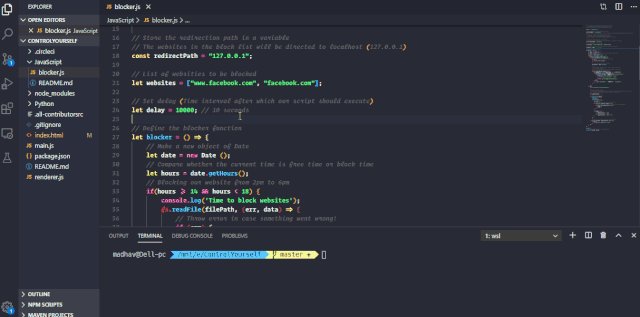
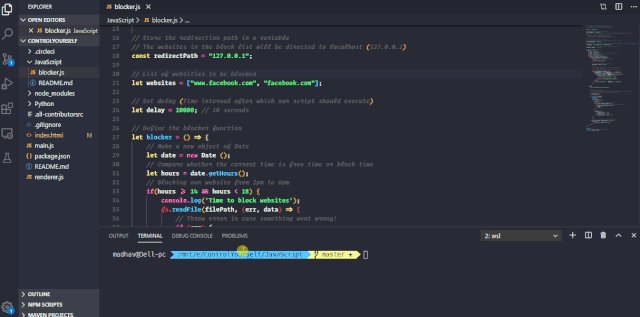
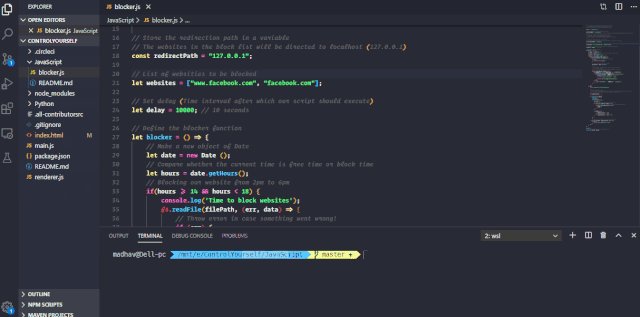
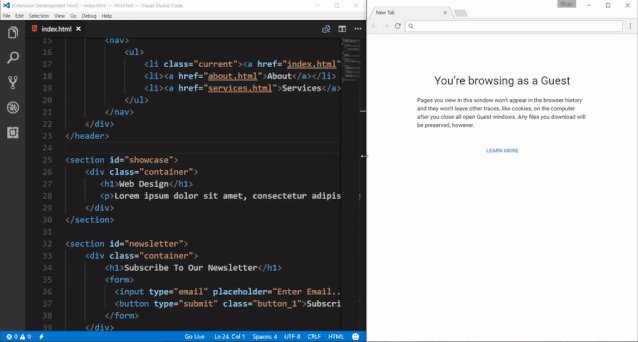
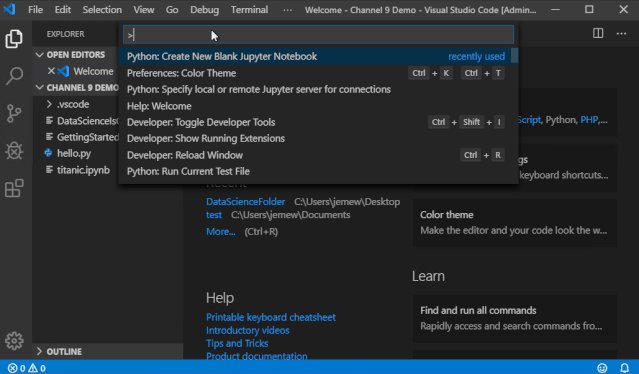
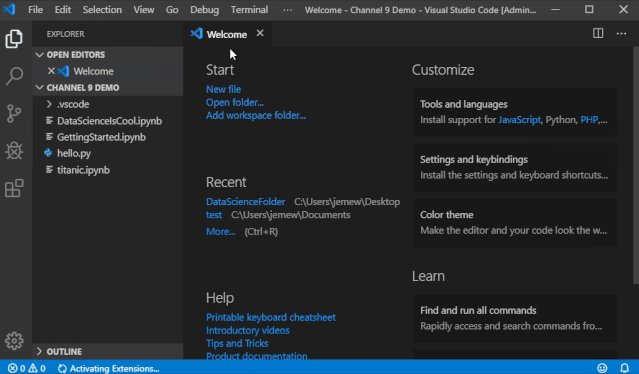
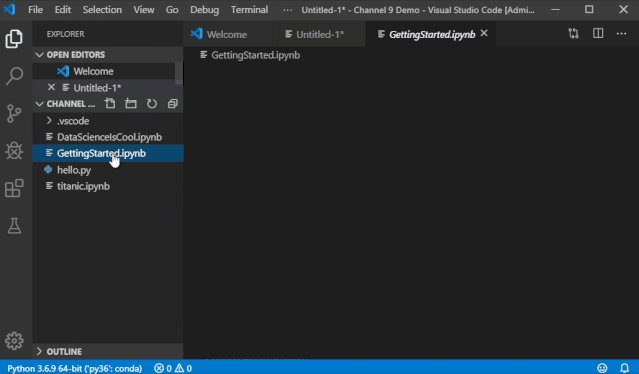
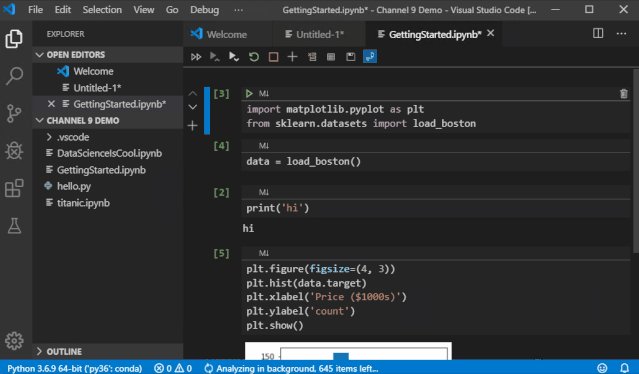
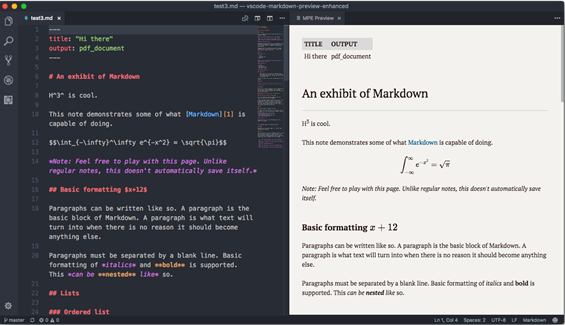
本文分为两部分介绍,一是提高生产力的扩展插件,二是编程格式扩展插件。既然一会儿要谈到格式,先让大家看看笔者的VS Code长什么样:
 别被这里的终端显示迷惑了,笔者是windows用户
妈耶,这文本编辑器也太好看了叭,代码也好好看。各位别急,我们这就切入正题。
别被这里的终端显示迷惑了,笔者是windows用户
妈耶,这文本编辑器也太好看了叭,代码也好好看。各位别急,我们这就切入正题。
 提高生产力的VS Code 扩展插件
扩展插件实在是太多了,笔者一人之力穷尽所有优秀插件不太现实,所以这个列表绝不是完整的。如果有你觉得很实用的而本文没有提到,评论区见~
1.WakaTime
链接:https://marketplace.visualstudio.com/items?itemName=WakaTime.vscode-wakatime
这是笔者最喜爱的扩展插件之一,它要是能全部免费就更好了。
它有什么用?
简单来说就是这款插件可以记录你的所有编程活动:
你每天花多长时间写代码,你正在做的所有项目,你使用的所有编程语言,你对每门语言的熟练程度等等。
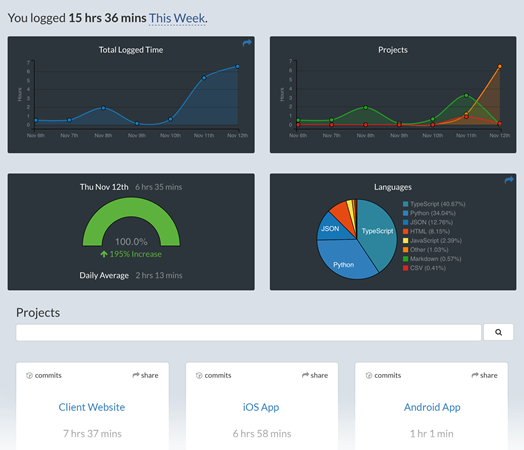
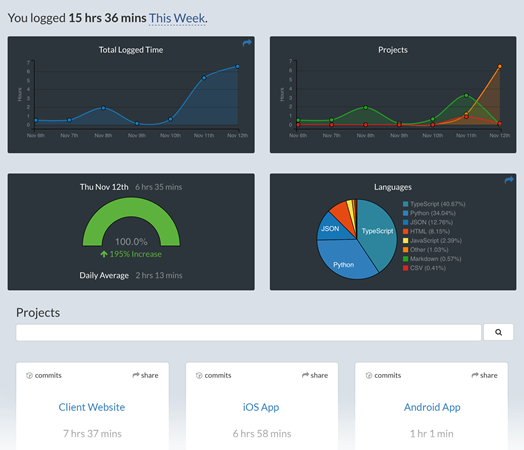
这一点太绝了!它还能根据你的编程活动做出漂亮的图表,长这样:
提高生产力的VS Code 扩展插件
扩展插件实在是太多了,笔者一人之力穷尽所有优秀插件不太现实,所以这个列表绝不是完整的。如果有你觉得很实用的而本文没有提到,评论区见~
1.WakaTime
链接:https://marketplace.visualstudio.com/items?itemName=WakaTime.vscode-wakatime
这是笔者最喜爱的扩展插件之一,它要是能全部免费就更好了。
它有什么用?
