原理
hover 的时候对元素设置阴影:box-shadow,使其样式与常态不同。
box-shadow 表达式参见 MDN:
/* x偏移量 | y偏移量 | 阴影颜色 */
box-shadow: 60px -16px teal;
/* x偏移量 | y偏移量 | 阴影模糊半径 | 阴影颜色 */
box-shadow: 10px 5px 5px black;
/* x偏移量 | y偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 */
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);
/* 插页(阴影向内) | x偏移量 | y偏移量 | 阴影颜色 */
box-shadow: inset 5em 1em gold;
/* 任意数量的阴影,以逗号分隔 */
box-shadow: 3px 3px red, -1em 0 0.4em olive;
指定单个 box-shadow 的用法:
给出两个、三个或四个数字值的情况。
如果只给出两个值,这两个值将被浏览器解释为 x 轴上的偏移量 和 y 轴上的偏移量 。
如果给出了第三个值,这第三个值将被解释为模糊半径的大小 。
如果给出了第四个值,这第四个值将被解释为扩展半径的大小 。
可选,插页(阴影向内) inset。
可选,颜色值 。
下面列举几种样式,也是在本博客系统中多次用到的。
一、鼠标悬浮仿纸张折起的样式

代码实现:
在 hover 状态增加了 transition 属性,从而产生渐变的效果。
鼠标悬浮仿纸张折起的样式/* 核心样式 */
.card {
width: 300px;
height: 180px;
border: 10px solid #FFF;
border-bottom: 0 none;
background-color: #FFF;
box-shadow: 0 1px 1px 0 rgba(0, 0, 0, .15)
}
.card:hover {
box-shadow: 0 5px 5px 0 rgba(0, 0, 0, .25);
transition: all .2s ease-in-out;
}
/* 非核心样式 */
.card-header {
text-align: center;
}
.card-body, .card-footer {
text-align: left;
}
这是一张卡片
描述:鼠标悬浮时,类似纸张折起的效果
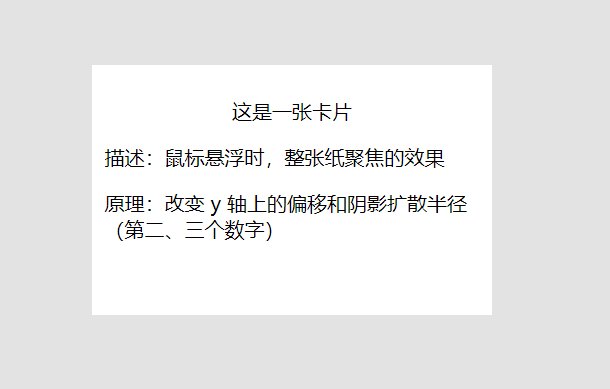
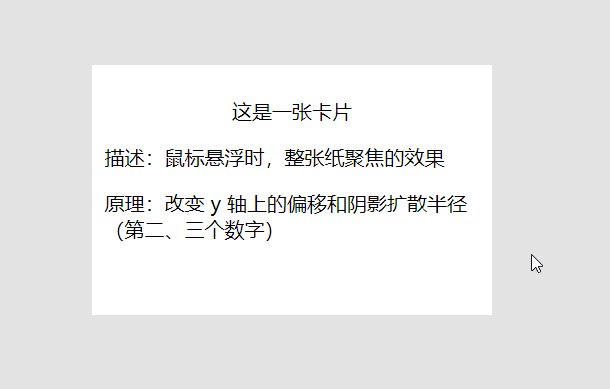
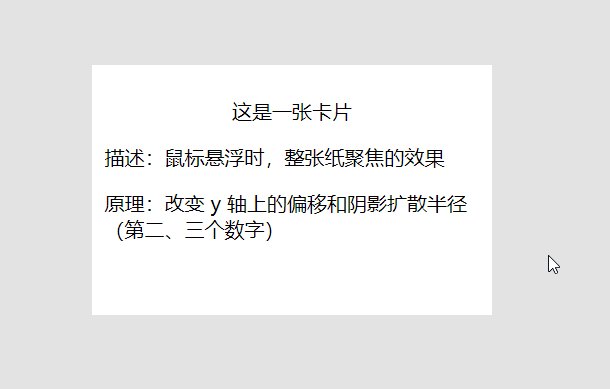
二、鼠标悬浮仿纸张聚焦的样式

