点击上面的蓝字关注我们哦
!




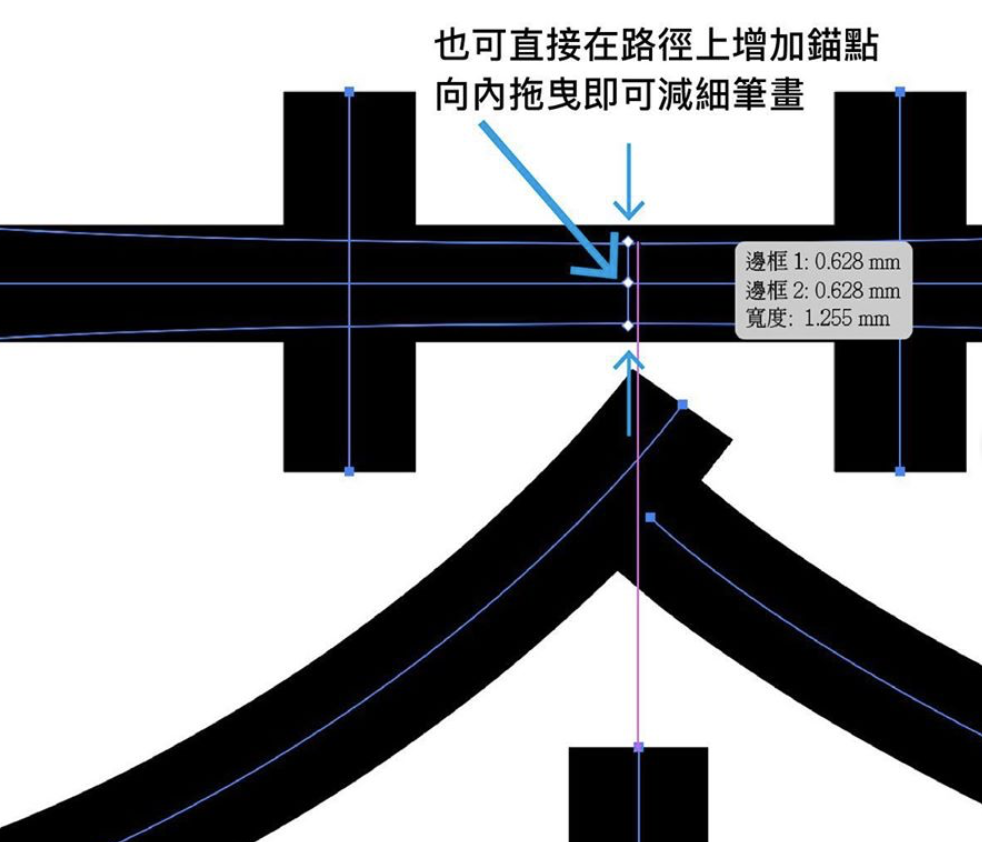
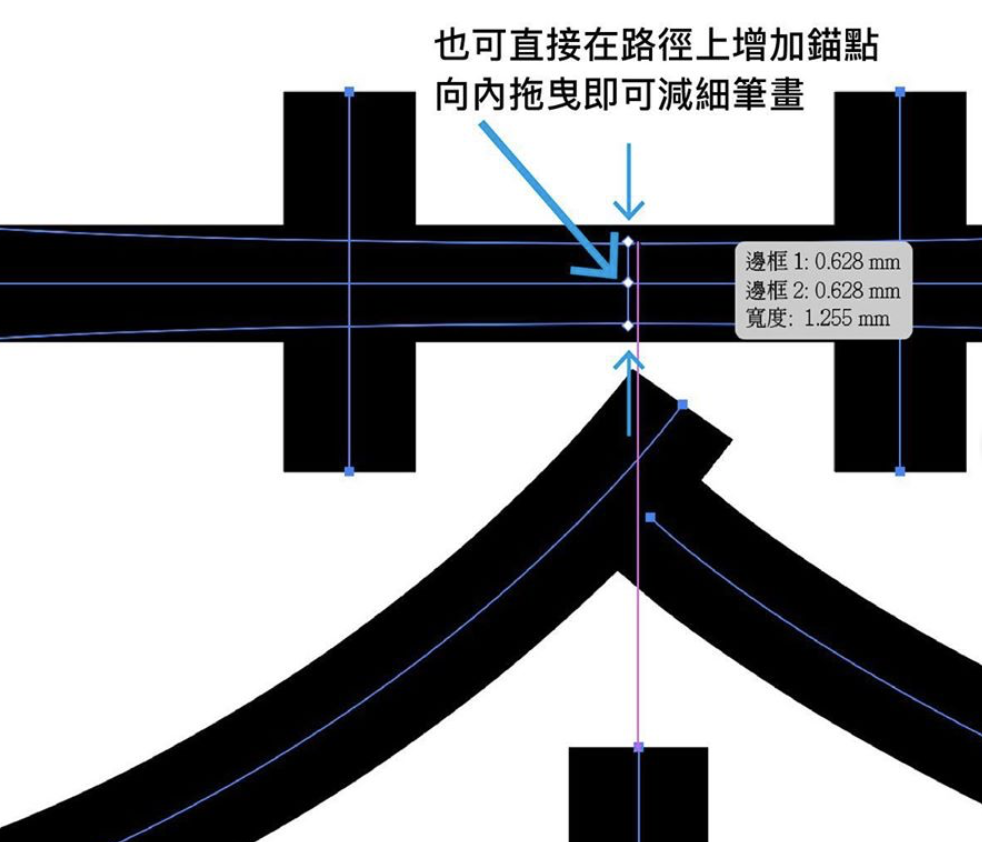
 Step.2 使用「宽度工具」靠近路径上的锚点可直接调整笔画宽度,也可直接在路径
上新增锚点调整笔画宽度。
Step.2 使用「宽度工具」靠近路径上的锚点可直接调整笔画宽度,也可直接在路径
上新增锚点调整笔画宽度。

 完成!
③.
5步快速完成
放射图形
完成!
③.
5步快速完成
放射图形




 Step.5 调整描边宽度。
Step.5 调整描边宽度。
 完成!
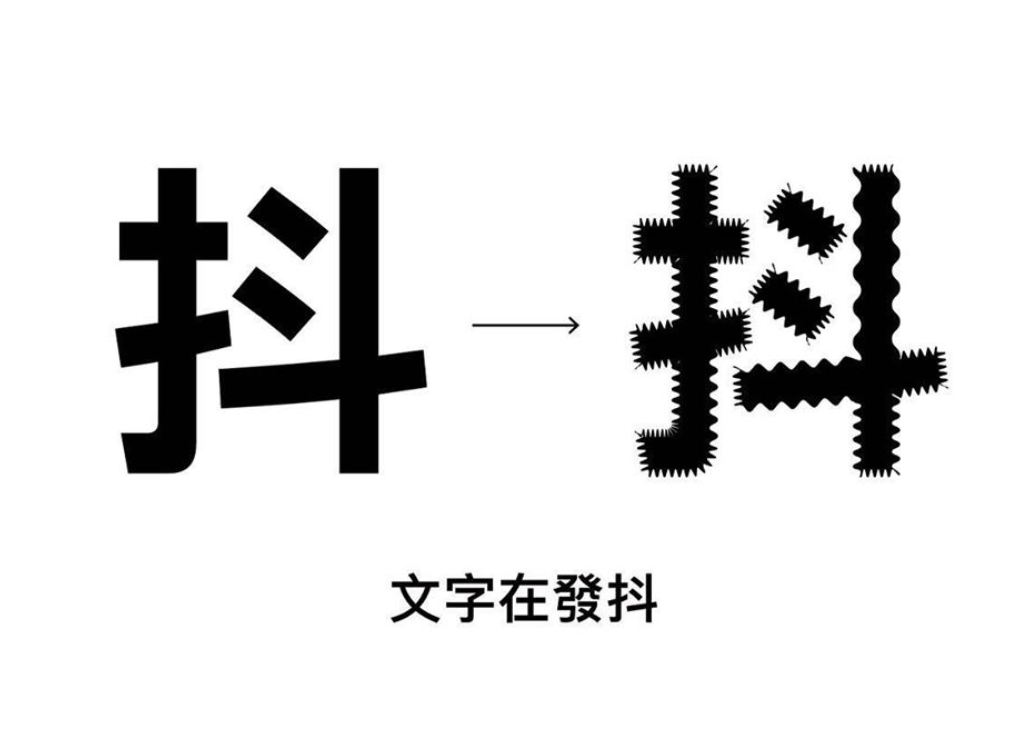
④.
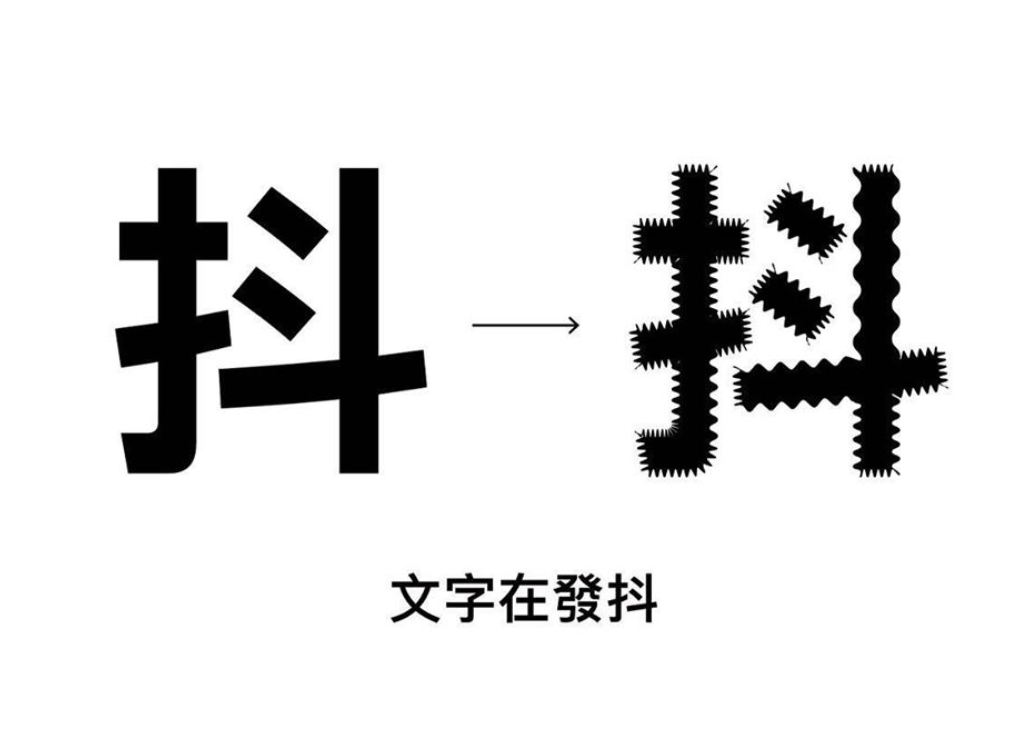
3步制作
发抖的文字!
完成!
④.
3步制作
发抖的文字!

