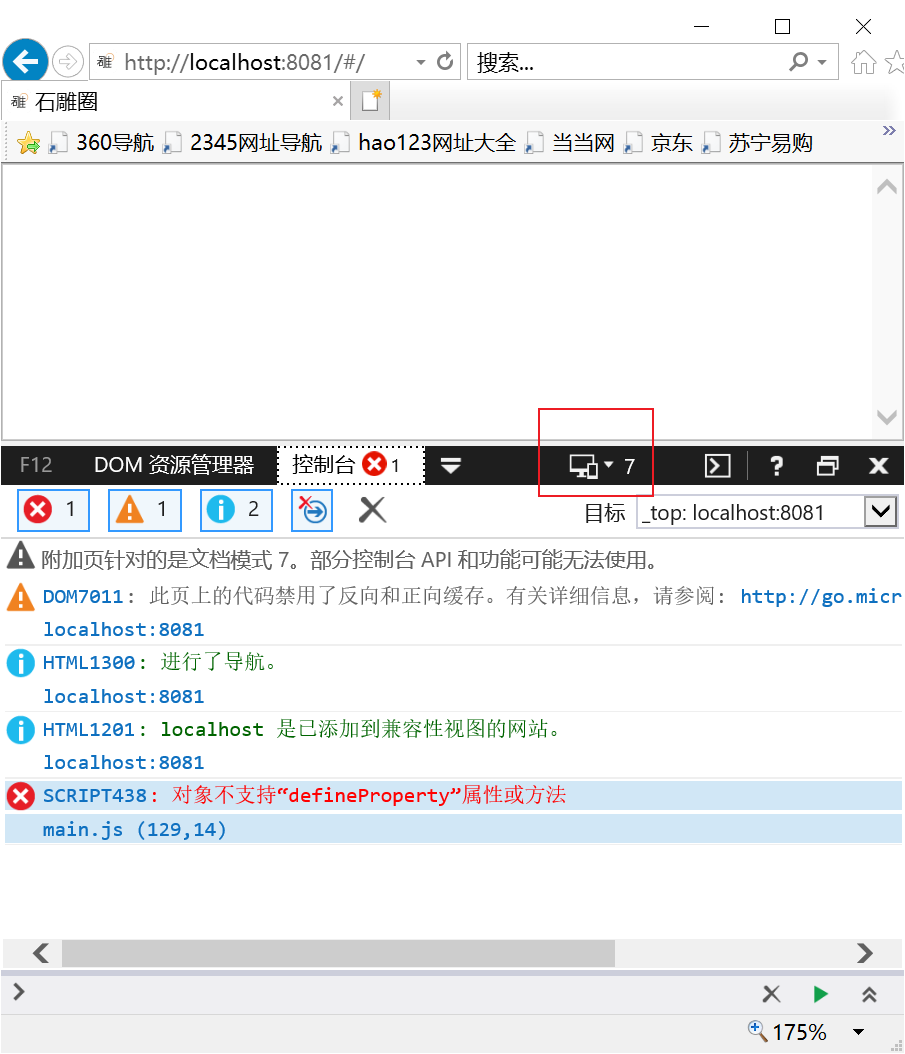
有个b端项目,使用vue2.x搭建,在ie11 浏览器打开网页显示空白,控制台提示'语法错误'、'不支持defineProperty...'、'无法获取未定义或 null 引用的属性“call”'等等。
不支持defineProperty...
这个问题可能是浏览器仿真模式选了 ie9 以下版本,纯属失误。

