
数据图表是说服他人的关键,一份有力的数据通常是最好的证明材料。
我们平时做PPT时,都会用到软件自带的一些图表,大家都已经司空见惯了,太普通了,没有什么新意。我在浏览了300页数据化可视化图表,提炼出了这50页优秀图表。经过我的尝试和努力,全部变成PPT图表,可以自由编辑。
弧形饼图
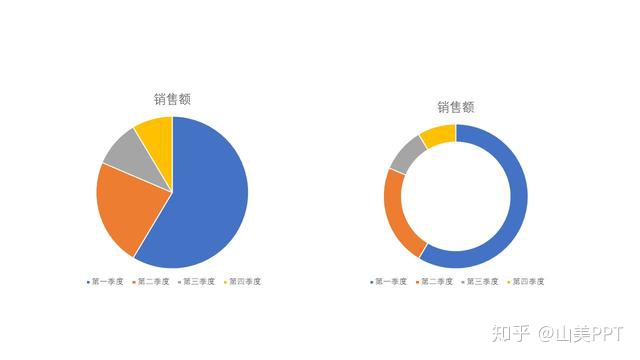
饼图表示各部分占总体的百分比,它是我们在PPT中用得最多的一种图表。PPT自身提供了一些饼图图表,它们是长这样的。

显然,这样的图表已经满大街了,我相信你也会觉得很普通。我们下面来都教大家几种简单的制作方法。
1.两段弧形饼图
双弧饼图是用多个弧形组合而成的饼图。最简单的就是两个弧形组成的双弧饼图,比如下面这两张:


怎么做的呢?我们以第一张为例,简单地演示一篇。
1.首先,新建空白页,插入一个弧形,调整好弧形大小,并复制这个弧形


2.将其中一段弧形改为渐变线,渐变方向为90度,调整宽度为8,并将端类型改为圆

3.将两个弧形组合,形成饼图,输入文字,完成

这就是弧形饼图制作方法,利用这个制作方法,我们可以举一反三,设计出很多的弧形饼图。







2.多段弧形饼图
我们还可以弧形制作出多段错位的饼图,它们在形式上更丰富。方法和原理大致相同,效果如下:






3半弧饼图
利用半弧同样也可以制作出类似的效果,试举两张效果图。


4.刻度饼图
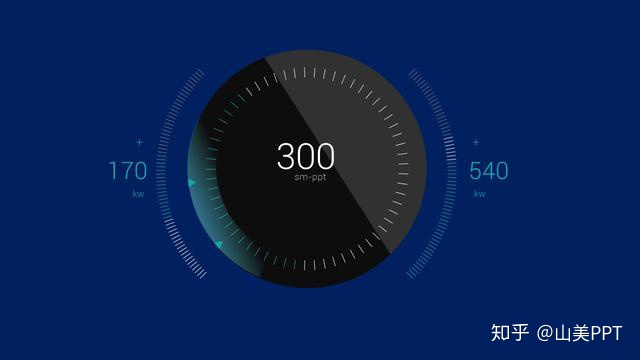
日常我们会看到一些如同表盘的一样刻度饼图,非常炫酷。比如下面两张,就是我用PPT制作出来的。


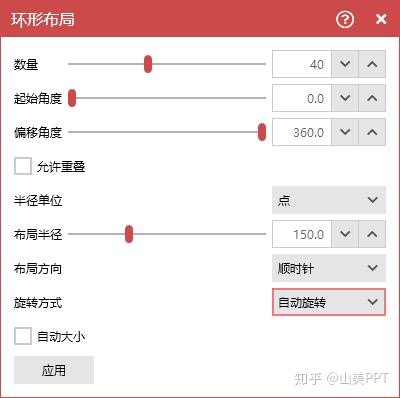
这个又是怎么做的呢?其实方法很简单,不过这里需要使用到islide插件中的环形布局。

