
西瓜君前一段时间也更新过一篇如何开启CDN与https回源设置,大家可以结合我前面的教程来一块配置,下面我就纤细的配置一次,针对于新手。
准备步骤:
1:注册登陆购买域名的网站(如腾讯云/阿里云/华为云),用于域名解析。
2:登陆又拍云控制台(用于添加需要CDN网站)
3:SSL证书,用于https,如果不懂,我会到时候更新一篇如何配置SSL证书教程
4:登陆网站管理面板后台(用于查看回源目录路径)
操作步骤:
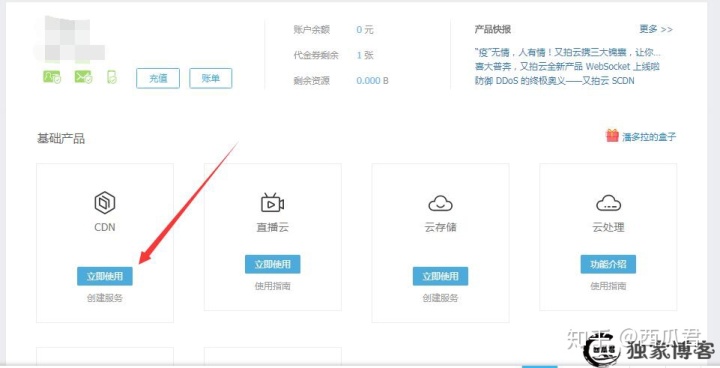
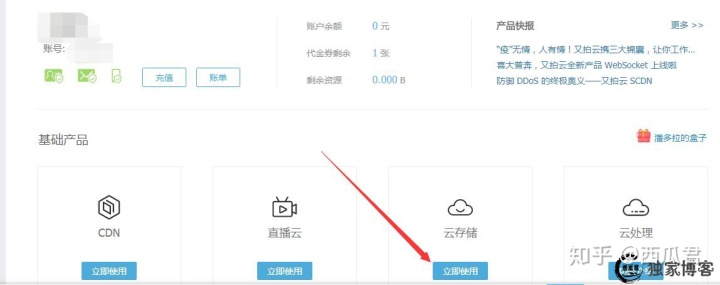
1:注册过后,打开又拍云控制台,点击CDN下方的立即使用

