
大家好,我是怪叔!
Photoshop中的动画对于很多人都不陌生,最常用的就属帧动画了,像平时我们用来做一闪一闪的效果,就是两张图片来回切换,很简单。
当然Photoshop的动画功能远远不止这么简单,运用的好是非常强大的。今天就来给大家讲讲用Photoshop中的视频时间轴来做动画。
用视频时间轴来制作动画,对于不同图层的类型所能实现的效果也是不一样的。接下去就以下面的3种效果来讲讲PS的动画:

第一种▾
1. 新建一个文档,用【椭圆工具】画一个圆居中,尺寸颜色随自己喜好,这不重要。

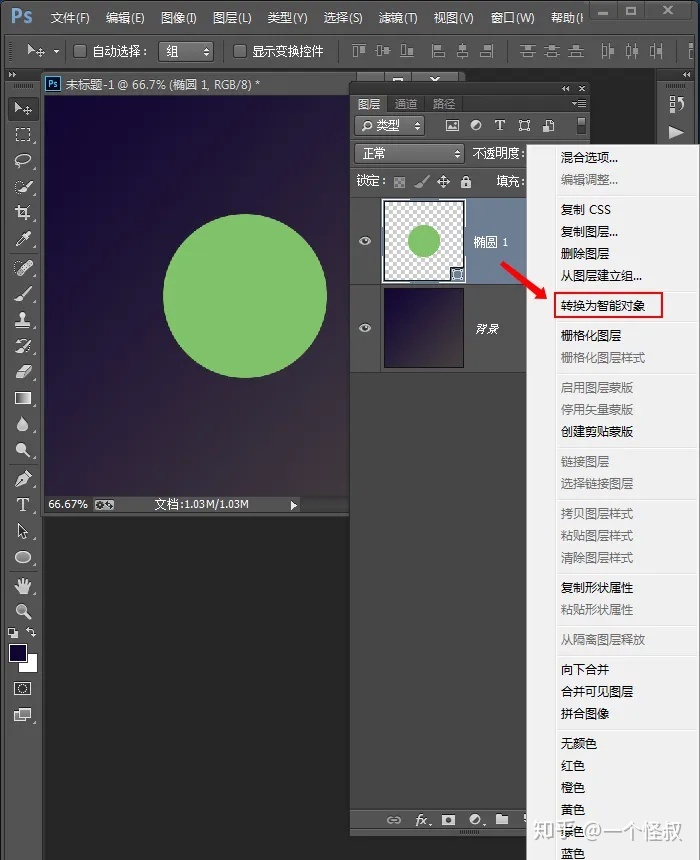
2. 选中椭圆图层,右击 ,点击【转换为智能对象】。

3. 转换为智能对象后,再双击椭圆图层,这个时候就会单独打开椭圆的文档界面。

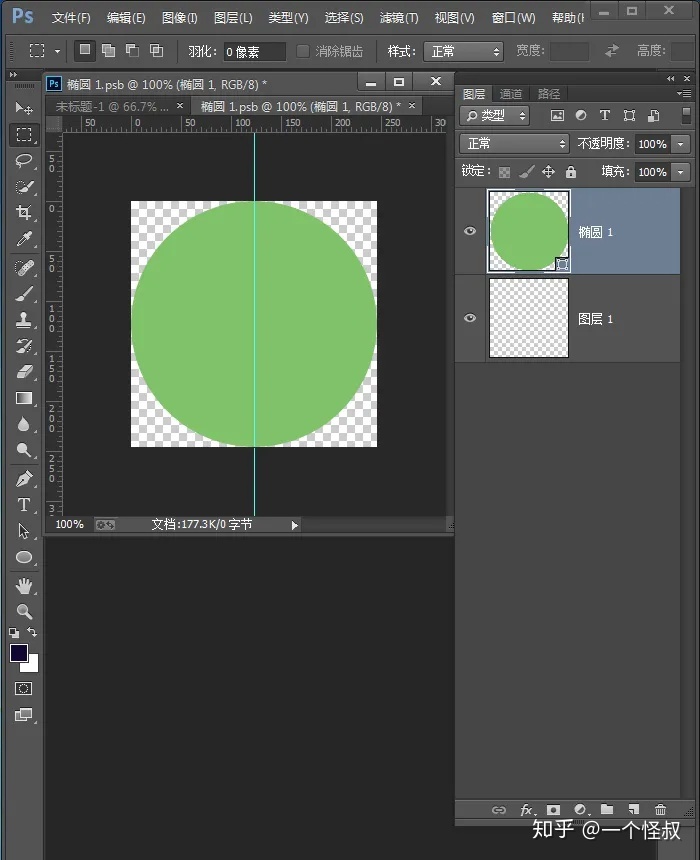
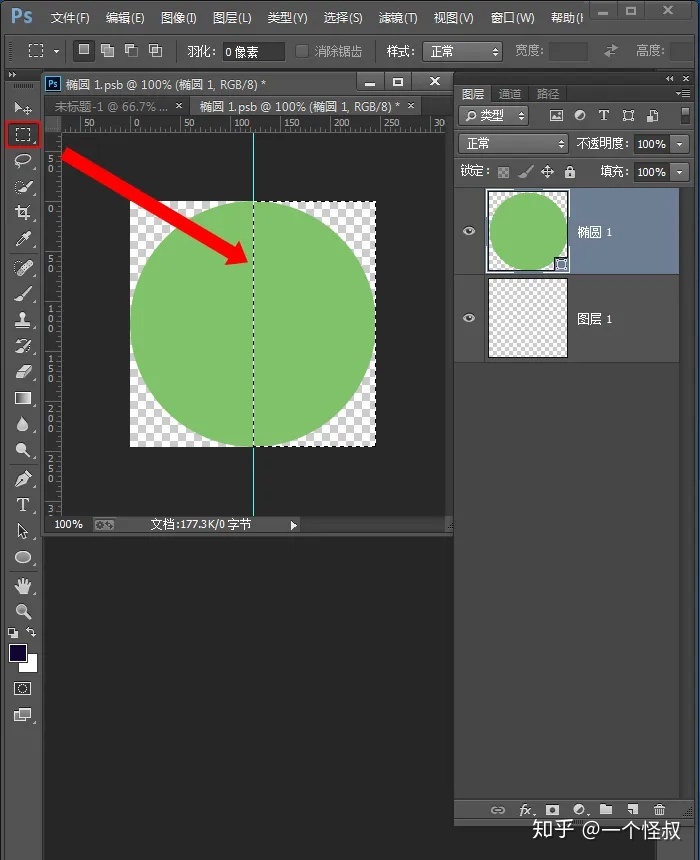
4. 按【Ctrl+R】调出标尺,从左边拖一条参考线到椭圆中间(拖到椭圆中间时会自动对齐中心点)。

