一、安装vscode
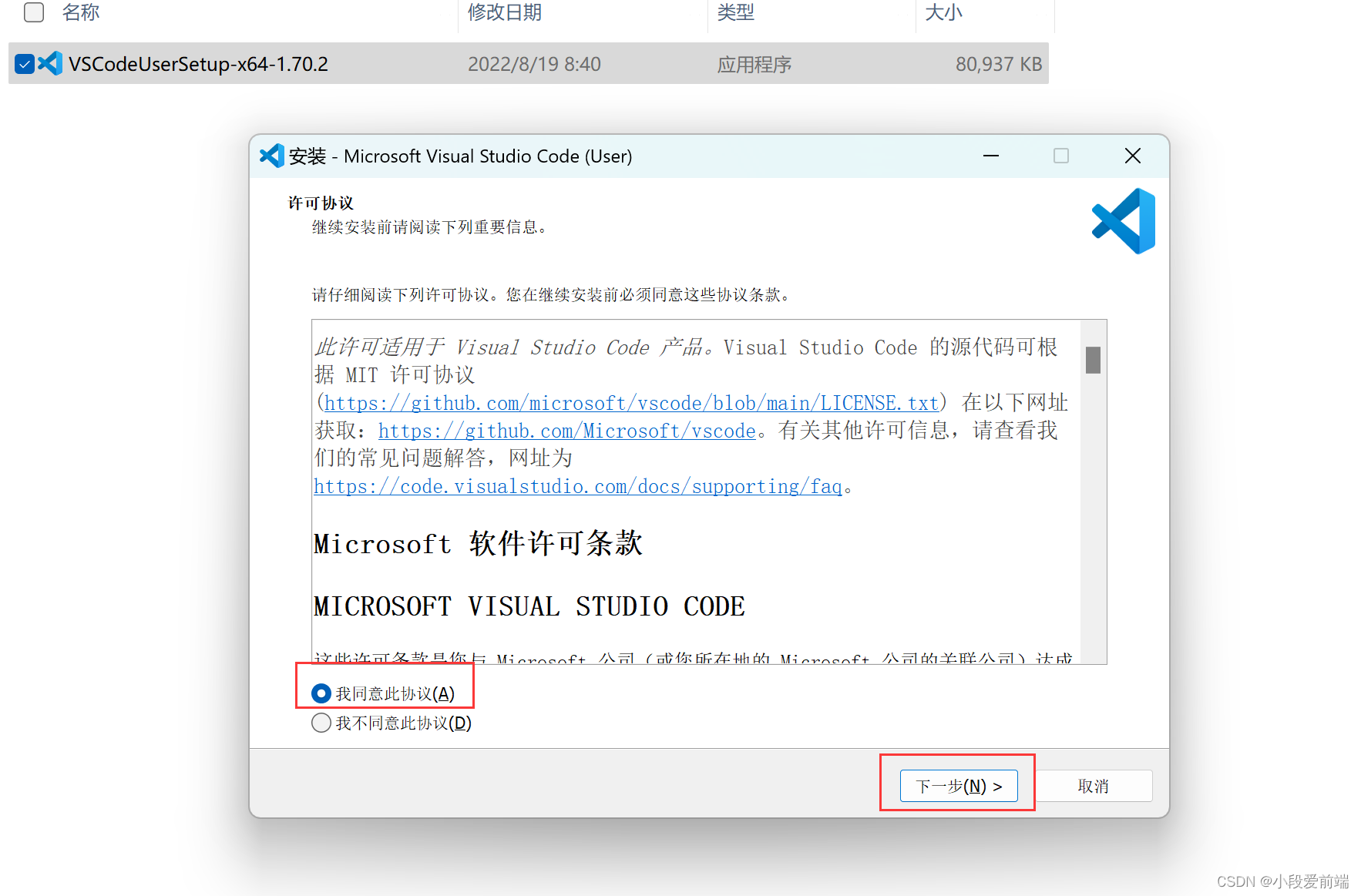
1、双击安装包 点击确定 选择 我同意此协议 下一步

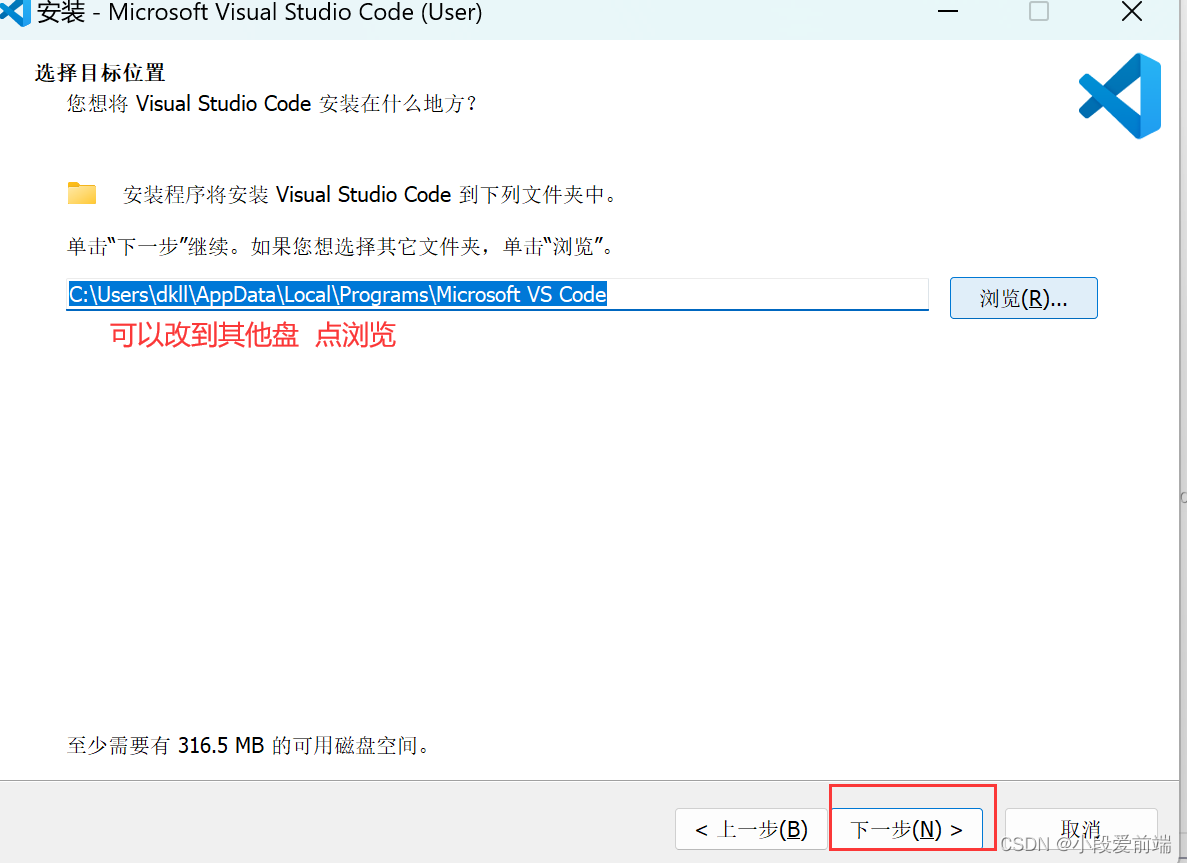
2、选择合适的安装路径 下一步