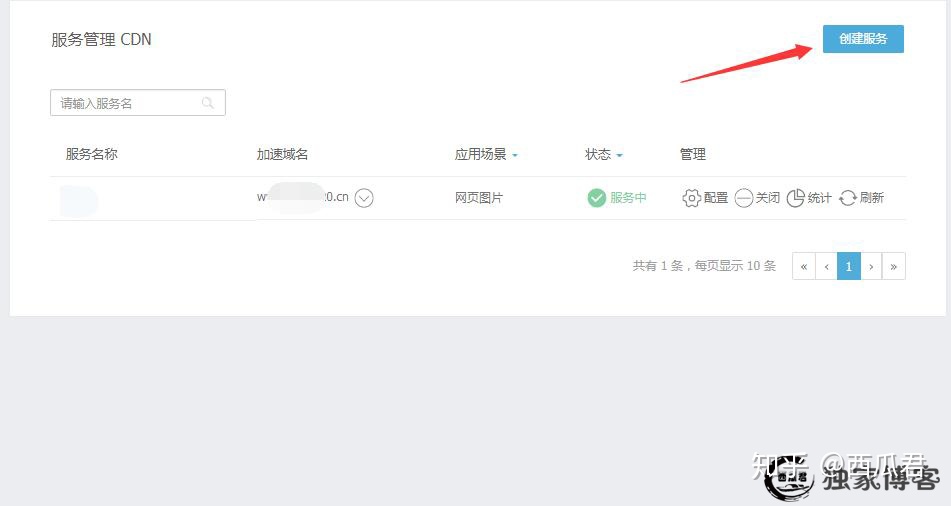
2:点击创建服务

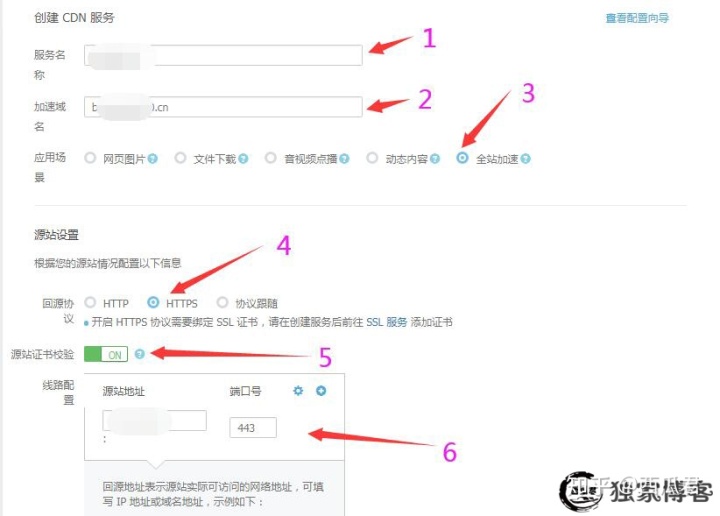
(1)服务名称:自己随便填写,英文开头不要写汉字
(2)加速域名:添加自己的网站域名 不能加https
(3)应用场景:选择全球加速
(4)回源协议:HTTPS(尽量选择https 很少有人用http了)
(5)源站证书校验:开启
(6)线路配置:源站地址添加服务器公网ip、端口默认写443
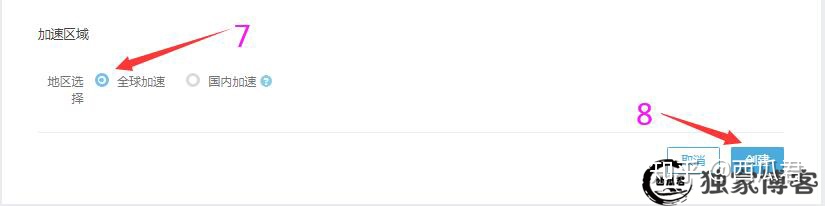
(7)加速区域:选择全球加速


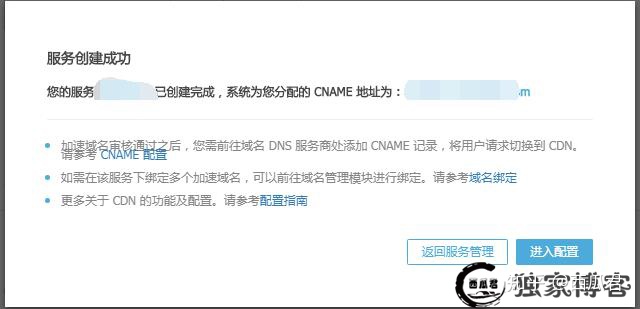
3:创建成功会分配给你CNAME解析地址,需要前往购买域名的域名解析处添加解析记录。复制分配的CNAME地址!

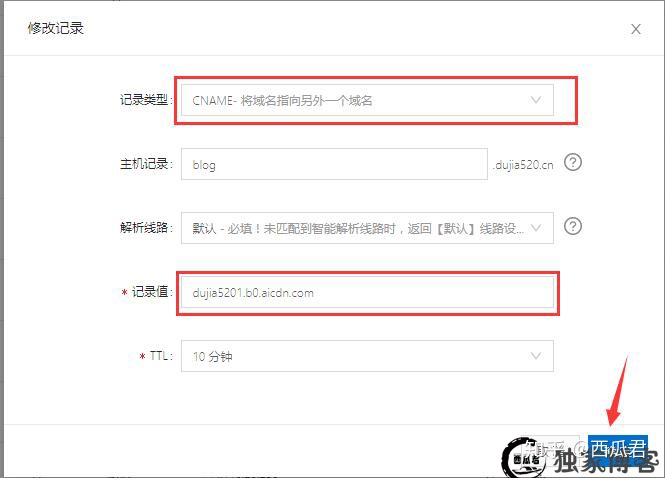
4:西瓜君的域名是阿里云购买的,所以前往阿里云控制台,进入域名解析,添加CNAME记录。

