一、Node有哪些调试工具
我们知道客户端脚本可以在浏览器里调试,那么nodejs怎么调试呢?
这里主要讲2个调试方法,希望能对大家有所帮助:
1、Chrome浏览器调试nodejs
2、VSCode调试nodejs
二、Chrome浏览器调试nodejs(ChromeDevTools 55+支持)
1、运行脚本
1)、web服务应用:
node –inspect app.js 或者 node –inspect-brk app.js
2)、非web服务应用:
node --inspect-brk=9229 app.js
PS:-brk指定第一行设置断点,一开始就是暂停状态, =9229指定调试端口为 9229,这是调试工具默认的通信端口
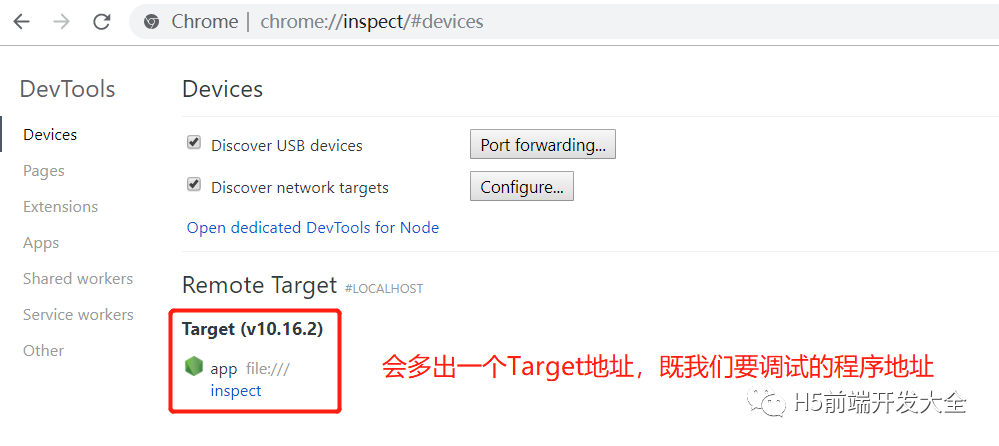
2、chrome浏览器里打开:chrome://inspect/#devices,会显示如下页面(Target要等一会才能出现)。