简单来说就是这款插件可以记录你的所有编程活动:
你每天花多长时间写代码,你正在做的所有项目,你使用的所有编程语言,你对每门语言的熟练程度等等。
这一点太绝了!它还能根据你的编程活动做出漂亮的图表,长这样:
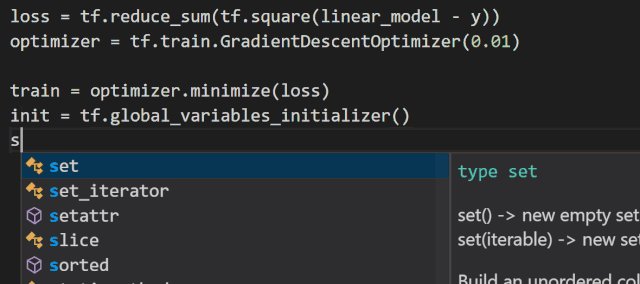
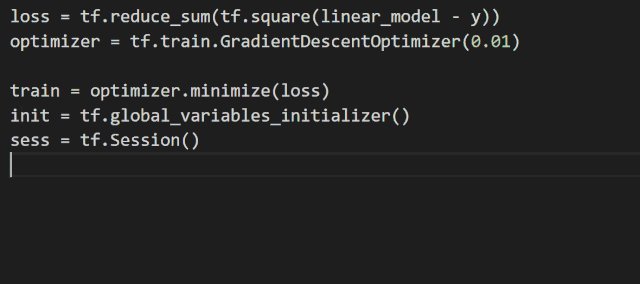
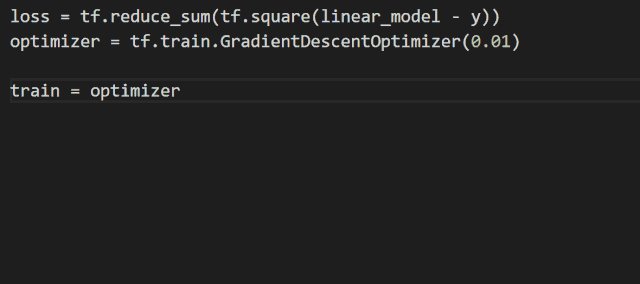
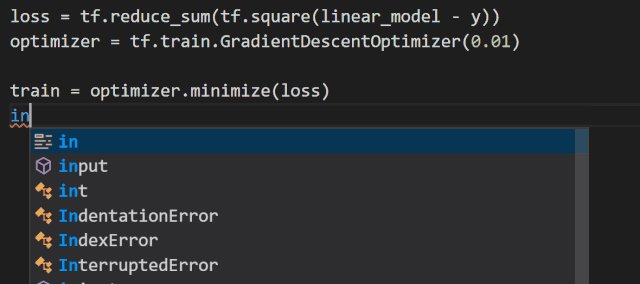
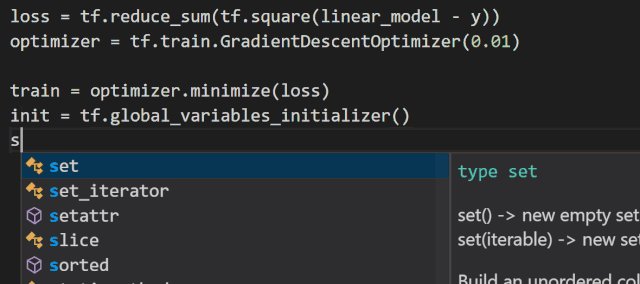
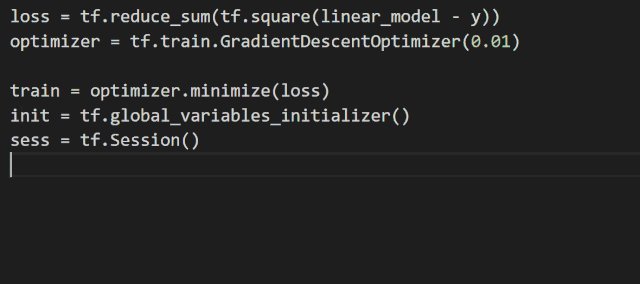
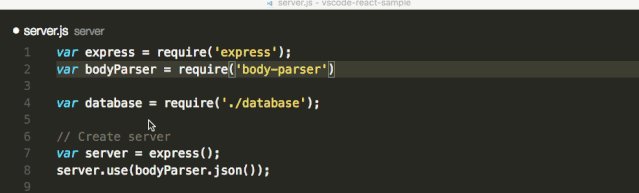
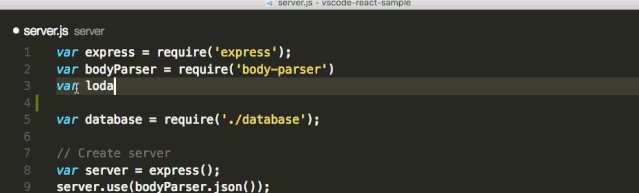
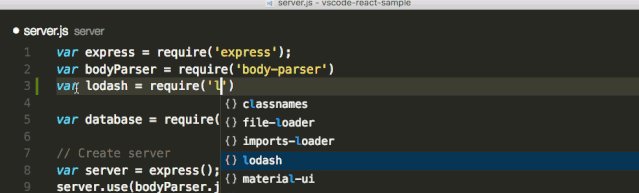
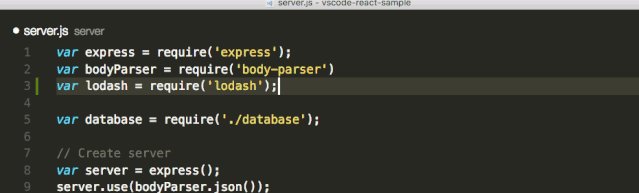
 2.Visual Studio IntelliCode
链接:https://marketplace.visualstudio.com/items?itemName=VisualStudioExptTeam.vscodeintellicode
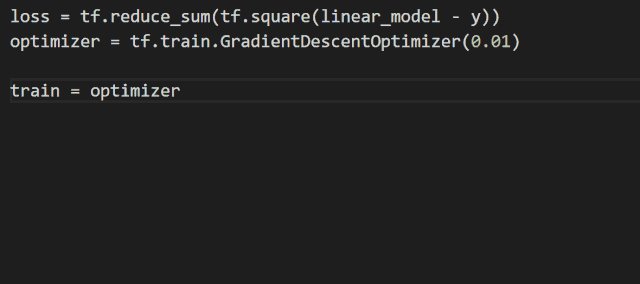
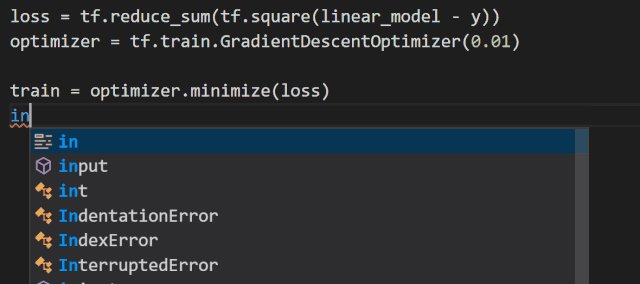
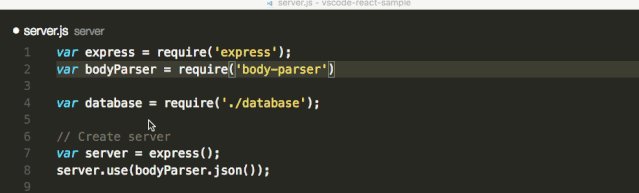
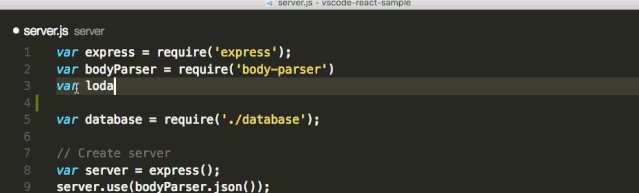
你有没有想过,要是有一种AI辅助智能感知功能可以建议你下一步写什么代码就好啦?嘿嘿,你的设想就要实现啦!
Visual Studio IntelliCode扩展插件基于对代码上下文的理解并结合机器学习提供AI辅助开发功能,适用于Python, TypeScript/ JavaScript以及 Java的开发人员。
2.Visual Studio IntelliCode
链接:https://marketplace.visualstudio.com/items?itemName=VisualStudioExptTeam.vscodeintellicode
你有没有想过,要是有一种AI辅助智能感知功能可以建议你下一步写什么代码就好啦?嘿嘿,你的设想就要实现啦!
Visual Studio IntelliCode扩展插件基于对代码上下文的理解并结合机器学习提供AI辅助开发功能,适用于Python, TypeScript/ JavaScript以及 Java的开发人员。
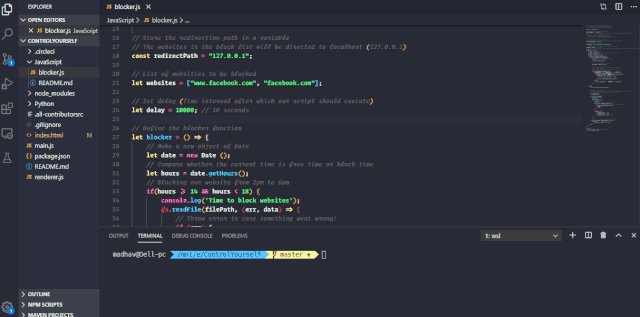
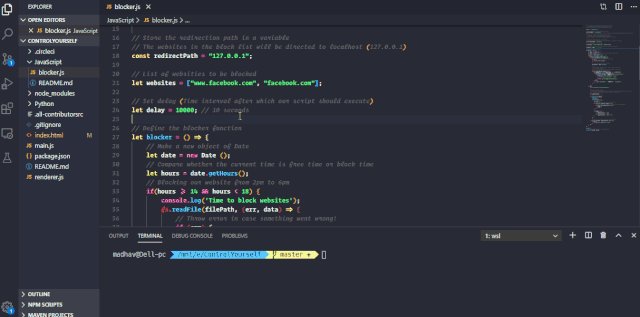
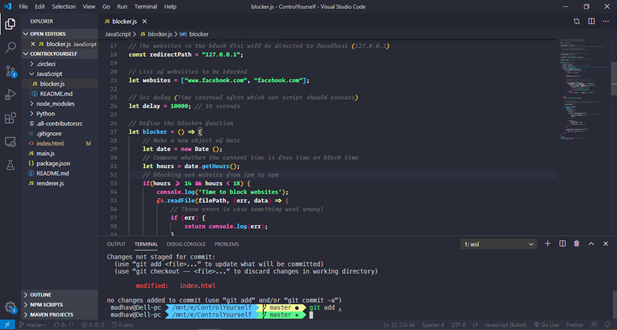
 3.Terminal Here
链接:https://marketplace.visualstudio.com/items?itemName=Tyriar.vscode-terminal-here
对所有有竞争力又不喜欢集成开发环境(IDE)而偏爱在文本编辑器写代码的程序员来说,你绝对会喜欢这个插件。
笔者不喜欢在IDE程序里写代码,更偏向VS Code文本编辑器。通常用Java写代码,有特定的文件习惯(一个文档解决一个问题)。可能你已经猜到了,要在终端上运行一行简单代码执行Java文档,笔者每次都要更改目录定位代码。这款插件简直就是笔者的救星!
