1.如果只需要改变样式,可以通过CSS来修改,隐藏checkbox
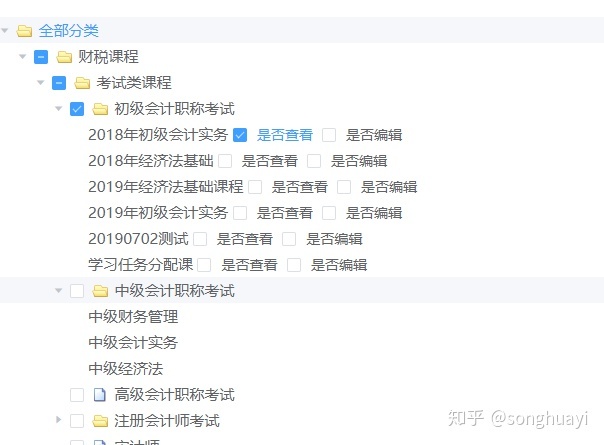
需要实现效果图

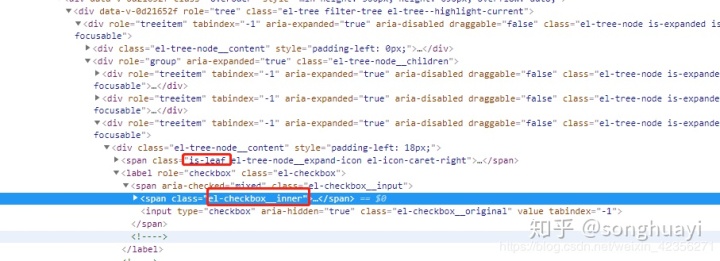
首先,查看checkbox元素所在的位置,

代码如下:
#unSchTree .el-tree-node {
.is-leaf + .el-checkbox .el-checkbox__inner{
display: none;
}
.el-checkbox .el-checkbox__inner{
display: inline-block;
}
}
2.如果想根据后台返回的数据来控制不同的节点是否显示复选框,则需要改变源码来解决。
首先找到elementUI 在node_modules中的位置,在找到elementUI文件夹下的packages,这时,我们看到该文件夹中的tree,把







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5677
5677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