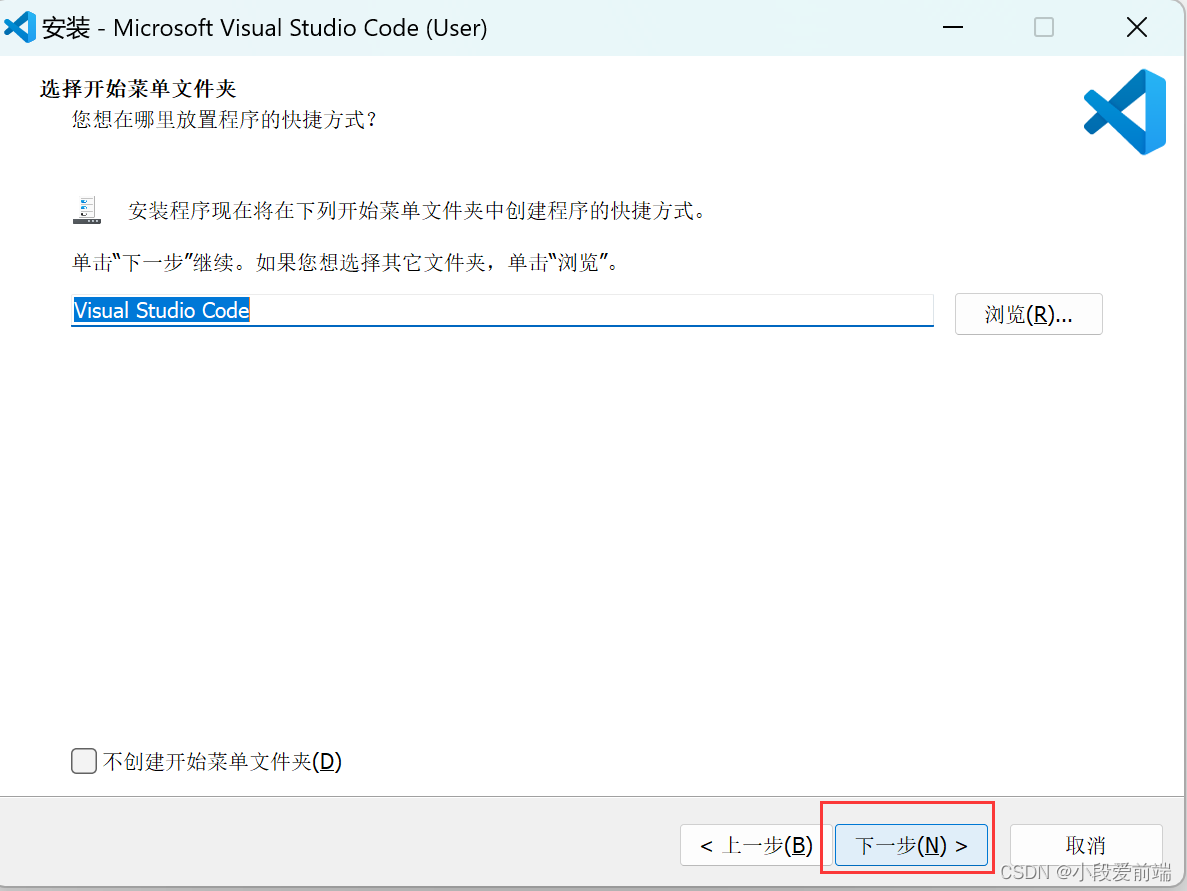
3、下一步
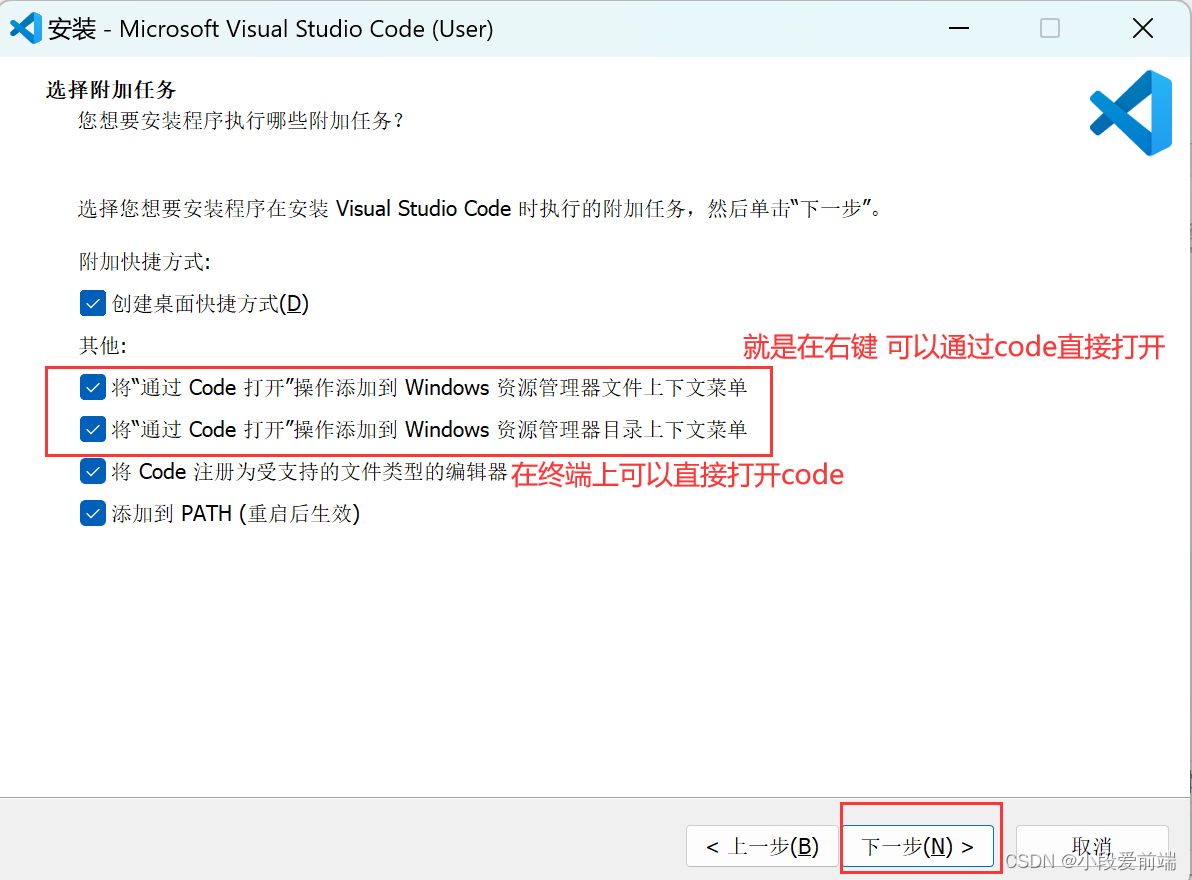
 4、创建桌面快捷方式 ,下一步
4、创建桌面快捷方式 ,下一步

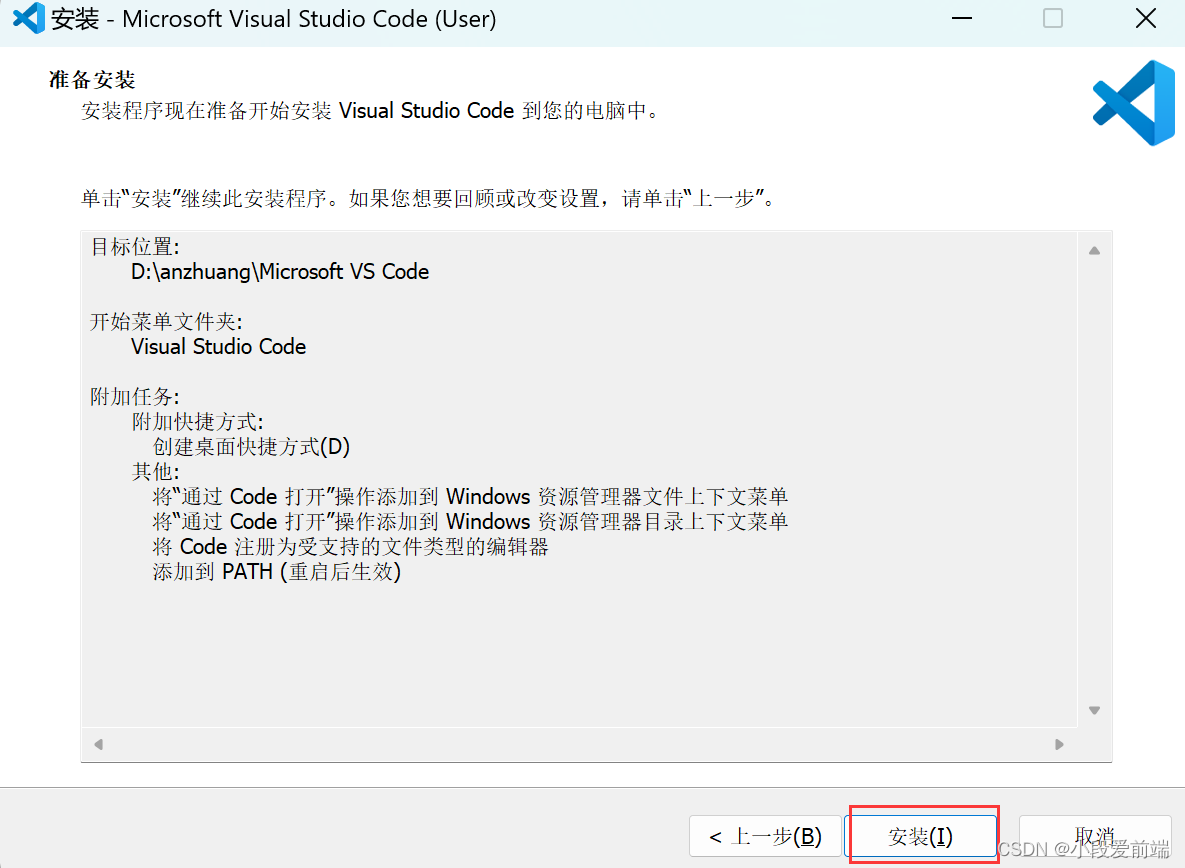