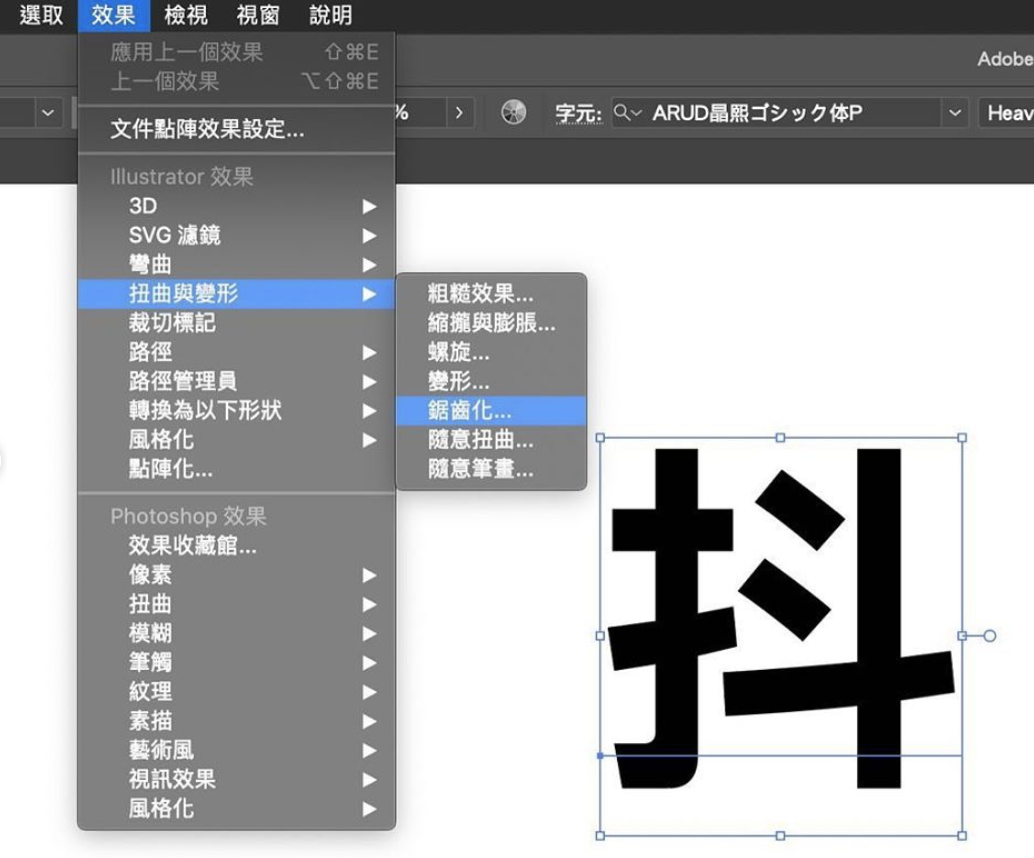
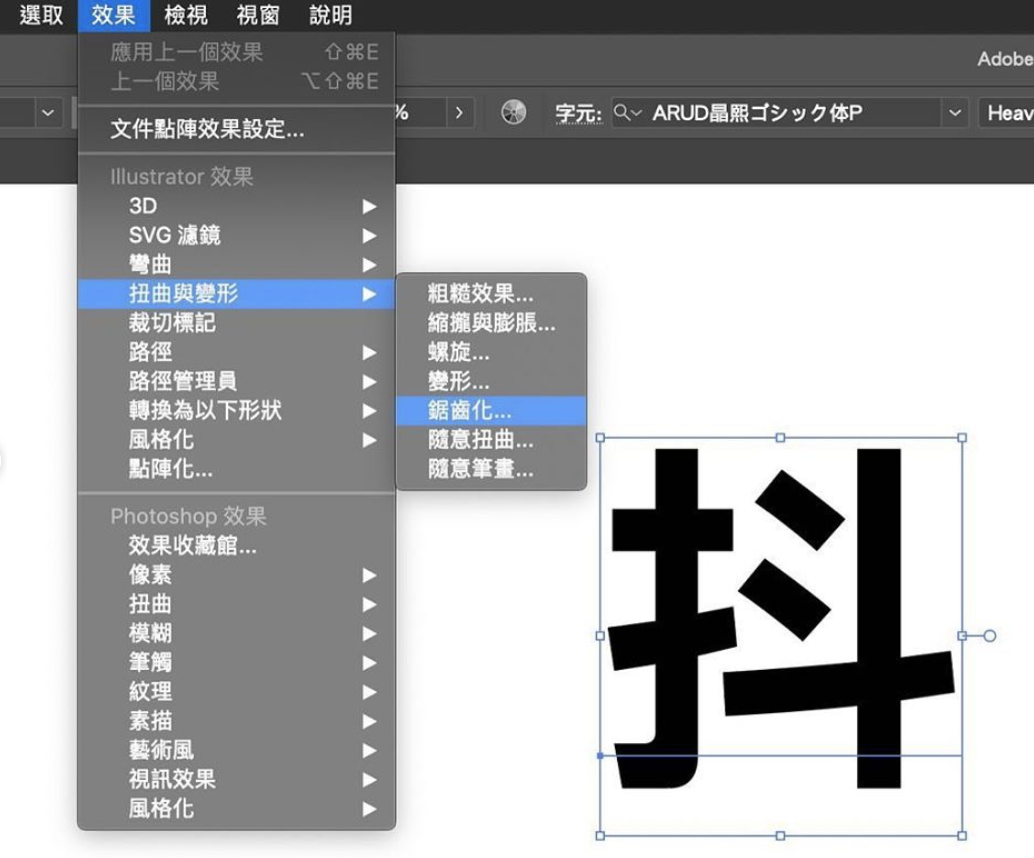
 Step.1 输入文字;
Step.2 使用效果→扭曲和变换→波纹效果;
Step.1 输入文字;
Step.2 使用效果→扭曲和变换→波纹效果;
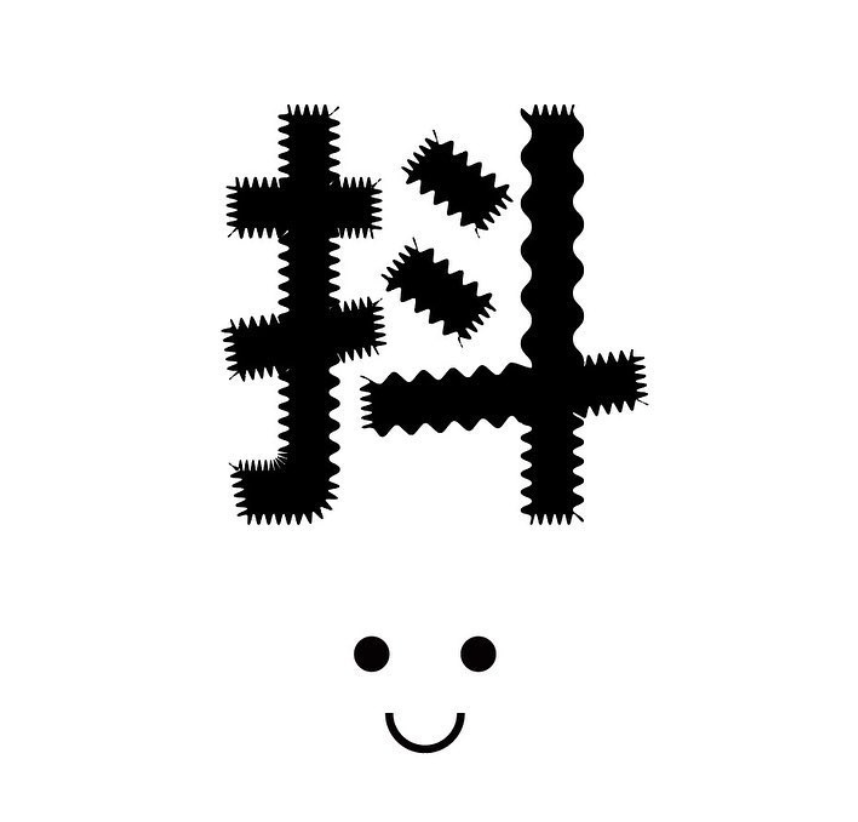
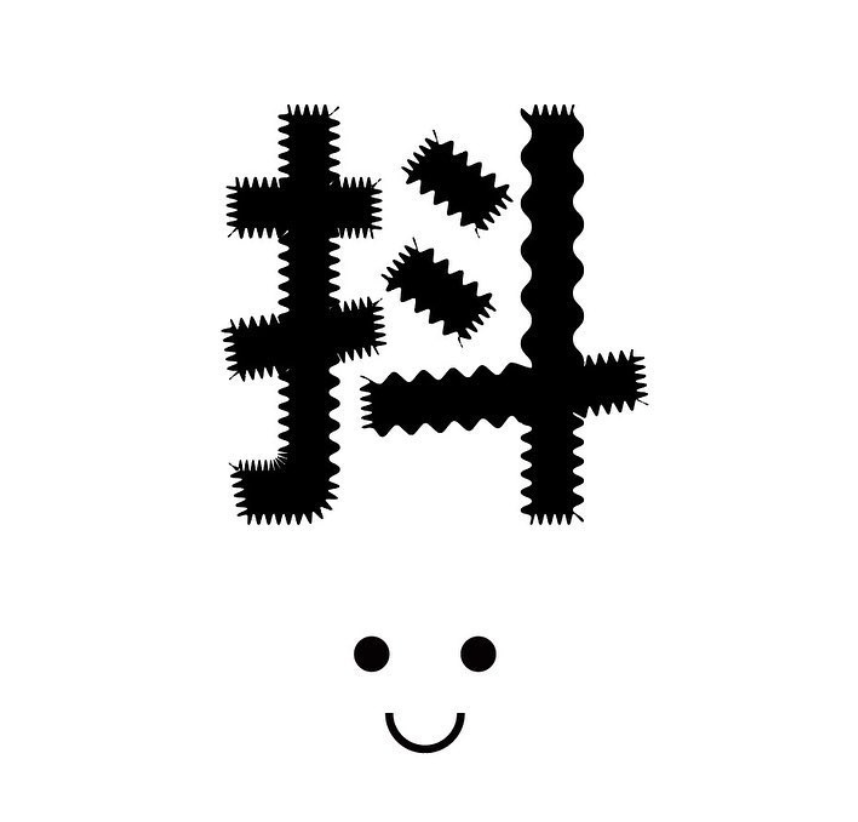
 Step.3 调整数值、使用「平滑」
Step.3 调整数值、使用「平滑」
 完成!
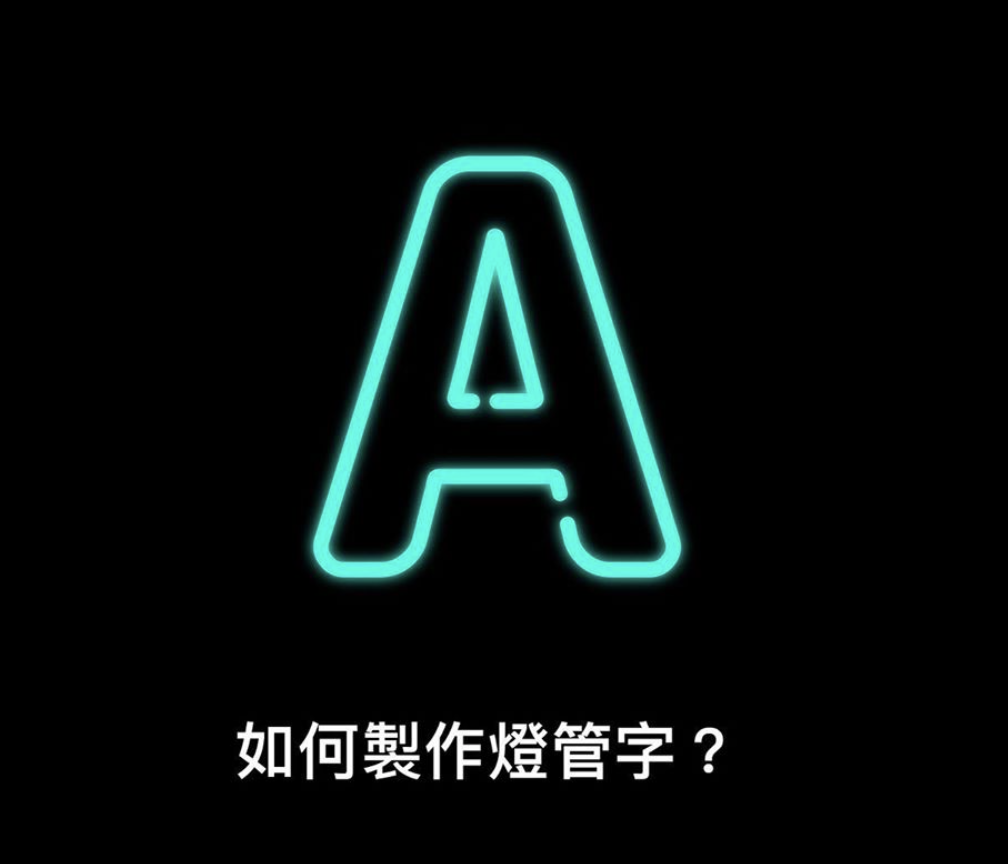
⑤.
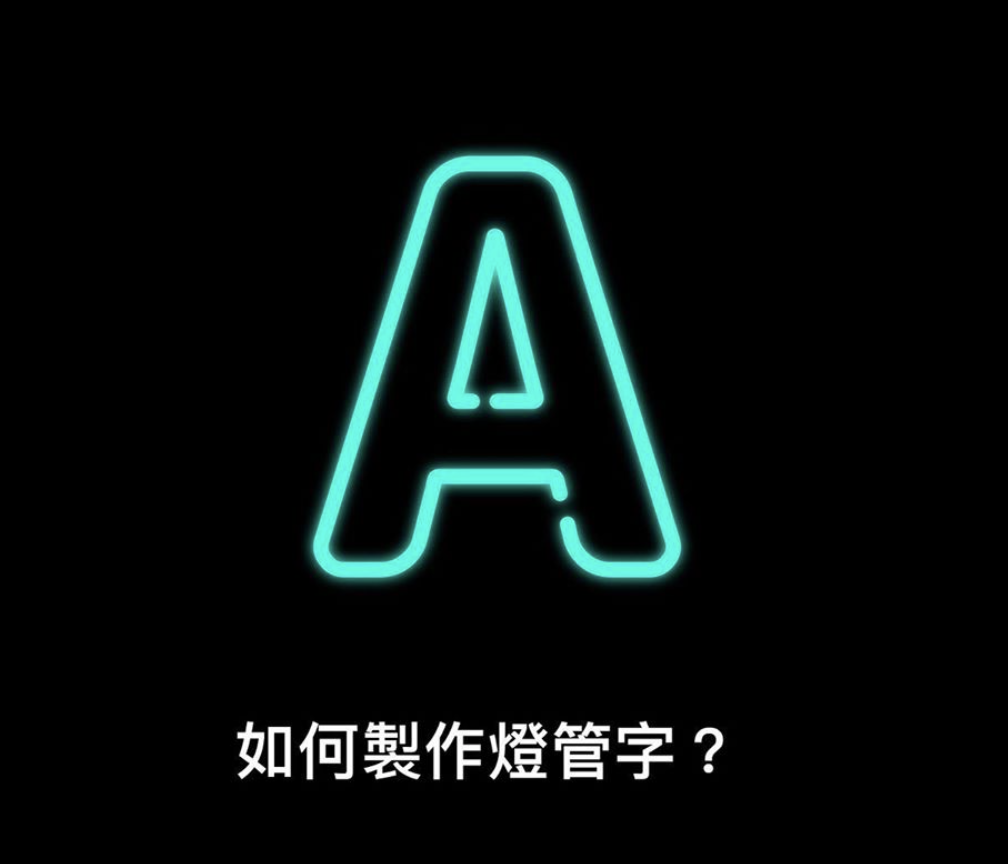
仅用5步
制作灯管效果文字!
完成!
⑤.
仅用5步
制作灯管效果文字!