5.把blog的A记录类型改为CNAME,并将记录值的源站ip改为又拍云分配的CNAME记录值复制到记录值中点击保存即可。

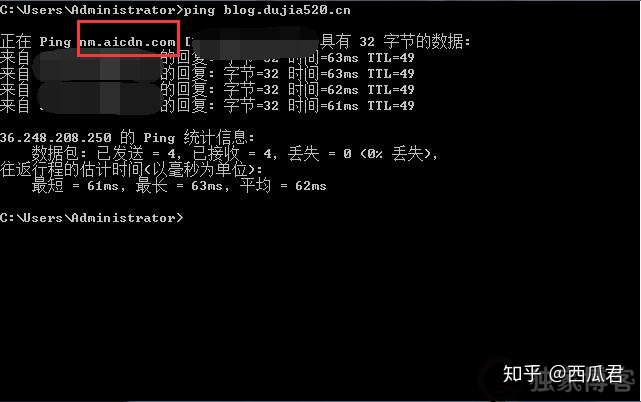
6.:电脑打开cmd命令,ping你的网站域名,如果ping到的地址指向到的不是你原来的源站ip以及原域名,及算解析成功!

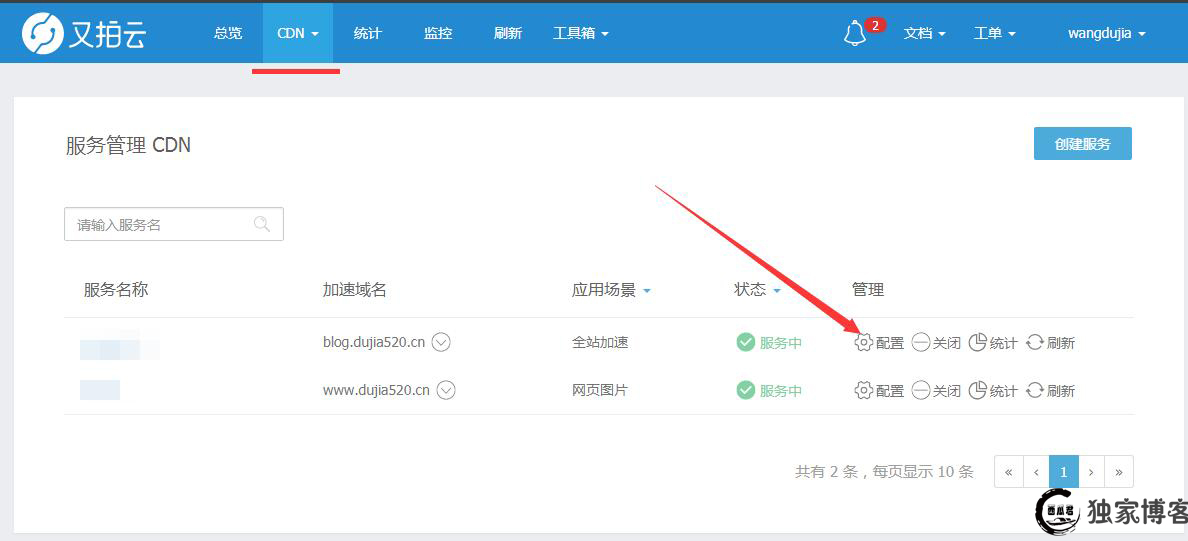
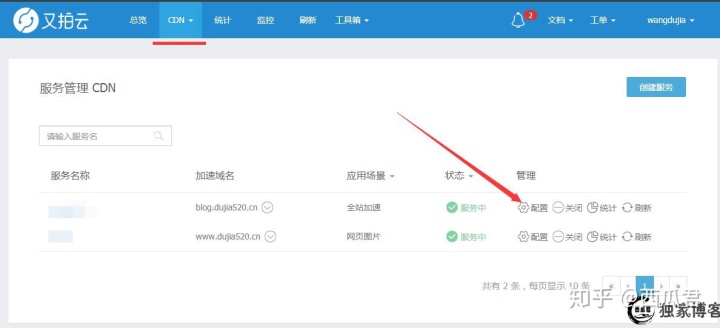
7.解析成功后回到又拍云控制台里前往设置CDN,点击刚才添加域名的配置

