
概述
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
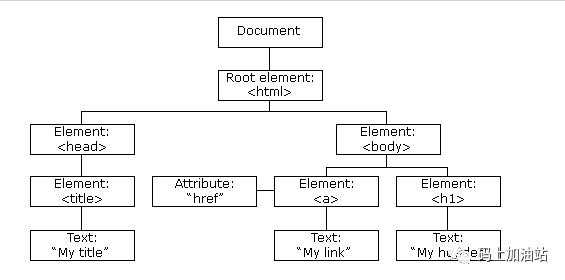
HTML DOM 模型被构造为对象的树:

JavaScript 能够改变页面中的所有 HTML 元素
JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应
查找 HTML 元素
通常,通过 JavaScript,您需要操作 HTML 元素。为了做到这件事情,您必须首先找到该元素。有三种方法来做这件事:
通过 id 找到 HTML 元素
通过标签名找到 HTML 元素
通过类名找到 HTML 元素
示例&#x








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 268
268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