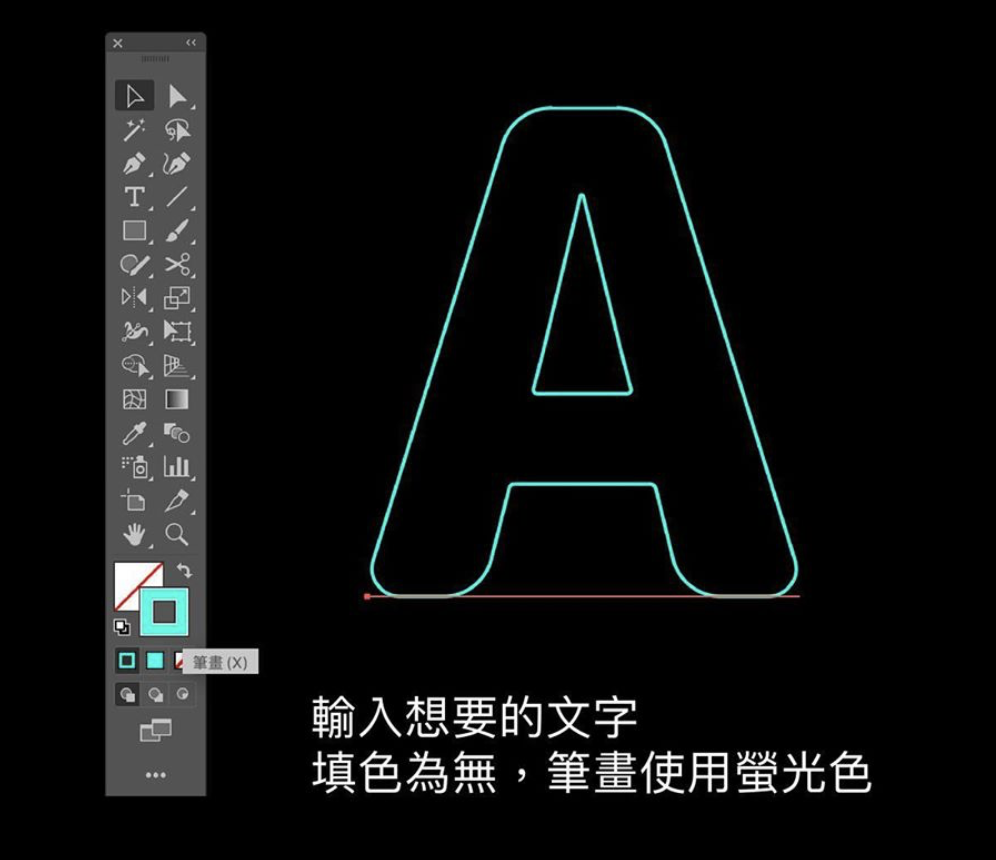
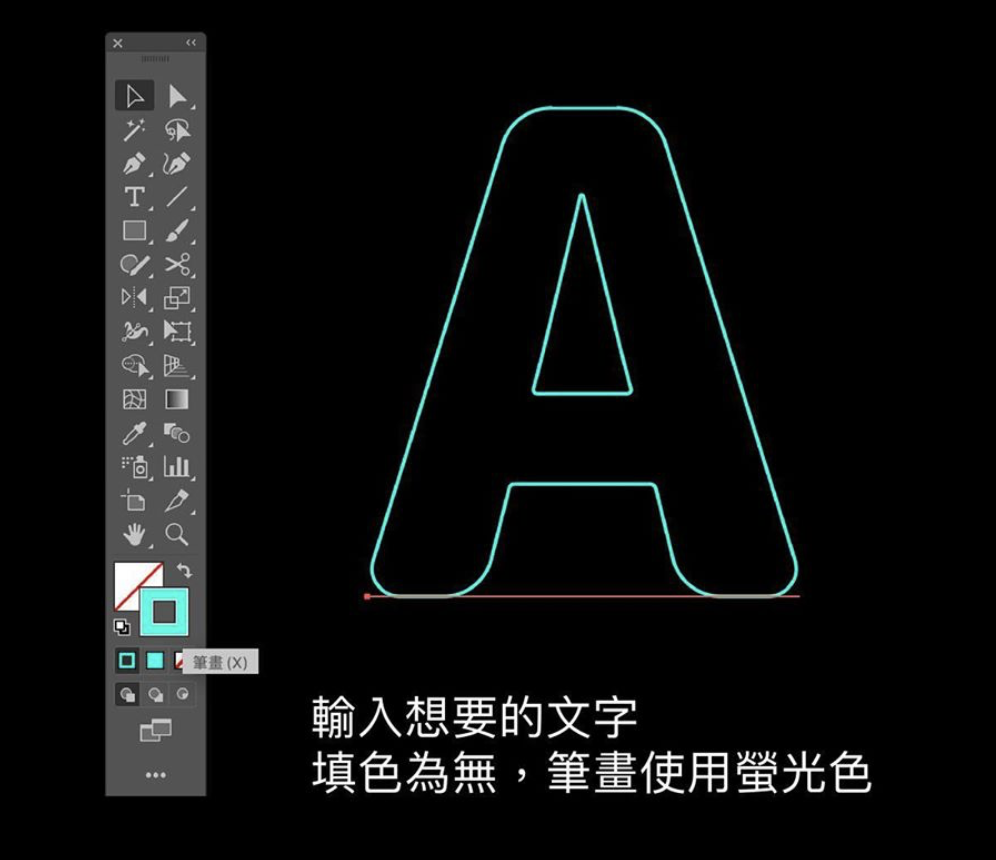
 Step.1 输入文字,填色设无、描边设为萤光色;
Step.1 输入文字,填色设无、描边设为萤光色;
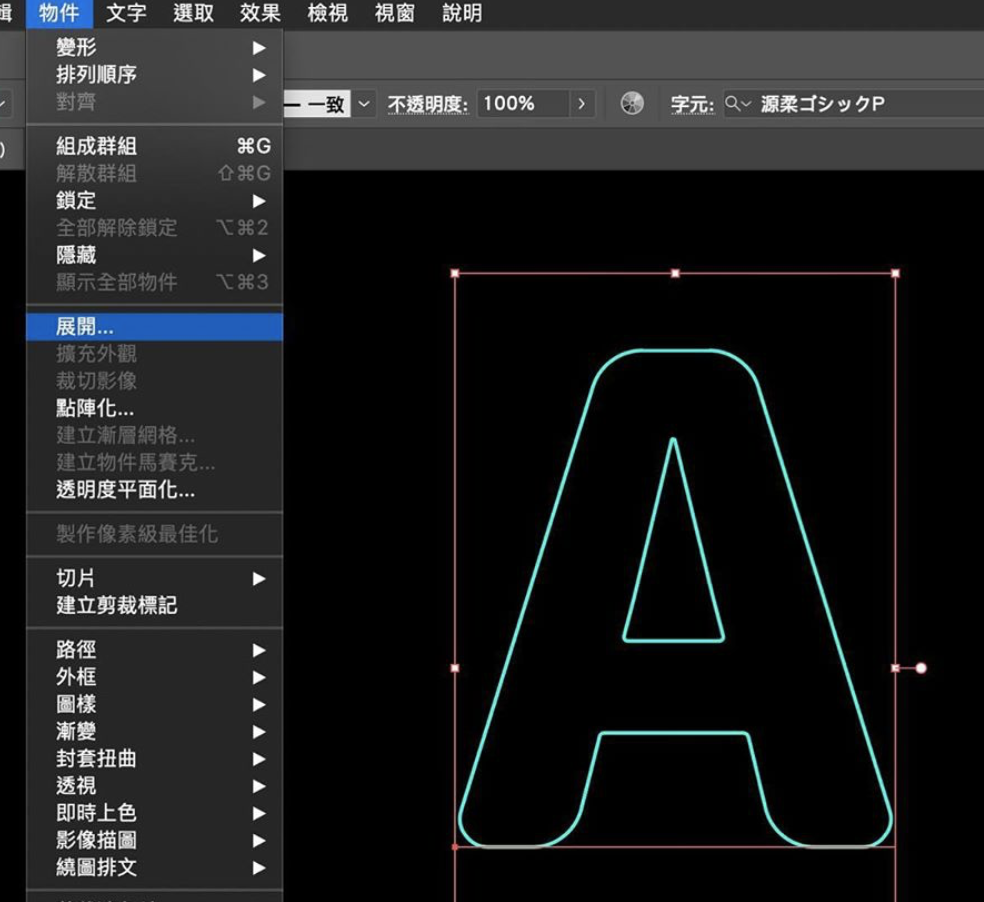
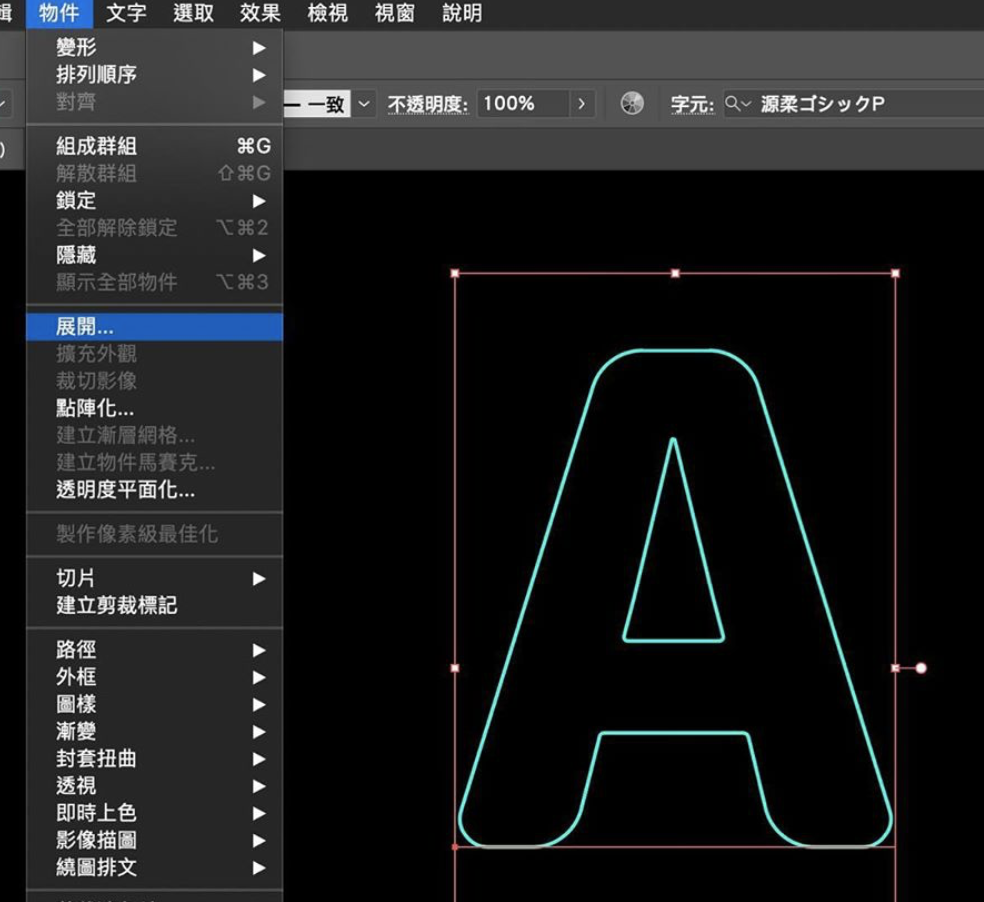
 Step.2 对象→扩展;
Step.2 对象→扩展;
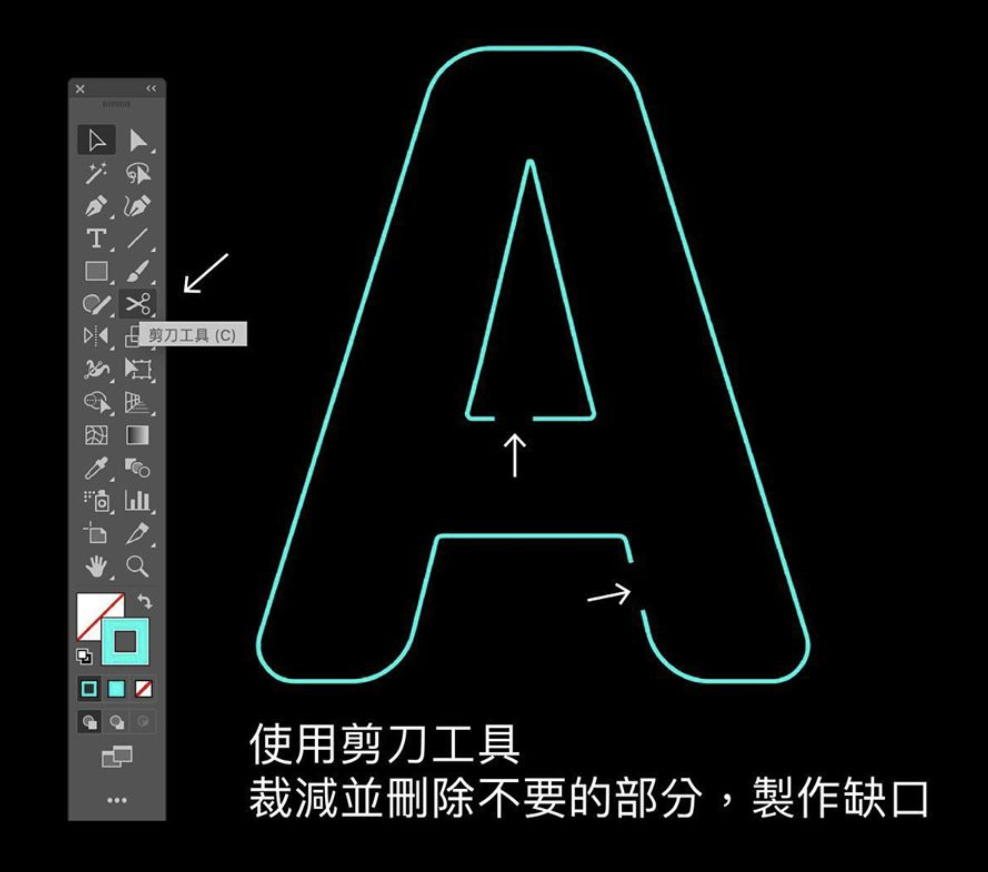
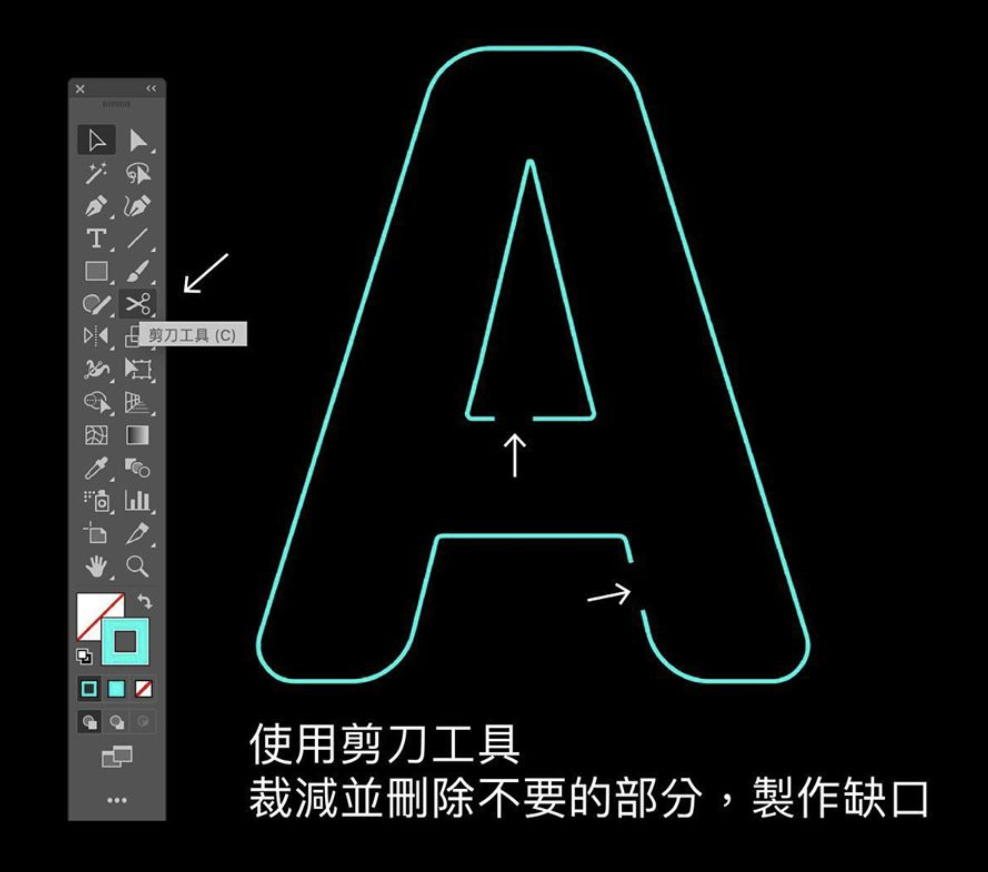
 Step.3 使用剪刀工具制作作灯管的缺口;
Step.3 使用剪刀工具制作作灯管的缺口;
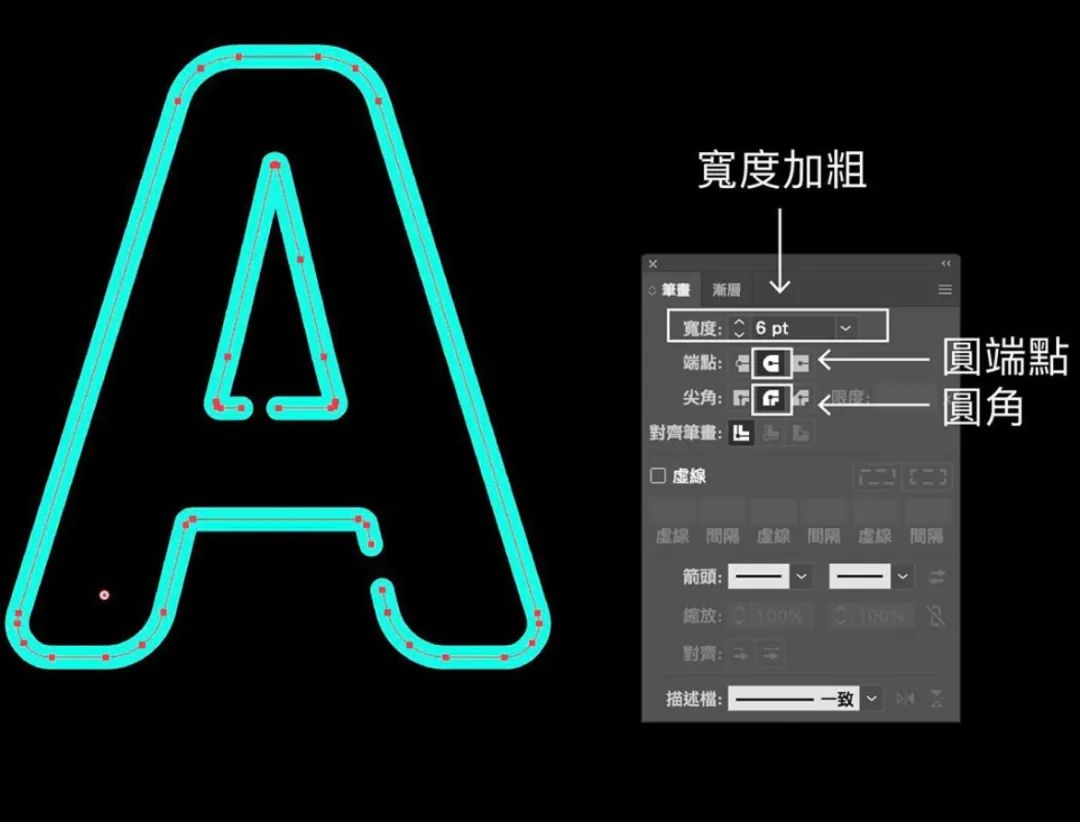
