本文作者
作者:杨充
链接:
https://juejin.im/post/5d730913e51d45620b21c433
本文由作者授权发布。
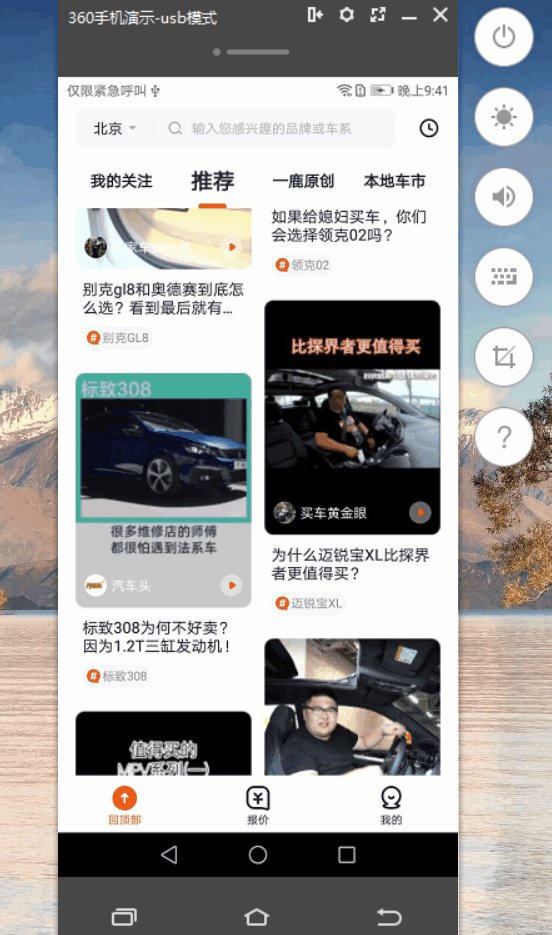
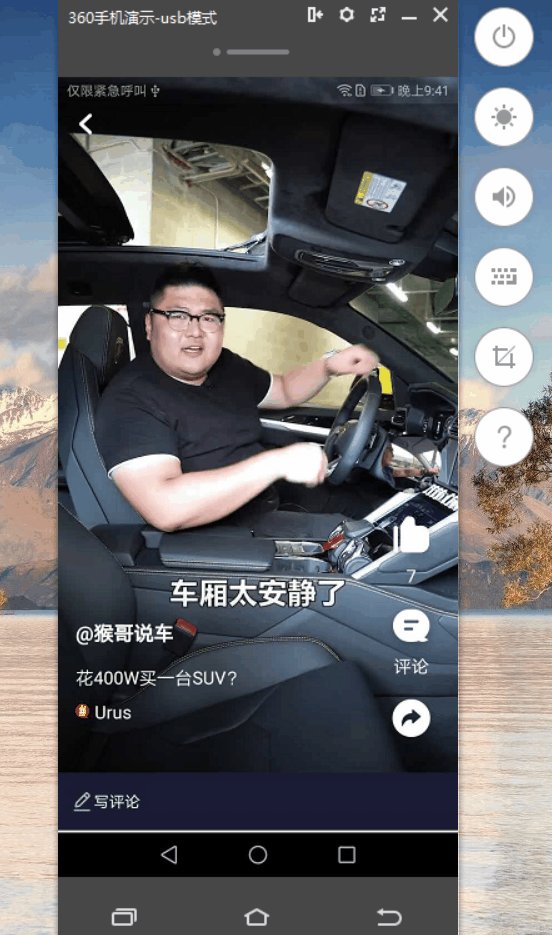
1 概述效果图

先来看一下需求
1. 项目中的视频播放,要求实现抖音那种竖直方向一次滑动一页的效果。滑动要流畅不卡顿,并且手动触摸滑动超过1/2的时候松开可以滑动下一页,没有超过1/2返回原页。
2. 手指拖动页面滑动,只要没有切换到其他的页面,视频都是在播放的。切换了页面,上一个视频销毁,该页面则开始初始化播放。
3. 切换页面的时候过渡效果要自然,避免出现闪屏。具体的滑动效果,可以直接参考抖音……
开源地址:
https://github.com/yangchong211/YCScrollPager
2 有几种实现方式2.1 使用ViewPager
使用ViewPager实现竖直方法上下切换视频分析
1.最近项目需求中有用到需要在ViewPager中播放视频,就是竖直方法上下滑动切换视频,视频是网络视频,最开始的实现思路是ViewPager中根据当前item位置去初始化SurfaceView,同时销毁时根据item的位置移除SurfaceView。
2.上面那种方式确实是可以实现的,但是存在2个问题,第一,MediaPlayer的生命周期不容易控制并且存在内存泄漏问题。第二,连续三个item都是视频时,来回滑动的过程中发现会出现上个视频的最后一帧画面的bug。
3.未提升用户体验,视频播放器初始化完成前上面会覆盖有该视频的第一帧图片,但是发现存在第一帧图片与视频第一帧信息不符的情况,后面会通过代码给出解决方案。
大概的实现思路是这样
1.需要自定义一个竖直方向滑动的ViewPager,注意这个特别重要。
2.一次滑动一页,建议采用ViewPager+FragmentStatePagerAdapter+Fragment方式来做,后面会详细说。
3.在fragment中处理视频的初始化,播放和销毁逻辑等逻辑。
4.由于一个页面需要创建一个fragment,注意性能和滑动流畅度这块需要分析和探讨。
不太建议使用ViewPager
1.ViewPager 自带的滑动效果完全满足场景,而且支持Fragment和View等UI绑定,只要对布局和触摸事件部分作一些修改,就可以把横向的 ViewPager 改成竖向。
2.但是没有复用是个最致命的问题。在onLayout方法中,所有子View会实例化并一字排开在布局上。当Item数量很大时,将会是很大的性能浪费。
3.其次是可见性判断的问题。很多人会以为 Fragment 在 onResume 的时候就是可见的,而 ViewPager 中的 Fragment 就是个反例,尤其是多个 ViewPager 嵌套时,会同时有多个父 Fragment 多个子 Fragment 处于 onResume 的状态,却只有其中一个是可见的。
除非放弃 ViewPager 的预加载机制。在页面内容曝光等重要的数据上报时,就需要判断很多条件:onResumed 、 setUserVisibleHint 、 setOnPageChangeListener 等。
2.2 使用RecyclerView
使用RecyclerView实现树枝方向上下切换视频分析
1.首先RecyclerView它设置竖直方向滑动是十分简单的,同时关于item的四级缓存也做好了处理,而且滑动的效果相比ViewPager要好一些。
2.滑动事件处理比viewPager好,即使你外层嵌套了下拉刷新上拉加载的布局,也不影响后期事件冲突处理,详细可以看demo案例。
大概的实现思路是这样
1.自定义一个LinearLayoutManager,重写onScrollStateChanged方法,注意是拿到滑动状态。
2.一次滑动切换一个页面,可以使用PagerSnapHelper来实现,十分方便简单。
3.在recyclerView对应的adapter中,在onCreateViewHolder初始化视频操作,同时当onViewRecycled时,销毁视频资源。