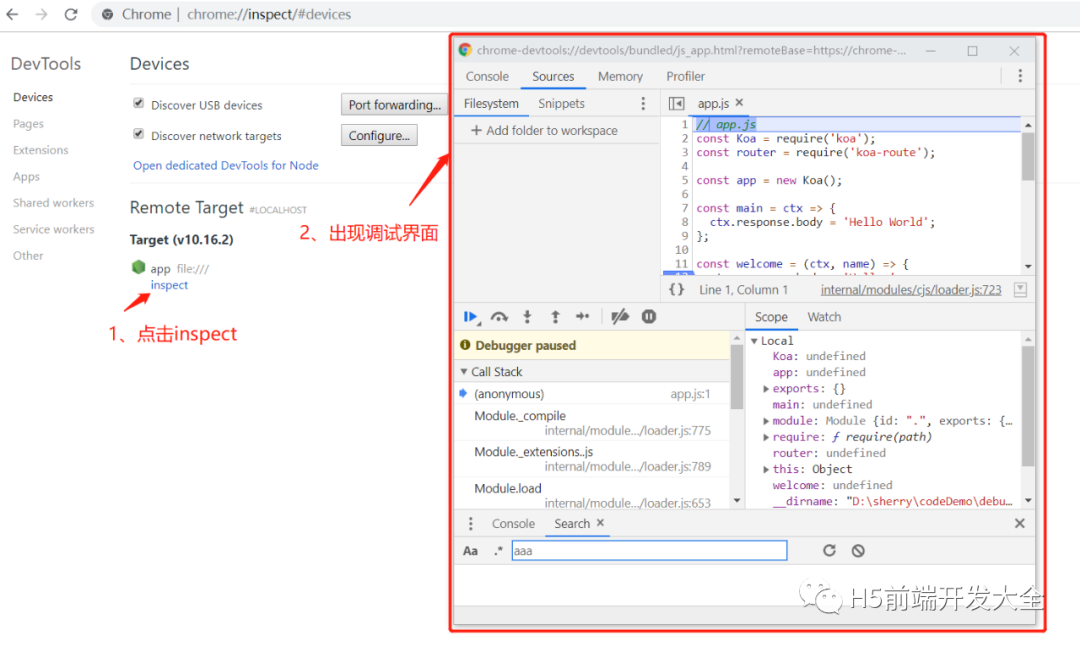
3、点击上图红框中的inspect按钮,即可进入程序调试界

调试工具主要有四个面板:Console:控制台、Sources:源码、Memory:内存、Profiler:性能。
主要讲Sources面板,调试时面板从左到右可以看到CallStack、Breakpoints、Scope、Watch等折叠项。Scope双击Local的变量值可进入编辑状态。
4、除了chrome://inspect/#devices之外,输入http://127.0.0.1:9292然后打开开发者工具,点击node图标,也可以进入调试程序。
5、忘记写 –inspect 怎么办?(Linux系统)
打开调试工具的前提是,启动 Node 脚本时就加上--inspect参数。如果忘了这个参数,还能不能调试呢?
回答是可以的。首先,正常启动脚本。
1)、正常启动脚本:node app.js
2)、在另一个命令行窗口,查找上面脚本的进程号。 $ ps ax | grep app.js
30464 pts/11 Sl+ 0:00 node app.js
30541 pts/12 S+ 0:00 grep app.js
3)、上面命令中,app.js的进程号是30464。接着运行下面命令: node -e'process._debugProcess(30464)'
4)、上面命令会建立进程 30464 与调试工具的连接,然后就可以打开调试工具了。
5)、还有一种方法,就是向脚本进程发送 SIGUSR1 信号,也可以建立调试连接。(windows上不可用) $ kill -SIGUSR1 30464
6、怎么启用远程调试方案
如果需要远程调试生产代码,建议不要让调试器监听公共IP地址,建议使用ssh隧道来调试。怎么启用远程调试方案:
1)、远程机器上启动进程:node –inspect app.js
2)、在要启动调试客户端连接的本地计算机上,可以设置ssh隧道:
ssh -L 9221:localhost:9229 user@remote.example.com
参考链接:https://nodejs.org/en/docs/guides/debugging-getting-started/
三、vscode调试nodejs(v1.10+才支持)
1、项目根目录下新建.vscode文件夹,同时该文件夹下新建launch.jso文件:
{
"configurations": [
{
"type": "node",
"request": "launch",
"name": "node",
"runtimeExecutable": "node",
"program": "${workspaceFolder}/app.js",
"restart": true,
"console": "integratedTerminal",
"internalConsoleOptions": "neverOpen"
}
]
}
2、需要注意点:
1)、需要在项目根目录下,不然点击启动调试的时候识别不出来该项目中有这个调试任务
2)、program启动程序配置项,${workspaceFolder}为当前工作面板下,注意改项目最好是根目录直接在vscode的工作面板中作为一个项目,而不是一个嵌套在一个项目下的子项目。
3)、${workspaceFolder}/app.js中app.js是这个项目的启动文件。这个文件如果配置不对,会出现调试工具栏启动成功后一闪而过便消失,例如像测试接口的时候怎么调用接口都进入不了调试。
4)、配置成功后,调试状态栏就会一直固定在vscode界面的顶部,哪怕没有接口调试的访问,也会一直在。
5)、注意调试模式下需要把正式的启动后端的cmd关闭,不然会出现已经启动了一个端口,端口冲突。
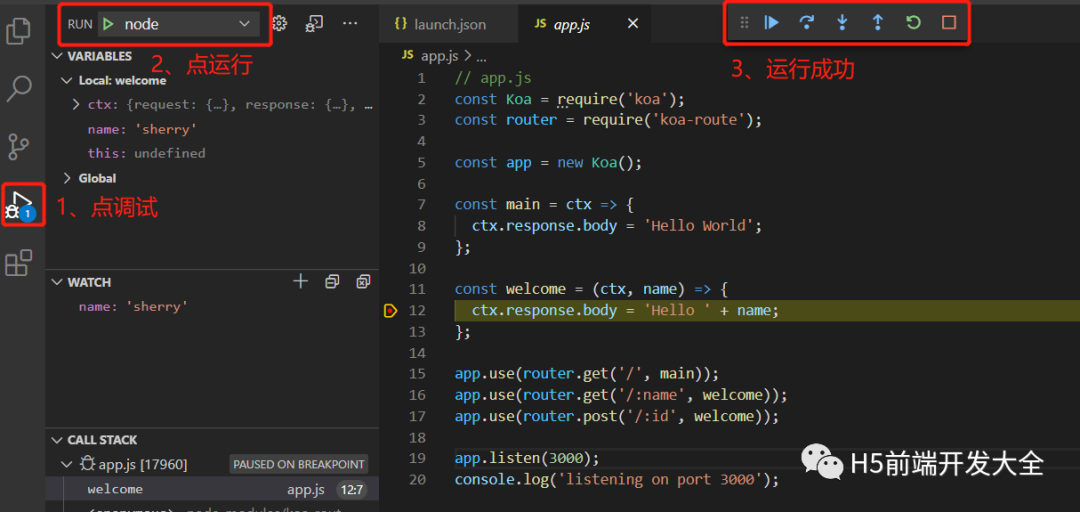
3、正确启动调试工具的情况,如图:

4、给代码加断点,通过postman访问接口时会进入断点处,这时就可以调试代码啦。



















 3234
3234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