5. 用【矩形选框工具】选择右半部分。

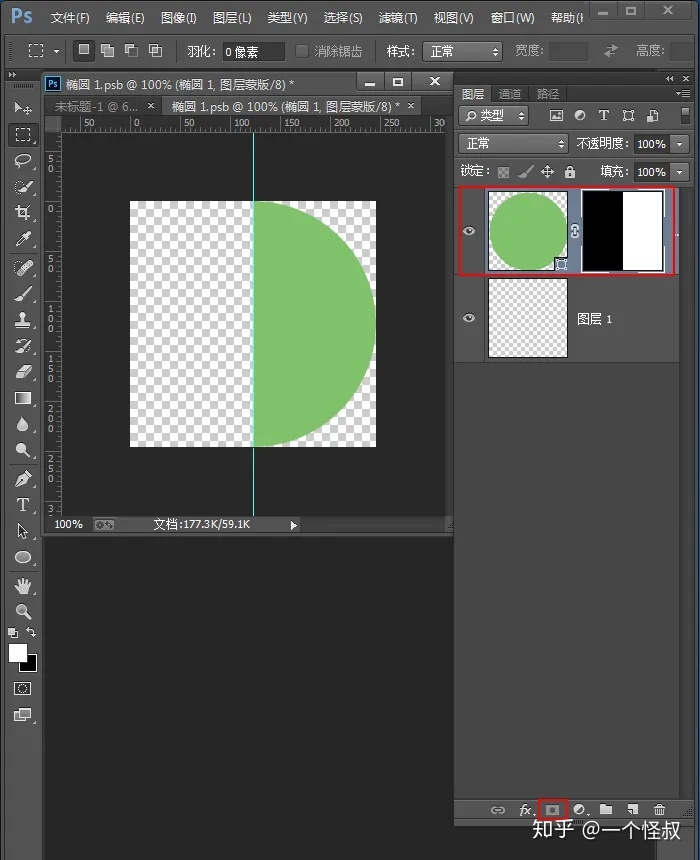
6. 点击下方的【添加图层蒙版】,椭圆的一半就没了,然后按【Ctrl+S】保存一下,再关闭。

