官网:https://www.npmjs.com/package/formidable
1、安装 formidable版本2(版本3会报错):npm install formidable@v2
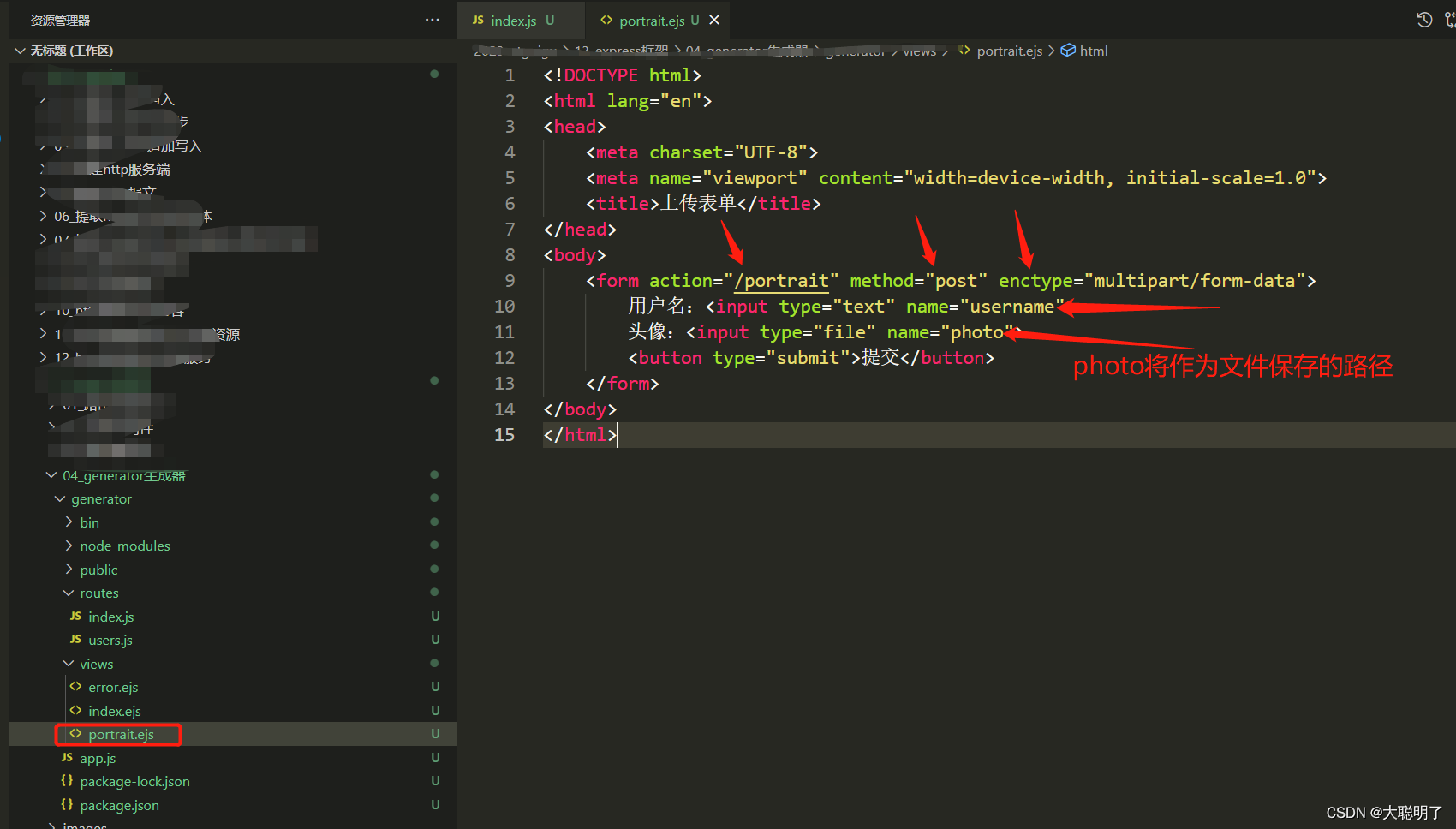
2、创建 ejs 文件