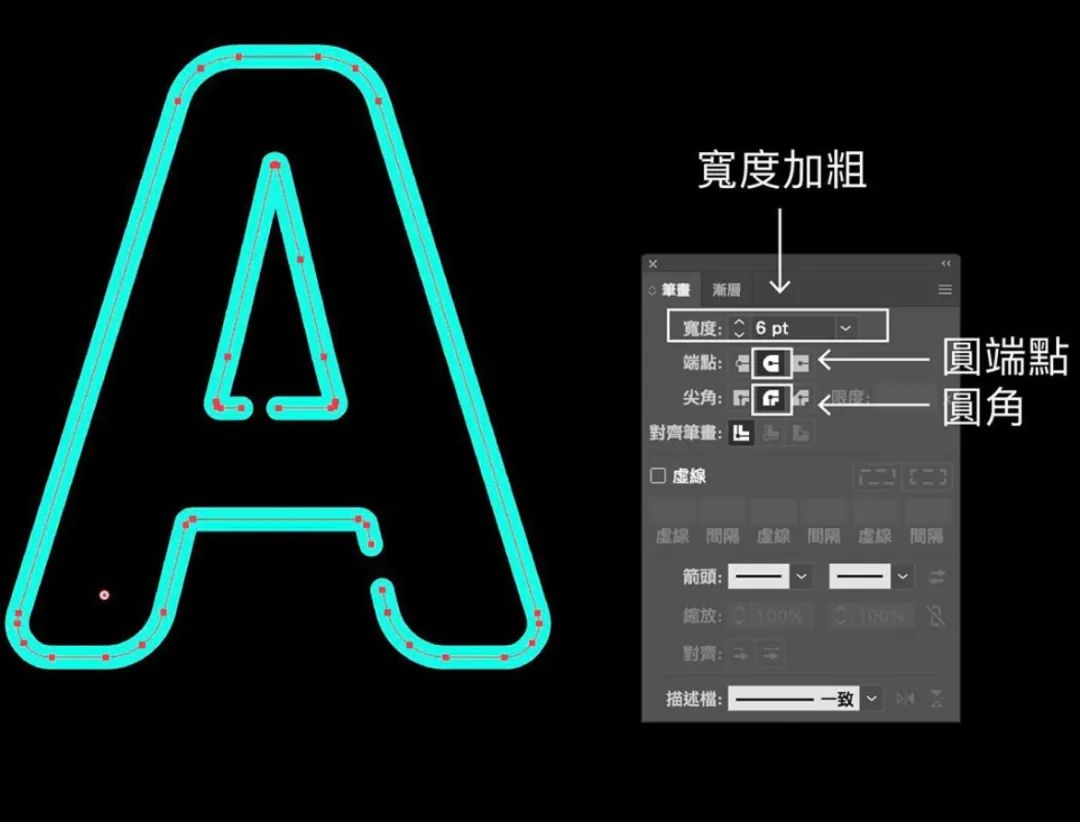
 Step.4 打开「描边」窗口,加粗宽度,使用圆端点、圆角;
Step.4 打开「描边」窗口,加粗宽度,使用圆端点、圆角;
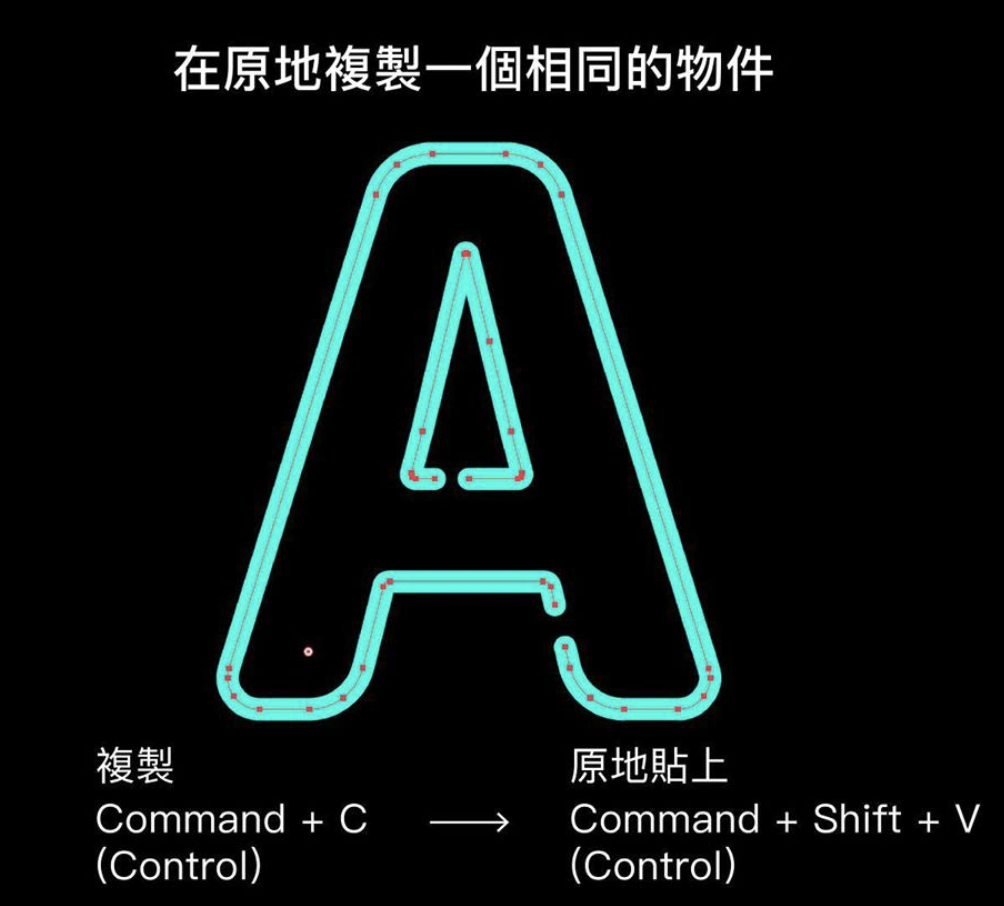
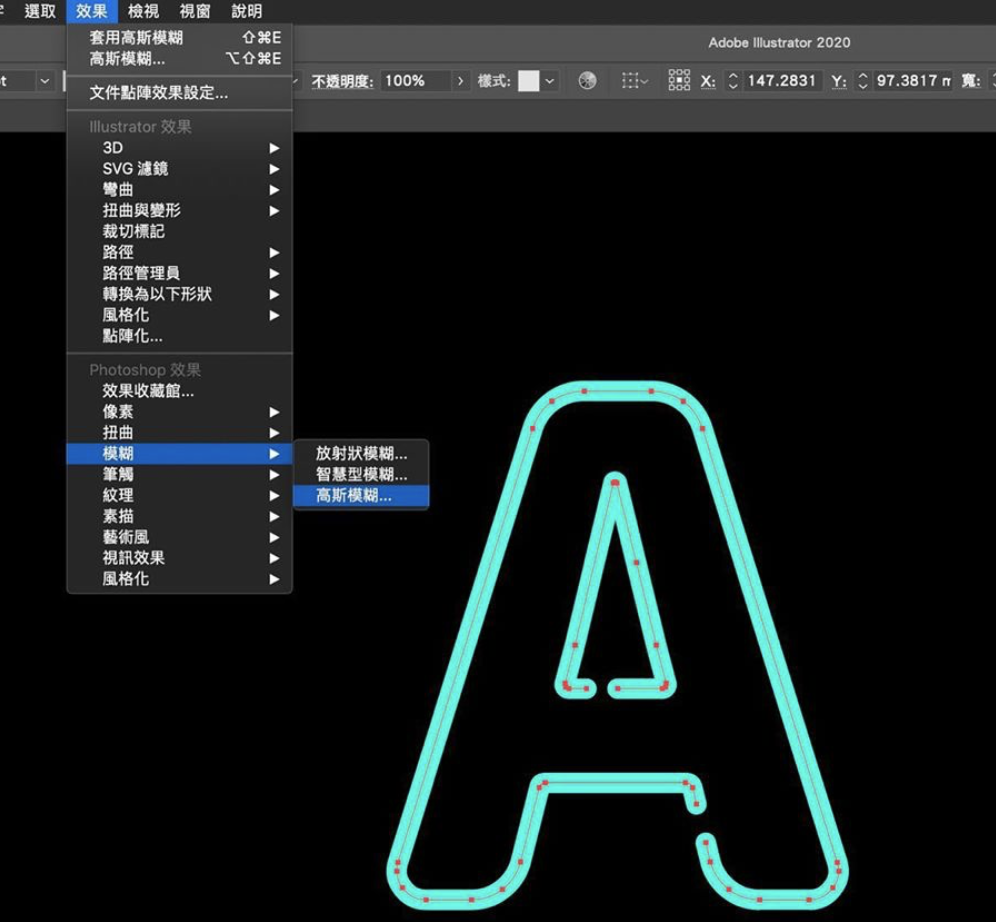
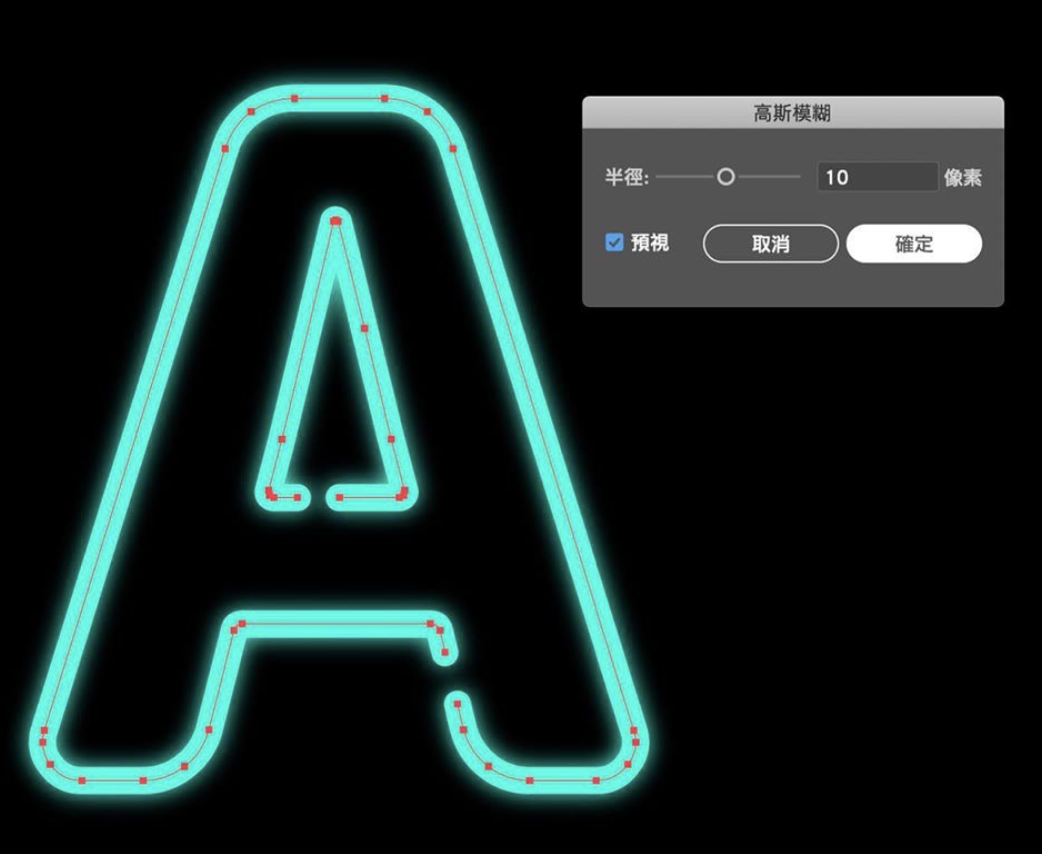
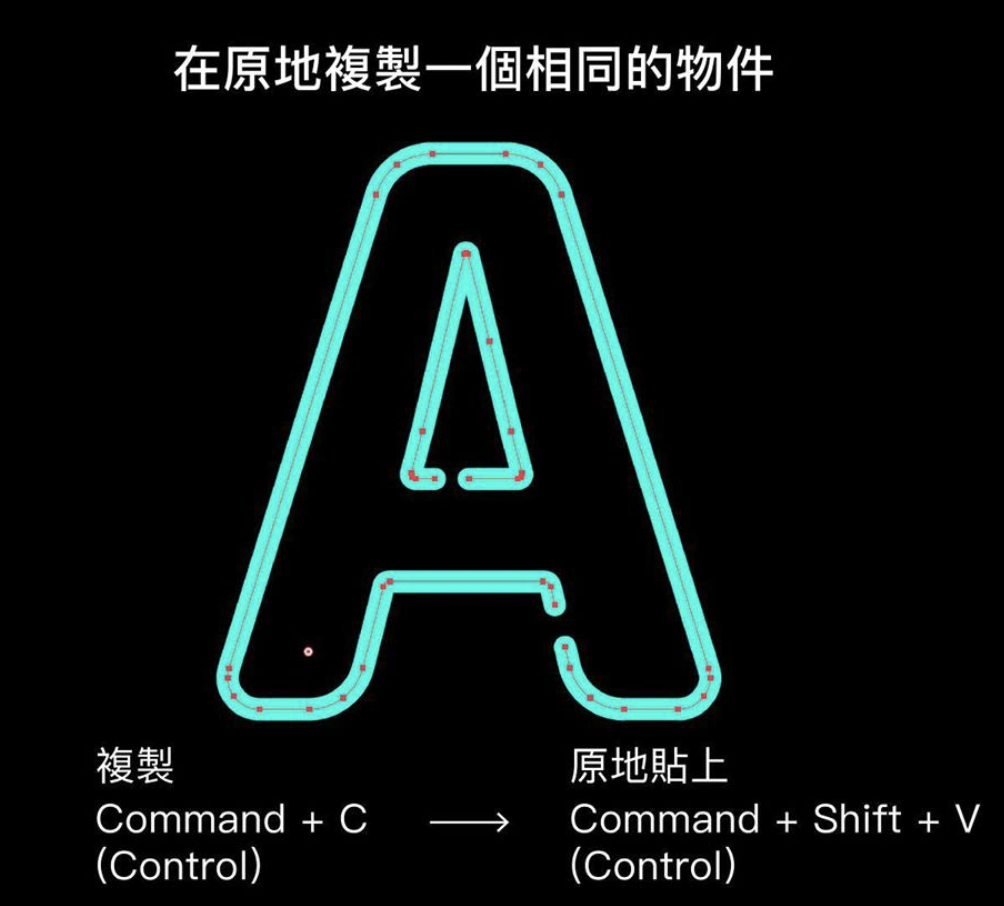
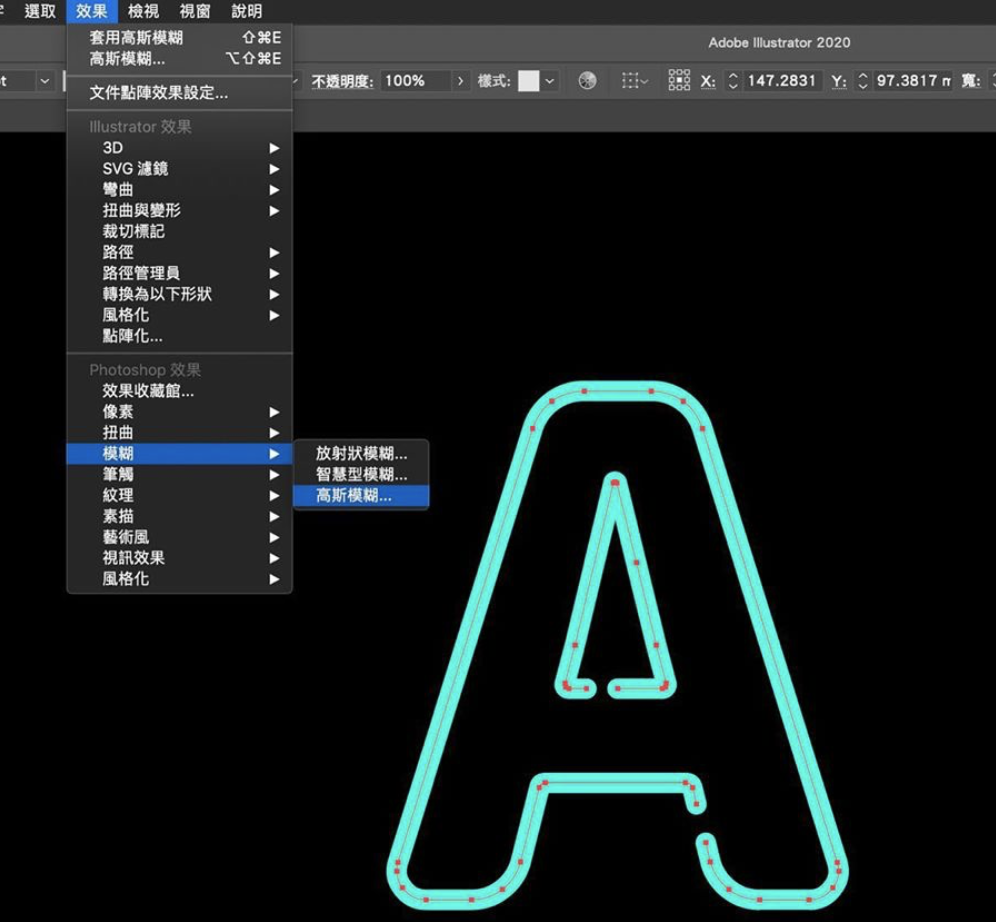
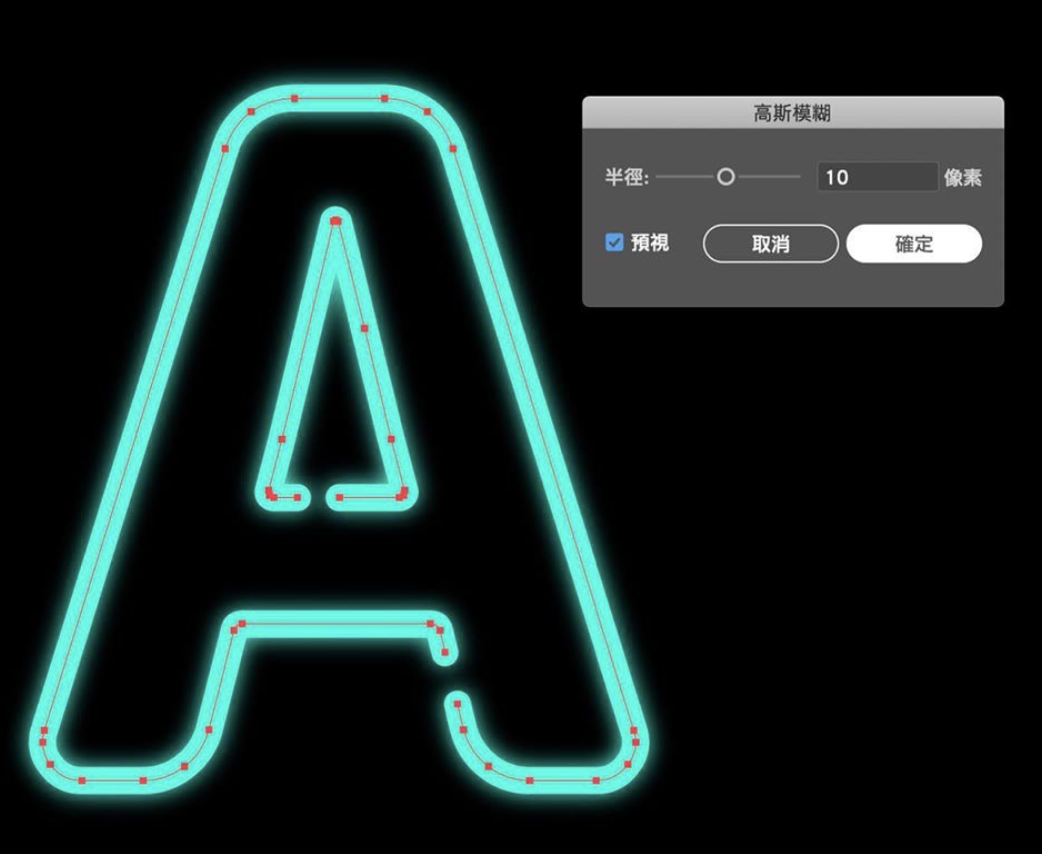
 Step.5 在原地复制一层,并使用效果→模糊→高斯模糊。
Step.5 在原地复制一层,并使用效果→模糊→高斯模糊。