解决方法:设置成ie11
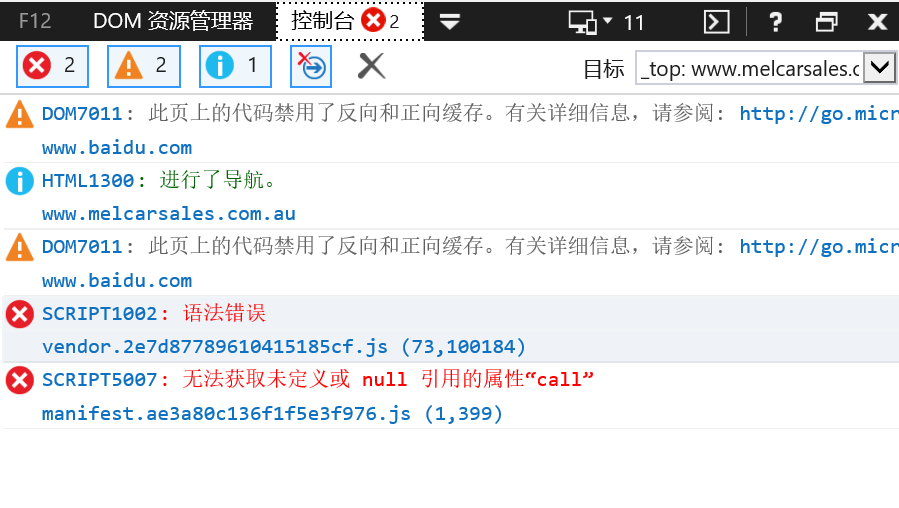
无法获取未定义或 null 引用的属性“call”



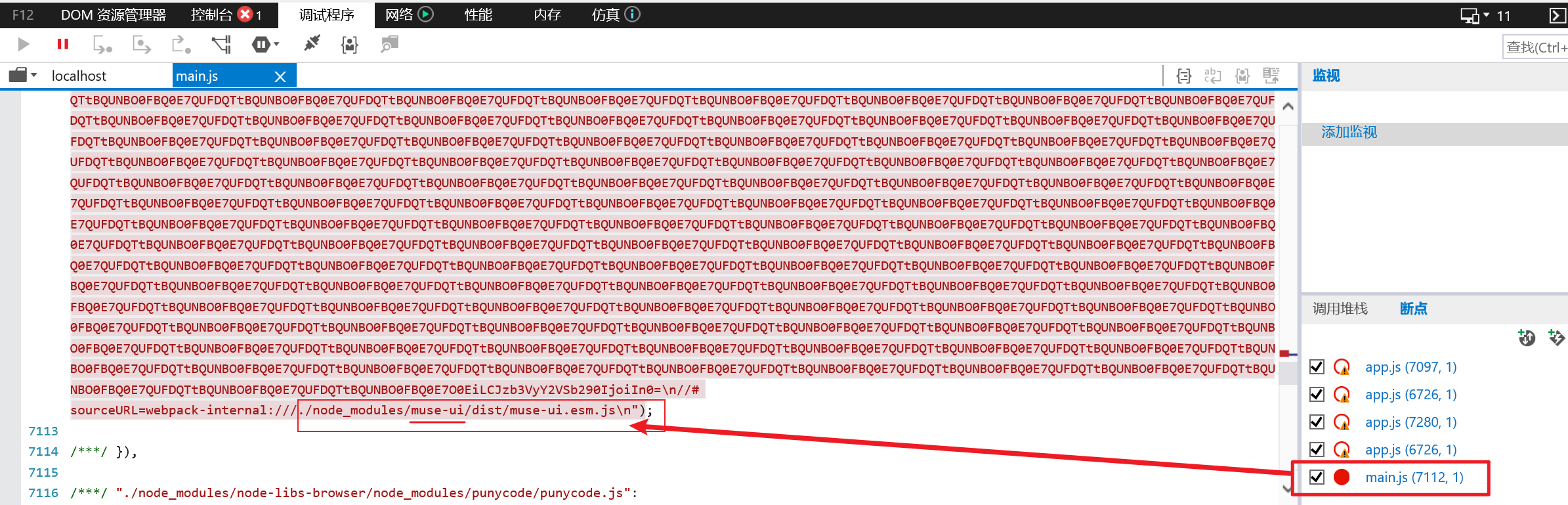
查看报错信息,查找错误出处,项目中使用了 muse-ui、muse-ui-progress,muse-ui是基于bootstrap的,所有上面报错提示了bootstrap。
Vue使用了ES6语法,而IE浏览器不支持,需要将es6转成es5,项目中已经按照了muse-ui官网配置了.babelrc,不兼容ie的话,那就不用muse-ui。
解决方法:卸载muse-ui
兼容ie
1、 安装插件babel-polyfill
npm install --save-dev babel-polyfill
2、在main.js引入
import 'babel-polyfill'
3、配置webpack.base.conf.js
module.exports = {
context: path.resolve(__dirname, '../'),
entry:{
app:'./src/main.js'
}
}
改成:
module.exports = {
context: path.resolve(__dirname, '../'),
entry: ["babel-polyfill", "./src/main.js"]
}
语法错误