这款插件可直接在VS Code终端打开当前正在工作的目录,就问你绝不绝?
3.Terminal Here
链接:https://marketplace.visualstudio.com/items?itemName=Tyriar.vscode-terminal-here
对所有有竞争力又不喜欢集成开发环境(IDE)而偏爱在文本编辑器写代码的程序员来说,你绝对会喜欢这个插件。
笔者不喜欢在IDE程序里写代码,更偏向VS Code文本编辑器。通常用Java写代码,有特定的文件习惯(一个文档解决一个问题)。可能你已经猜到了,要在终端上运行一行简单代码执行Java文档,笔者每次都要更改目录定位代码。这款插件简直就是笔者的救星!
这款插件可直接在VS Code终端打开当前正在工作的目录,就问你绝不绝?
 一键操作就能在当前工作目录打开终端!
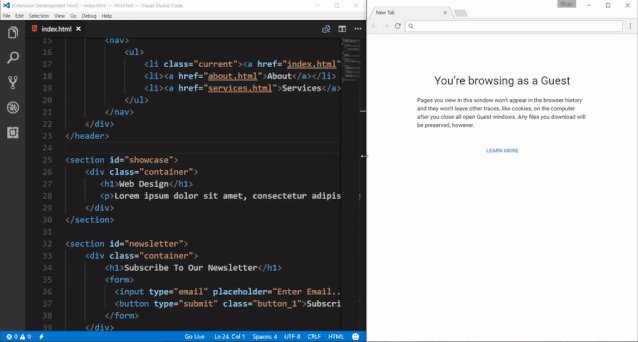
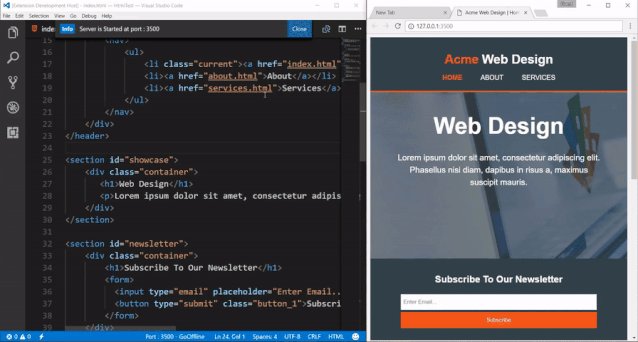
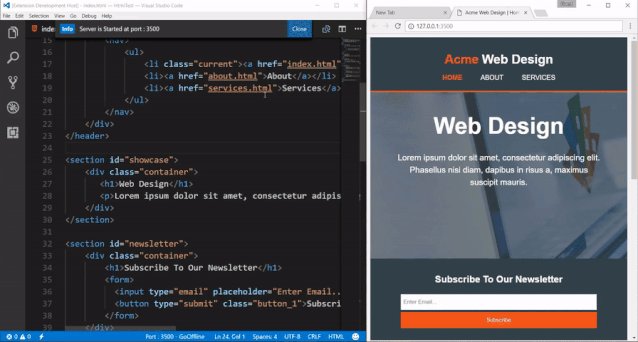
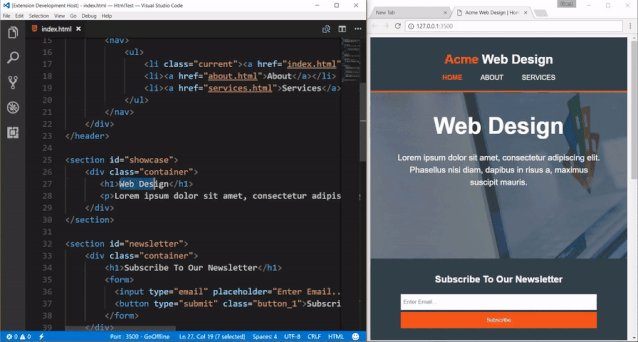
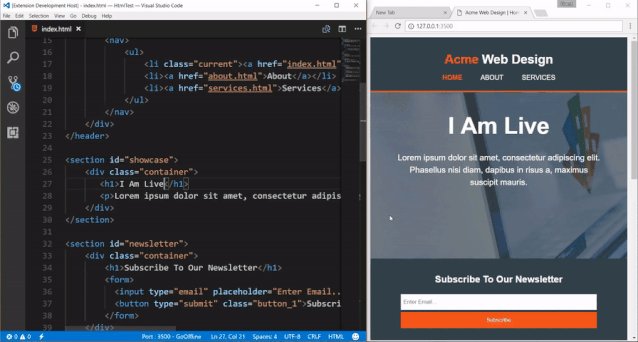
4. LiveServer
链接:https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
用live server打开页面就可以省去你每次做完调整后重新更新的烦恼,谁能不爱呢?
一键操作就能在当前工作目录打开终端!
4. LiveServer
链接:https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
用live server打开页面就可以省去你每次做完调整后重新更新的烦恼,谁能不爱呢?
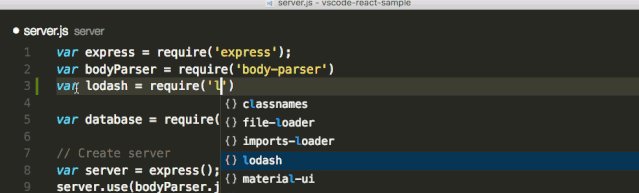
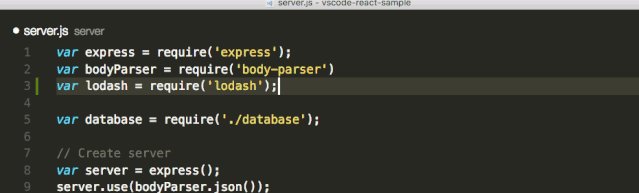
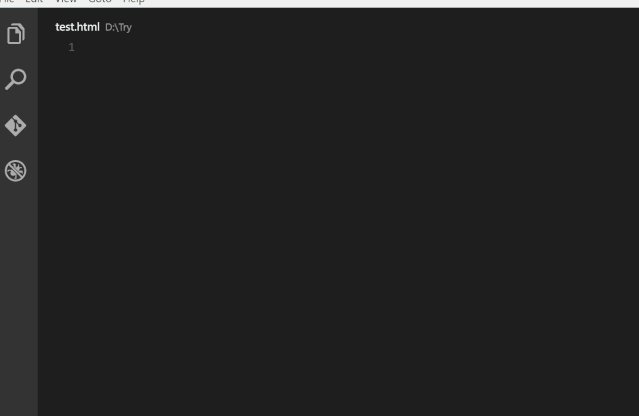
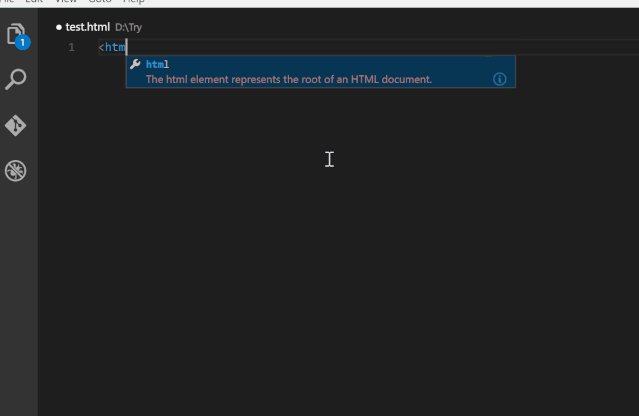
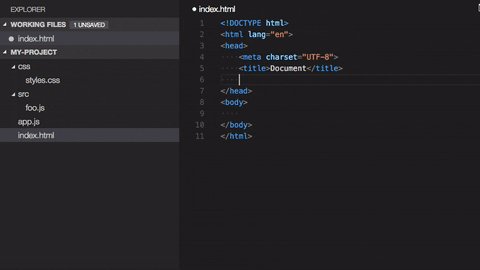
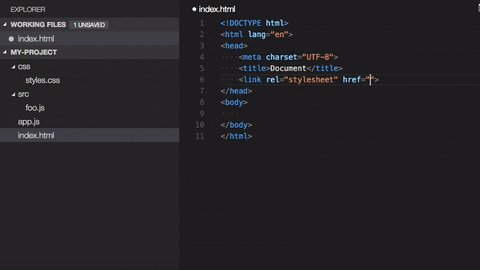
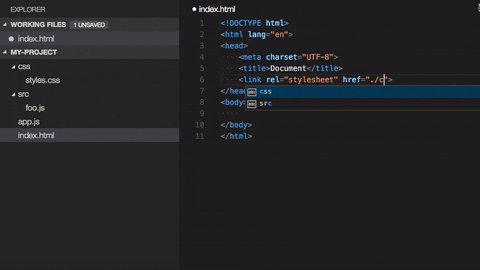
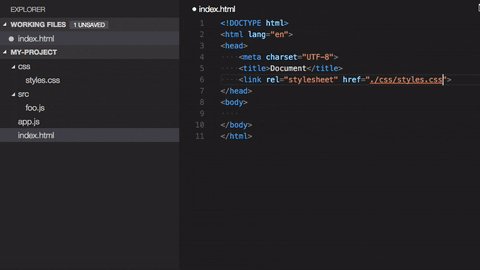
 5. PathIntellisense
链接:https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
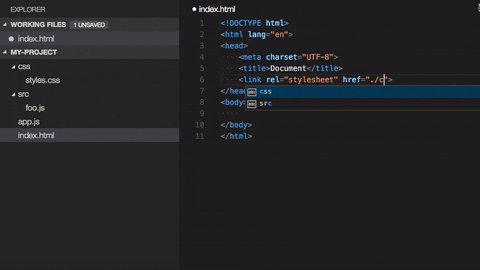
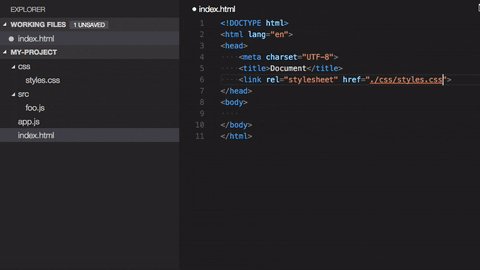
无论是导入依赖项,在HTML文档中添加图像,还是在HTML文件中附加JS脚本或链接CSS文档,我们始终需要将路径放置到文件中。这款插件能自动补全路径,你可以把精力集中在更重要的事情上。
5. PathIntellisense
链接:https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
无论是导入依赖项,在HTML文档中添加图像,还是在HTML文件中附加JS脚本或链接CSS文档,我们始终需要将路径放置到文件中。这款插件能自动补全路径,你可以把精力集中在更重要的事情上。
 6. NPMIntellisense
链接:https://marketplace.visualstudio.com/items?itemName=christian-kohler.npm-intellisense
如果你喜欢上面那款插件而且你还是个节点开发人员,笔者保证你也会安装这款插件。毕竟谁不想在输入npm包时能有自动补全或提示的功能呢?