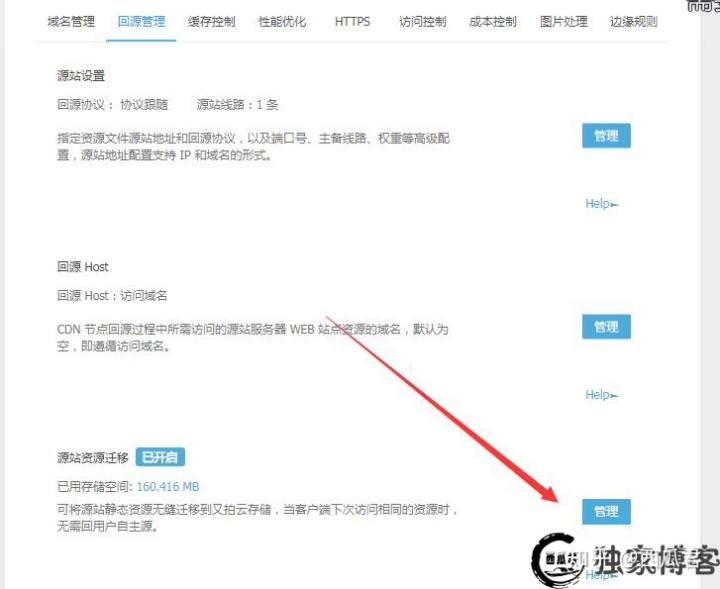
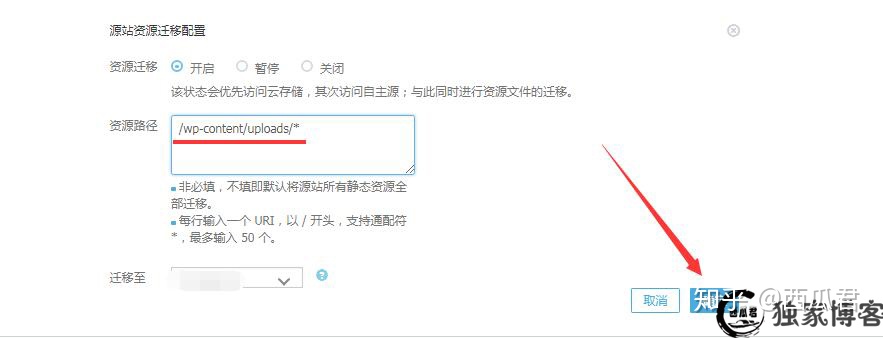
8.源站资源迁移比较适合图片多的网站,又拍云会缓存你设置缓存的目录的图片,当有网友查看相关图片,这个图片将会备缓存到又拍云中,下次用户再次访问该图片就会直接从又拍云获取,图片加载速度飙升!

9.路径填写前先先添加 云存储服务,用于存放缓存的文件

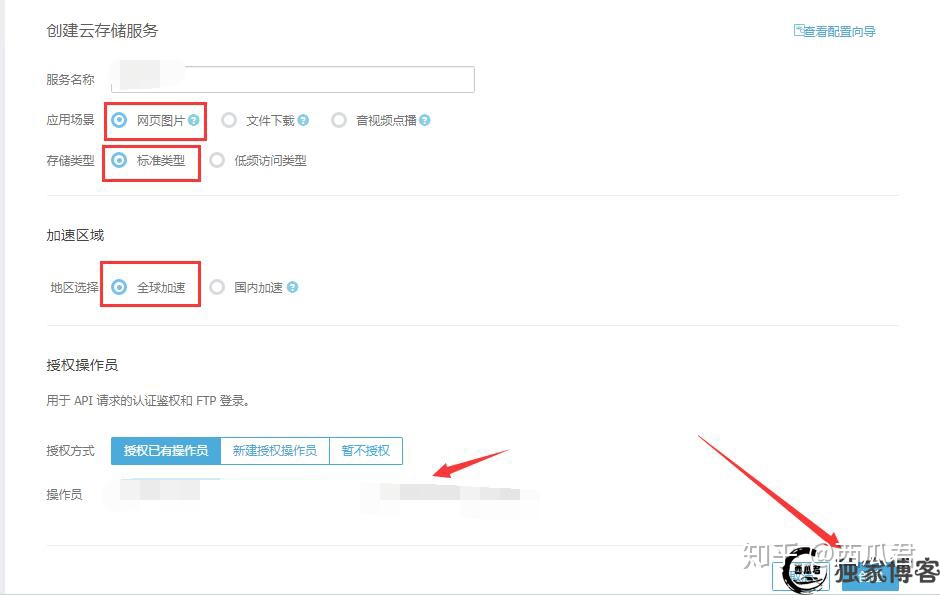
10.自行输入英文服务名称应用场景自行根据情况而定,我选择网页图片 全球加速选择自己账号为操作员权限,然后点击创建!