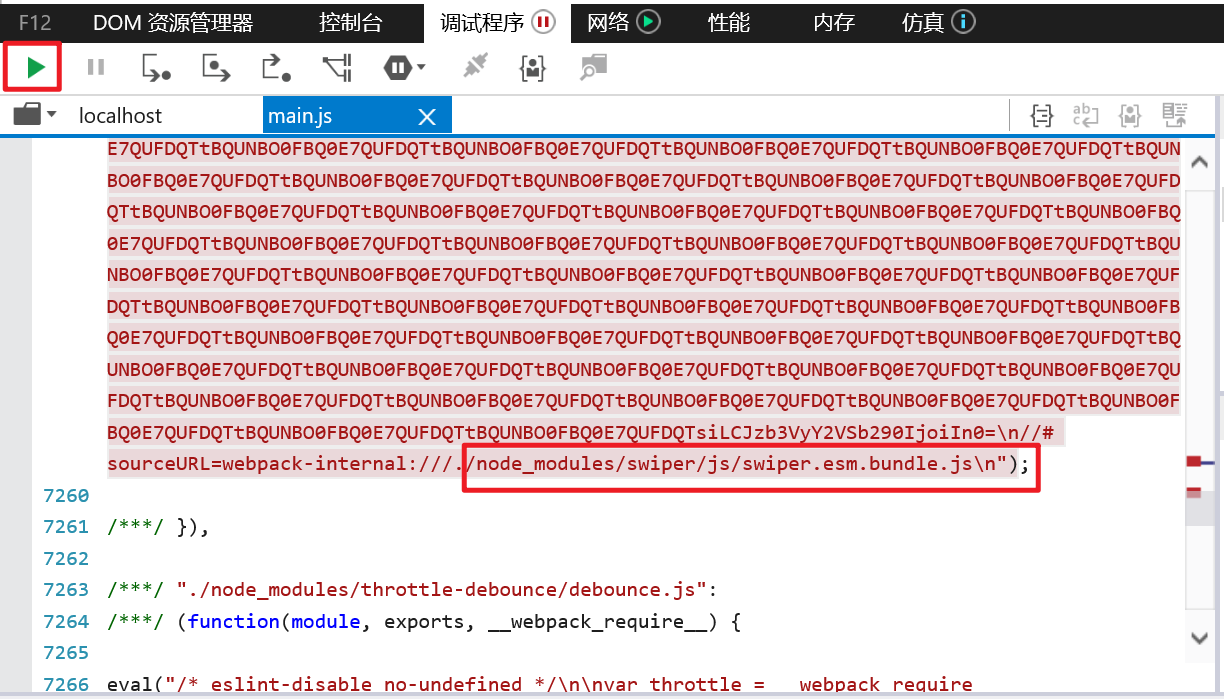
查找错误出处,看控制台调试程序,发现node_modules/swiper报错,swiper5不兼容ie11。
安装兼容ie的版本swiper@3.4.2。
npm install --save-dev swiper@3.4.2
不建议使用npm安装swiper@3.4.2,建议下载到本地,头部引入js文件和css文件。
解决方法:卸载swiper5,组件内清除干净swiper的引入,包括css。下载swiper@3.4.2,头部引入方式引入js和css。





















 2884
2884











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