6. NPMIntellisense
链接:https://marketplace.visualstudio.com/items?itemName=christian-kohler.npm-intellisense
如果你喜欢上面那款插件而且你还是个节点开发人员,笔者保证你也会安装这款插件。毕竟谁不想在输入npm包时能有自动补全或提示的功能呢?
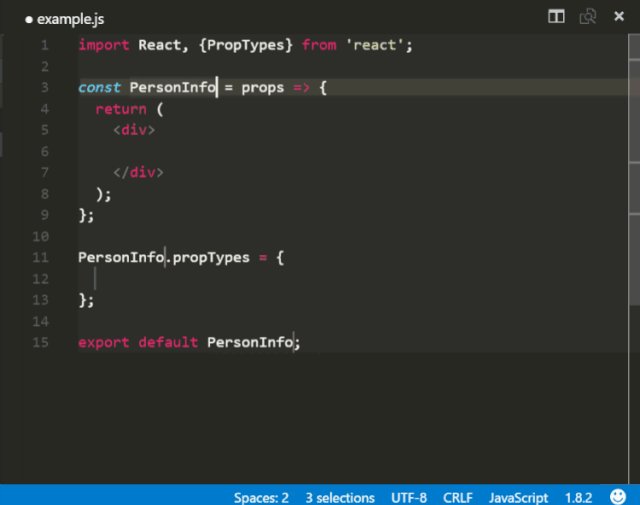
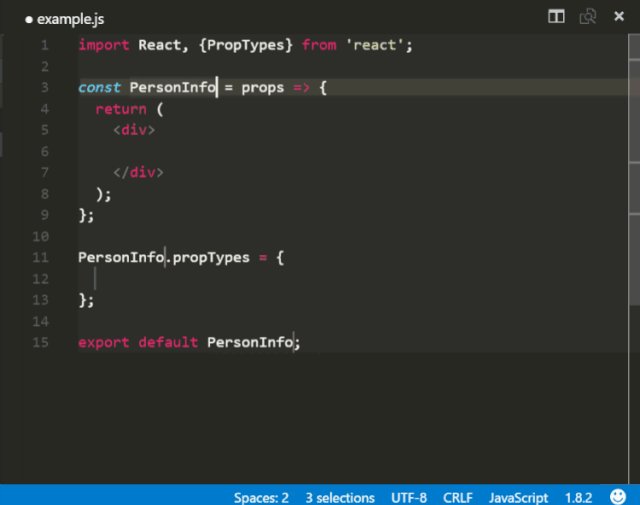
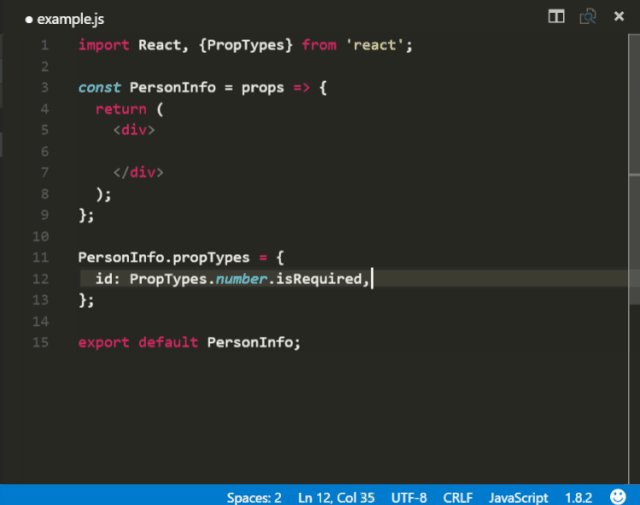
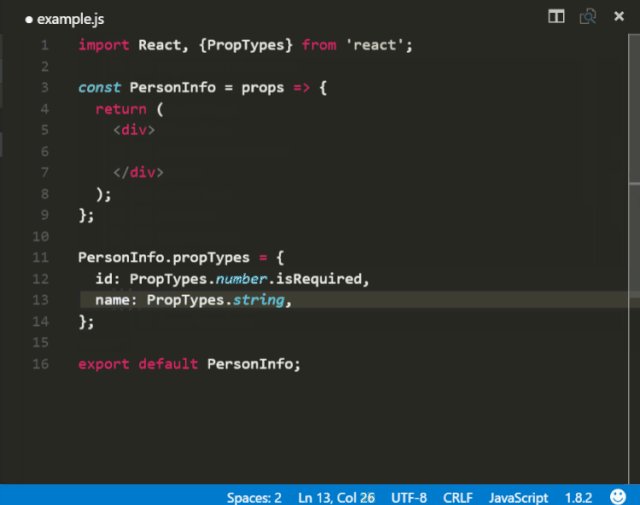
 7.ReactJS Code Snippets
链接:https://marketplace.visualstudio.com/items?itemName=xabikos.ReactSnippets
如果你做react开发却没有使用这款插件,你浪费了好多时间!这款插件内含许多写好的代码模板,当我们在写代码时能帮我们大大节省时间。
7.ReactJS Code Snippets
链接:https://marketplace.visualstudio.com/items?itemName=xabikos.ReactSnippets
如果你做react开发却没有使用这款插件,你浪费了好多时间!这款插件内含许多写好的代码模板,当我们在写代码时能帮我们大大节省时间。
 8.Python
链接:https://marketplace.visualstudio.com/items?itemName=ms-python.python
也许在这篇文章里笔者没法列出这款Python插件的全部功能,但可以肯定的是所有要用到Python的地方,这款扩展插件都能满足需求!
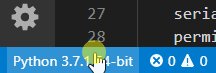
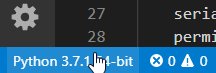
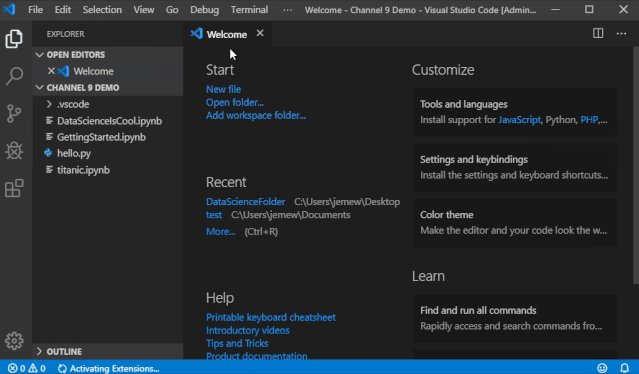
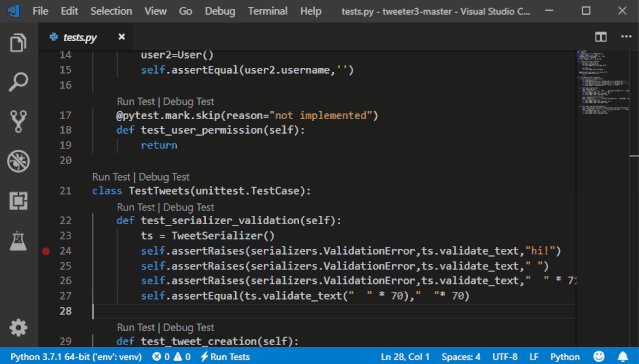
·通过单击状态栏选择Python解释器
8.Python
链接:https://marketplace.visualstudio.com/items?itemName=ms-python.python
也许在这篇文章里笔者没法列出这款Python插件的全部功能,但可以肯定的是所有要用到Python的地方,这款扩展插件都能满足需求!