我们以下面这张图为案例,来向大家演示一遍,怎么制作刻度饼图。

操作方法
1.新建空白页,插入一小段直线。

2.选择这根直线,进行环形布局设计。参数如下,数量我们选择为40,布局半径单位为点,参数150,旋转方式我们设置为自动旋转。

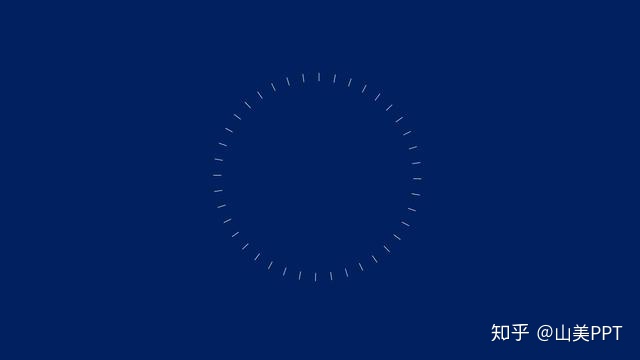
3.这样我们就得到了一组环形布局的直线

4.我们全部选中这组直线,调整颜色,并在中间插入一个空白填充的圆,最后输入数字即可。

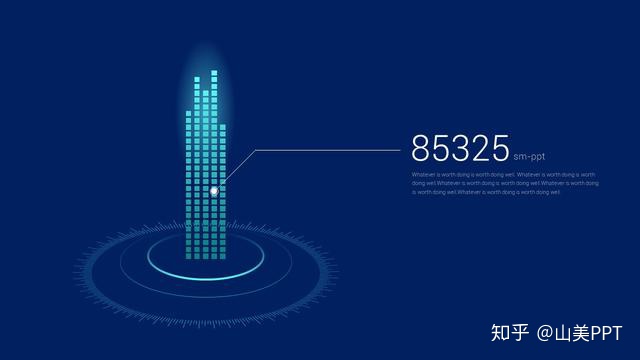
现在,我们将上面的知识综合起来,来看一些更为炫酷的刻度饼图











以上就是饼图新的制作方法,这一些饼图与以往的不同就是,更具我们这个大数据的时代特点,充满了科技和简约的时代气息。
柱形图
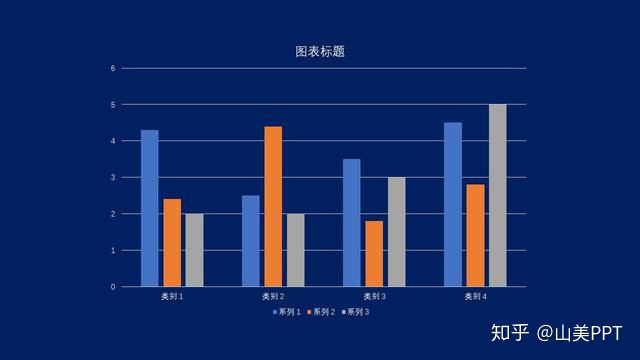
柱形图也是我们经常使用的一种图表,用来表示项目排名关系,或者时间序列对比关系。下面这一页就软件自带的柱形图,也是一种过去经典的图表。