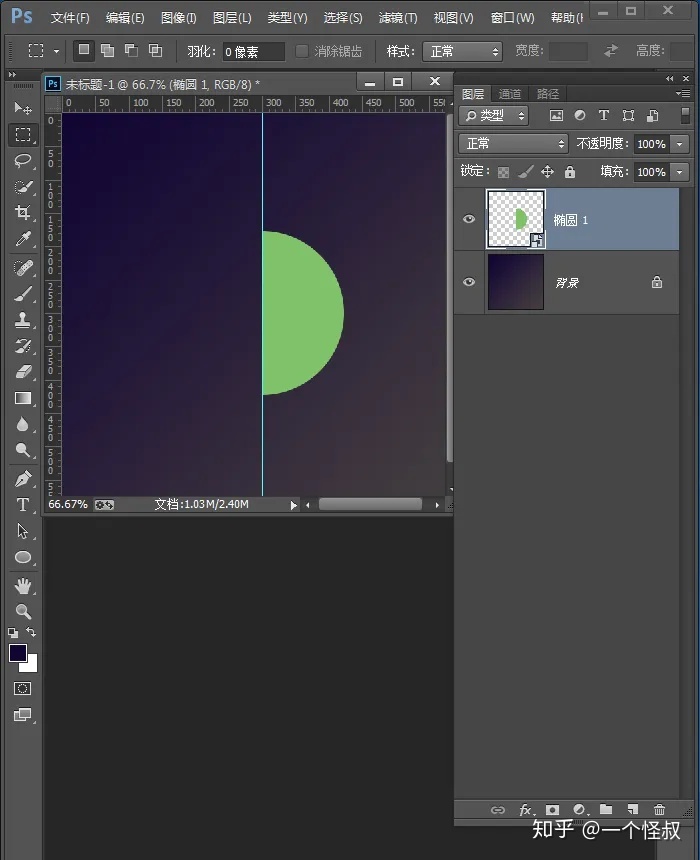
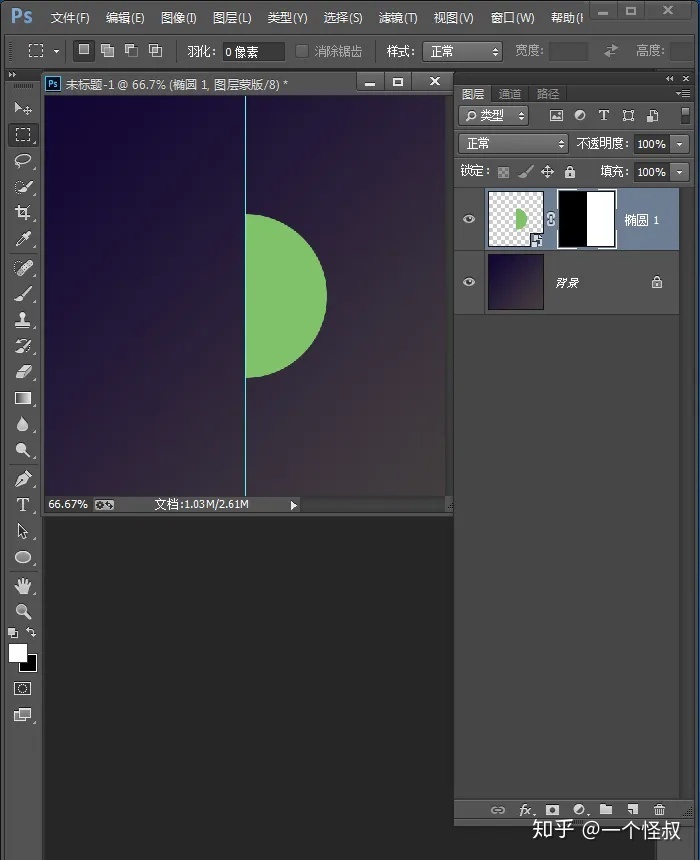
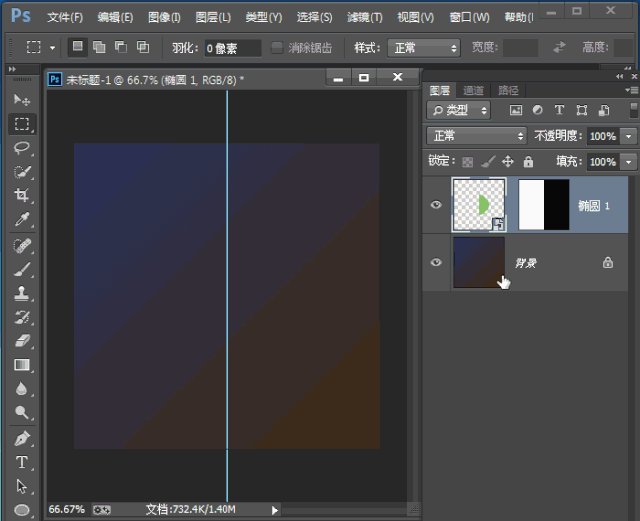
7. 回到当前文档,这边的椭圆相应的也少了一半,然后再拉条参考线对齐椭圆的一边。