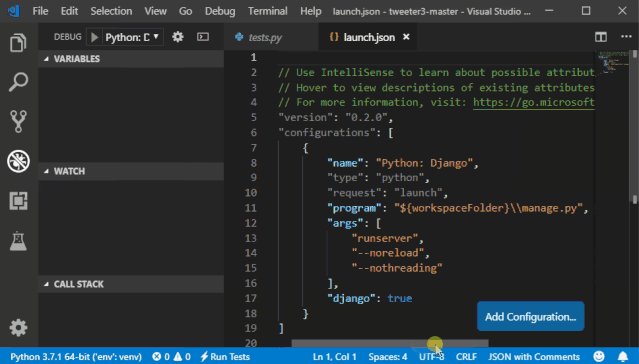
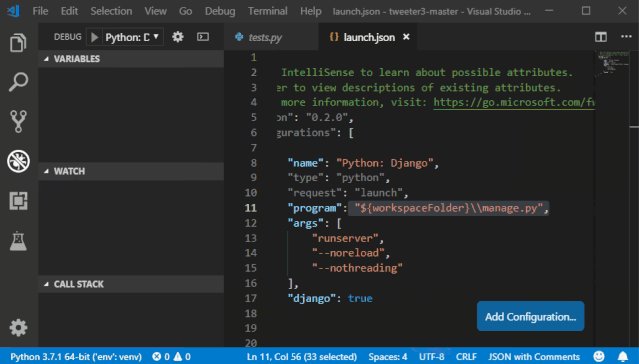
·通过单击状态栏选择Python解释器
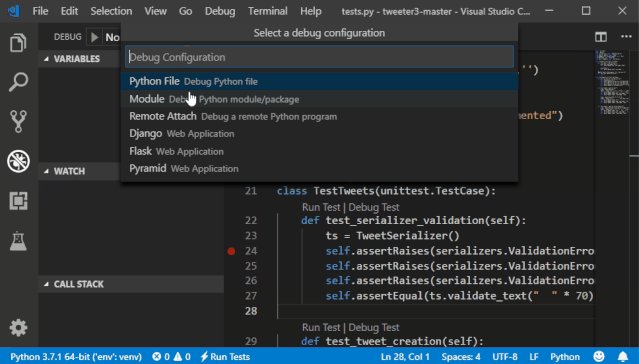
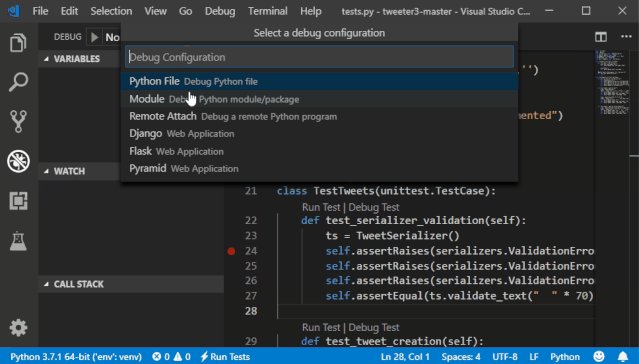
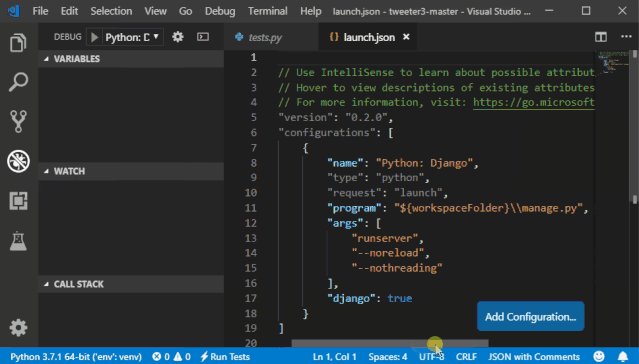
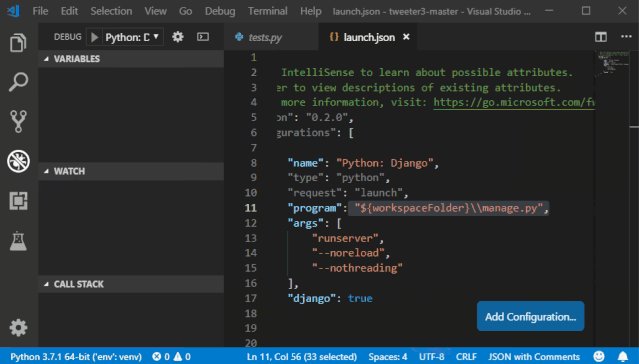
 · 通过调试活动栏配置调试器
· 通过调试活动栏配置调试器
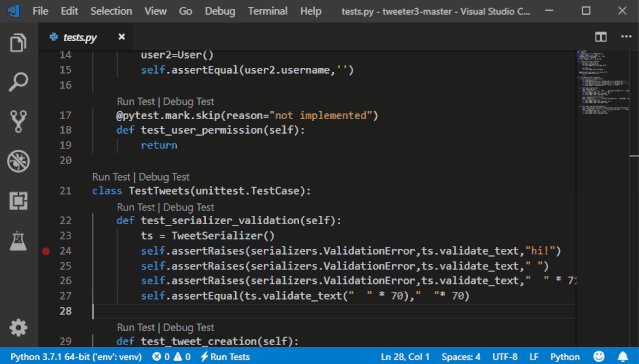
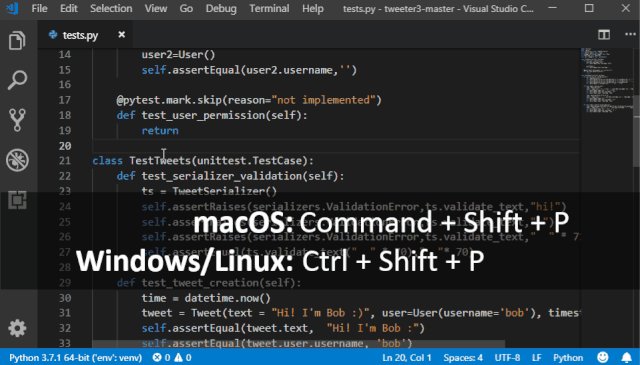
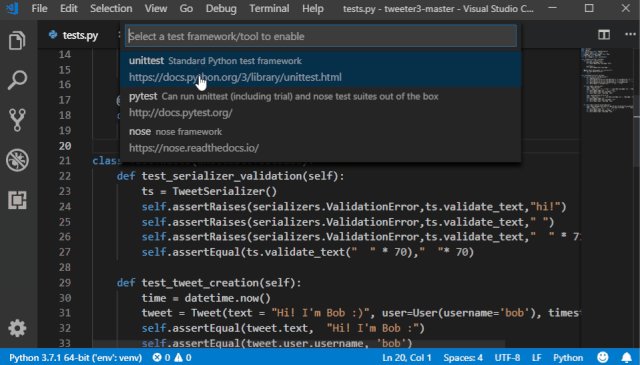
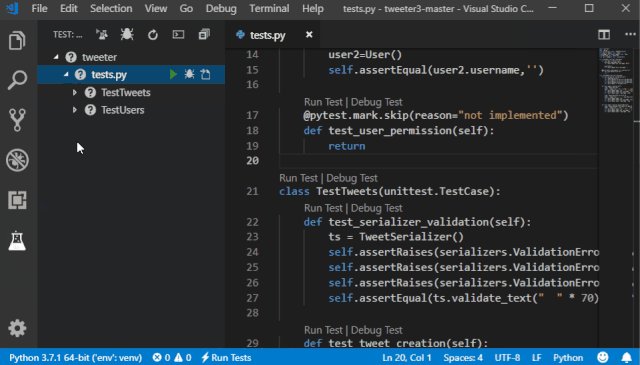
 · 通过运行“配置测试”命令来配置测试
· 通过运行“配置测试”命令来配置测试
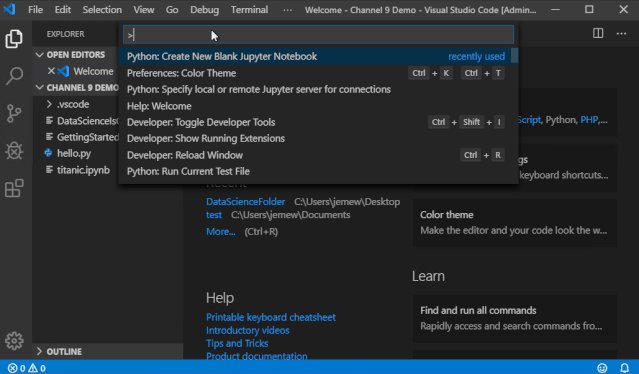
 · JupyterNotebook快速启动
· JupyterNotebook快速启动
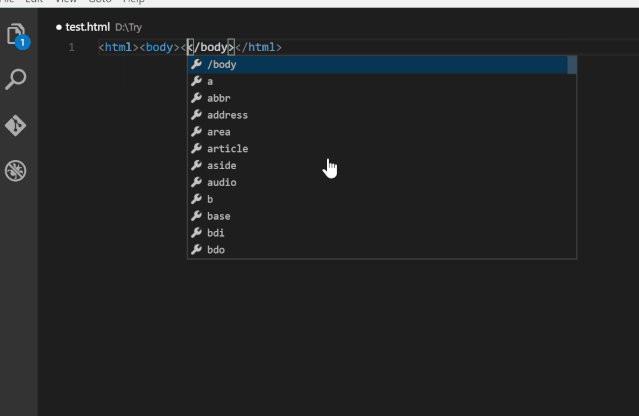
 9. AutoClose Tag
链接:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
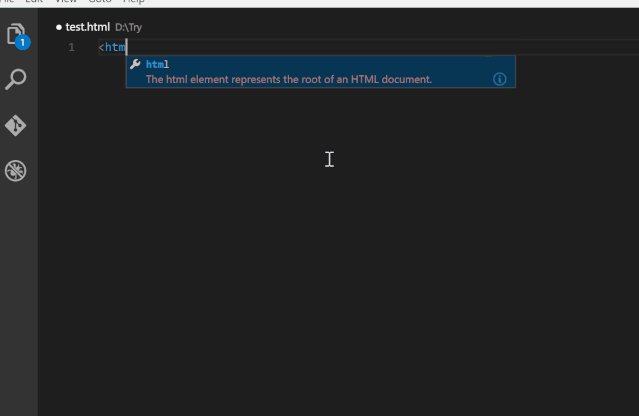
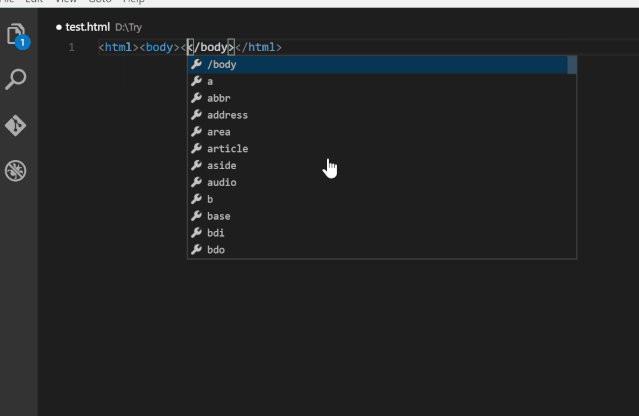
如果你是个网页开发人员却没有使用这款插件来自动闭合你自己写的标签,不知道你是怎么处理这一问题的哈?手动关闭标签太烦人了,多亏了这款插件,它能自动关闭!
9. AutoClose Tag
链接:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
如果你是个网页开发人员却没有使用这款插件来自动闭合你自己写的标签,不知道你是怎么处理这一问题的哈?手动关闭标签太烦人了,多亏了这款插件,它能自动关闭!
