
This blog is written based on Chrome 45.0.2454.85 m.
In HTML5 there is one additional attribute available for tag a, the “download”. By clicking on the “a” tag with “download” attribute, you can directly get download operation performed. See the simple example below:
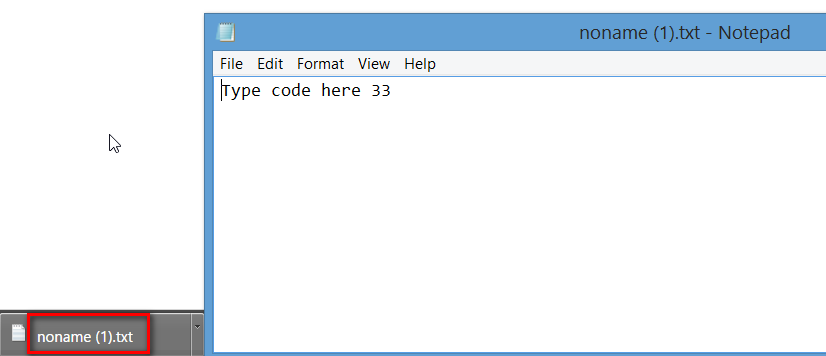
Click Save hyperlink, the download is executed immediately and I have a downloaded file with correct name and content specified in the example.


This useful attribute could help us to finish some task without intensive programming. For example, I need to get the file list of a given folder in my laptop via JavaScript. Here below is how to achieve it:
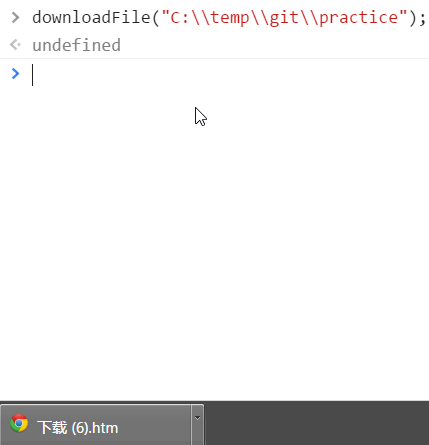
(1) Create a simple html page with source code below and open it via Chrome. (2) Open Chrome development tool, type the command like below. There is a notification poped up by Chrome, asking you if you allow the file download. Click ok. Then a html file is automatically downloaded by Chrome.


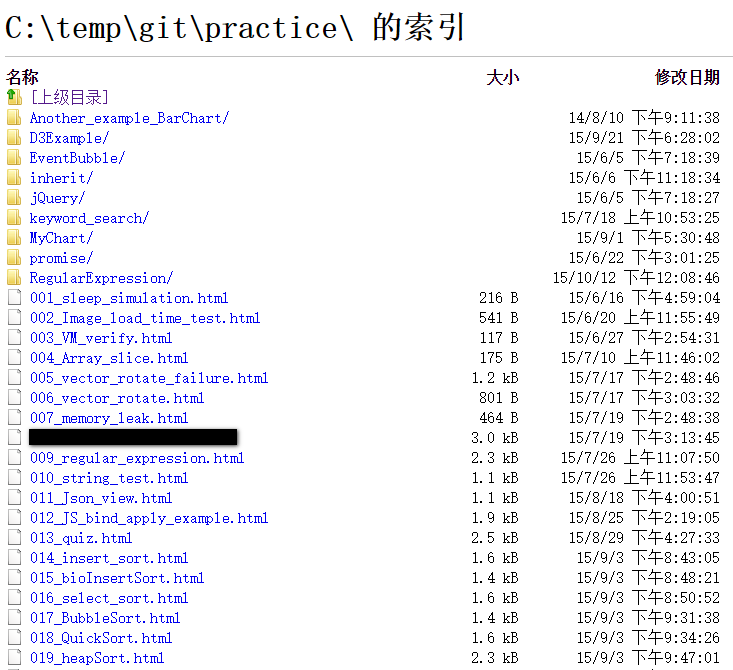
Open the html source code and compare its content with the actual files in your local folder. They are exactly matched.

要获取更多Jerry的原创文章,请关注公众号"汪子熙":






















 2122
2122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