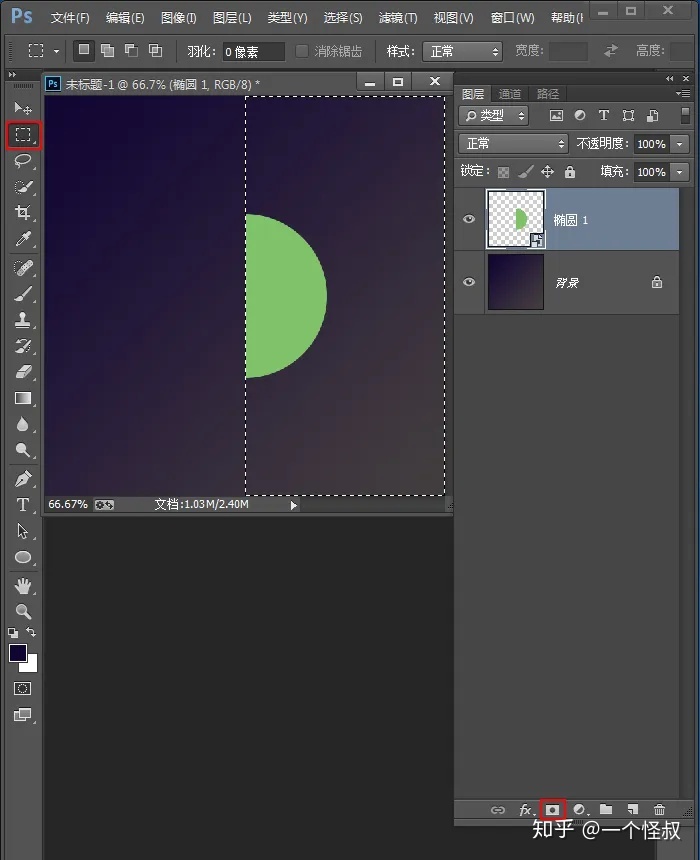
8. 同样,把椭圆的右边框选,然后点击【添加图层蒙版】。

9. 然后会发现除了蒙版一半黑一半白以外,其他什么都没变化,这就对了,下面继续。

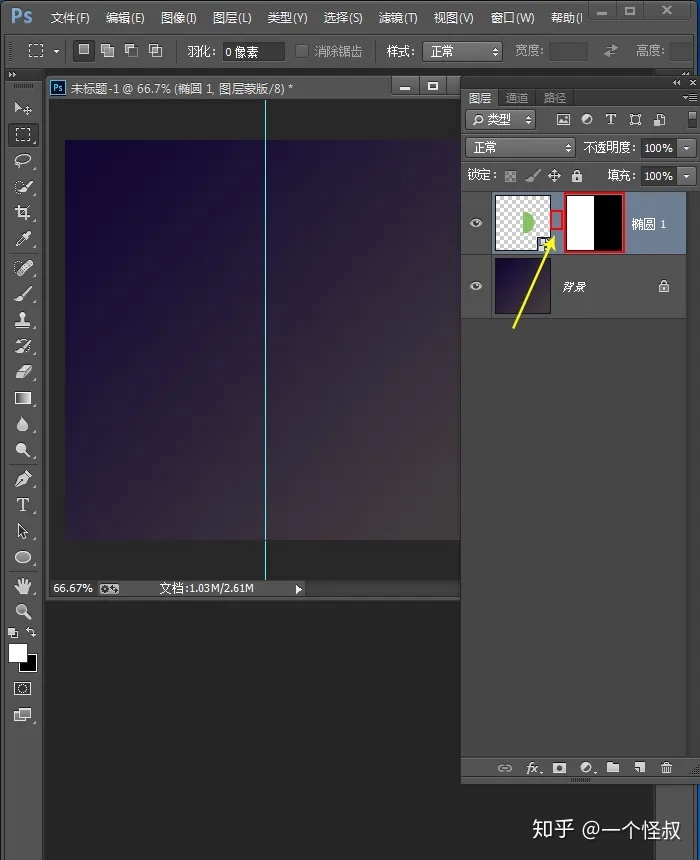
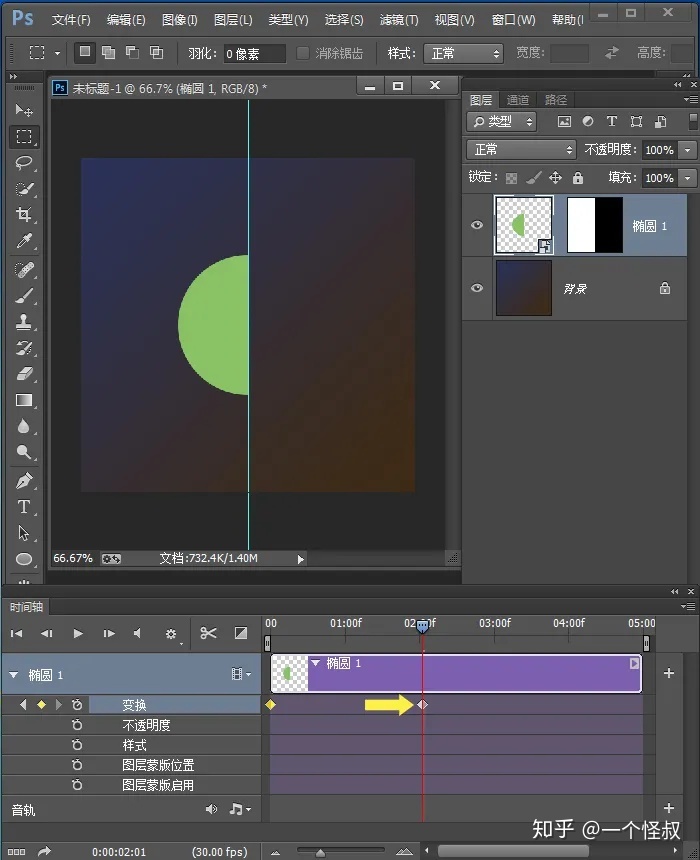
10. 选中蒙版,按【Ctrl+i】反相一下,发现蒙版黑白位置换了一下,半个圆不见了。然后再点击图层和蒙版之间的链接标志,把链接标志给去掉。

