为何要用带动画的柱状图呢?
最近,项目中遇到一个地方,要用到柱状图。所以这篇文章主要讲怎么搞一个柱子。100行代码,搞定柱状图!

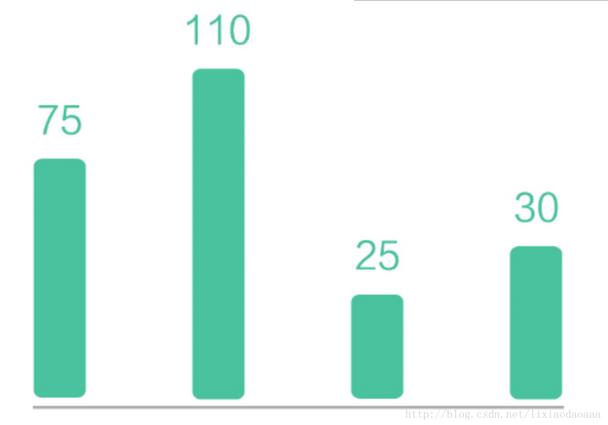
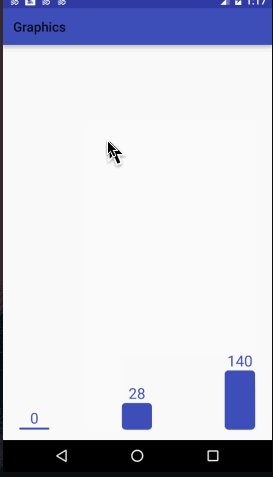
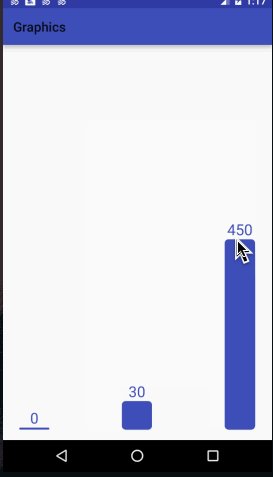
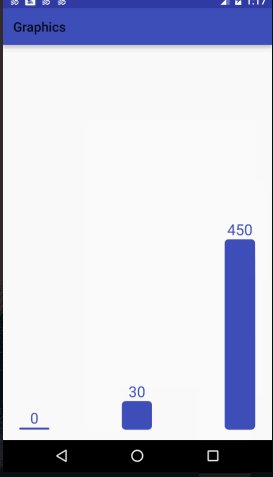
圆角,头顶带数字。恩,这样用drawable也可以搞定。但是,这个柱子是有一个动画的,就是进入到界面的时候柱子不断的长高。这样的话,综合考虑还是用自定义View来做比较简便。效果如下图了:

关于尺寸
控件尺寸直接来自xml中的设置,无需进行onMeasure测量。所以使用getWidth和getHeight获取高度。
关于数据范围
数据如果是一个柱子单独显示,则数据的范围不是很重要,但是柱状图通常是由很多柱子并列显示的,而这些柱子的单位高度都应该是一样的,所以提供设置最大值的范围,最小值就是0.
关于数字的文字大小
由于柱子的宽度就是整个View的宽度,所以数字的宽度不能超过柱子的宽度。因为这个原因,文字的size需要动态计算。意思就是 0和100000这两个数字显示的时候,文字的大小是不一样的。
关于边界值
0,是一个边界值(最小值),当显示0的时候,并不是柱子不显示的,而是显示一个最小高度的。
关于动画
不停的设置值,就会形成动画。意思是先设置数据1,然后紧接着设数据2.3.4.5……一直到最终的显示值,就会有动画效果。但是如果最终数值很大,1,1,1的增加就会很慢,动画时间很长。
完整代码如下:
package com.lixiaodaoaaa.view.pieview;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.RectF;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.view.View;
import com.gcssloop.graphics.R;
import com.lixiaodaoaaa.uitls.DensityUtils;
/**************************************
* *** http://weibo.com/lixiaodaoaaa **
* *** create at 2017/5/18 23:45 ****
* ******* by:lixiaodaoaaa **********
**************************************/
public class PColumn extends View {
int MAX = 100;//最大
int corner = 40;
int data = 0;//显示的数
int tempData = 0;
int textPadding = 20;
Paint mPaint;
int mColor;
Context mContext;
public PColumn(Context context) {
super(context);
mContext = context;
}
public PColumn(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
mContext = context;
initPaint();
}
public PColumn(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mContext = context;
initPaint();
}
private void initPaint() {
mPaint = new Paint();
mPaint.setAntiAlias(true);
mColor = mContext.getResources().getColor(R.color.colorPrimary);
mPaint.setColor(mColor);
}
@Override
public void draw(Canvas canvas) {
super.draw(canvas);
if (data == 0) {
mPaint.setTextSize(getWidth() / 2);
RectF oval3 = new RectF(0, getHeight() - DensityUtils.pxTodip(mContext, 20), getWidth(), getHeight());// 设置个新的长方形
canvas.drawRoundRect(oval3, DensityUtils.pxTodip(mContext, corner), DensityUtils.pxTodip(mContext, corner), mPaint);
canvas.drawText("0",
getWidth() * 0.5f - mPaint.measureText("0") * 0.5f,
getHeight() - DensityUtils.pxTodip(mContext, 20) - 2 * DensityUtils.pxTodip(mContext, textPadding),
mPaint);
return;
}
//防止数值很大的的时候,动画时间过长
int step = data / 100 + 1;
if (tempData < data - step) {
tempData = tempData + step;
} else {
tempData = data;
}
//画圆角矩形
String S = tempData + "";
//一个字和两,三个字的字号相同
if (S.length() < 4) {
mPaint.setTextSize(getWidth() / 2);
} else {
mPaint.setTextSize(getWidth() / (S.length() - 1));
}
float textH = mPaint.ascent() + mPaint.descent();
float MaxH = getHeight() - textH - 2 * DensityUtils.pxTodip(mContext, textPadding);
//圆角矩形的实际高度
float realH = MaxH / MAX * tempData;
RectF oval3 = new RectF(0, getHeight() - realH, getWidth(), getHeight());// 设置个新的长方形
canvas.drawRoundRect(oval3, DensityUtils.pxTodip(mContext, corner), DensityUtils.pxTodip(mContext, corner), mPaint);
//写数字
canvas.drawText(S,
getWidth() * 0.5f - mPaint.measureText(S) * 0.5f,
getHeight() - realH - 2 * DensityUtils.pxTodip(mContext, textPadding),
mPaint);
if (tempData != data) {
postInvalidate();
}
}
public void setData(int data, int MAX) {
this.data = data;
tempData = 0;
this.MAX = MAX;
postInvalidate();
}
}
/*
* Copyright 2016 GcsSloop
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*
* Last modified 2016-10-02 00:22:33
*
*/
package com.lixiaodaoaaa.graphics;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import com.gcssloop.graphics.R;
import com.lixiaodaoaaa.view.pieview.PColumn;
public class MainActivity extends AppCompatActivity {
private PColumn column_one;
private PColumn column_two;
private PColumn column_three;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initAllViews();
}
private void initAllViews() {
column_one = (PColumn) findViewById(R.id.column_one);
column_two = (PColumn) findViewById(R.id.column_two);
column_three = (PColumn) findViewById(R.id.column_three);
column_one.setData(0, 100);
column_two.setData(30, 100);
column_three.setData(40, 100);
}
}
xml配置如下:
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.lixiaodaoaaa.graphics.MainActivity"
>
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.2"/>
android:id="@+id/column_one"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"/>
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2.4"/>
android:id="@+id/column_two"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"/>
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2.4"/>
android:id="@+id/column_three"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"/>
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.2"/>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。




















 105
105











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