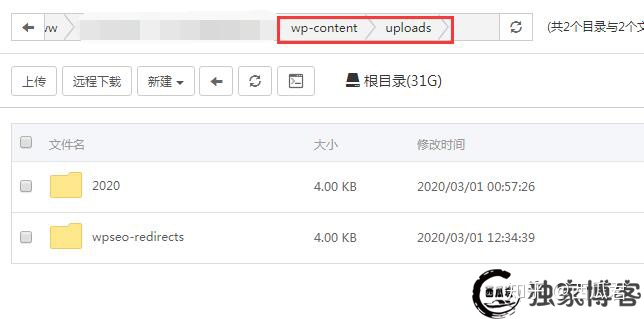
11.图片路径需要前往服务器管理面板查看

12.一般网站都有一个地方存放图片的目录,本人wordpress博客网站图片是在wp-content根目录的文件夹中,其它网站一般也有images文件夹自行查找。

地址需要加斜杠开头噢!,然后末尾加入 “*”号,代表所有的意思,缓存该目录所有文件!

13.添加完成后当有网友点击你的网站文章时,那篇文章的图片将会被缓存在云存储中,下次再访问那篇文章加载速度会变快很多,那是因为图片相当于复制了一份在又拍云 云存储中,网友访问的就是云存储的图片,这里也会记录存了多大的空间文了。
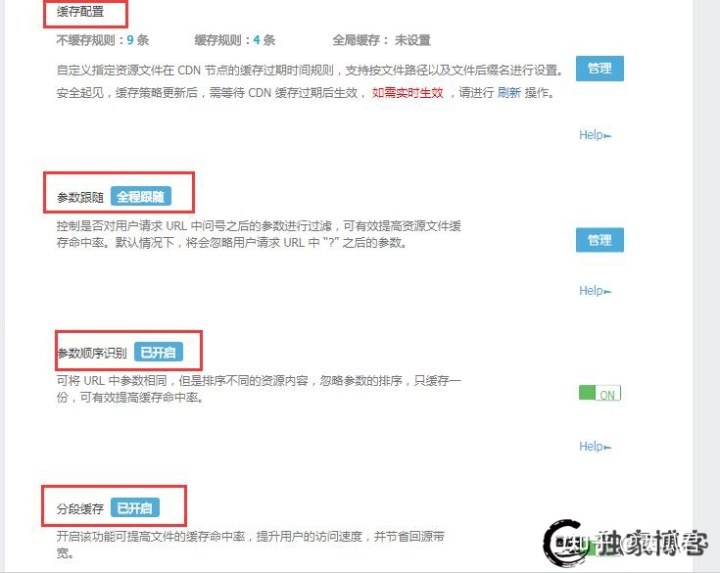
14.缓存控制自行根据下图开启相关功能。