 10.Markdownlint
链接:https://marketplace.visualstudio.com/items?itemName=DavidAnson.vscode-markdownlint
在GitHub上随意打开一个开源项目,你会发现它们中的大部分都有的一个共同特点就是入门手册README.md的文档格式乱七八糟不统一。
Markdown插件的标记语言旨在易于阅读、编写和理解。它成功做到了这一点,不过它的灵活性既是它的优点也是它的缺点。因为有多种格式,因此可能会出现格式不统一。有些在所有解析器中都无法正常运行的格式应当避免使用。
markdownlint是一款VisualStudio Code扩展插件,内含一套提高Markdown文档标准性与一致性的规则包。
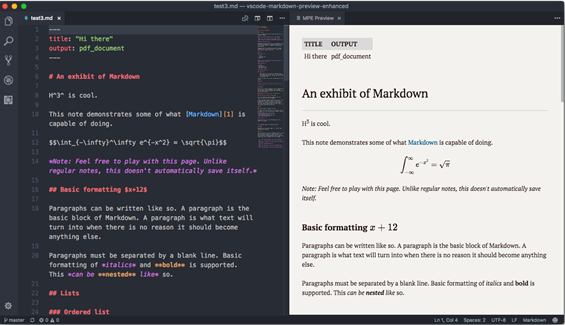
11.Markdown Preview Enhanced
链接:https://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced
你是不是已经放弃使用ms-word等软件而选择使用markdown制作文本文档?安装这款插件后再看看你的markdown会变成什么样!
10.Markdownlint
链接:https://marketplace.visualstudio.com/items?itemName=DavidAnson.vscode-markdownlint
在GitHub上随意打开一个开源项目,你会发现它们中的大部分都有的一个共同特点就是入门手册README.md的文档格式乱七八糟不统一。
Markdown插件的标记语言旨在易于阅读、编写和理解。它成功做到了这一点,不过它的灵活性既是它的优点也是它的缺点。因为有多种格式,因此可能会出现格式不统一。有些在所有解析器中都无法正常运行的格式应当避免使用。
markdownlint是一款VisualStudio Code扩展插件,内含一套提高Markdown文档标准性与一致性的规则包。
11.Markdown Preview Enhanced
链接:https://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced
你是不是已经放弃使用ms-word等软件而选择使用markdown制作文本文档?安装这款插件后再看看你的markdown会变成什么样!
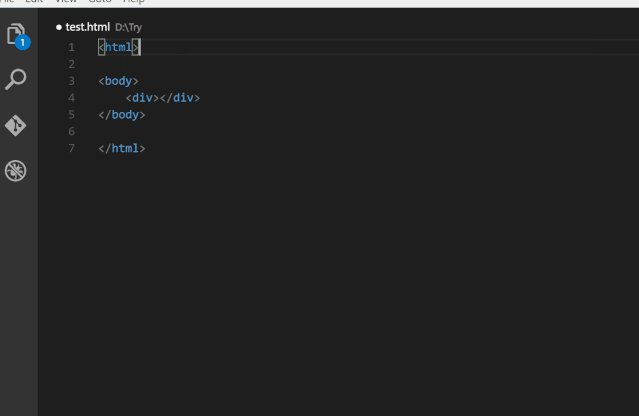
 12. AutoRename Tag
链接:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
最后一款插件是auto rename tag。从它的名字就能看出来如果你想修改标签,它就能自动修改已经关闭的标签
这些就是笔者用来提高生产力的扩展插件,接下来推荐几款让你立刻爱上你的文本编辑器的扩展插件。
12. AutoRename Tag
链接:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
最后一款插件是auto rename tag。从它的名字就能看出来如果你想修改标签,它就能自动修改已经关闭的标签
这些就是笔者用来提高生产力的扩展插件,接下来推荐几款让你立刻爱上你的文本编辑器的扩展插件。
 改善格式的VS Code扩展插件
这里推荐的是几款笔者用来让VS Code看起来更加漂亮的扩展插件。这种类型的插件有很多,笔者在这里只推荐自己用过的。
改善格式的VS Code扩展插件
这里推荐的是几款笔者用来让VS Code看起来更加漂亮的扩展插件。这种类型的插件有很多,笔者在这里只推荐自己用过的。
 图源:unsplash
1.Prettier — Code Formatter
链接:https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
笔者认为这款插件本应该放在提高生产力推荐名单里的,但是由于它与格式有关,所以就在这里推荐啦。
人们总是为缩进2个空格还是4个空格而争执不休,还有人缩进8个空格的,这个操作真是令人迷惑啊兄弟?!而你总得把其中一个转换成另一个格式。不要再去一行行手动添加或删除空格了,用这款插件就能搞定。
或者考虑另一种情况,你从网上搞到一段代码或者是你朋友写了一段代码,你发现不是每行代码都有缩进,你该怎么办呢?打算手动修改吗?直接用这款插件就可。
Prettier是一款“有主见的”代码格式化工具。它通过解析代码并根据自己的规则(会考虑最大行长)重新打印代码使代码风格保持一致,在必要时会打包代码。
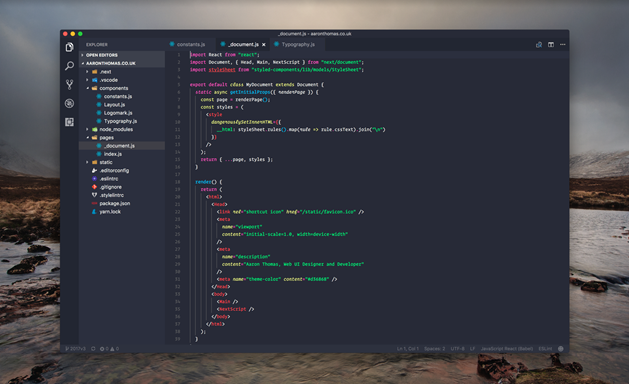
2.Snazzy Operator
链接:https://marketplace.visualstudio.com/items?itemName=aaronthomas.vscode-snazzy-operator
或许你会觉着它是另外一款VS Code软件,但笔者真的超爱它!顺便提一句,在用这款插件之前别忘了安装OperatorMono font。
图源:unsplash
1.Prettier — Code Formatter
链接:https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
笔者认为这款插件本应该放在提高生产力推荐名单里的,但是由于它与格式有关,所以就在这里推荐啦。
人们总是为缩进2个空格还是4个空格而争执不休,还有人缩进8个空格的,这个操作真是令人迷惑啊兄弟?!而你总得把其中一个转换成另一个格式。不要再去一行行手动添加或删除空格了,用这款插件就能搞定。
或者考虑另一种情况,你从网上搞到一段代码或者是你朋友写了一段代码,你发现不是每行代码都有缩进,你该怎么办呢?打算手动修改吗?直接用这款插件就可。
Prettier是一款“有主见的”代码格式化工具。它通过解析代码并根据自己的规则(会考虑最大行长)重新打印代码使代码风格保持一致,在必要时会打包代码。
2.Snazzy Operator
链接:https://marketplace.visualstudio.com/items?itemName=aaronthomas.vscode-snazzy-operator
或许你会觉着它是另外一款VS Code软件,但笔者真的超爱它!顺便提一句,在用这款插件之前别忘了安装OperatorMono font。
 3.Rainbow Brackets
链接:https://marketplace.visualstudio.com/items?itemName=2gua.rainbow-brackets
不是很有用(抱歉这么说啦),但是不同颜色的括号看起来特别特别酷炫。这款插件为圆括号、方括号以及花括号提供彩虹颜色,对Lisp、Clojure、JavaScript等程序员极其有用。
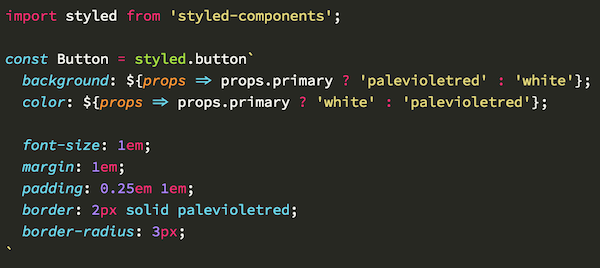
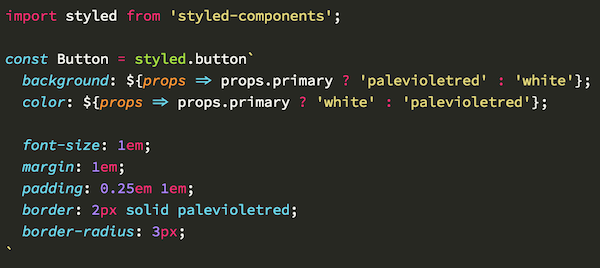
4.vscode-styled-components
链接:https://marketplace.visualstudio.com/items?itemName=jpoissonnier.vscode-styled-components
最后一款插件来啦!VS Code Styled Components是一款超级厉害的语法高亮和智能感知插件。
3.Rainbow Brackets
链接:https://marketplace.visualstudio.com/items?itemName=2gua.rainbow-brackets
不是很有用(抱歉这么说啦),但是不同颜色的括号看起来特别特别酷炫。这款插件为圆括号、方括号以及花括号提供彩虹颜色,对Lisp、Clojure、JavaScript等程序员极其有用。
4.vscode-styled-components
链接:https://marketplace.visualstudio.com/items?itemName=jpoissonnier.vscode-styled-components
最后一款插件来啦!VS Code Styled Components是一款超级厉害的语法高亮和智能感知插件。
 你注意到本文第一张截图上的一样东西吗?给你一个提示,看看笔者的终端……
你注意到本文第一张截图上的一样东西吗?给你一个提示,看看笔者的终端……
 如果你是linux或者是mac用户,这点对你来说可能一点都不新奇。但是对笔者以及笔者所有使用windows的朋友来说就很不一样了。
这是笔者正在WSL上运行Oh-My-Zsh的“agnoster”主题,你可以在谷歌上查到这个主题代码。
快去安装这些插件,get笔者同款“骚气”代码吧!
如果你是linux或者是mac用户,这点对你来说可能一点都不新奇。但是对笔者以及笔者所有使用windows的朋友来说就很不一样了。
这是笔者正在WSL上运行Oh-My-Zsh的“agnoster”主题,你可以在谷歌上查到这个主题代码。
快去安装这些插件,get笔者同款“骚气”代码吧!