5、点击安装

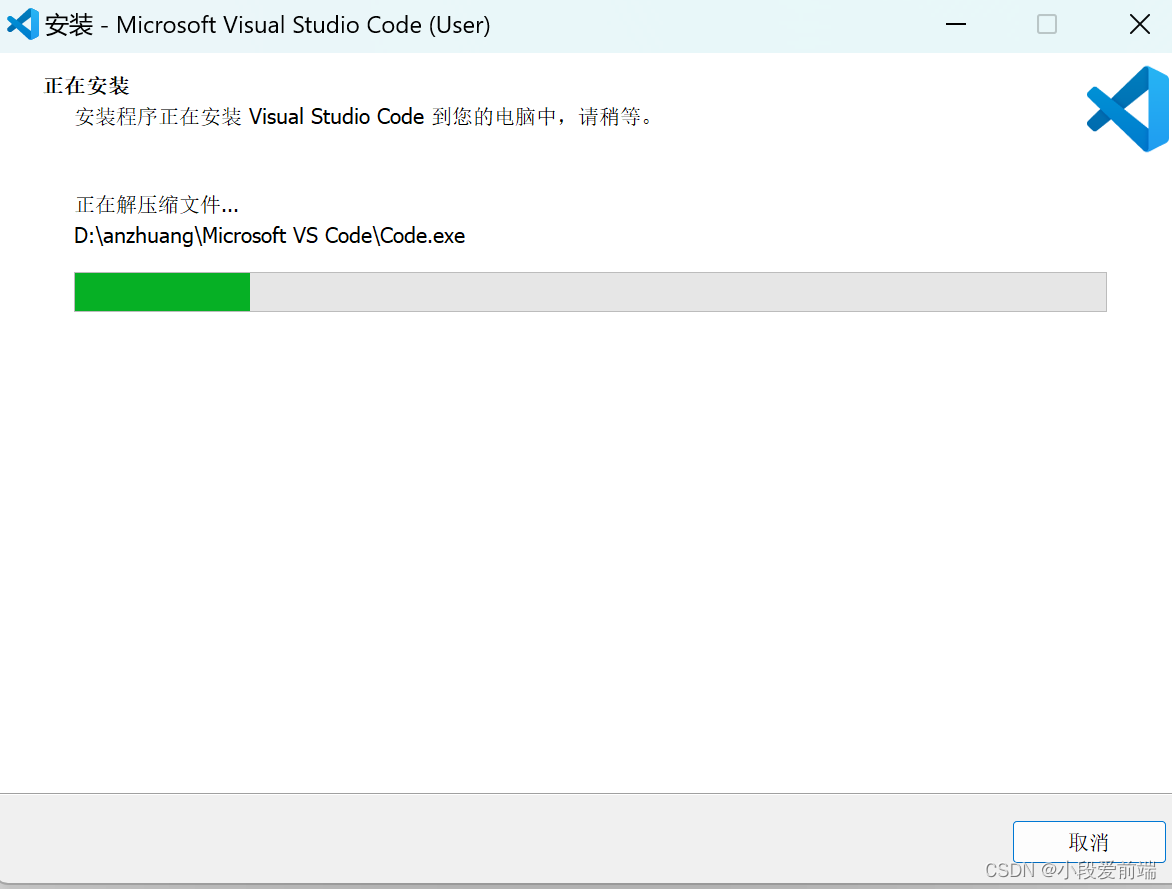
6、等待进度条慢慢长大
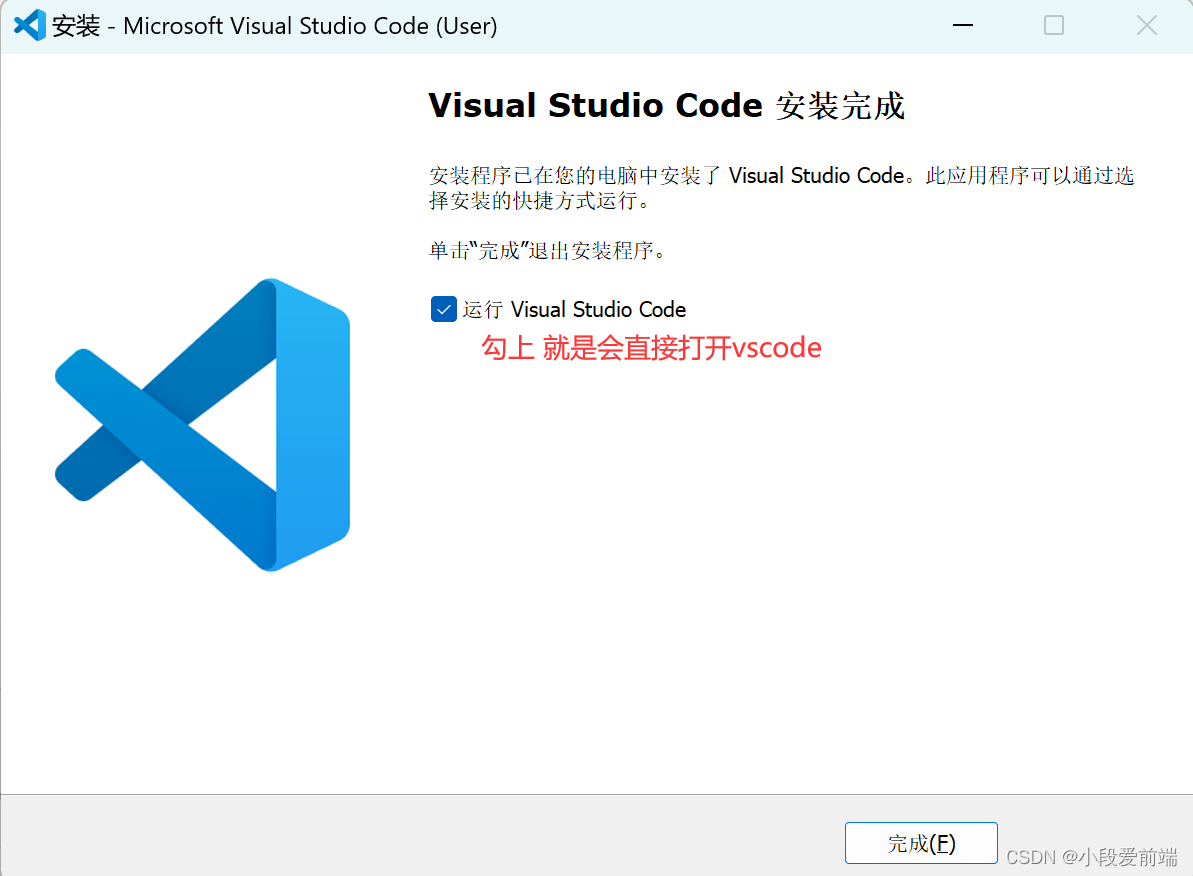
7、进度条拉满后 点击完成