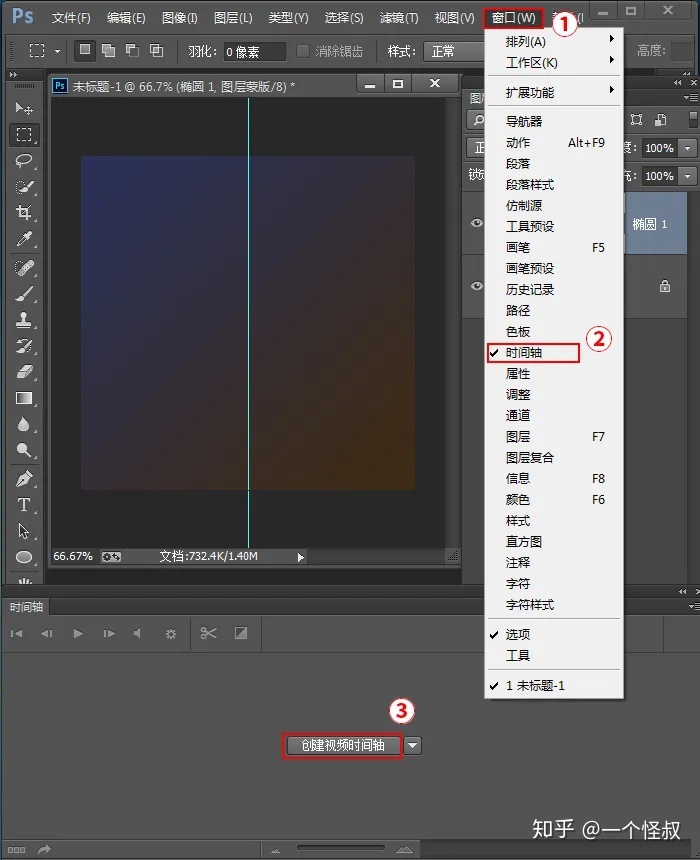
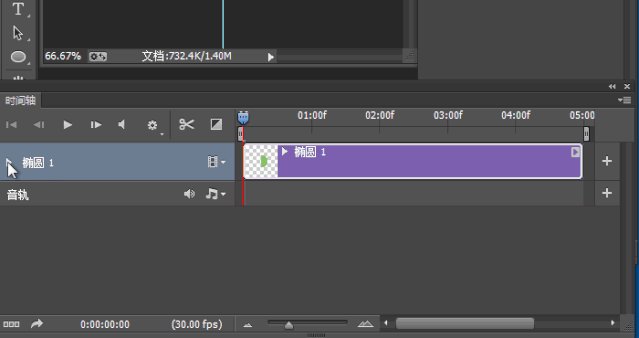
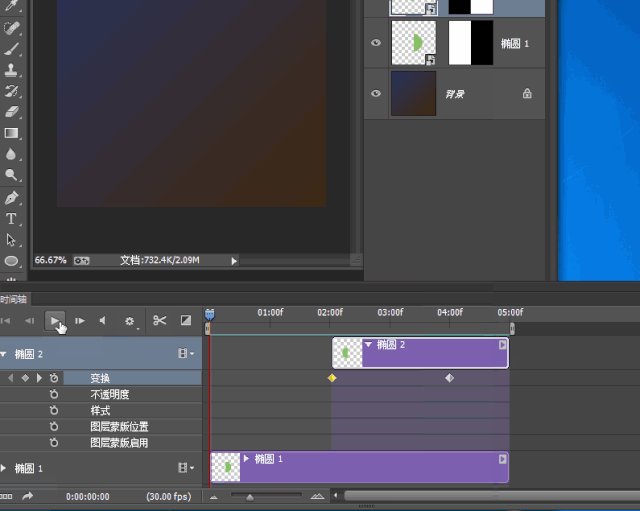
11.点击顶部菜单栏的【窗口】,选择【时间轴】,在底部就能看到时间轴栏,点击【创建视频时间轴】,如果没有按旁边的小三角可以选择。

