引言
在Web开发中我们可能会遇到调用后端服务或者Api接口,在某些场景下我们可能需要走https,一般情况下我们会直接放到线上进行这样的测试,对我们的开发造成了很大程度上时间的浪费,因此用上这款神器即可生成本地SSL证书,供我们开发使用,它就是mkcert。

介绍
mkcert是一个简单的零配置SSL生成工具,可以使用你喜欢的任何名称制作本地可信赖的开发证书。生成的证书可供我们在本地需要https 的场景下使用,而且工具本身是跨平台的,支持windows、macOS和Linux。
Github地址
https://github.com/FiloSottile/mkcert
安装
- macOS
使用Homebrew
brew install mkcertbrew install nss # 如果你用火狐使用MacPorts
sudo port selfupdatesudo port install mkcertsudo port install nss - Linux
在Linux首先你得安装certutil
sudo apt install libnss3-tools -or-sudo yum install nss-tools -or-sudo pacman -S nss然后使用Linuxbrew
brew install mkcert或者直接源码构建
go get -u github.com/FiloSottile/mkcert$(go env GOPATH)/bin/mkcert再或者你可以下载github上发布的编译好的二进制文件
- windows
使用Chocolatey
choco install mkcert或者使用Scoop
scoop bucket add extrasscoop install mkcert也可以从源码自行构建(需要go1.10+环境)以及下载编译好的二进制文件
使用方式
我本身是Windows系统,因此我就在windows上演示,其它系统类似,可自行尝试
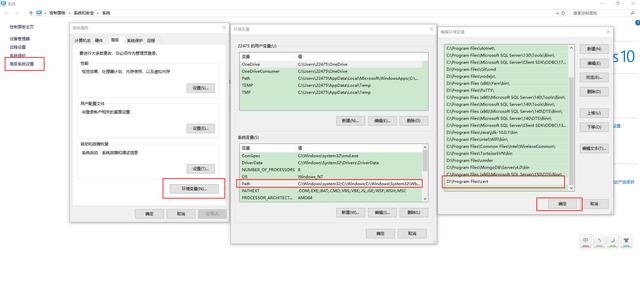
1、首先我们下载github上编译好的二进制文件,并存放在系统文件夹的某个文件夹下,然后将它添加到系统环境变量方便我们使用,如下图所示:


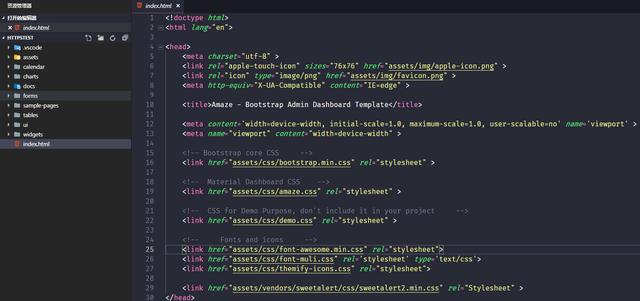
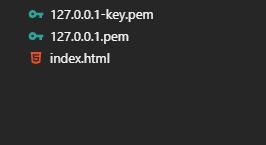
2、这里为了演示方便,我就直接用live-server搭建一个静态服务器,项目目录结构如下图所示:

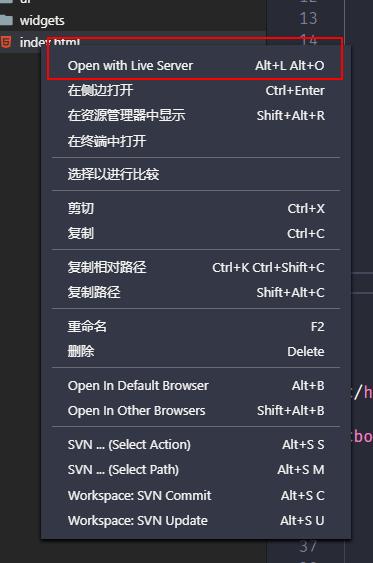
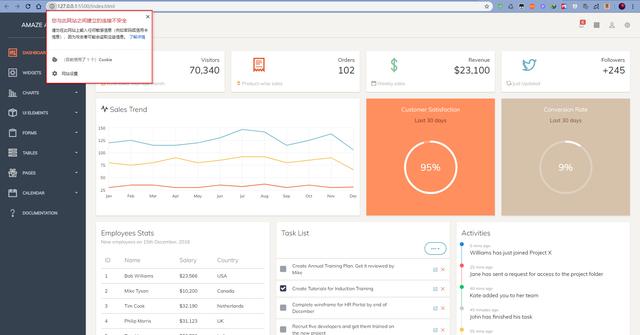
3、我们先直接启动下我们的live-server(live-server使用方式请看我前一篇文章介绍),直接在VSCode右击index.html,然后点击Open with Live server,然后浏览器会自动打开


此时还没有配置https,因此会有不安全的提示,我们继续往下看
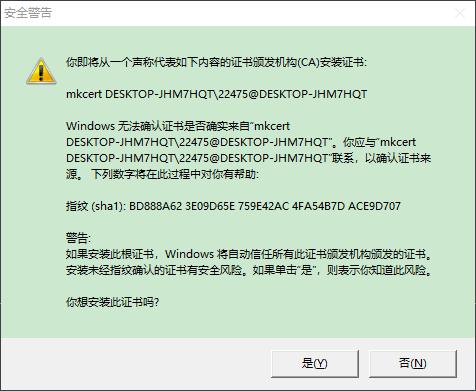
4、使用mkcert生成证书,因为我们把mkcert的二进制加入到了系统环境变量,那我们直接在项目的根目录使用mkcert,首先执行mkcert -install,在弹出的窗口点击是即可,然后直接一键命令mkcert 127.0.0.1,此时你的项目根目录下已经有一个证书和一个私钥文件了。


5、在项目根目录新建一个.vscode文件夹,只能在VSCode中新建,在外面新建不了该文件夹,然后新建一个settings.json文件,内容如下
{ "liveServer.settings.https": { "enable": true, "cert": "E://httpsTest//127.0.0.1.pem





















 1036
1036

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