来自:公众号 读芯术 | 编辑:真经君

上一篇:Java收入不再最低,Python被TypeScript击败,2020全球开发者调查报告出炉
 别被这里的终端显示迷惑了,笔者是windows用户
妈耶,这文本编辑器也太好看了叭,代码也好好看。各位别急,我们这就切入正题。
别被这里的终端显示迷惑了,笔者是windows用户
妈耶,这文本编辑器也太好看了叭,代码也好好看。各位别急,我们这就切入正题。
 提高生产力的VS Code 扩展插件
扩展插件实在是太多了,笔者一人之力穷尽所有优秀插件不太现实,所以这个列表绝不是完整的。如果有你觉得很实用的而本文没有提到,评论区见~
1.WakaTime
链接:https://marketplace.visualstudio.com/items?itemName=WakaTime.vscode-wakatime
这是笔者最喜爱的扩展插件之一,它要是能全部免费就更好了。
它有什么用?
简单来说就是这款插件可以记录你的所有编程活动:
你每天花多长时间写代码,你正在做的所有项目,你使用的所有编程语言,你对每门语言的熟练程度等等。
这一点太绝了!它还能根据你的编程活动做出漂亮的图表,长这样:
提高生产力的VS Code 扩展插件
扩展插件实在是太多了,笔者一人之力穷尽所有优秀插件不太现实,所以这个列表绝不是完整的。如果有你觉得很实用的而本文没有提到,评论区见~
1.WakaTime
链接:https://marketplace.visualstudio.com/items?itemName=WakaTime.vscode-wakatime
这是笔者最喜爱的扩展插件之一,它要是能全部免费就更好了。
它有什么用?
简单来说就是这款插件可以记录你的所有编程活动:
你每天花多长时间写代码,你正在做的所有项目,你使用的所有编程语言,你对每门语言的熟练程度等等。
这一点太绝了!它还能根据你的编程活动做出漂亮的图表,长这样:
 2.Visual Studio IntelliCode
链接:https://marketplace.visualstudio.com/items?itemName=VisualStudioExptTeam.vscodeintellicode
你有没有想过,要是有一种AI辅助智能感知功能可以建议你下一步写什么代码就好啦?嘿嘿,你的设想就要实现啦!
Visual Studio IntelliCode扩展插件基于对代码上下文的理解并结合机器学习提供AI辅助开发功能,适用于Python, TypeScript/ JavaScript以及 Java的开发人员。
2.Visual Studio IntelliCode
链接:https://marketplace.visualstudio.com/items?itemName=VisualStudioExptTeam.vscodeintellicode
你有没有想过,要是有一种AI辅助智能感知功能可以建议你下一步写什么代码就好啦?嘿嘿,你的设想就要实现啦!
Visual Studio IntelliCode扩展插件基于对代码上下文的理解并结合机器学习提供AI辅助开发功能,适用于Python, TypeScript/ JavaScript以及 Java的开发人员。
 3.Terminal Here
链接:https://marketplace.visualstudio.com/items?itemName=Tyriar.vscode-terminal-here
对所有有竞争力又不喜欢集成开发环境(IDE)而偏爱在文本编辑器写代码的程序员来说,你绝对会喜欢这个插件。
笔者不喜欢在IDE程序里写代码,更偏向VS Code文本编辑器。通常用Java写代码,有特定的文件习惯(一个文档解决一个问题)。可能你已经猜到了,要在终端上运行一行简单代码执行Java文档,笔者每次都要更改目录定位代码。这款插件简直就是笔者的救星!
这款插件可直接在VS Code终端打开当前正在工作的目录,就问你绝不绝?
3.Terminal Here
链接:https://marketplace.visualstudio.com/items?itemName=Tyriar.vscode-terminal-here
对所有有竞争力又不喜欢集成开发环境(IDE)而偏爱在文本编辑器写代码的程序员来说,你绝对会喜欢这个插件。
笔者不喜欢在IDE程序里写代码,更偏向VS Code文本编辑器。通常用Java写代码,有特定的文件习惯(一个文档解决一个问题)。可能你已经猜到了,要在终端上运行一行简单代码执行Java文档,笔者每次都要更改目录定位代码。这款插件简直就是笔者的救星!
这款插件可直接在VS Code终端打开当前正在工作的目录,就问你绝不绝?
 一键操作就能在当前工作目录打开终端!
4. LiveServer
链接:https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
用live server打开页面就可以省去你每次做完调整后重新更新的烦恼,谁能不爱呢?
一键操作就能在当前工作目录打开终端!
4. LiveServer
链接:https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
用live server打开页面就可以省去你每次做完调整后重新更新的烦恼,谁能不爱呢?
 5. PathIntellisense
链接:https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
无论是导入依赖项,在HTML文档中添加图像,还是在HTML文件中附加JS脚本或链接CSS文档,我们始终需要将路径放置到文件中。这款插件能自动补全路径,你可以把精力集中在更重要的事情上。
5. PathIntellisense
链接:https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
无论是导入依赖项,在HTML文档中添加图像,还是在HTML文件中附加JS脚本或链接CSS文档,我们始终需要将路径放置到文件中。这款插件能自动补全路径,你可以把精力集中在更重要的事情上。
 6. NPMIntellisense
链接:https://marketplace.visualstudio.com/items?itemName=christian-kohler.npm-intellisense
如果你喜欢上面那款插件而且你还是个节点开发人员,笔者保证你也会安装这款插件。毕竟谁不想在输入npm包时能有自动补全或提示的功能呢?
6. NPMIntellisense
链接:https://marketplace.visualstudio.com/items?itemName=christian-kohler.npm-intellisense
如果你喜欢上面那款插件而且你还是个节点开发人员,笔者保证你也会安装这款插件。毕竟谁不想在输入npm包时能有自动补全或提示的功能呢?
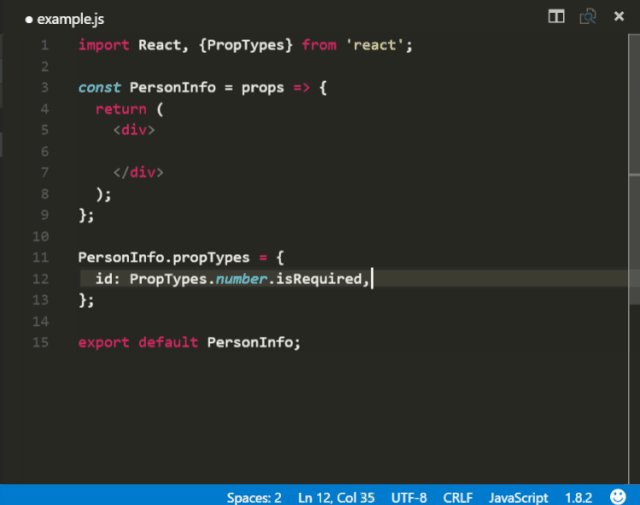
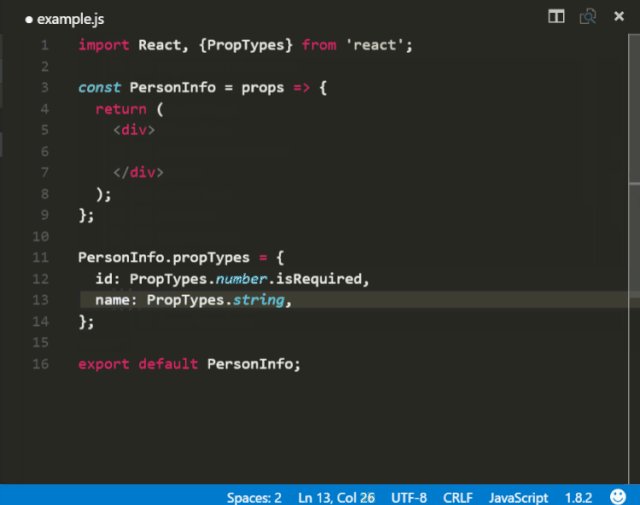
 7.ReactJS Code Snippets
链接:https://marketplace.visualstudio.com/items?itemName=xabikos.ReactSnippets
如果你做react开发却没有使用这款插件,你浪费了好多时间!这款插件内含许多写好的代码模板,当我们在写代码时能帮我们大大节省时间。
7.ReactJS Code Snippets
链接:https://marketplace.visualstudio.com/items?itemName=xabikos.ReactSnippets
如果你做react开发却没有使用这款插件,你浪费了好多时间!这款插件内含许多写好的代码模板,当我们在写代码时能帮我们大大节省时间。
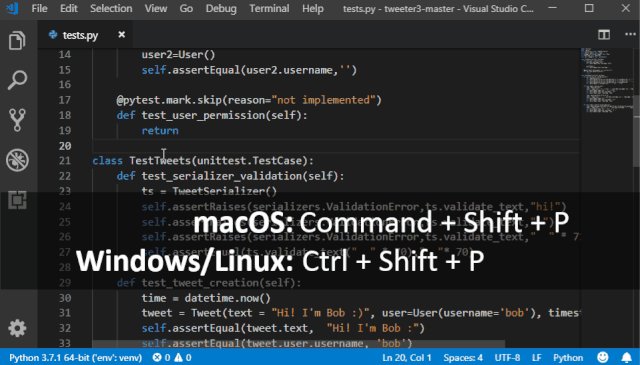
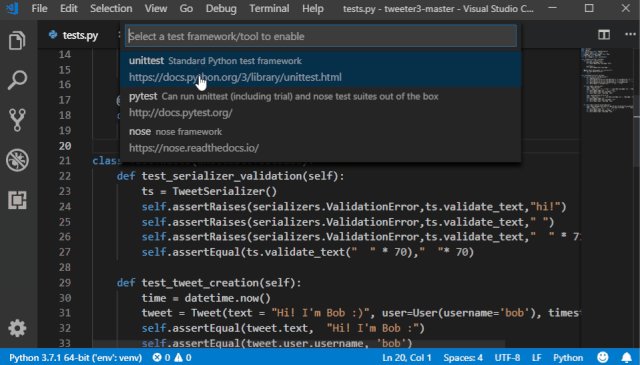
 8.Python
链接:https://marketplace.visualstudio.com/items?itemName=ms-python.python
也许在这篇文章里笔者没法列出这款Python插件的全部功能,但可以肯定的是所有要用到Python的地方,这款扩展插件都能满足需求!