 完成!
⑥.
仅需6步
做出波动效果!
完成!
⑥.
仅需6步
做出波动效果!

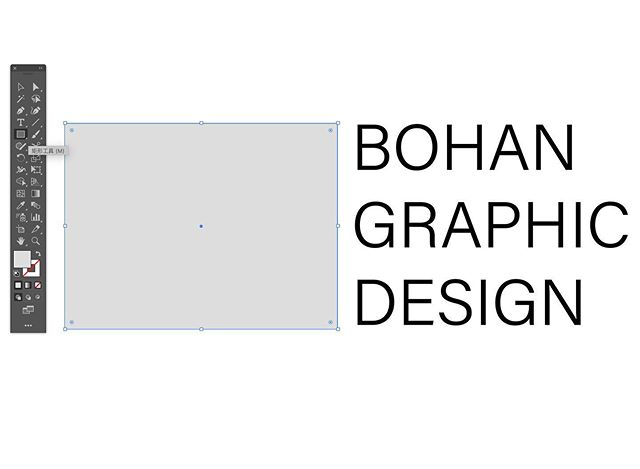
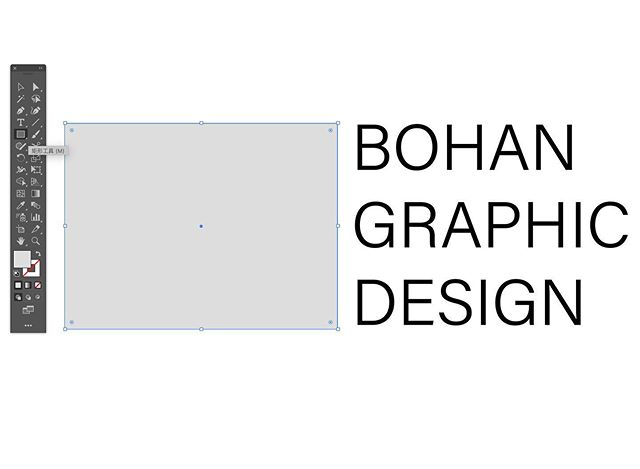
 Step.1 输入文字,并画一个矩形。
Step.1 输入文字,并画一个矩形。
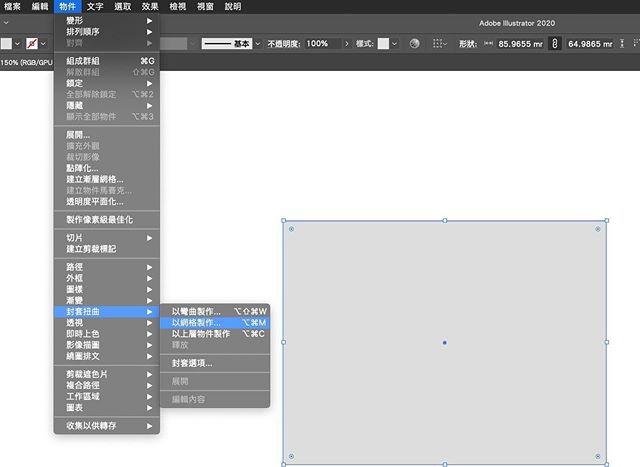
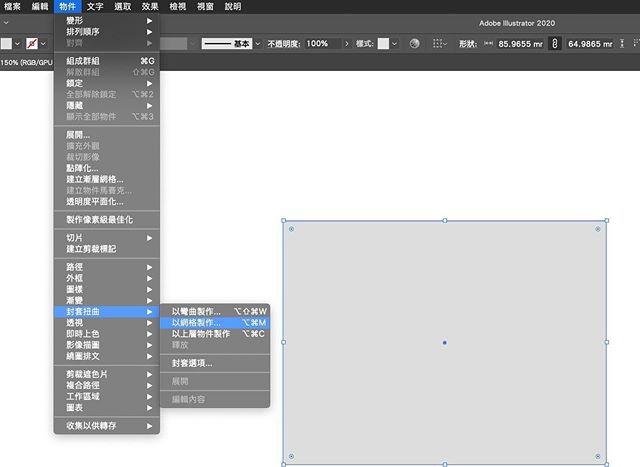
 Step.2 对象→封套扭曲→用网格制作;
Step.2 对象→封套扭曲→用网格制作;
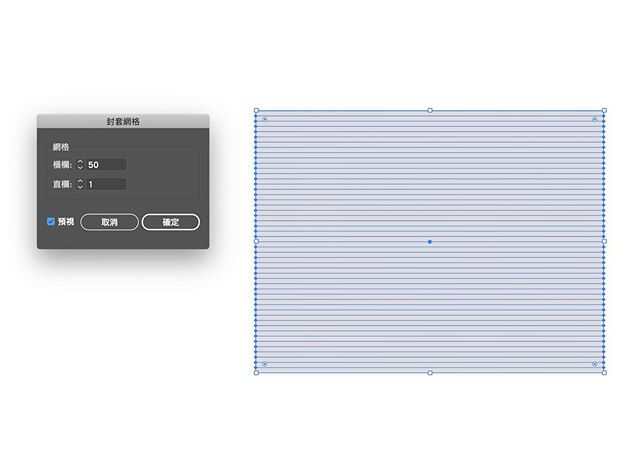
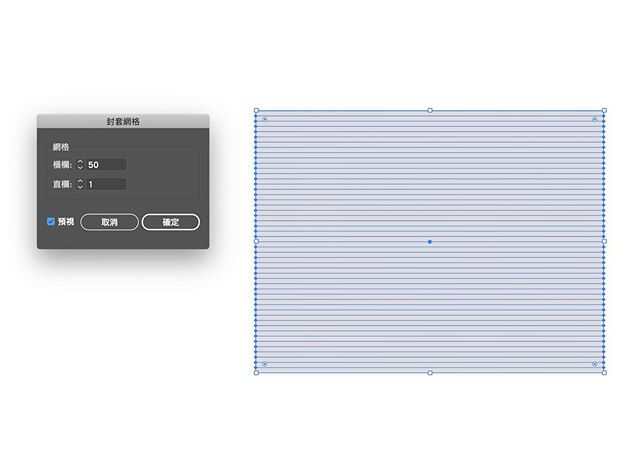
 Step.3 横向设置为50.纵向设置为1.
Step.3 横向设置为50.纵向设置为1.
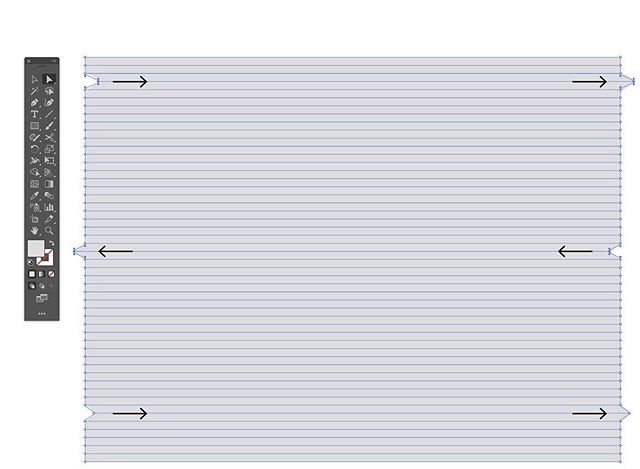
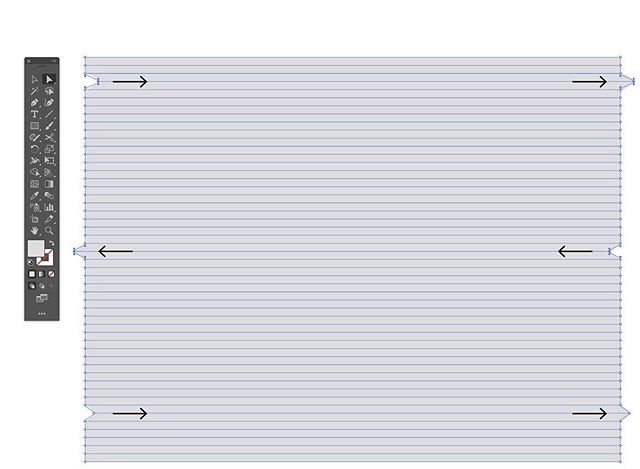
 Step.4 直接选择工具→根据需要左右拖拽。
Step.4 直接选择工具→根据需要左右拖拽。
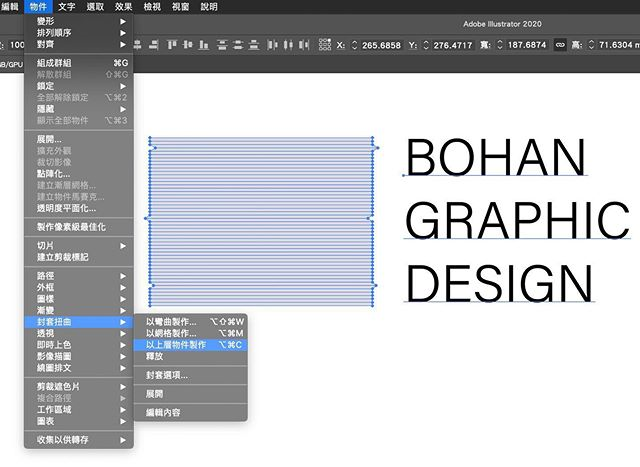
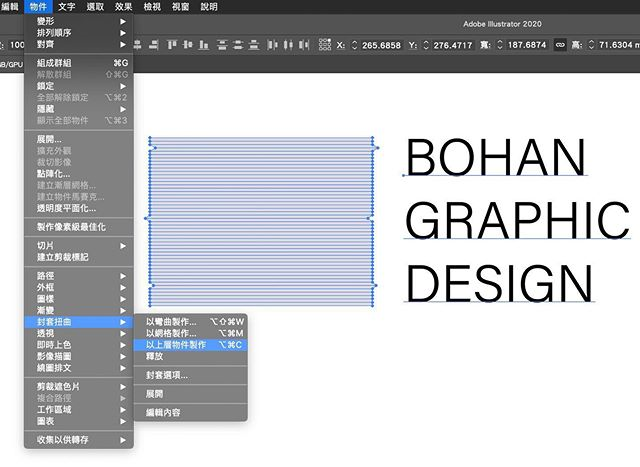
 Step.5 选择文字并右键→图层顺序→置于底层。
Step.5 选择文字并右键→图层顺序→置于底层。
 Step.6 选择两者→对象→封套扭曲→用顶层对象建立。
Step.6 选择两者→对象→封套扭曲→用顶层对象建立。
 完成!
“你学会了嘛?”
图片来源:www.instagram.com/bohanshih
整理编辑:大猫设计
完成!
“你学会了嘛?”
图片来源:www.instagram.com/bohanshih
整理编辑:大猫设计



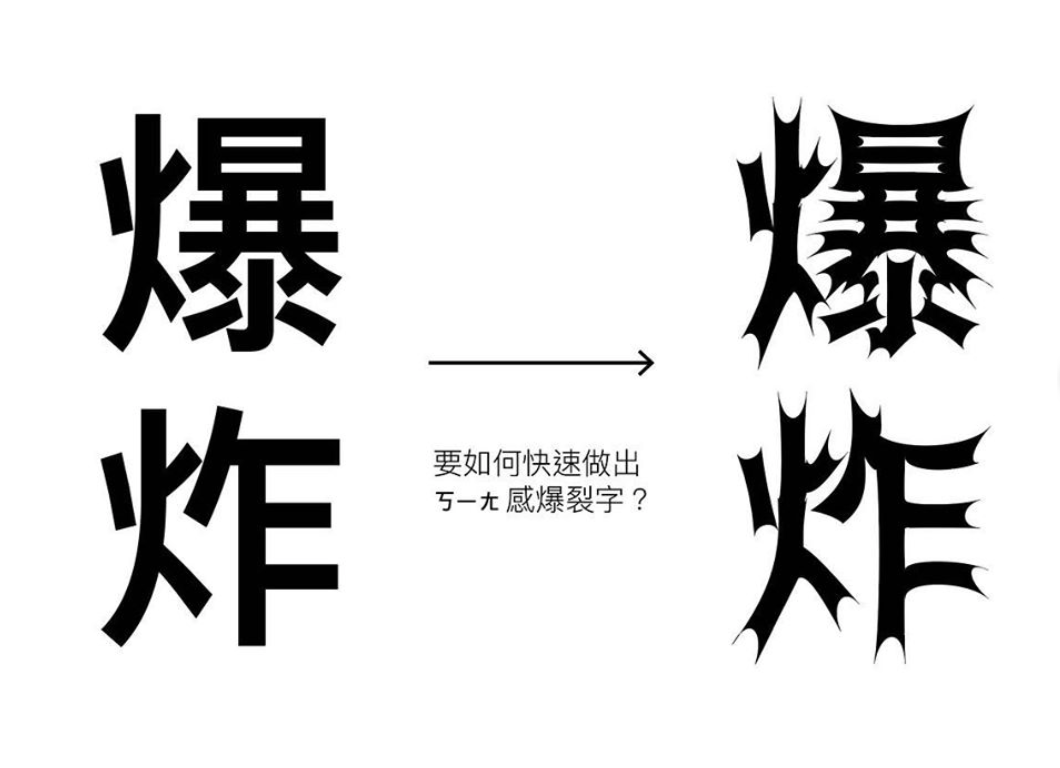
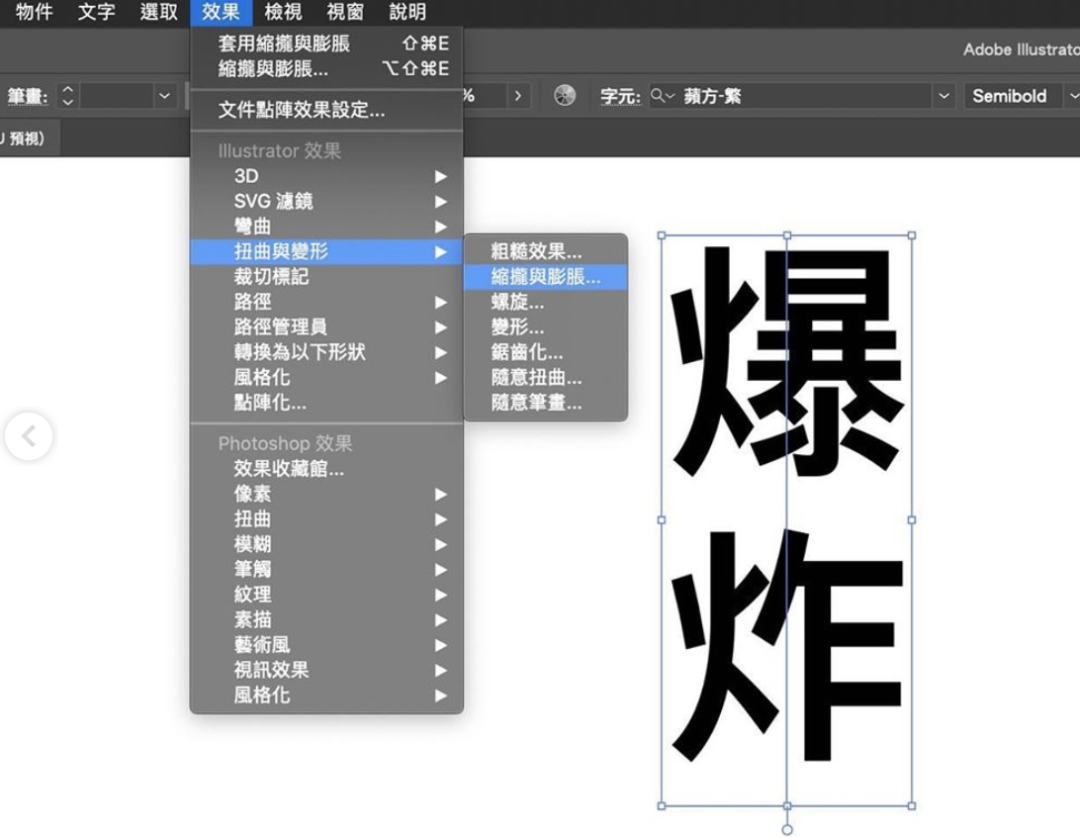
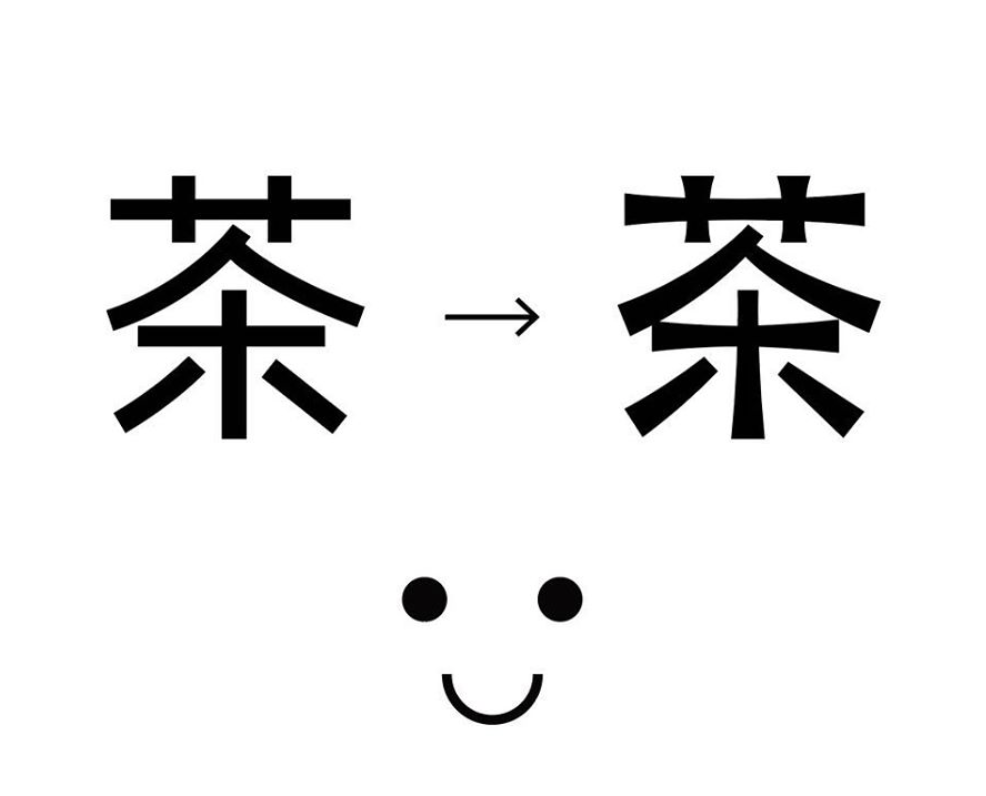
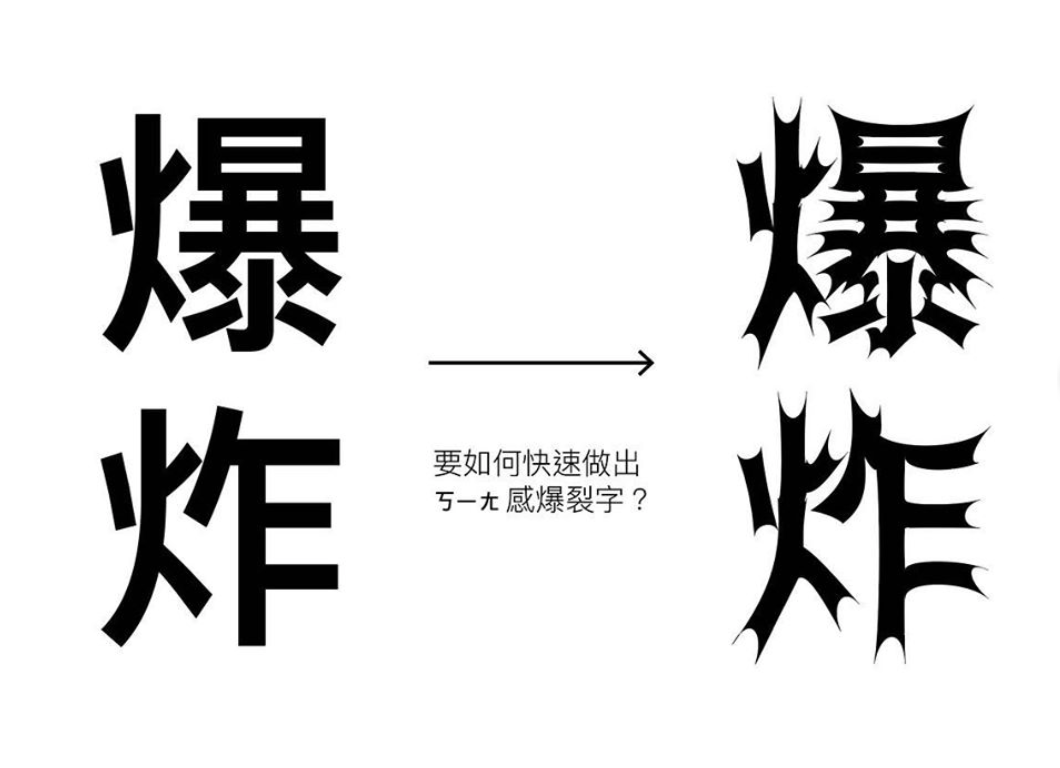
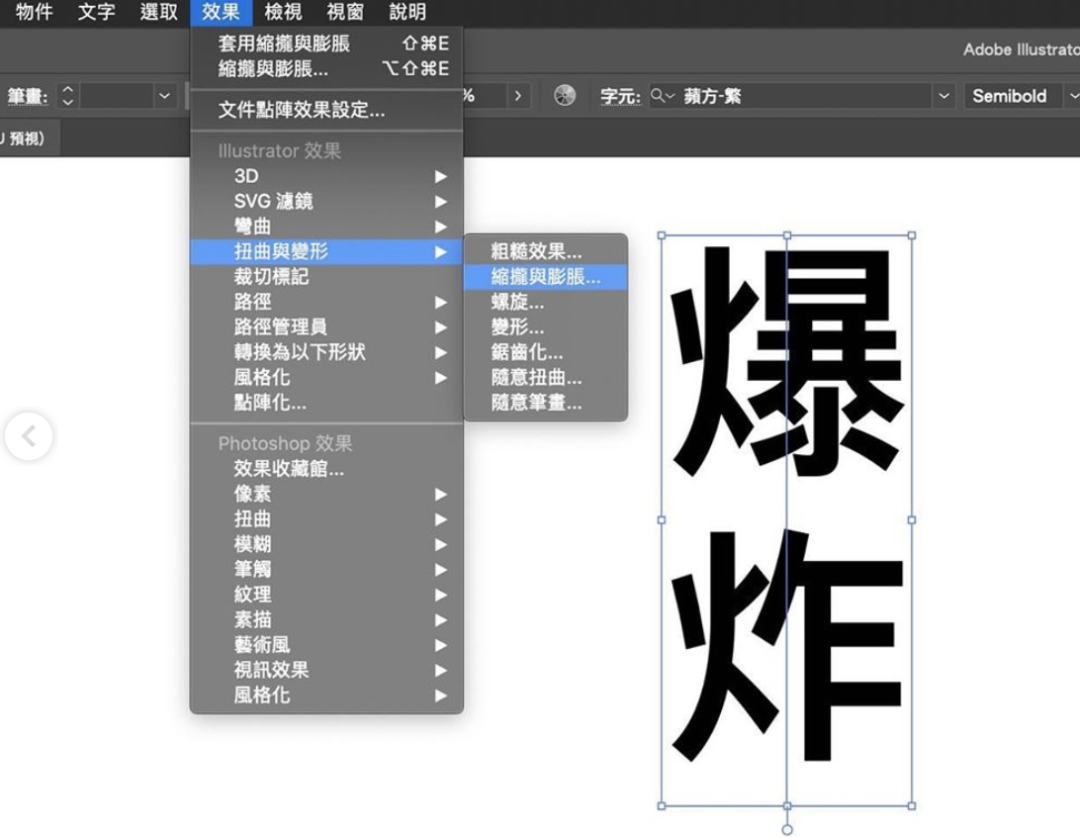
Step.1 选取文字;
Step.2 点击上方效果→ 扭曲和变换 → 收缩和膨胀;

