express框架
- 安装express
npm i express
- 下载骨架生成器
npm i express-genrator -g
- 创建express文件夹
express -e 文件名
- 生成project.json
npm init

formidable 处理上传文件请求的插件--【在路由里写】
- 安装formidable
npm i formidable
- 导入
-
const formidable=require('formidable') const {IncomingForm}=require('formidable') - 创建表单对象
-
const form = new IncomingForm({ multiples: true, uploadDir:__dirname+'/../public/images' }); form.options.keepExtensions=true - 解析请求报文
-
form.parse(req, (err, fields, files) => { if (err) { next(err); return; } res.json({ fields, files }); });
index.js代码
var express = require("express");
var router = express.Router();
const path = require("path");
const formidable = require("formidable");
const {IncomingForm} = require("formidable");
/* GET home page. */
router.get("/", function (req, res, next) {
res.render("index", { title: "Express" });
});
// 显示网页的表单
router.get("/portrait", (req, res) => {
res.render("portrait");
});
// 处理文件上传
router.post("/portrait", (req, res) => {
// 创建表单对象
const form = new IncomingForm({
multiples: true,
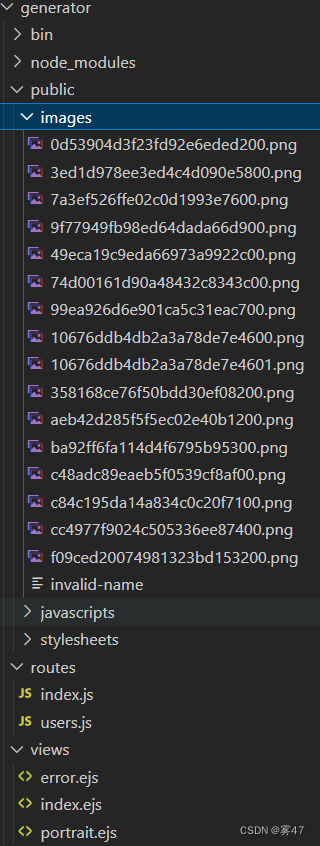
uploadDir:__dirname+'/../public/images'
});
// 保存文件后缀
form.options.keepExtensions=true
// 解析报文请求
form.parse(req, (err, fields, files) => {
if (err) {
next(err);
return;
}
// 保存该图片的url
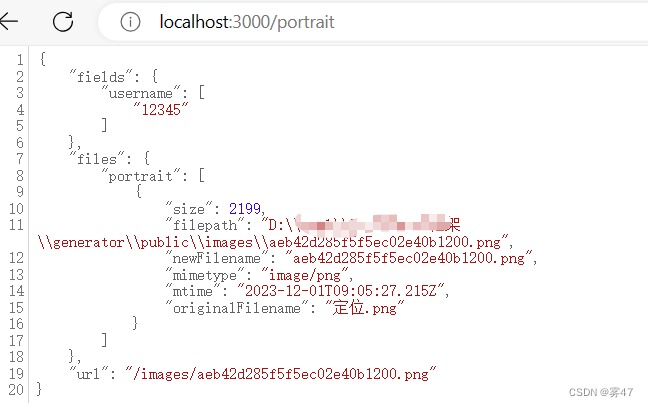
let url='/images/'+files.portrait[0].newFilename
res.json({ fields, files,url });
// res.send(url)
});
});
module.exports = router;
views下portrait.ejs代码--【主要是为了发送post请求】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
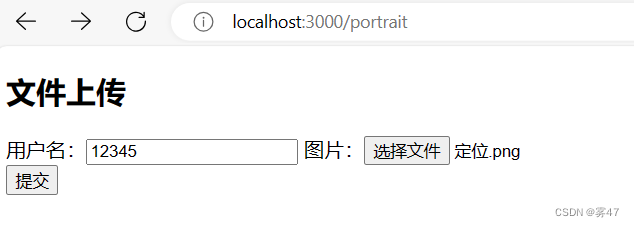
<h2>文件上传</h2>
<form action="/portrait" method="post" enctype="multipart/form-data">
用户名:<input type="text" name="username">
图片:<input type="file" name="portrait">
<button>提交</button>
</form>
</body>
</html>get请求

post请求

图片自动保存到public/images下






















 581
581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








