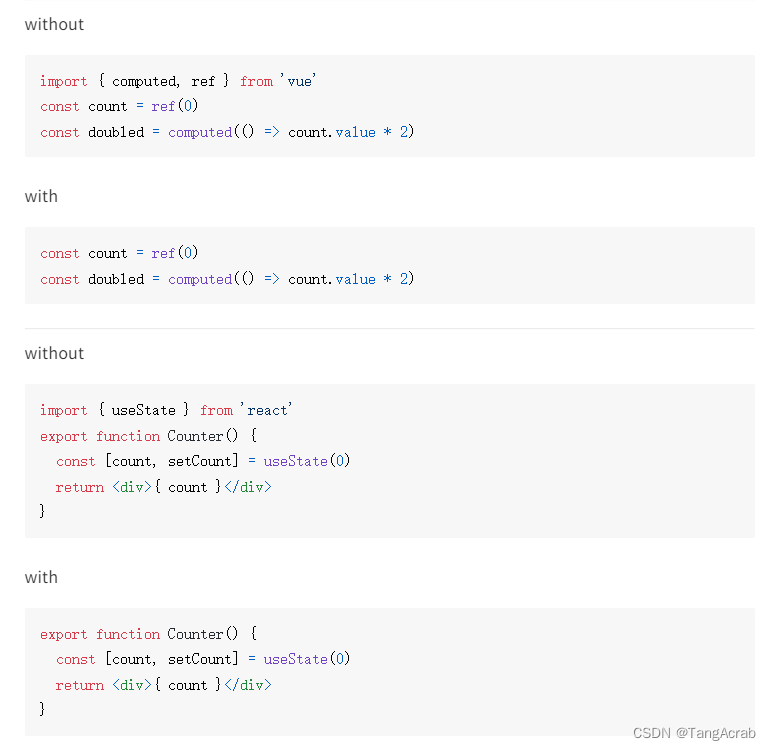
unplugin-auto-import 自动帮我们引入声明的 函数, 并自动生成 ts 类型声明文件。不用我们再手动引入函数。
例如:

安装npm i -D unplugin-auto-import
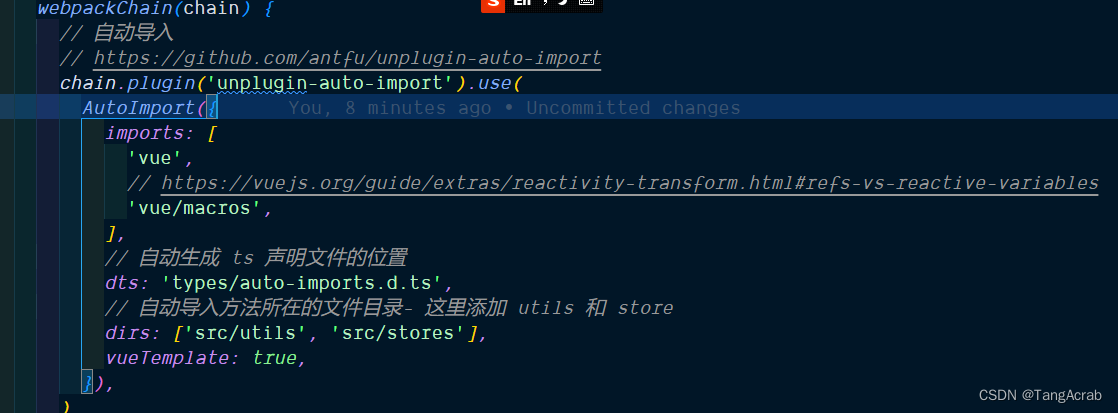
webpack 中的配置:

更多配置:https://www.npmjs.com/package/unplugin-auto-import
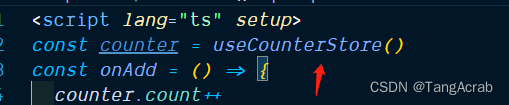
不用引入,直接使用

unplugin-vue-components
unplugin-vue-components 自动帮我们引入全局组件,不用手动引入。并生成 ts 类型声明文件
安装:npm i unplugin-vue-components -D
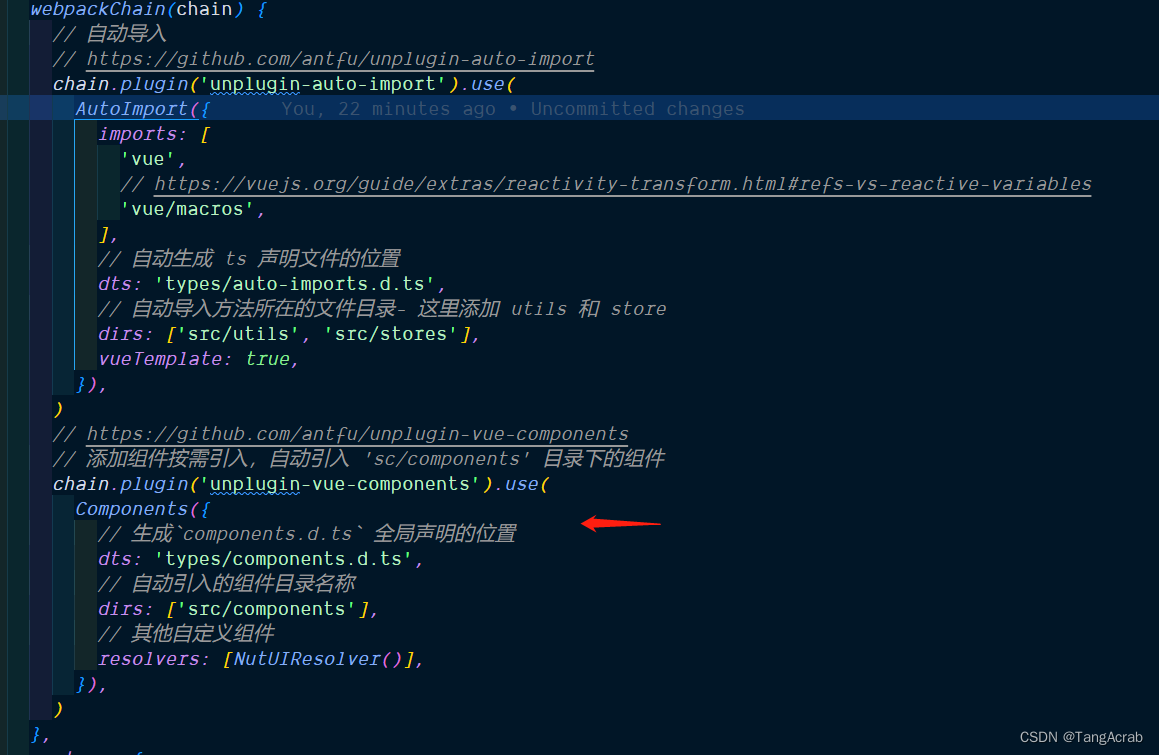
在 webpack 中的配置:

更多配置说明: https://www.npmjs.com/package/unplugin-vue-components
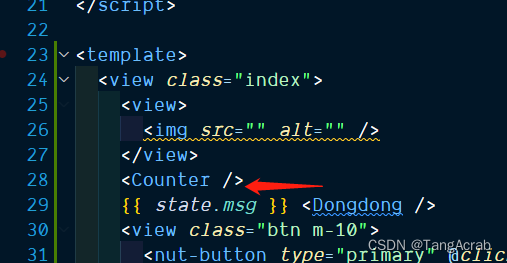
在 template 语法中使用:不用再手动引入 Counter 组件


























 1058
1058











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