Step.3 设定负值,按下确定,完成。
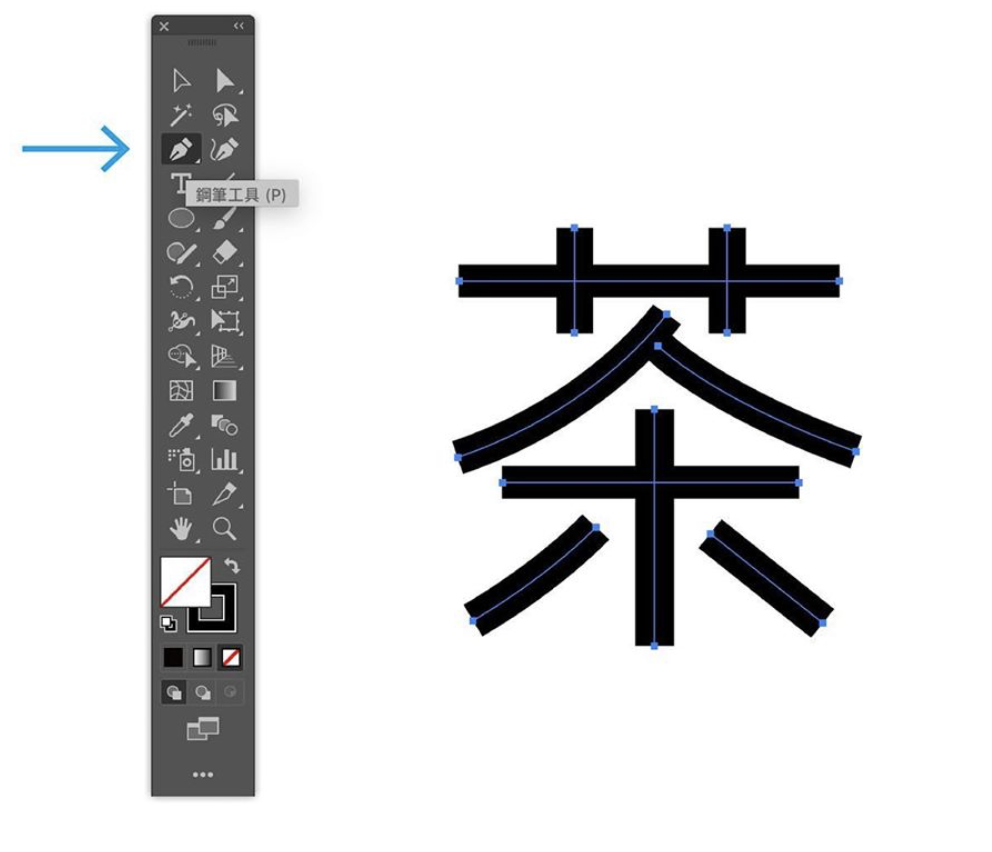
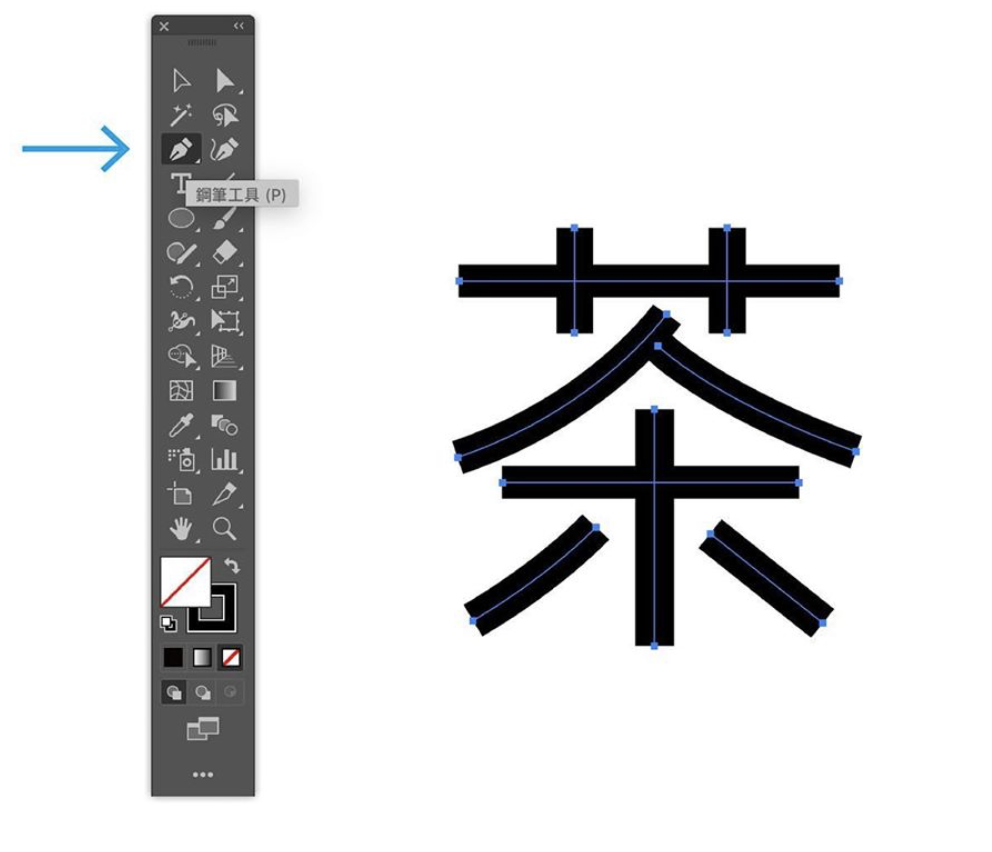
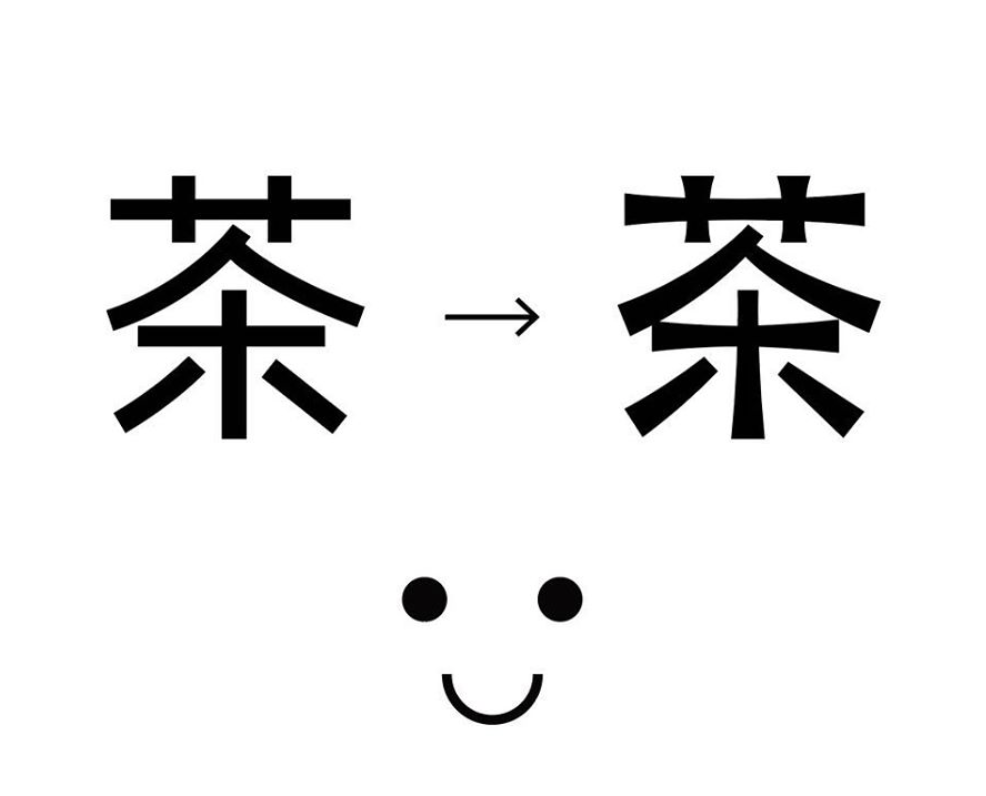
②. 让标准字线条 更有变化性

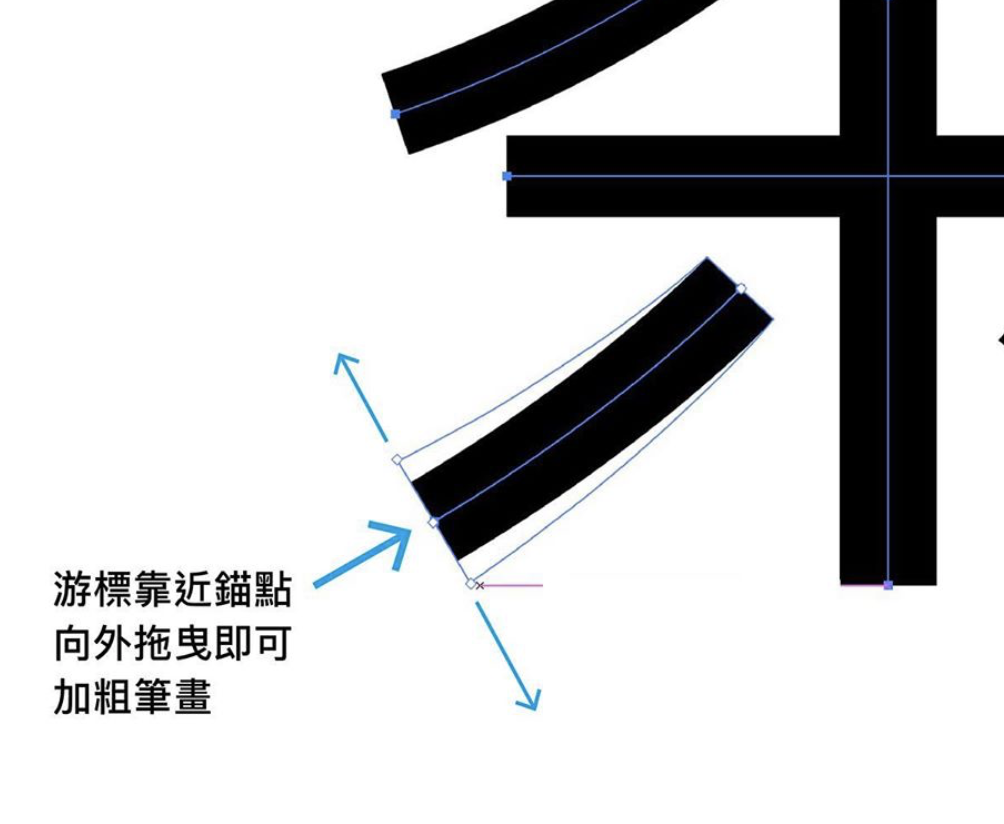
Step.1 使用线段工具与钢笔工具拉出文字的笔画骨架;