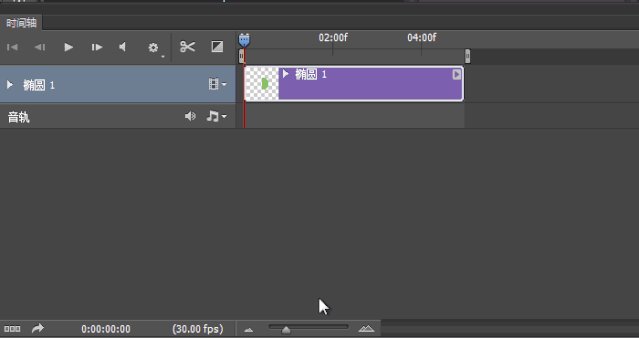
13.如果发现帧之间距离比较短,可以拖动下面的三角来拉开距离。

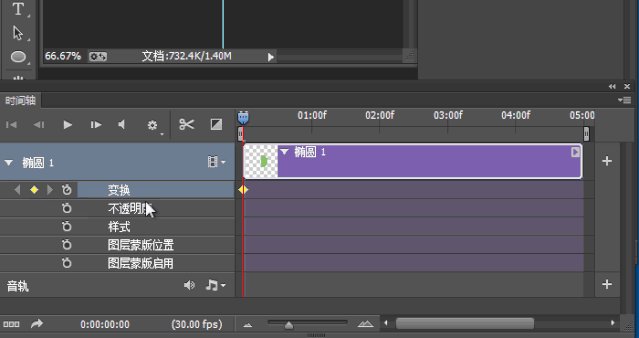
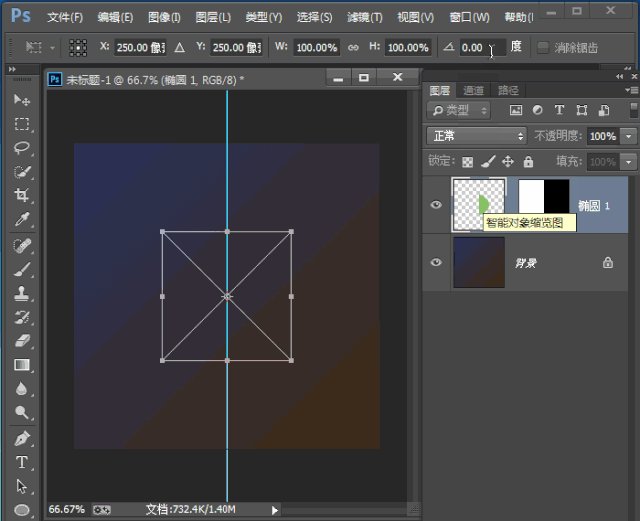
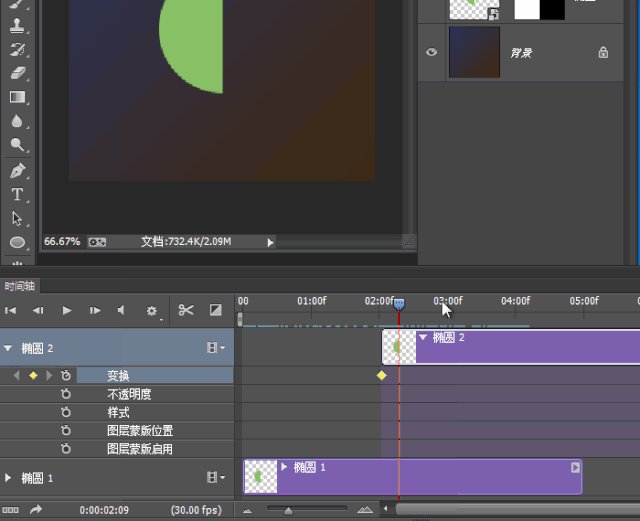
14. 点击【椭圆1】图层前面的小三角,再点击【变换】前面的小钟,就会出现一个小黄块。

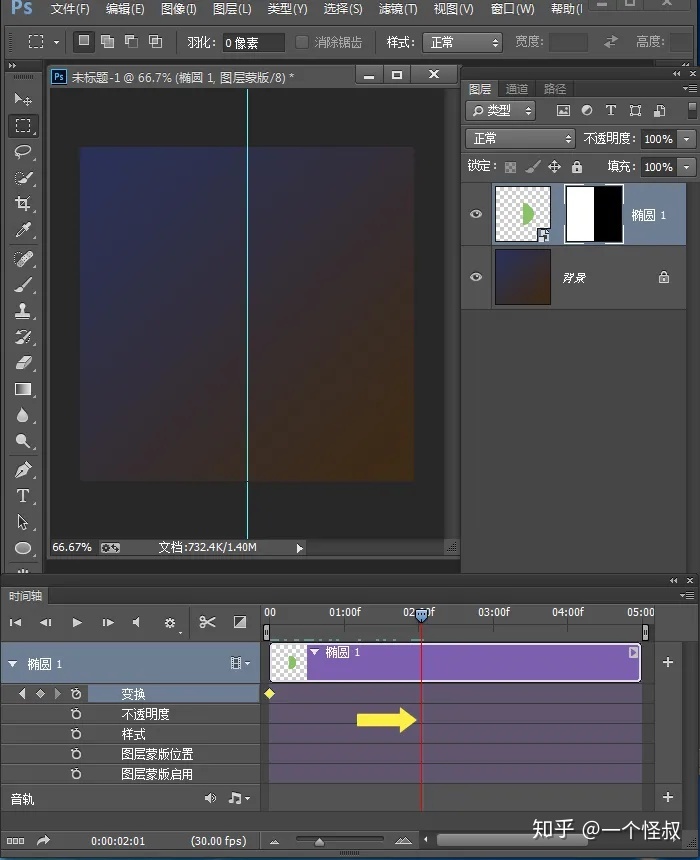
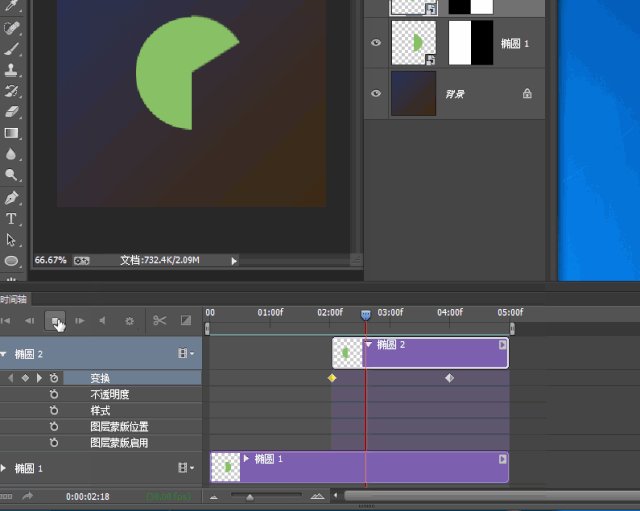
15. 然后把时间线拖动到【02:00f】的地方。