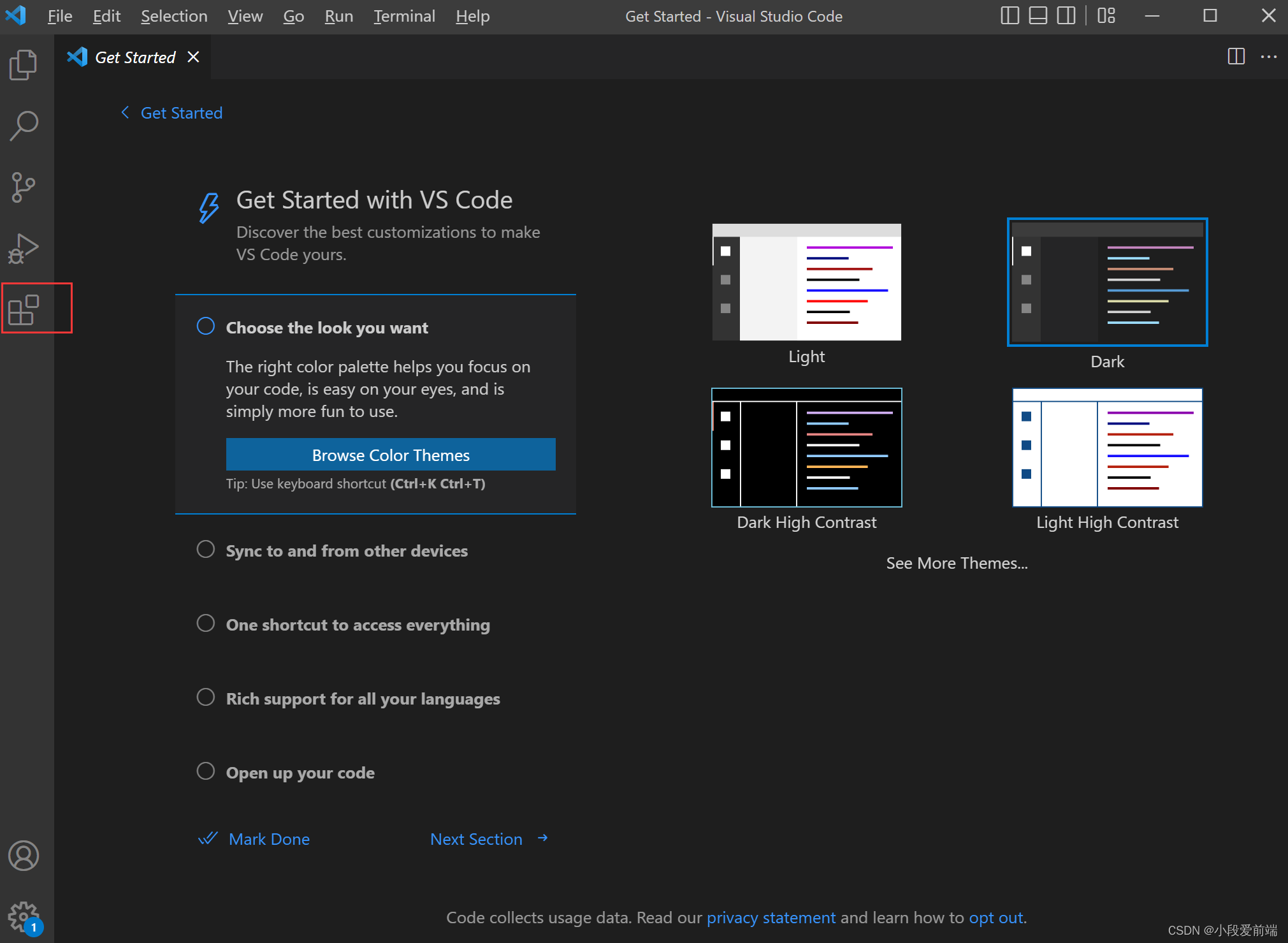
二、打开vscode后的基础插件
1、汉化插件
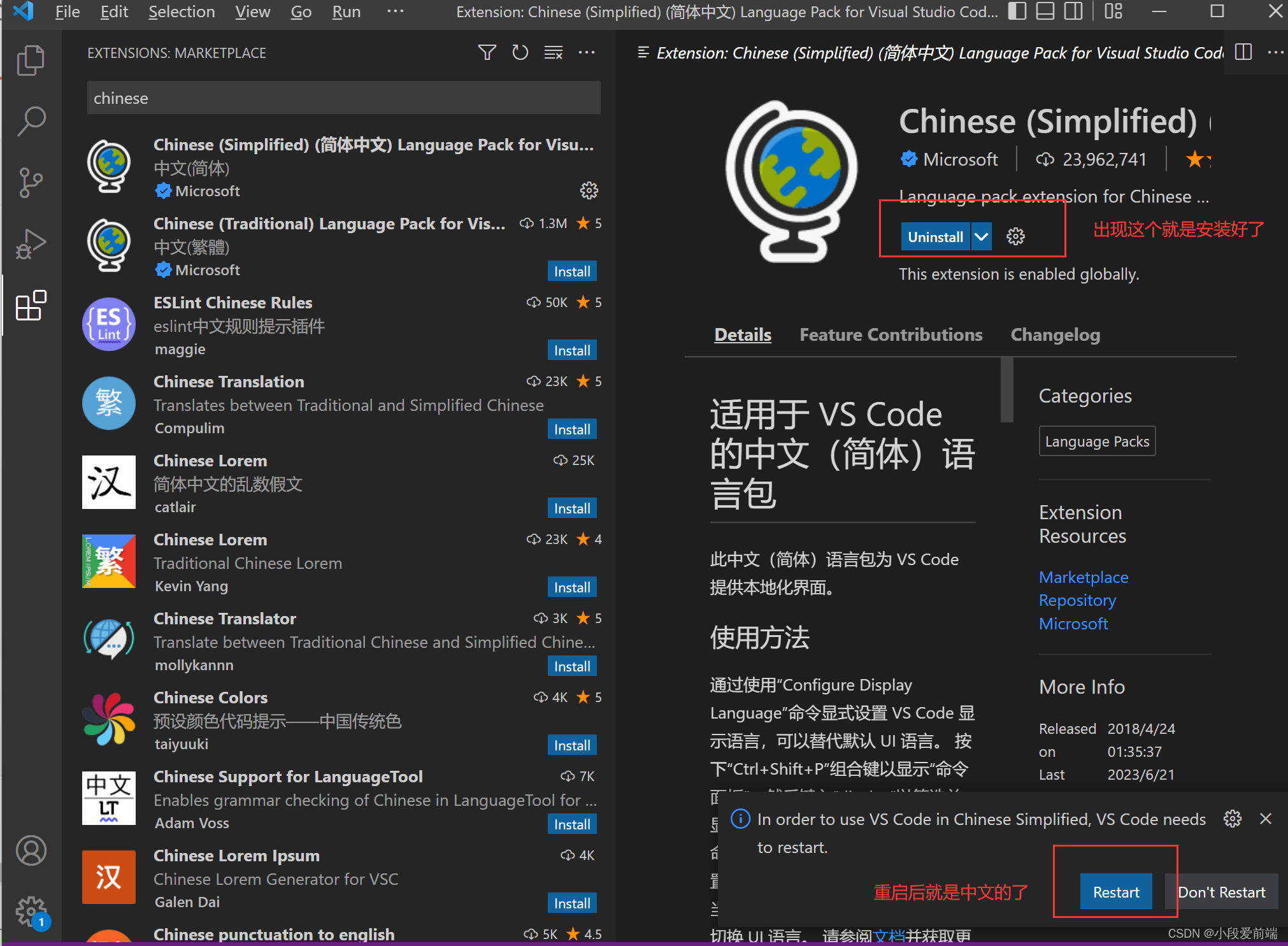
第一步 点击下边图标

第二步 搜索chinese,一般出现的第一个就是要安装的插件 简体中文 点击install就安装了