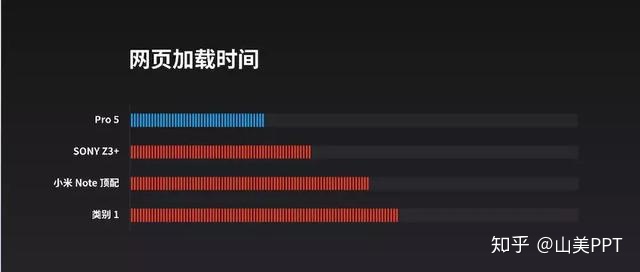
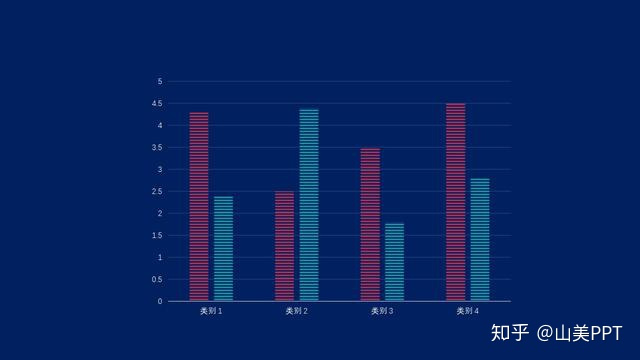
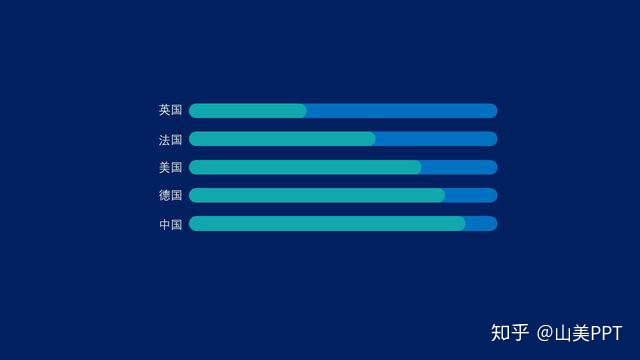
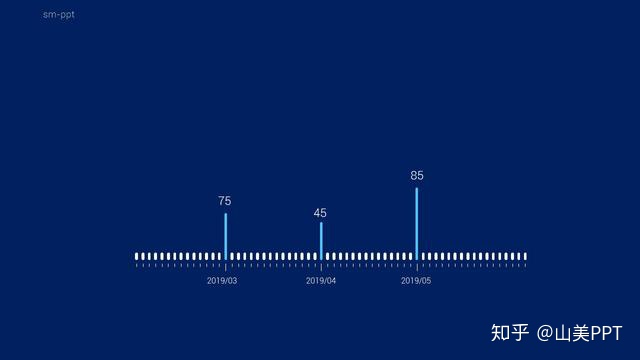
我们来看一下一些发布会使用的柱形图,这一些柱形图利用数据条这种形式,来体现信息时代的数据化特点。


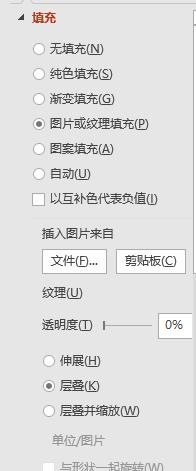
那么这种柱形图是怎么做的呢?它利用的填充功能,直接往自带的柱形图填充即可。
操作方法:
1.新建空白页,插入一张柱形图,编辑好数据。

2.插入一个圆角的矩形,调整好大小,并设置为红色。然后复制它,填充为无色和无边框。这里为了方便演示我突出了它的边框,实际当中是没有边框的。

3.将上面的两个矩形进行组合,然后复制它,对图表进行图片填充,选择剪贴板,并修改为层叠。

4.最后,我们用同样的方法,制作别外一组柱形图。下面这张图,就是最终的完成效果图

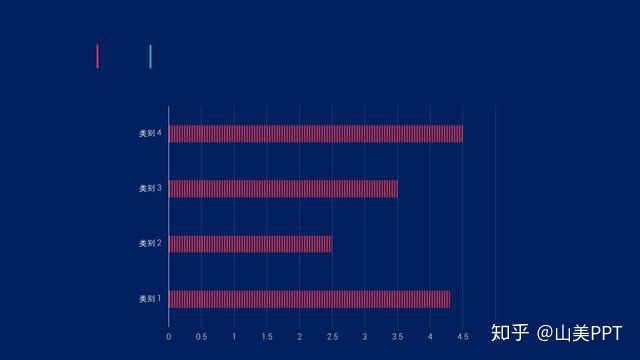
这就是填充方法在柱形图上的应用,它也可以用条形图上,我们看下面两张图表,其它也是用这种方法制作的。因为是条型图,这张图我们将柱形图旋转为竖状了,填充时就变为我们想要的形式了。

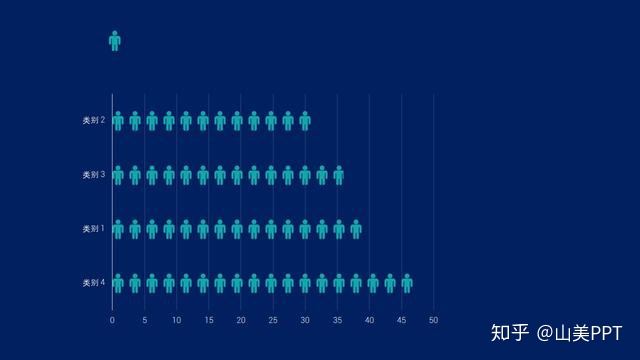
下面这张图与上面的不一样,其它也是填充方法来制作的,方法一样,只不过将矩形更改为小人,为了突出他们之间的空间,我添加了一个矩形。

