拼 命 加 载 中 ...
Mozilla一直致力于HTML5的发展。在去年发布Android版Firefox浏览器后,Mozilla便发布了基于HTML5开发、并支持所有HTML5应用的Firefox OS。后来,Mozilla又与Epic Games合作,利用HTML5将虚幻3引擎移植到Firefox中,并于数天前正式向大家发布了使用这一个引擎的《史诗城堡》网页版demo。
据Epic介绍,他们和Mozilla利用asm.js语言和Emscripten编译器,在4天内将一百万行C++代码转换成JavaScript,最终我们看到的结果就是这个demo在浏览器中顺利运行。
虽然这个demo不需要安装任何插件,不过要注意的是,这个demo还需要下载一个数据包(大小未知,也不知道手机端运行时下载的数据包是否一致),而且目前只有最新版的Firefox浏览器能运行这个demo。
除了浏览器问题外,Epic在FAQ页面中还提到,如果测试结果被限制在60FPS内,可通过以下步骤修改Firefox设置:
-打开新标签,在地址栏输入“about:config”
-在输入框中搜索“frame”
-双击“layout.frame_rate”
-输入“500”,确定,重启浏览器
另外,该demo不像安卓版那样可以修改选项,网页版默认设置为高性能模式和显示器支持的最高分辨率。
部分测试成绩:砖块数量影响帧数
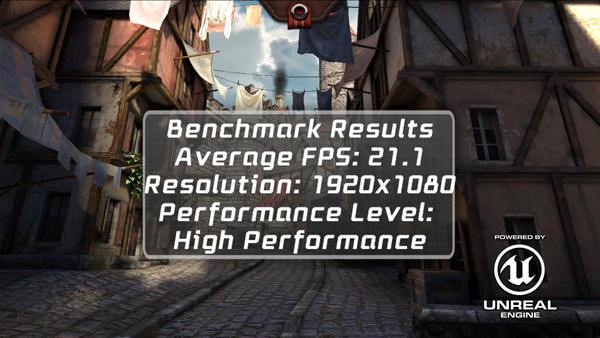
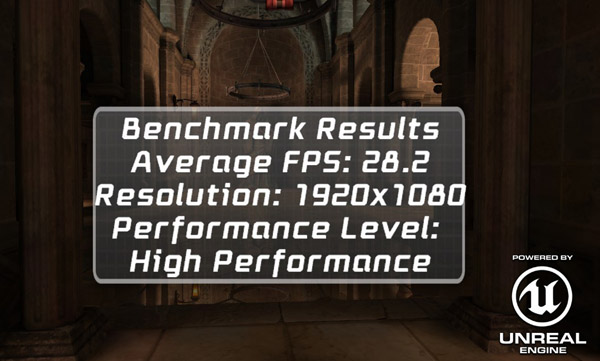
以下给大家放出我们运行《史诗城堡》demo的Benchmark后获得的成绩截图。

Intel Core i5-3450+NVIDIA GeForce GTS 250

Intel Core 2 Duo E6300+AMD Radeon HD 2400

Intel Core i5-3570+Intel HD 2500

Intel Core i5-3570K+Intel HD 4000

Intel Core i5-3570+AMD Radeon HD 7950
上面的成绩截图只是我们几台机器的测试结果,可以发现Intel HD 4000还能勉强应付一下高性能模式,而Intel HD 2500以下的集显则会较为卡顿。另外,因为目前仅有Firefox支持这个demo,所以我们无法获知不同浏览器的表现差异。跑了测试的朋友也可以在评论里分享一下自己的配置和成绩。

图片点击放大
画质方面,前面我们说了,目前的网页版《史诗城堡》demo仅有高性能模式,虽然画质方面会有一点降低,不过其精细程度已经是不错了。另外,在网页上运行一个如此大型的demo,已经足以让人惊叹。
我们还可以发现,当Benchmark演示至砖块比较多的场景时,帧数就会有一定的损失,而演示远景以及流水却还能保持在较高的水平。
虚幻3引擎被成功移植到网页上,并且获得了不错的效果,证明Mozilla在HTML5上的努力和坚持是值得的,也证明HTML5是值得我们去期待的。
附:HTML5简单介绍
HTML5是将要取代HTML 4.01和XHTML 1.0标准的最新HTML规范修订版本。实际上,HTML5是包括HTML、CSS和JavaScript在内的一套技术组合。不过HTML5也移除一部分过时的属性和元素代码(大多被CSS取代了),并加入了许多新的语法特征和应用程序接口。
作为一个更科学更有效的合集,HTML5可以取代许多需要插件支持的网络应用服务。由此带来的便利性也可以想象出来:浏览网页再也不用安装Flash、Silverlight之类的插件,并且系统资源也不再被这些将会变得多余的插件所占用。
目前,不仅PC和移动平台的浏览器加大了对HTML5的支持,新的智能手机系统,譬如说Firefox OS、Ubuntu Mobile、Blackberry 10 OS以及Sailfish OS都原生支持HTML5应用。
想了解更多关于HTML5的资讯,可参考维基百科的HTML5词条以及HTML5中国。





















 491
491

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