第三步 重启
2、设置自动保存代码
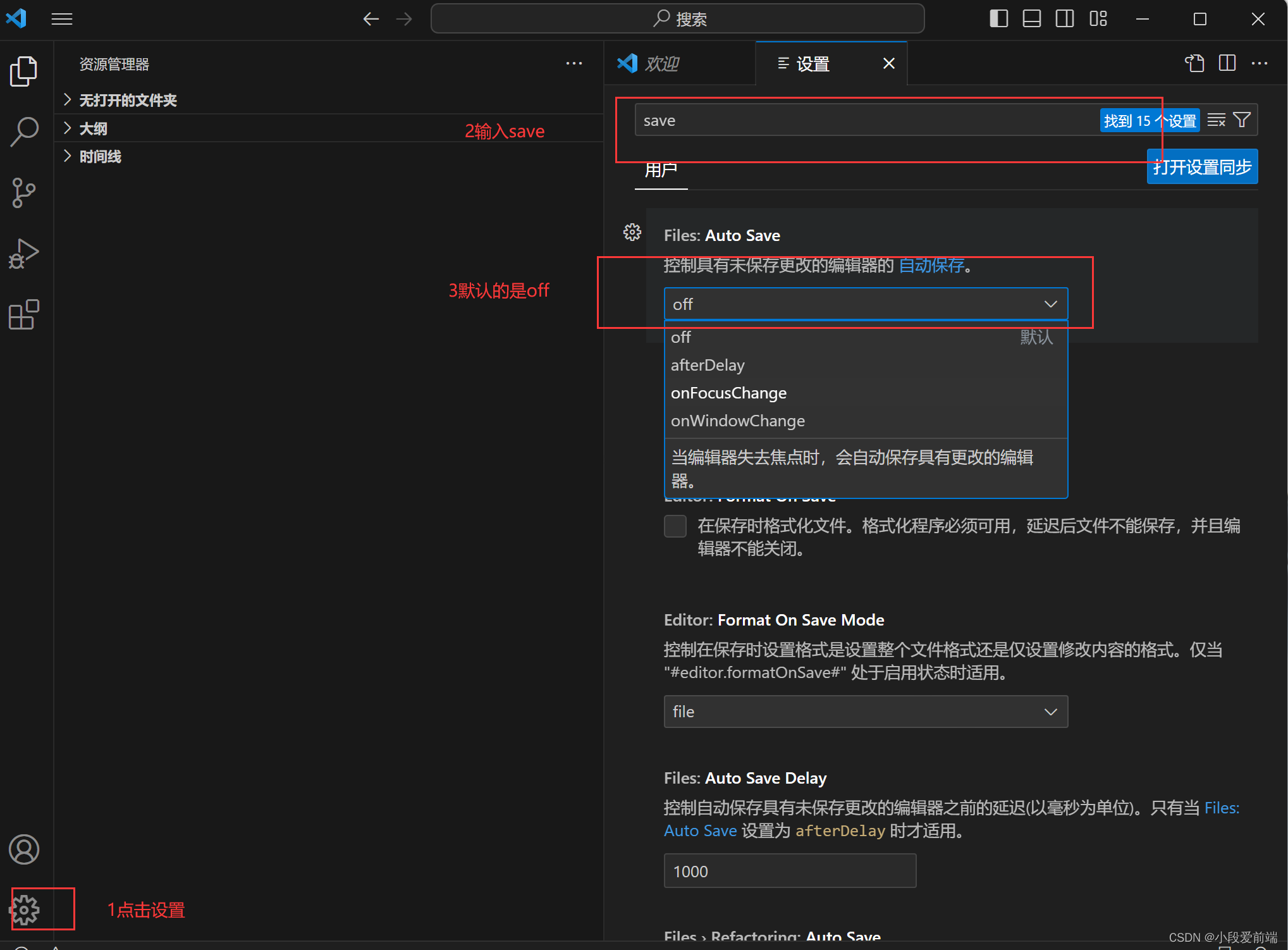
第一步 打开设置 输入save

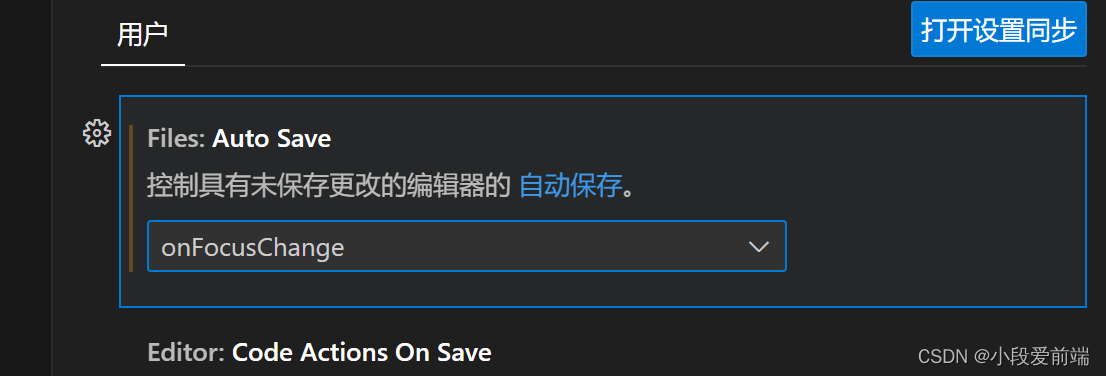