在柱形或条形图制作上还有其它制作方法,比如渐变法和形状绘制法。
渐变法
渐变色是现在很流行的一种设计方法,像现在的手机背面一样,喜欢用渐变色。
渐变法比较简单,我们以下面这张图为案例,作一个简单演示。

操作方法
1.新建一张空白页,插入一张图表,并编辑好数据。

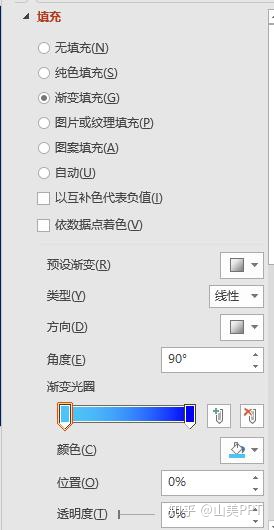
2.将填充改为渐变色,类型为线形,参数如下:

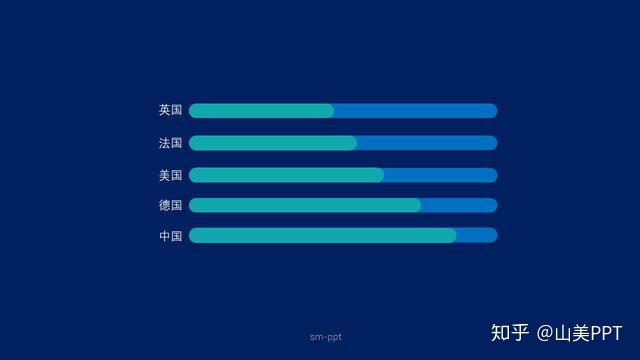
3.完成效果图如下:

形状绘制法
和饼图一样,如果你不满足现有的设计形式,我们也可以自己绘制柱形图。
绘制的形式很多,限于篇幅原因,我们仅举一例。
以下面这张图表为案例,我们来演示一遍。

操作方法:
1.新建空白页,插入一个矩形,并调整好大小。

2.复制这个矩形,调整好颜色,让它们左边和顶端对齐,这样一个简单的数据条就做好了。

3.将上面的数据条组合,然后复制已经做好了的数据条,并将几组数据条左对齐和纵向对齐。

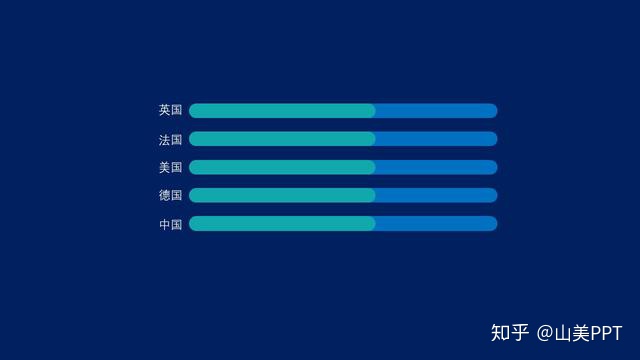
4.最后根据数据大小,拉动矩形长度,添加文字信息。

还有其它的绘制方法,这里不做演示了,大家可以自己动手试一下。


折线图
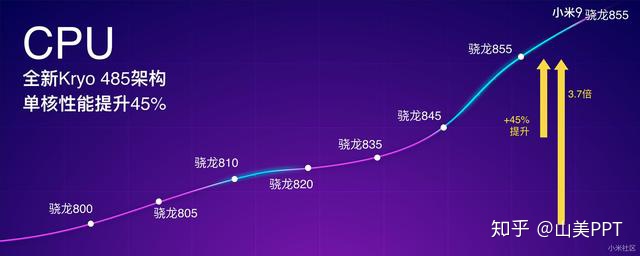
折线图是用来呈现在一段时间内的趋势变化。我们在发布会上也可以经常看到它,下面这张就是小米发布会使用的拆线图:

这张图利用了渐变的特性,做出来的图表不仅华丽,还十分炫酷。
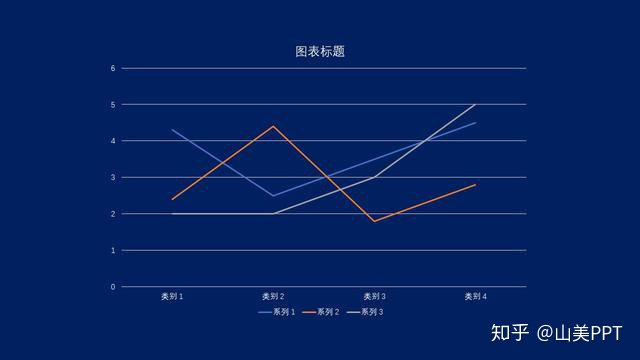
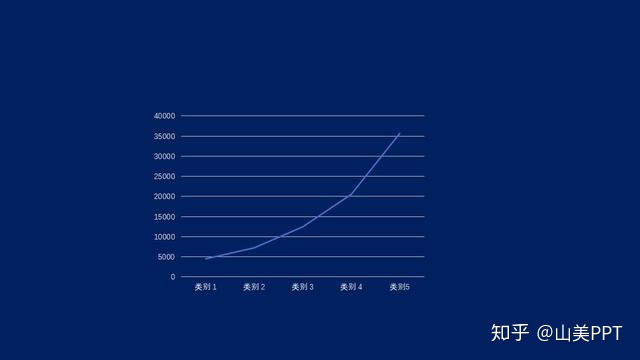
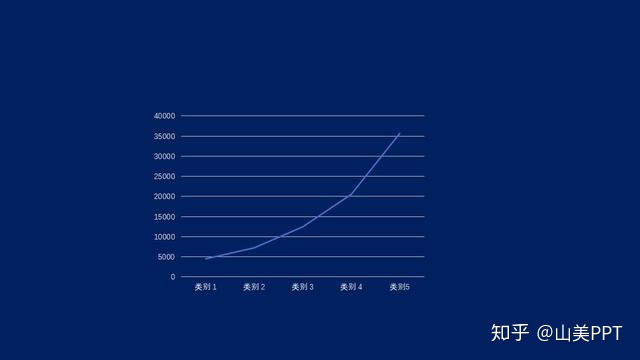
可是我们知道PPT中的拆线图并不是这样的,它通常是这样的:

其实,要制作这样的图不难,我们用一个案例来操作一下,看看如何调整这样的拆线图,以及如何避免PPT制作拆线图的BUG。
操作方法
1.新建空白页,插入一张拆线图,并调整好数据。

2.选中拆线,将线条勾中“平滑线”,这样拆线就变为曲线了。

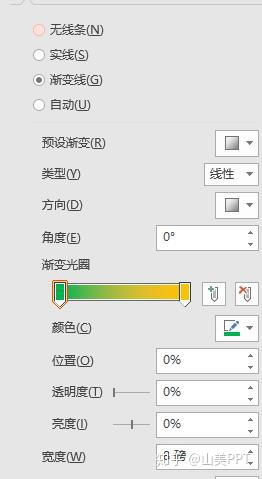
3.调整线条宽度,并更改为为渐变色

4.我们已经初步完成了图表,但是我们发现这个拆线图的渐变是分段式的渐变。这时,我们只需要,复制图表,然后粘贴为图片即可,就可以避免这样的问题。

拆线图还有其它做法,像下面的这种做法,也是一种简约的表达方式。

总结
通过50页的图表,我们重新认识了饼图、柱形图和拆线图的设计美化新方法,这些图表在形式上更符合我们大数据时代的气息。无论是配色,还是形式上与以往经典的图表有着较大的区别。
图表拓展阅读
别让这些细节毁了你的图表,饼图制作的三大准则和七大细节
柱形图表是否专业,领导说他就看你这六大细节是否做好
月薪30000的人做折线图表,不过是掌握好了这六大细节
关注公众号:山美PPT,回复 0712 即可获取本文的PDF图表文件
关注公众号:山美PPT,即送三大礼包
礼包1:50套国内知名手机发布会PPT
礼包2:200款免费商用字体
礼包3:5000套图片配色卡




















 333
333

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