<form action="/portrait" method="post" enctype="multipart/form-data">
用户名:<input type="text" name="username">
头像:<input type="file" name="photo">
<button type="submit">提交</button>
</form>
2、提前创建上传文件的保存目录:public/images
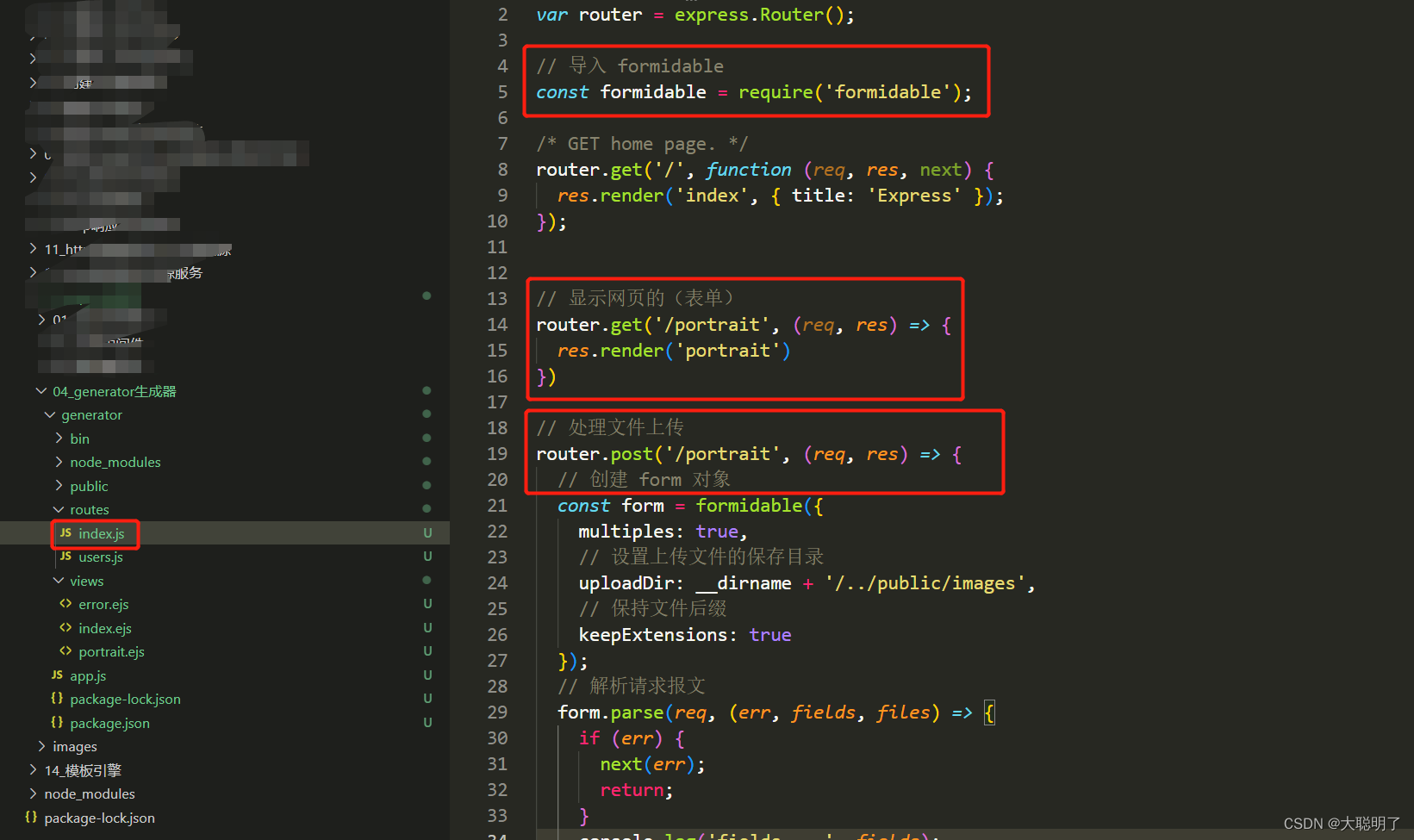
3、路由接口

// 导入 formidable
const formidable = require('formidable');
// 显示网页的(表单)
router.get('/portrait', (req, res) => {
res.render('portrait')
})
// 处理文件上传
router.post('/portrait', (req, res) => {
// 创建 form 对象
const form = formidable({
multiples: true,
// 设置上传文件的保存目录
uploadDir: 'public/images',
// 保持文件后缀
keepExtensions: true
});
// 解析请求报文
form.parse(req, (err, fields, files) => {
if (err) {
next(err);
return;
}
console.log('fields----', fields);
console.log('files-----', files);
// 服务器保存该图片的访问 URL
// /images/3dd50a86597bb8269842bc900.jpg
let url = '/images/' + files.photo.newFilename; //将此数据保存在数据库中 (photo命名(不一定是‘photo’,以输出实际为准)与api调试工具参数名一致)
console.log('url-----', url);
res.send(url);
});
})
结果:
访问图片:http://127.0.0.1:3000/images/03763d69d21770eca2ad44500.jpg























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