第二步 off改成onFocusChange
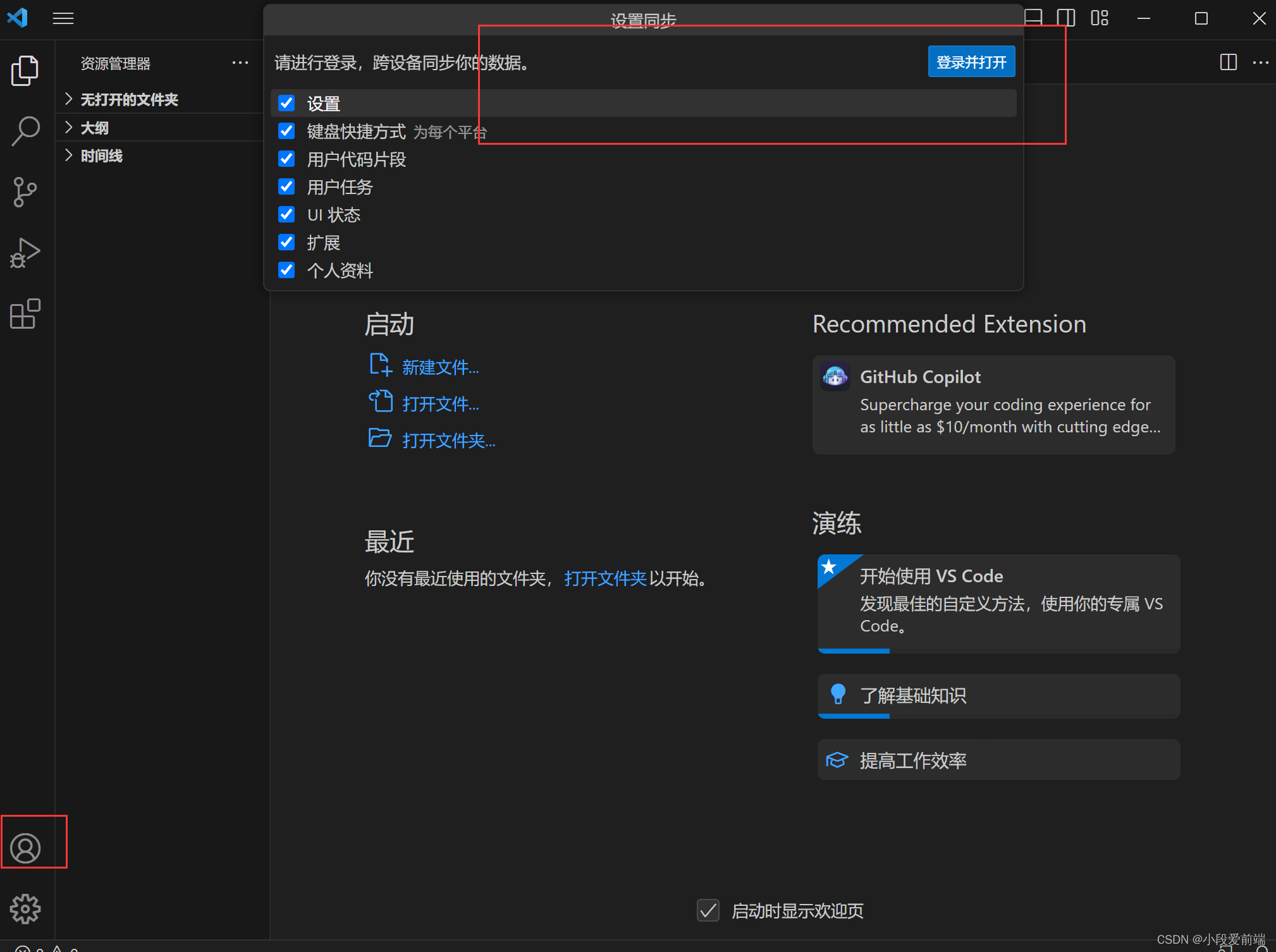
3、如果之前有过账号的可以直接登录,插件和代码片段等会自动同步
第一步 登录并打开 github账号登录

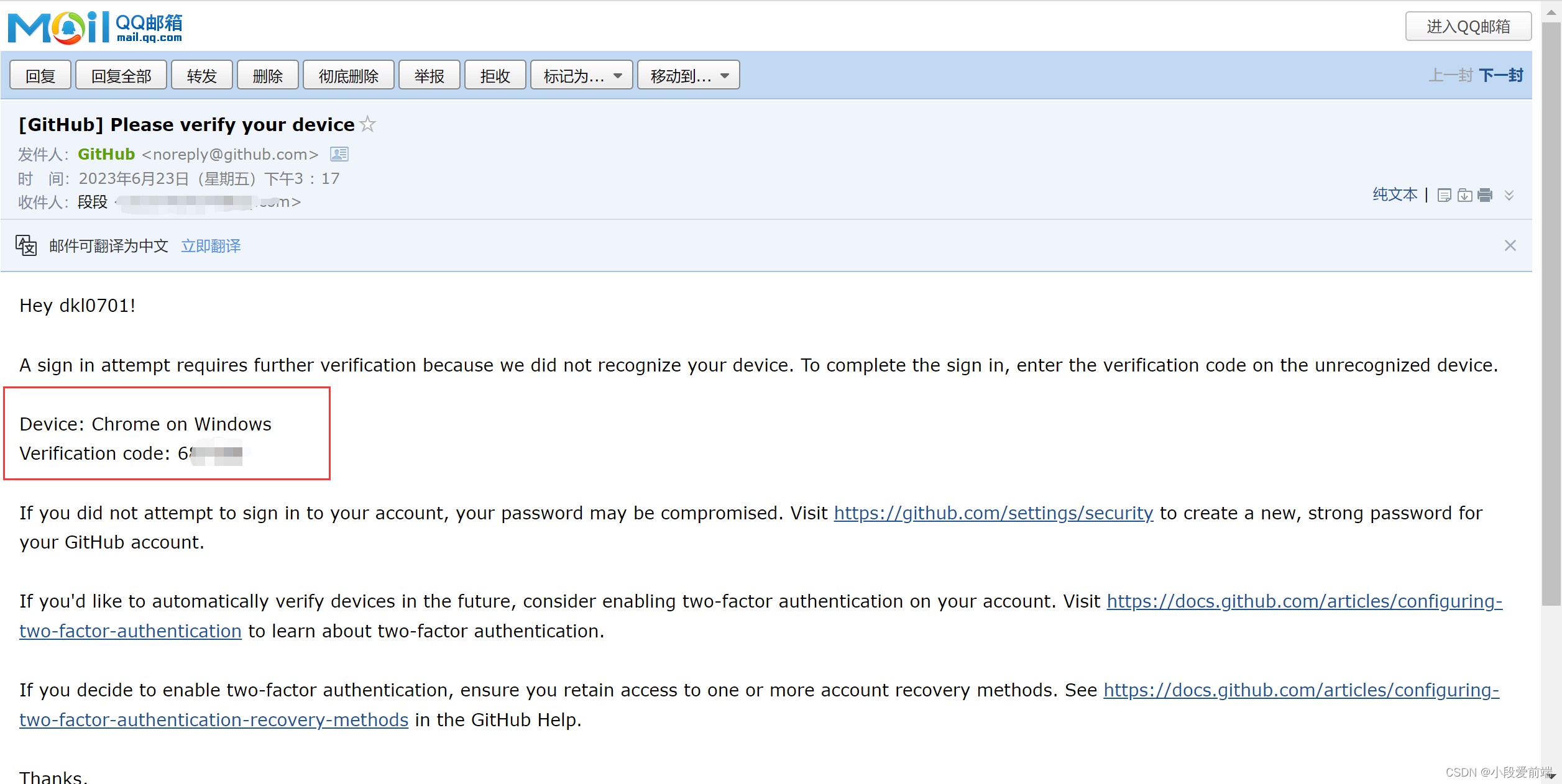