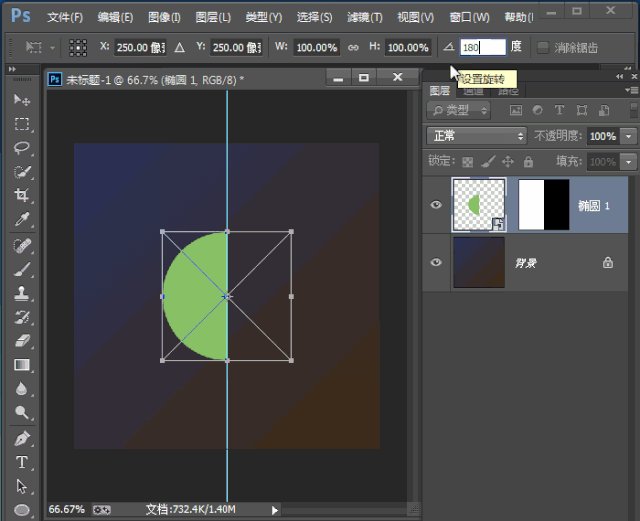
16. 选中图层,按【Ctrl+T】,在上方输入180,这个时候半个圆又出现了。

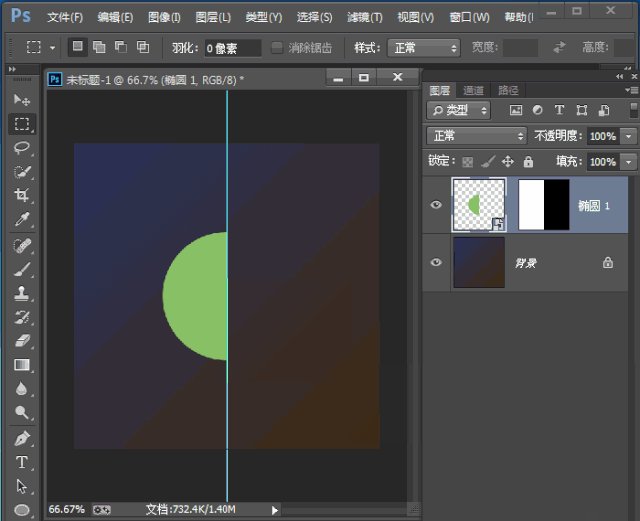
17. 再回到时间轴,发现又多了一个小黄块。

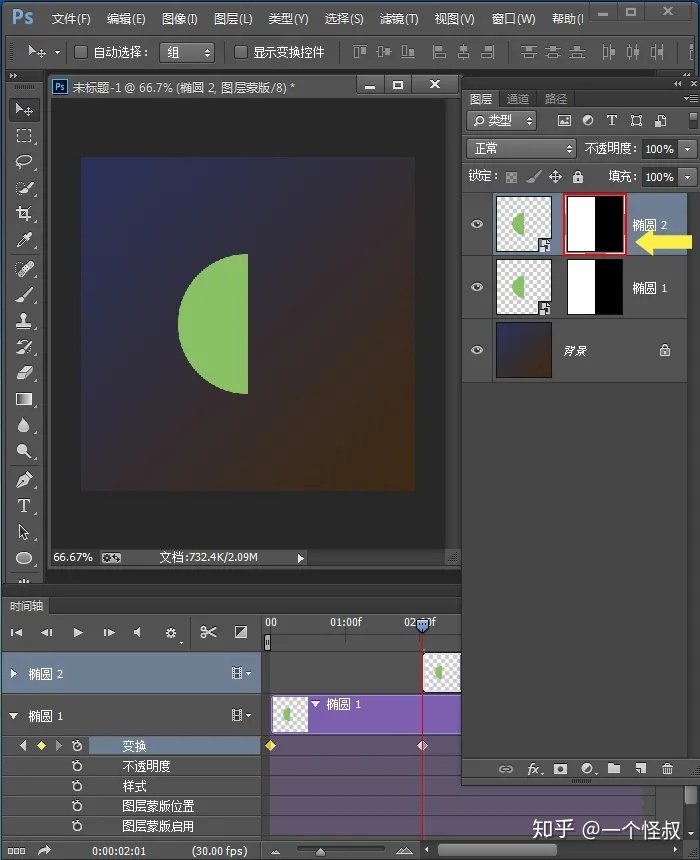
18. 继续来到图层,选中【椭圆1】,按【Ctrl+J】复制一层,顺便改个名称方便管理,我这里改成了【椭圆2】。然后选中【椭圆2】的蒙版,注意是蒙版,按【Ctrl+i】反相一下。

