formidable上传文件如何操作?今天使用NodeJS配合Ajax,结合Node第三方模块formidable上传文件,具体步骤怎么操作呢?
formidable上传文件操作步骤:
首先去Node官网下载NodeJS并且安装:https://nodejs.org/en/,进入终端之后直接输入指令npm install formidable,安装formidable模块之后就可以开始开发了。
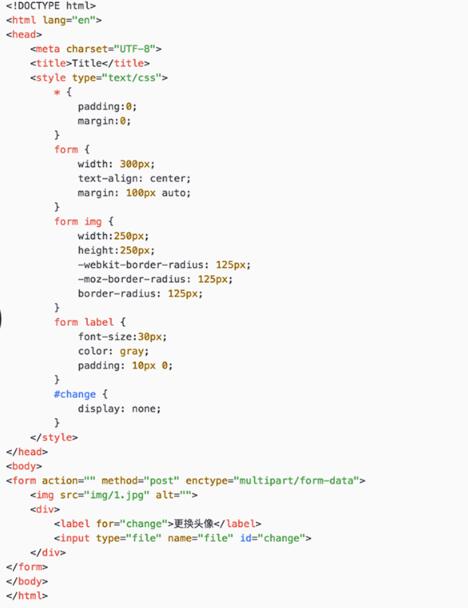
首先前端布局文件上传界面,代码如下:

紧接着使用NodeJS搭建后台服务器并且引入需要的formidable模块和前端请求发送的数据处理模块
//创建服务器,完成前端文件数据的存储
//引入formidable模块
var formidable = require('formidable');
//引入文件操作模块
var fs = require('fs');
//步骤1:引入http模块
var http = require('http');
//步骤2:创建服务器
var server = http.createServer(function (req, res) {
});
//步骤3:设置监听的端口号
server.listen(8080);
同时在NodeJS文件中定义函数利用formidable完成form表单数据的解析,代码如下:

//定义函数完成文件的上传
function load_file(req, res) {
//创建form表单数据的解析对象
var form = new formidable.IncomingForm();
//设置文件上传之后在服务器端存储的路径
form.uploadDir = "./img";
//设置文件上传之后是否保存文件后缀,默认是不保存
form.keepExtensions = true;
// form.maxFieldSize = 2*1024*1024;
//开始文件上传
form.parse(req, function (error, fields, files) {
if(error) {
var message = {err:1, msg:"文件解析失败"};
}
var message = {err:0, path:"http://localhost:8080/"+files.file.path};
//向前端返回json数据
res.write(JSON.stringify(message));
res.end();
});
}
此时在创建服务器 var server = http.createServer(function (req, res) {
});
对应的回调函数中执行下面一段代码:
//req:request,客户端向服务器发送的请求
//res:response,服务器向客户端所做的回应
res.writeHead(200, {"Content-type":"text/json;charset=utf-8",
"Access-Control-Allow-Origin":"http://localhost:63342"});
if(req.method == "POST") {
//说明本次请求是用来进行文件上传
load_file(req, res);
}else {
//说明本次请求是为了向前端返回图片数据
var path = "."+req.url;
//创建一个读取流
var readStream = fs.createReadStream(path);
//管道流
readStream.pipe(res);
}
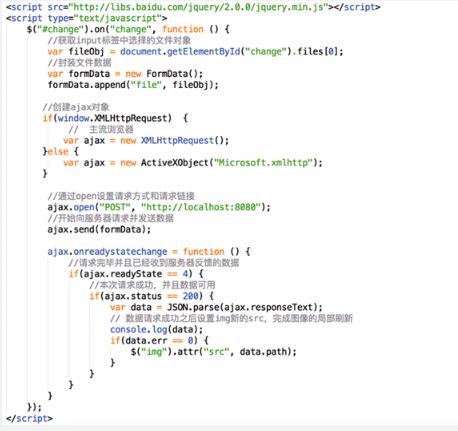
最后在前端引入jQuery文件之后,书写Ajax请求完成form表单数据的上传
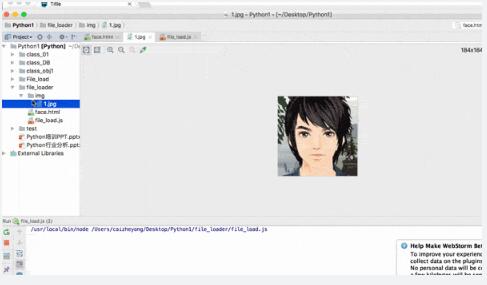
最终实现的效果:






















 1611
1611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