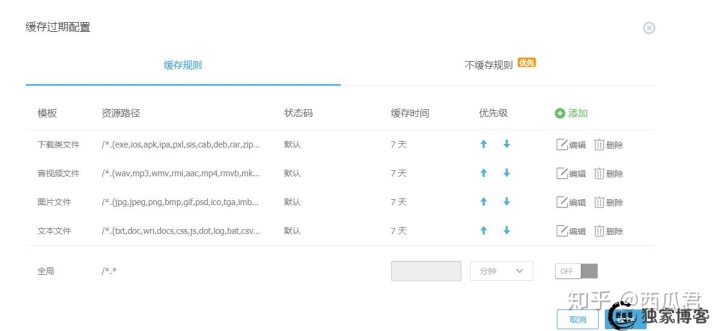
15.缓存配置自行根据情况添加,可参考本人配置。


16.如果你用QQ和微信登录或者微博登录别开这两个插件

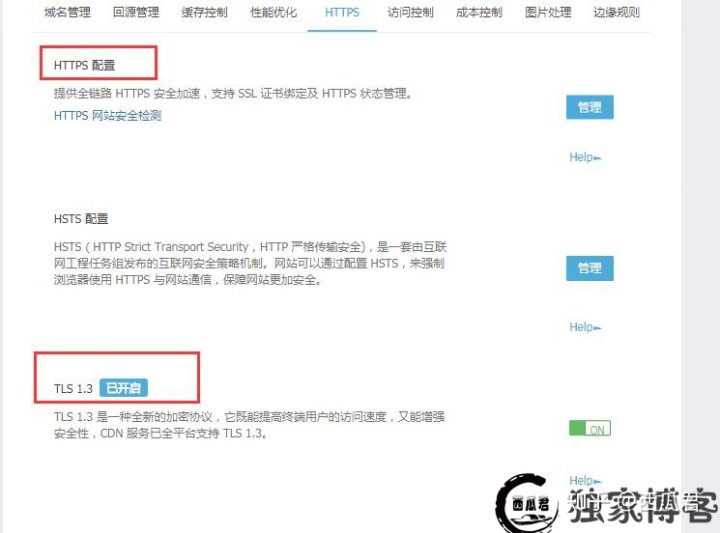
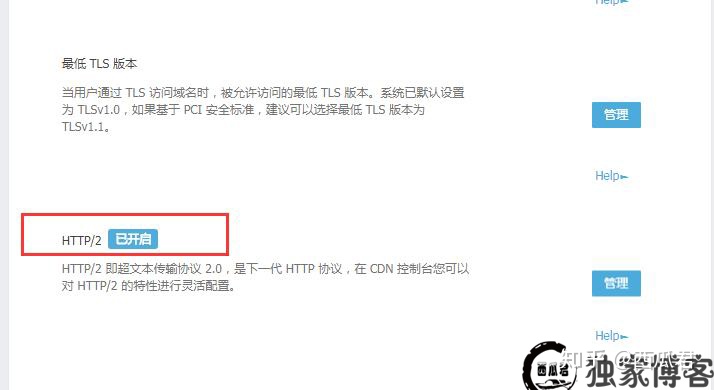
17.然后在设置https,自行上传ssl证书,把下面的配置都开启。


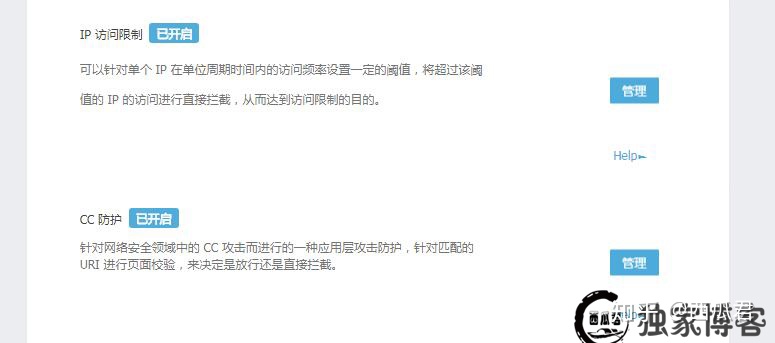
18.访问控制只需要开启CC防护以及IP限制即可。

19.成本控制推荐前两个可开启。

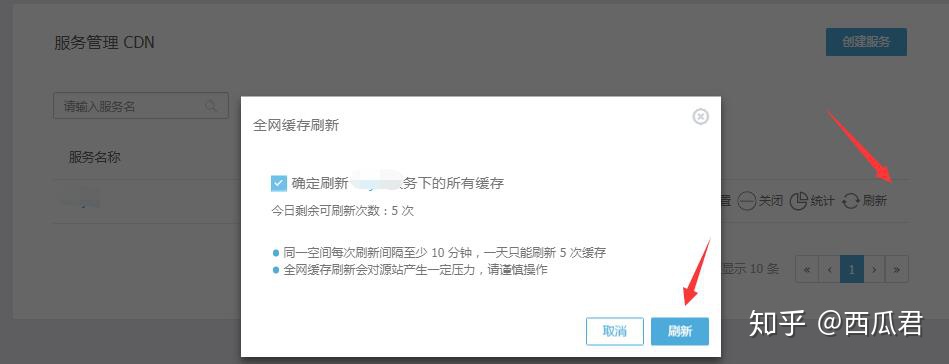
20.配置到这儿就结束了,然后回去刷新即可。

后面的图片处理和边缘规则自己研究下
文章来源:
独家博客-一个分享情感与互联网创新的博客www.dujia520.cn





















 2274
2274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