·通过单击状态栏选择Python解释器
8.Python
链接:https://marketplace.visualstudio.com/items?itemName=ms-python.python
也许在这篇文章里笔者没法列出这款Python插件的全部功能,但可以肯定的是所有要用到Python的地方,这款扩展插件都能满足需求!
·通过单击状态栏选择Python解释器
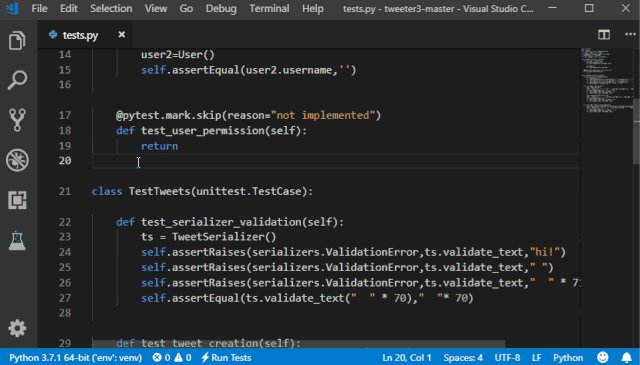
 · 通过调试活动栏配置调试器
· 通过调试活动栏配置调试器
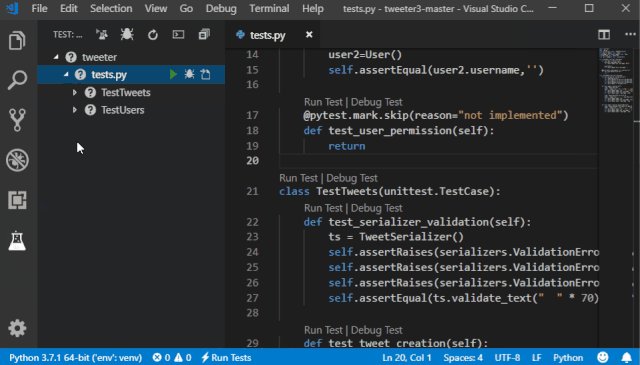
 · 通过运行“配置测试”命令来配置测试
· 通过运行“配置测试”命令来配置测试
 · JupyterNotebook快速启动
· JupyterNotebook快速启动
 9. AutoClose Tag
链接:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
如果你是个网页开发人员却没有使用这款插件来自动闭合你自己写的标签,不知道你是怎么处理这一问题的哈?手动关闭标签太烦人了,多亏了这款插件,它能自动关闭!
9. AutoClose Tag
链接:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
如果你是个网页开发人员却没有使用这款插件来自动闭合你自己写的标签,不知道你是怎么处理这一问题的哈?手动关闭标签太烦人了,多亏了这款插件,它能自动关闭!
 10.Markdownlint
链接:https://marketplace.visualstudio.com/items?itemName=DavidAnson.vscode-markdownlint
在GitHub上随意打开一个开源项目,你会发现它们中的大部分都有的一个共同特点就是入门手册README.md的文档格式乱七八糟不统一。
Markdown插件的标记语言旨在易于阅读、编写和理解。它成功做到了这一点,不过它的灵活性既是它的优点也是它的缺点。因为有多种格式,因此可能会出现格式不统一。有些在所有解析器中都无法正常运行的格式应当避免使用。
markdownlint是一款VisualStudio Code扩展插件,内含一套提高Markdown文档标准性与一致性的规则包。
11.Markdown Preview Enhanced
链接:https://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced
你是不是已经放弃使用ms-word等软件而选择使用markdown制作文本文档?安装这款插件后再看看你的markdown会变成什么样!
10.Markdownlint
链接:https://marketplace.visualstudio.com/items?itemName=DavidAnson.vscode-markdownlint
在GitHub上随意打开一个开源项目,你会发现它们中的大部分都有的一个共同特点就是入门手册README.md的文档格式乱七八糟不统一。
Markdown插件的标记语言旨在易于阅读、编写和理解。它成功做到了这一点,不过它的灵活性既是它的优点也是它的缺点。因为有多种格式,因此可能会出现格式不统一。有些在所有解析器中都无法正常运行的格式应当避免使用。
markdownlint是一款VisualStudio Code扩展插件,内含一套提高Markdown文档标准性与一致性的规则包。
11.Markdown Preview Enhanced
链接:https://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced
你是不是已经放弃使用ms-word等软件而选择使用markdown制作文本文档?安装这款插件后再看看你的markdown会变成什么样!
 12. AutoRename Tag
链接:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
最后一款插件是auto rename tag。从它的名字就能看出来如果你想修改标签,它就能自动修改已经关闭的标签
这些就是笔者用来提高生产力的扩展插件,接下来推荐几款让你立刻爱上你的文本编辑器的扩展插件。
12. AutoRename Tag
链接:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
最后一款插件是auto rename tag。从它的名字就能看出来如果你想修改标签,它就能自动修改已经关闭的标签
这些就是笔者用来提高生产力的扩展插件,接下来推荐几款让你立刻爱上你的文本编辑器的扩展插件。
 改善格式的VS Code扩展插件
这里推荐的是几款笔者用来让VS Code看起来更加漂亮的扩展插件。这种类型的插件有很多,笔者在这里只推荐自己用过的。
改善格式的VS Code扩展插件
这里推荐的是几款笔者用来让VS Code看起来更加漂亮的扩展插件。这种类型的插件有很多,笔者在这里只推荐自己用过的。
 图源:unsplash
1.Prettier — Code Formatter
链接:https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
笔者认为这款插件本应该放在提高生产力推荐名单里的,但是由于它与格式有关,所以就在这里推荐啦。
人们总是为缩进2个空格还是4个空格而争执不休,还有人缩进8个空格的,这个操作真是令人迷惑啊兄弟?!而你总得把其中一个转换成另一个格式。不要再去一行行手动添加或删除空格了,用这款插件就能搞定。
或者考虑另一种情况,你从网上搞到一段代码或者是你朋友写了一段代码,你发现不是每行代码都有缩进,你该怎么办呢?打算手动修改吗?直接用这款插件就可。
Prettier是一款“有主见的”代码格式化工具。它通过解析代码并根据自己的规则(会考虑最大行长)重新打印代码使代码风格保持一致,在必要时会打包代码。
2.Snazzy Operator
链接:https://marketplace.visualstudio.com/items?itemName=aaronthomas.vscode-snazzy-operator
或许你会觉着它是另外一款VS Code软件,但笔者真的超爱它!顺便提一句,在用这款插件之前别忘了安装OperatorMono font。
图源:unsplash
1.Prettier — Code Formatter
链接:https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
笔者认为这款插件本应该放在提高生产力推荐名单里的,但是由于它与格式有关,所以就在这里推荐啦。
人们总是为缩进2个空格还是4个空格而争执不休,还有人缩进8个空格的,这个操作真是令人迷惑啊兄弟?!而你总得把其中一个转换成另一个格式。不要再去一行行手动添加或删除空格了,用这款插件就能搞定。
或者考虑另一种情况,你从网上搞到一段代码或者是你朋友写了一段代码,你发现不是每行代码都有缩进,你该怎么办呢?打算手动修改吗?直接用这款插件就可。
Prettier是一款“有主见的”代码格式化工具。它通过解析代码并根据自己的规则(会考虑最大行长)重新打印代码使代码风格保持一致,在必要时会打包代码。
2.Snazzy Operator
链接:https://marketplace.visualstudio.com/items?itemName=aaronthomas.vscode-snazzy-operator
或许你会觉着它是另外一款VS Code软件,但笔者真的超爱它!顺便提一句,在用这款插件之前别忘了安装OperatorMono font。
 3.Rainbow Brackets
链接:https://marketplace.visualstudio.com/items?itemName=2gua.rainbow-brackets
不是很有用(抱歉这么说啦),但是不同颜色的括号看起来特别特别酷炫。这款插件为圆括号、方括号以及花括号提供彩虹颜色,对Lisp、Clojure、JavaScript等程序员极其有用。
4.vscode-styled-components
链接:https://marketplace.visualstudio.com/items?itemName=jpoissonnier.vscode-styled-components
最后一款插件来啦!VS Code Styled Components是一款超级厉害的语法高亮和智能感知插件。
3.Rainbow Brackets
链接:https://marketplace.visualstudio.com/items?itemName=2gua.rainbow-brackets
不是很有用(抱歉这么说啦),但是不同颜色的括号看起来特别特别酷炫。这款插件为圆括号、方括号以及花括号提供彩虹颜色,对Lisp、Clojure、JavaScript等程序员极其有用。
4.vscode-styled-components
链接:https://marketplace.visualstudio.com/items?itemName=jpoissonnier.vscode-styled-components
最后一款插件来啦!VS Code Styled Components是一款超级厉害的语法高亮和智能感知插件。
 你注意到本文第一张截图上的一样东西吗?给你一个提示,看看笔者的终端……
你注意到本文第一张截图上的一样东西吗?给你一个提示,看看笔者的终端……
 如果你是linux或者是mac用户,这点对你来说可能一点都不新奇。但是对笔者以及笔者所有使用windows的朋友来说就很不一样了。
这是笔者正在WSL上运行Oh-My-Zsh的“agnoster”主题,你可以在谷歌上查到这个主题代码。
快去安装这些插件,get笔者同款“骚气”代码吧!
如果你是linux或者是mac用户,这点对你来说可能一点都不新奇。但是对笔者以及笔者所有使用windows的朋友来说就很不一样了。
这是笔者正在WSL上运行Oh-My-Zsh的“agnoster”主题,你可以在谷歌上查到这个主题代码。
快去安装这些插件,get笔者同款“骚气”代码吧!
--END--
往日热文:
爆改古董卡西欧计算器!能联网、能聊天,「作弊神器」只要150块
正确的「记事本」打开方式:能渲染3D图像,还能玩贪吃蛇
你在打王者农药,有人却用iPhone来训练神经网络
程序员跳槽被领导挽留涨薪3000,留下后却被告知上面没批准
不用任何数学方法,如何计算圆面积
华为搜索引擎面世:用不了谷歌,试试「花瓣搜索」?
喜欢本文的朋友们,欢迎长按下图关注订阅号Python人工智能技术
收看更多精彩内容

你在看吗?一起成长




















 3710
3710

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