第二步 邮箱收到一个验证码
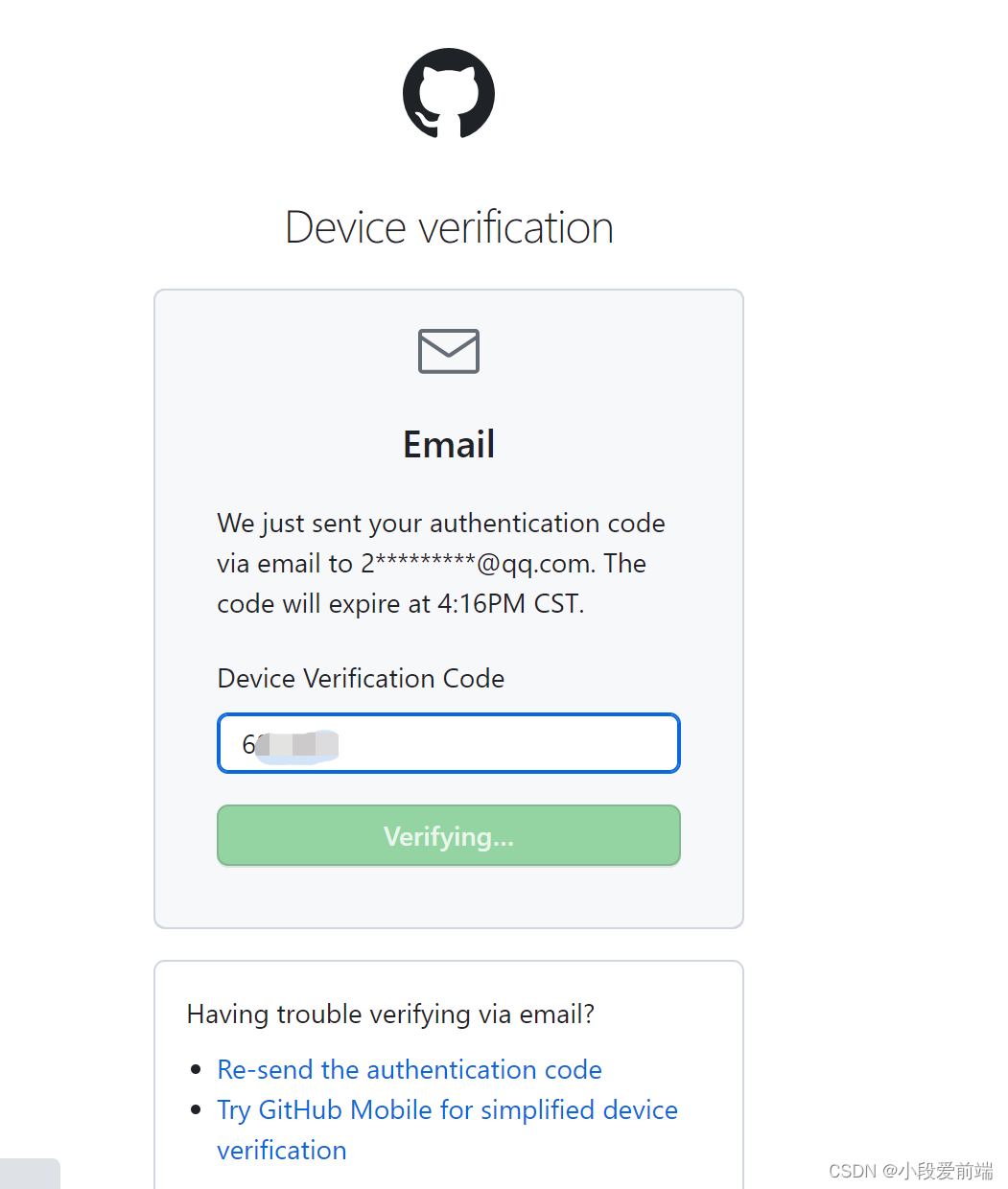
第三步 输入后会自动验证通过 按照提示登录就行
文章末尾对于新手一点插件帮助,仅供参考 页面阶段的常用插件
自动补全标签

可以在本地浏览器打开看页面效果 可以用快捷键alt+b 进行打开或者右键 open in browser























 6810
6810











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