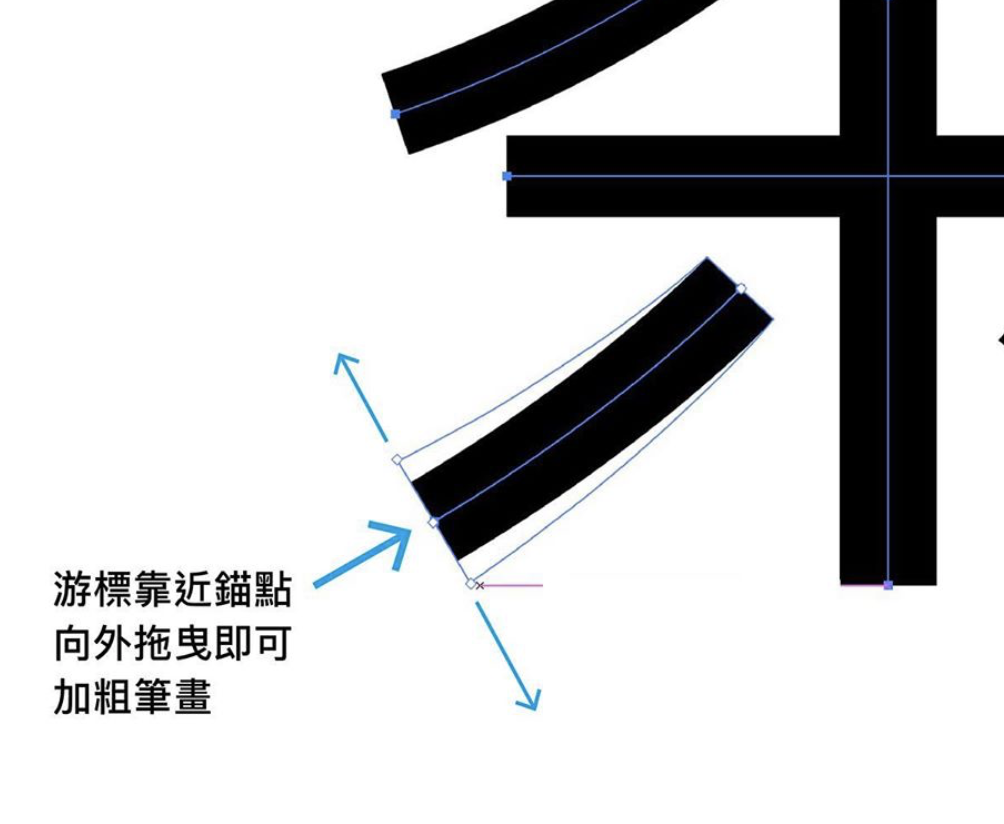
 Step.2 使用「宽度工具」靠近路径上的锚点可直接调整笔画宽度,也可直接在路径
上新增锚点调整笔画宽度。
Step.2 使用「宽度工具」靠近路径上的锚点可直接调整笔画宽度,也可直接在路径
上新增锚点调整笔画宽度。

 完成!
③.
5步快速完成
放射图形
完成!
③.
5步快速完成
放射图形


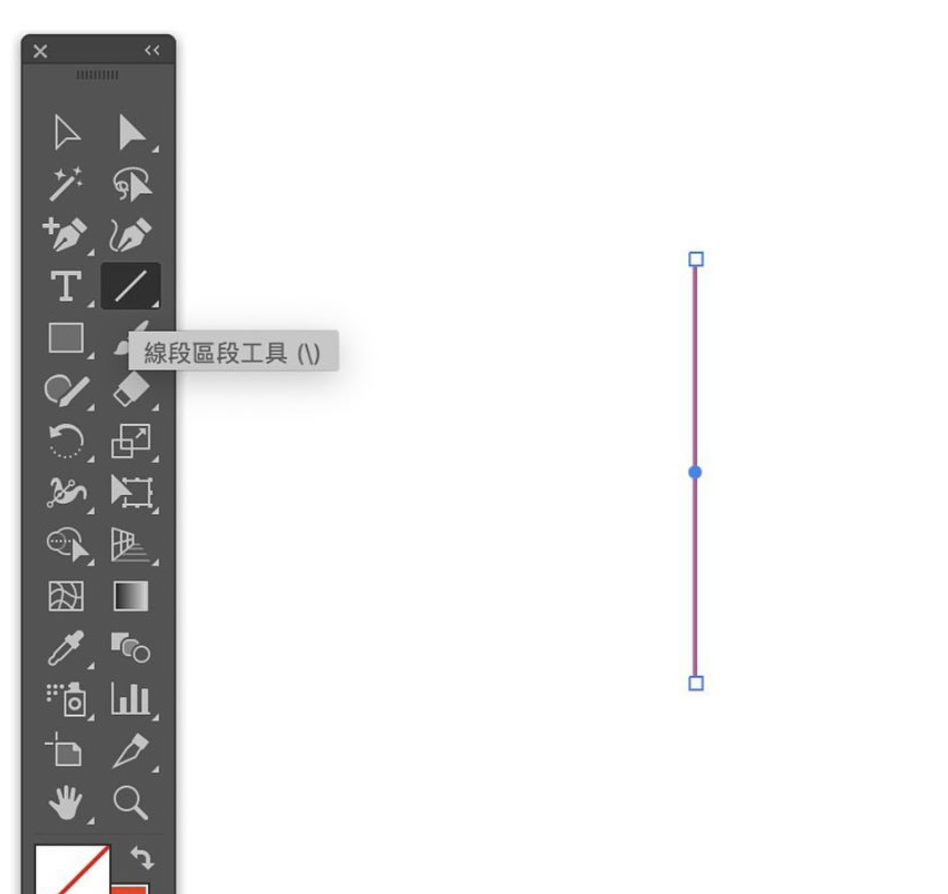
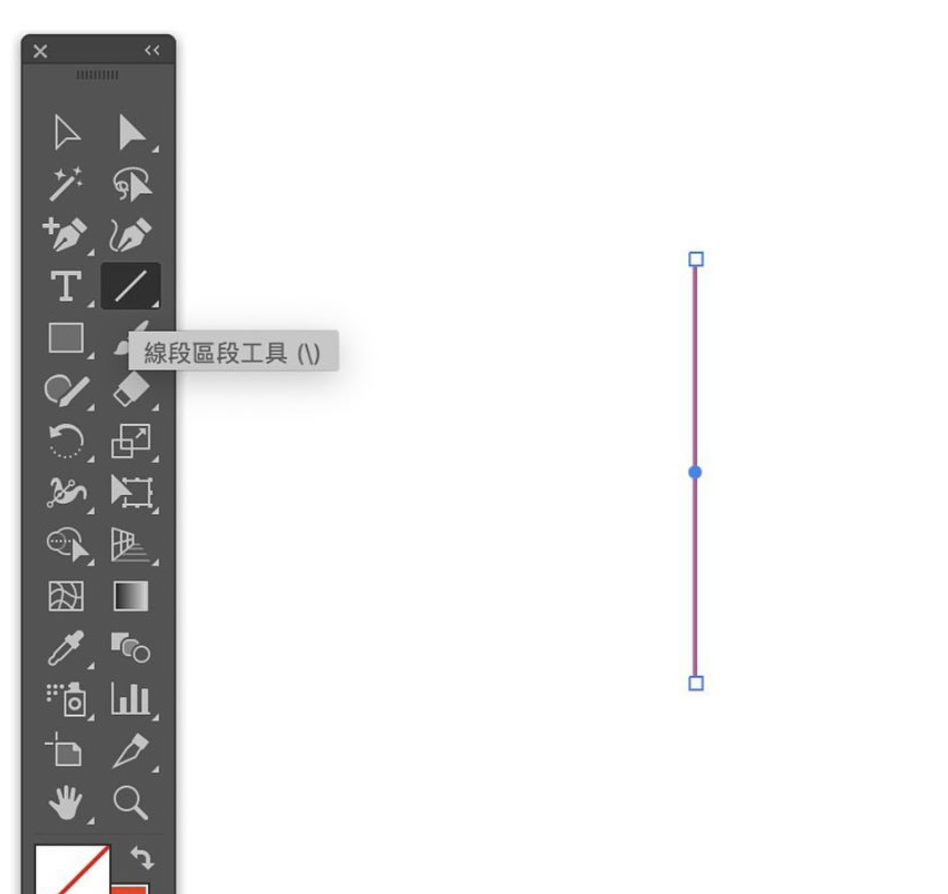
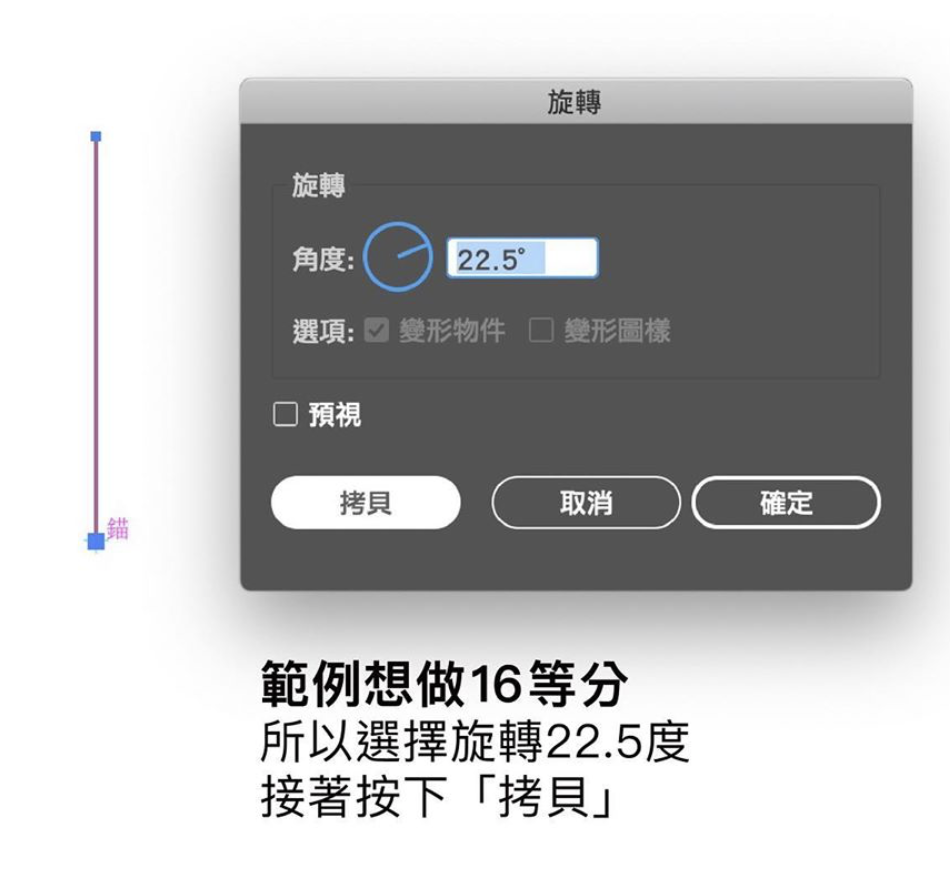
Step.1 用直线段工具拉出直线;

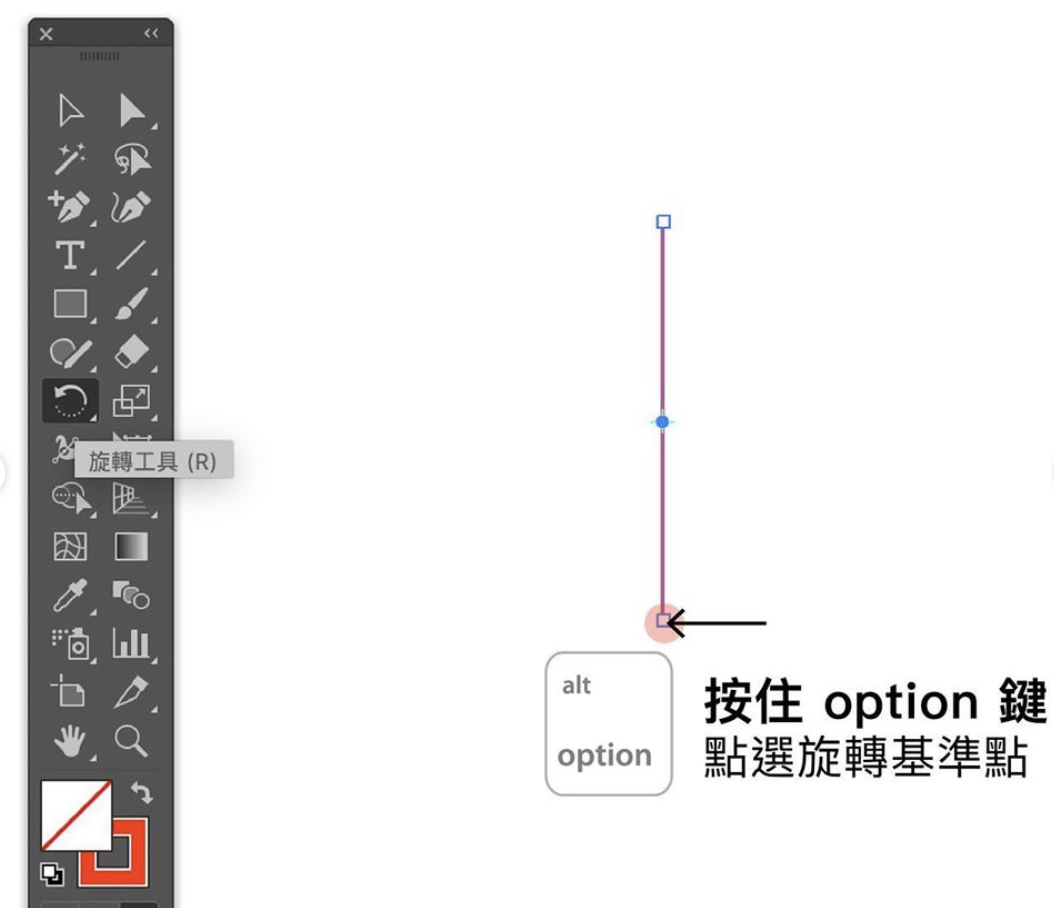
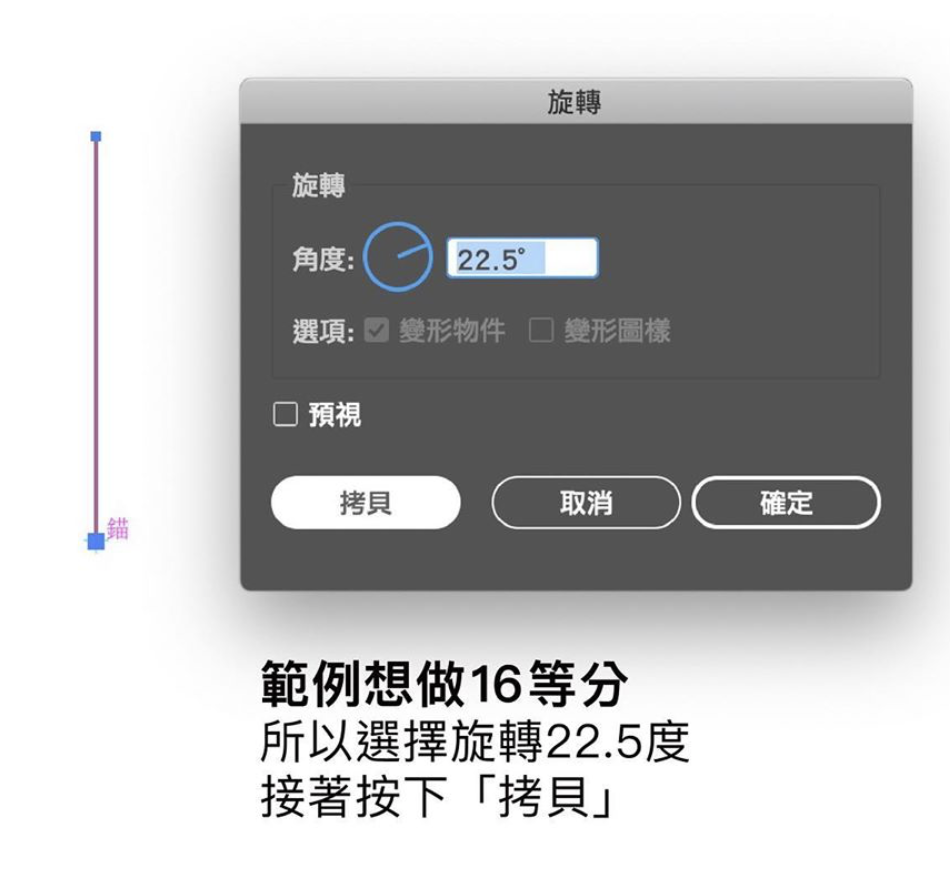
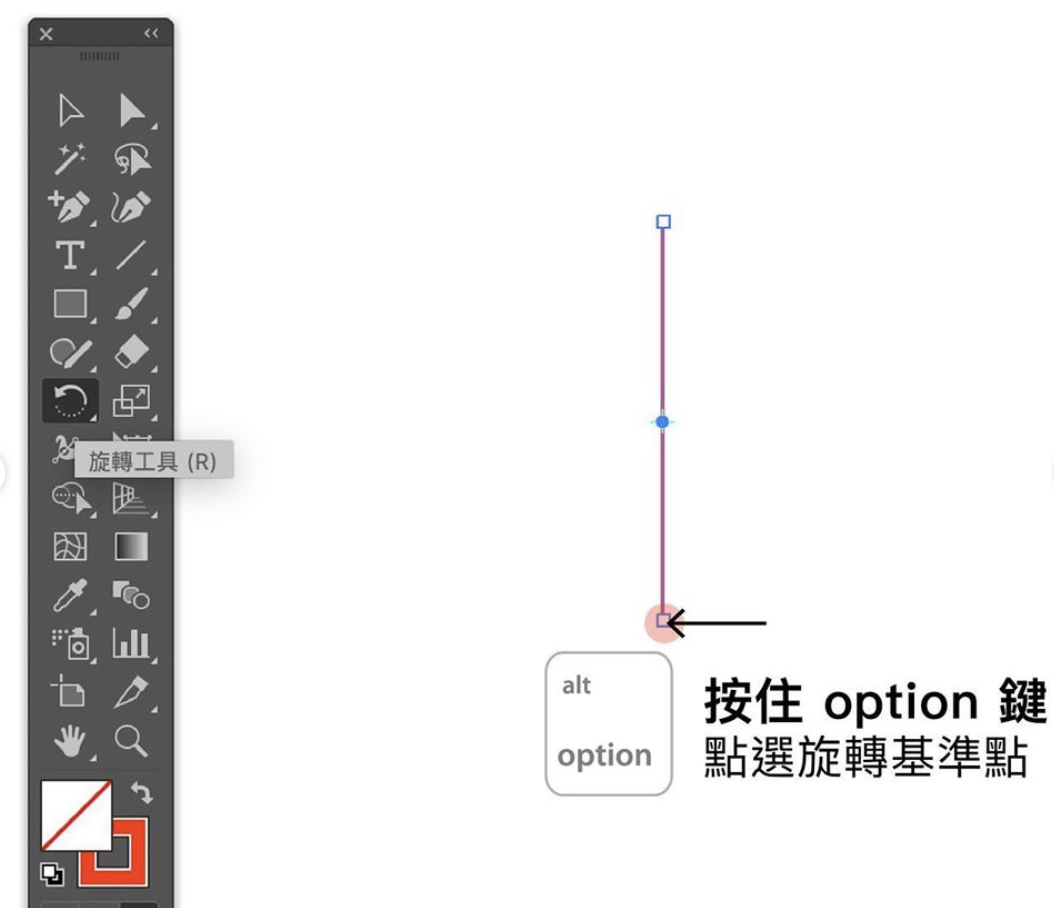
Step.2 使用旋转工具,按住option点选旋转基准点做旋转拷贝;