代码实现:
与上面的区别是调整了box-shadow属性的具体数值( y 轴上的偏移和阴影扩散半径,即第二、三个数字)。
鼠标悬浮仿纸张聚焦的样式/* 核心样式 */
.card {
padding: 10px;
width: 300px;
height: 180px;
background-color: #FFF;
box-shadow: none;
}
.card:hover {
box-shadow: 0 1px 6px 0 rgba(0, 0, 0, .2);
border-color: #eee;
transition: all .2s ease-in-out;
}
/* 非核心样式 */
.card-header {
text-align: center;
}
.card-body, .card-footer {
text-align: left;
}
这是一张卡片
描述:鼠标悬浮时,整张纸聚焦的效果
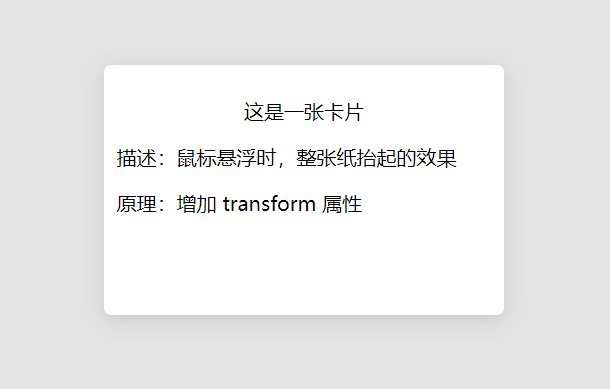
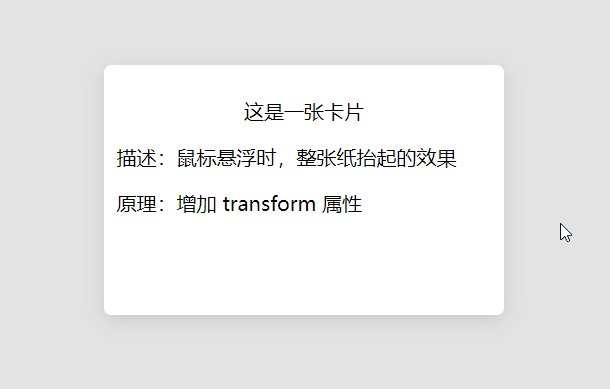
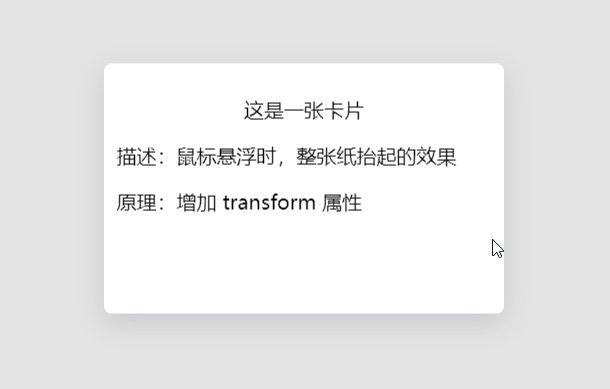
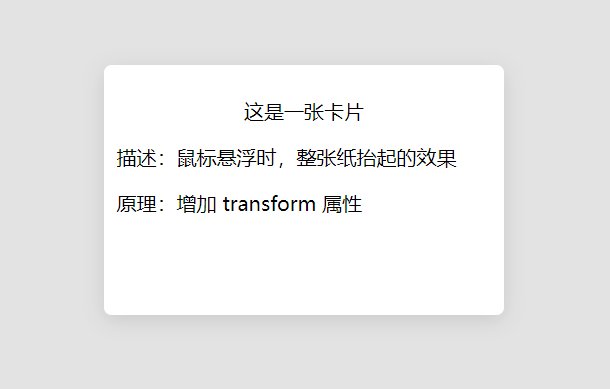
三、鼠标悬浮仿纸张抬起的样式

代码实现:
通过 box-shadow 属性和 transform 属性相结合。
鼠标悬浮仿纸张抬起的样式/* 核心样式 */
.card {
padding: 10px;
width: 300px;
height: 180px;
background-color: #FFF;
border: none;
border-radius: 6px;
-webkit-transition: all 250ms cubic-bezier(0.02, 0.01, 0.47, 1);
transition: all 250ms cubic-bezier(.02, .01, .47, 1);
}
.card:hover {
box-shadow: 0 16px 32px 0 rgba(48, 55, 66, 0.15);
transform: translate(0,-5px);
transition-delay: 0s !important;
}
.box-shadow {
-webkit-box-shadow: 0 0.25rem 1rem rgba(48, 55, 66, 0.15);
box-shadow: 0 4px 16px rgba(48, 55, 66, 0.15);
}
/* 非核心样式 */
.card-header {
text-align: center;
}
.card-body, .card-footer {
text-align: left;
}
这是一张卡片
描述:鼠标悬浮时,整张纸抬起的效果
四、鼠标悬浮仿纸张升起的样式(动画实现)

代码实现:
使用 @keyframes 规则创建动画,将一套 CSS 样式逐渐变化为另一套样式。
在悬浮状态下执行动画。
鼠标悬浮仿纸张升起的样式/* 核心样式 */
.card {
padding: 10px;
width: 300px;
height: 180px;
background-color: #FFF;
border: none;
border-radius: 6px;
-webkit-transition: all 250ms cubic-bezier(0.02, 0.01, 0.47, 1);
transition: all 250ms cubic-bezier(.02, .01, .47, 1);
}
.card:hover {
animation: fly 0.0001s linear;
animation-fill-mode: both;
}
@keyframes fly {
0% {
box-shadow: 2px 2px 2px #e2dede, -2px 2px 2px #e2dede;
}
100% {
box-shadow: 6px 8px 12px #e2dede, -6px 8px 12px #e2dede;
}
}
/* 非核心样式 */
.card-header {
text-align: center;
}
.card-body, .card-footer {
text-align: left;
}
这是一张卡片
描述:鼠标悬浮时,整张纸升起的效果
以上就是CSS实现鼠标滑过卡片上浮效果的示例的详细内容,更多关于CSS实现鼠标滑过卡片上浮效果的资料请关注脚本之家其它相关文章!





















 1808
1808











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