4.添加自定义回调接口,在滚动页面和attch,detach的时候,定义初始化,页面销毁等方法,暴露给开发者。
3 用ViewPager实现3.1 自定义ViewPager
代码如下所示,这里省略了不少的代码,具体可以看项目中的代码。
/**
*
* @author 杨充
* blog : https://github.com/yangchong211
* time : 2019/6/20
* desc : 自定义ViewPager,主要是处理边界极端情况
* revise:
*
*/
public class VerticalViewPager extends ViewPager {
private boolean isVertical = false;
private long mRecentTouchTime;
public VerticalViewPager(@NonNull Context context) {
super(context);
}
public VerticalViewPager(@NonNull Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
private void init() {
setPageTransformer(true, new HorizontalVerticalPageTransformer());
setOverScrollMode(OVER_SCROLL_NEVER);
}
public boolean isVertical() {
return isVertical;
}
public void setVertical(boolean vertical) {
isVertical = vertical;
init();
}
private class HorizontalVerticalPageTransformer implements PageTransformer {
private static final float MIN_SCALE = 0.25f;
@Override
public void transformPage(@NonNull View page, float position) {
if (isVertical) {
if (position 1) {
page.setAlpha(0);
} else if (position <= 1) {
page.setAlpha(1);
// Counteract the default slide transition
float xPosition = page.getWidth() * -position;
page.setTranslationX(xPosition);
//set Y position to swipe in from top
float yPosition = position * page.getHeight();
page.setTranslationY(yPosition);
} else {
page.setAlpha(0);
}
} else {
int pageWidth = page.getWidth();
if (position 1) { // [-Infinity,-1)
// This page is way off-screen to the left.
page.setAlpha(0);
} else if (position <= 0) { // [-1,0]
// Use the default slide transition when moving to the left page
page.setAlpha(1);
page.setTranslationX(0);
page.setScaleX(1);
page.setScaleY(1);
} else if (position <= 1) { // (0,1]







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 490
490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