Step.3 按下 command+D将剩下的线段制作完成;

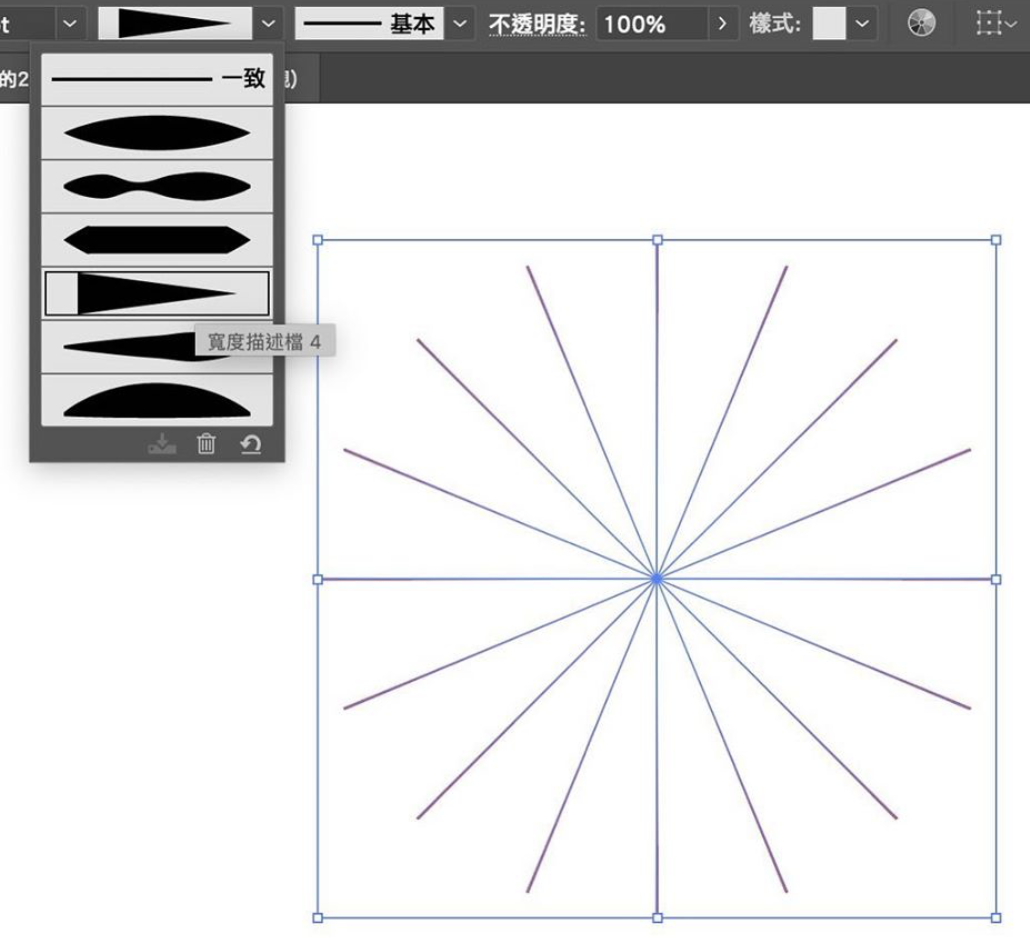
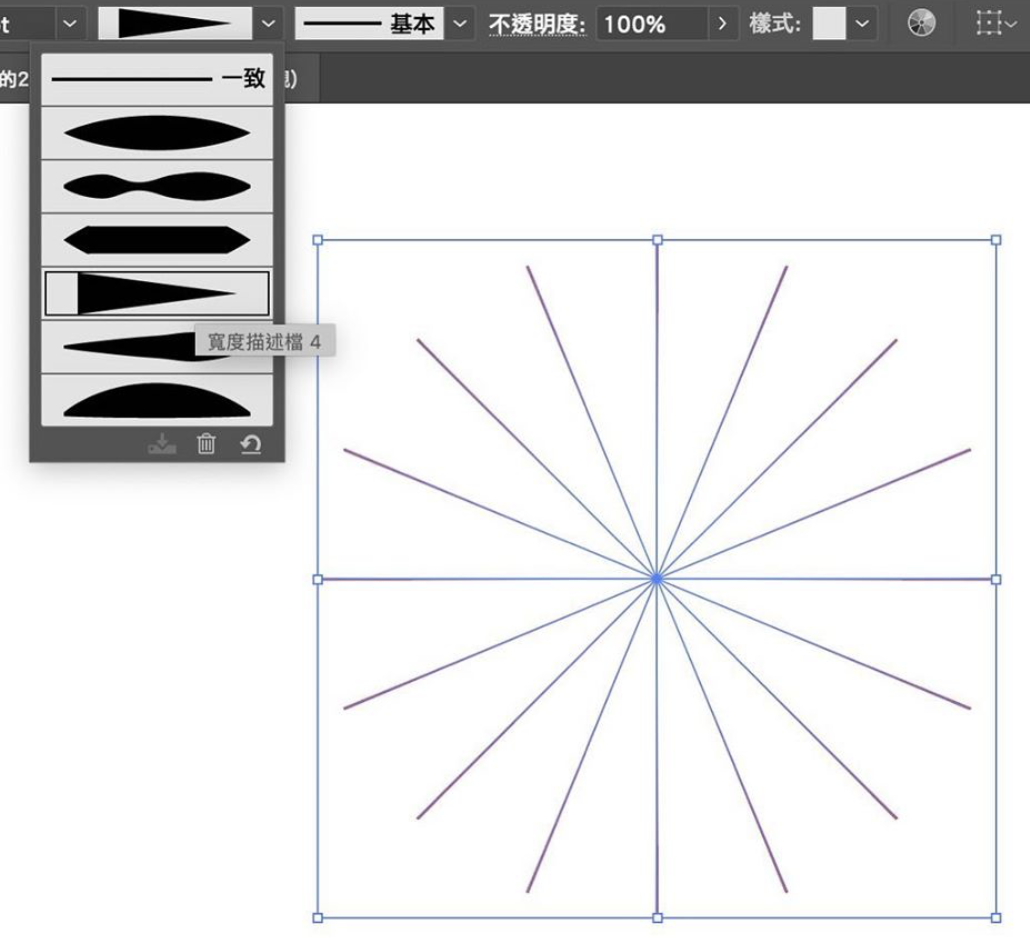
Step.4 使用尖形的配置文件;
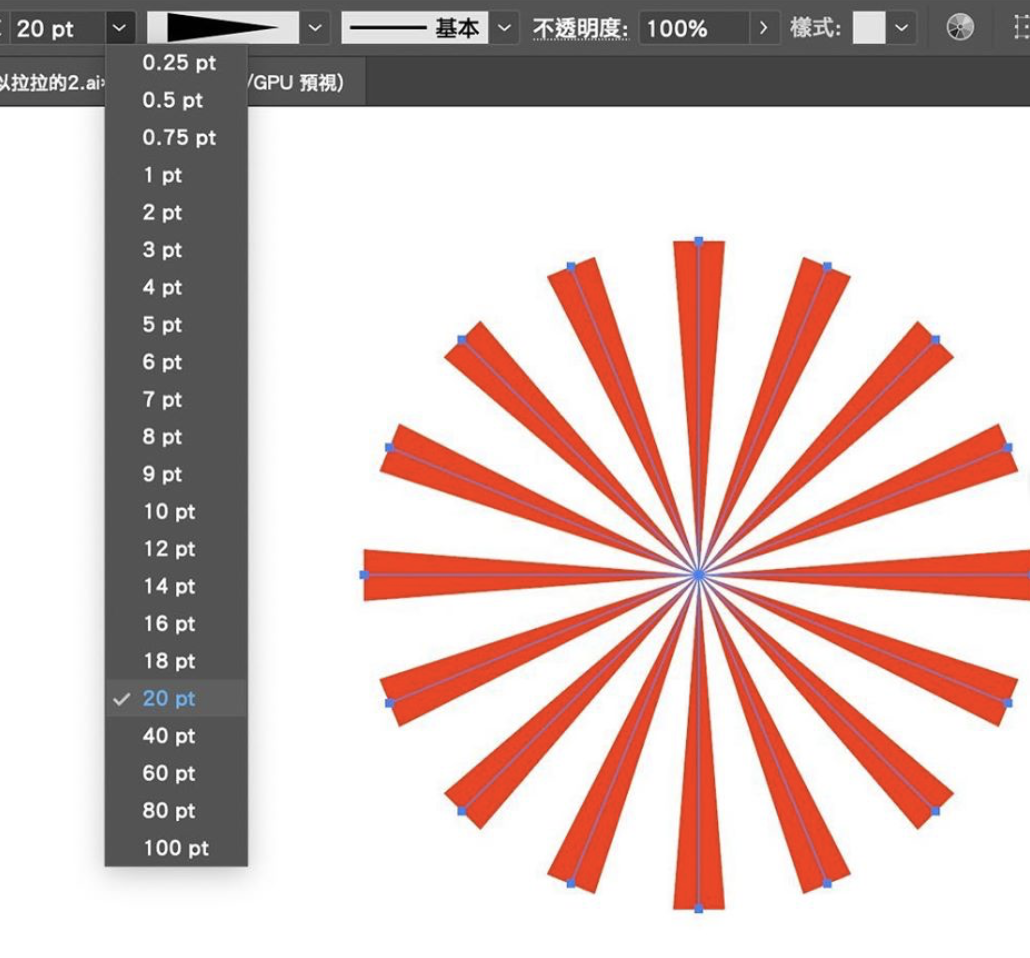
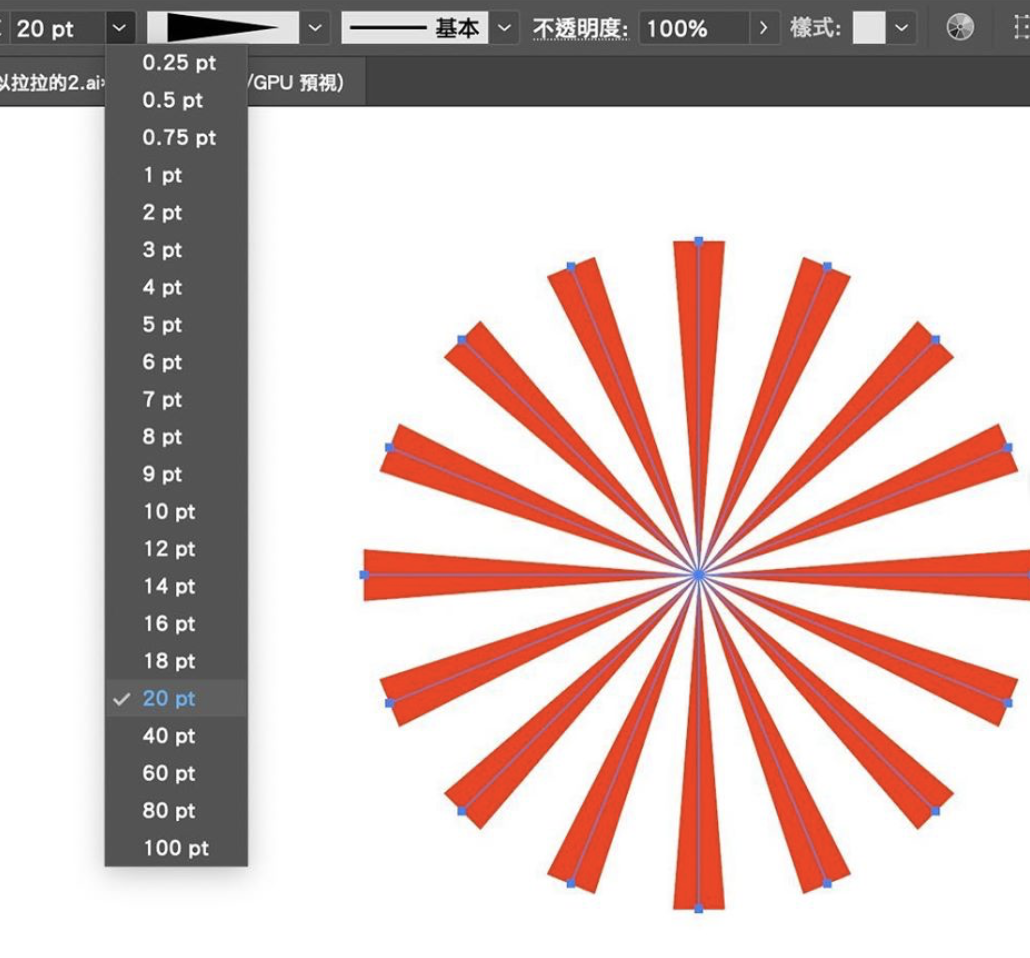
 Step.5 调整描边宽度。
Step.5 调整描边宽度。
 完成!
④.
3步制作
发抖的文字!
完成!
④.
3步制作
发抖的文字!

 Step.1 输入文字;
Step.2 使用效果→扭曲和变换→波纹效果;
Step.1 输入文字;
Step.2 使用效果→扭曲和变换→波纹效果;
 Step.3 调整数值、使用「平滑」
Step.3 调整数值、使用「平滑」
 完成!
⑤.
仅用5步
制作灯管效果文字!
完成!
⑤.
仅用5步
制作灯管效果文字!

 Step.1 输入文字,填色设无、描边设为萤光色;
Step.1 输入文字,填色设无、描边设为萤光色;
 Step.2 对象→扩展;
Step.2 对象→扩展;
 Step.3 使用剪刀工具制作作灯管的缺口;
Step.3 使用剪刀工具制作作灯管的缺口;
 Step.4 打开「描边」窗口,加粗宽度,使用圆端点、圆角;
Step.4 打开「描边」窗口,加粗宽度,使用圆端点、圆角;
 Step.5 在原地复制一层,并使用效果→模糊→高斯模糊。
Step.5 在原地复制一层,并使用效果→模糊→高斯模糊。


 完成!
⑥.
仅需6步
做出波动效果!
完成!
⑥.
仅需6步
做出波动效果!

 Step.1 输入文字,并画一个矩形。
Step.1 输入文字,并画一个矩形。
 Step.2 对象→封套扭曲→用网格制作;
Step.2 对象→封套扭曲→用网格制作;
 Step.3 横向设置为50.纵向设置为1.
Step.3 横向设置为50.纵向设置为1.
 Step.4 直接选择工具→根据需要左右拖拽。
Step.4 直接选择工具→根据需要左右拖拽。
 Step.5 选择文字并右键→图层顺序→置于底层。
Step.5 选择文字并右键→图层顺序→置于底层。
 Step.6 选择两者→对象→封套扭曲→用顶层对象建立。
Step.6 选择两者→对象→封套扭曲→用顶层对象建立。
 完成!
“你学会了嘛?”
图片来源:www.instagram.com/bohanshih
整理编辑:大猫设计
完成!
“你学会了嘛?”
图片来源:www.instagram.com/bohanshih
整理编辑:大猫设计
—
推荐阅读
字体选择与搭配实操演示
手把手教你简单又实用的AI小技巧
配色攻略-橙色篇
首发 | 2021年UI界面设计趋势
组件化思维的设计流程
设计师想进大厂,这个分析能力必须掌握!
这个方法,搞定了我大部分产品体验分析
小孩才做选择,设计高手都玩红配绿!
—
设计学习课程

《视觉全能班》10月班报名中
往期学生作业访问站酷https://booui.zcool.com.cn
—
聊最新鲜的设计
欢迎关注、置顶/星标微信公号
也别忘了每天点在看、分享鼓励一下哦~

点个在看,每天收到最新资讯























 160
160

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