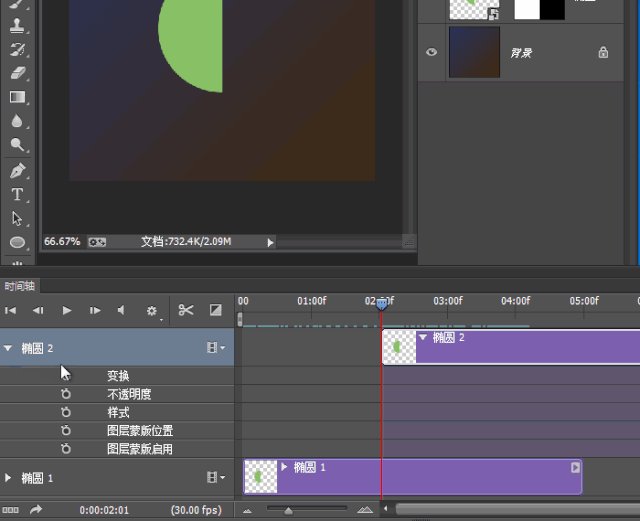
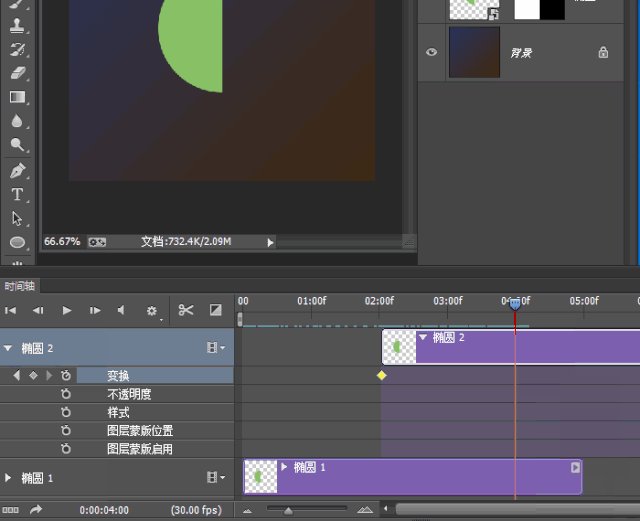
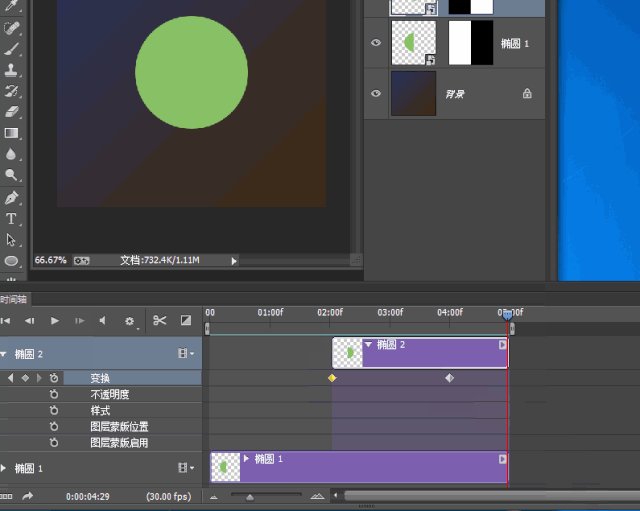
19.回到时间轴, 对【椭圆2】图层进行同样的操作。然后再把时间线拖动到【04:00f】地方。

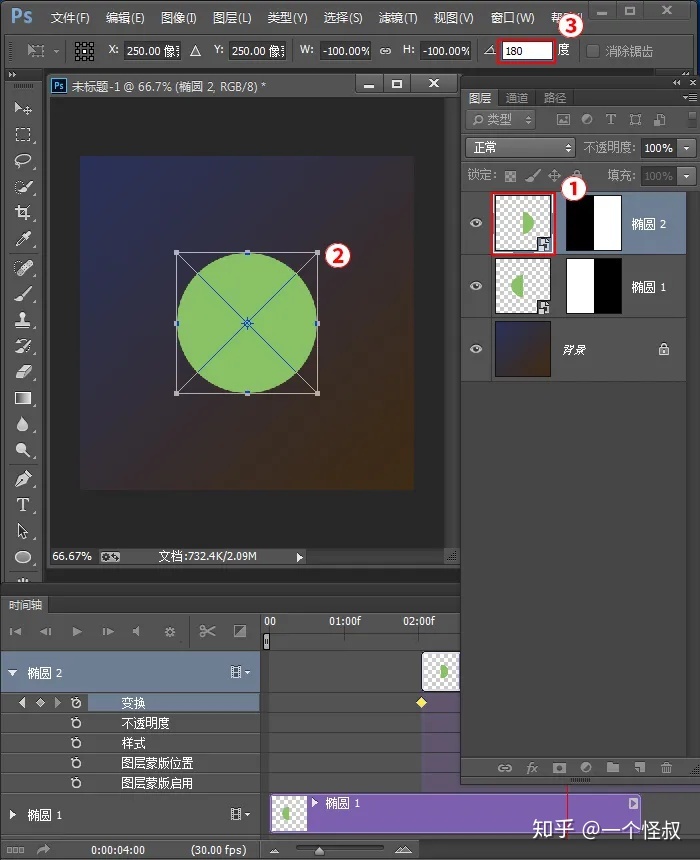
20. 选中【椭圆2】图层,和上面一样,按【Ctrl+T】,输入180,整个完整的圆就出现了。

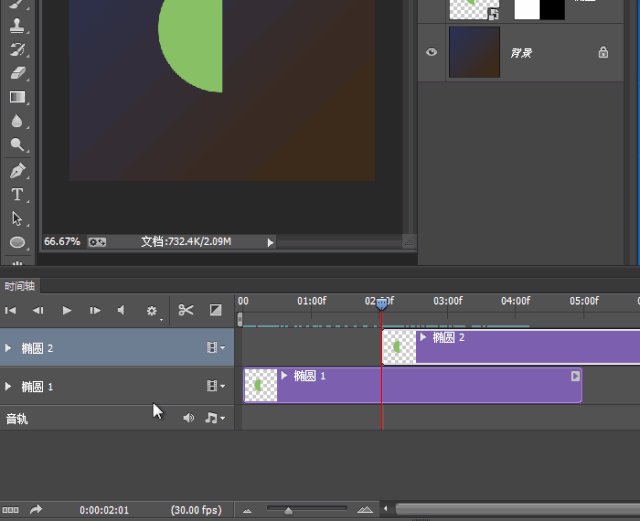
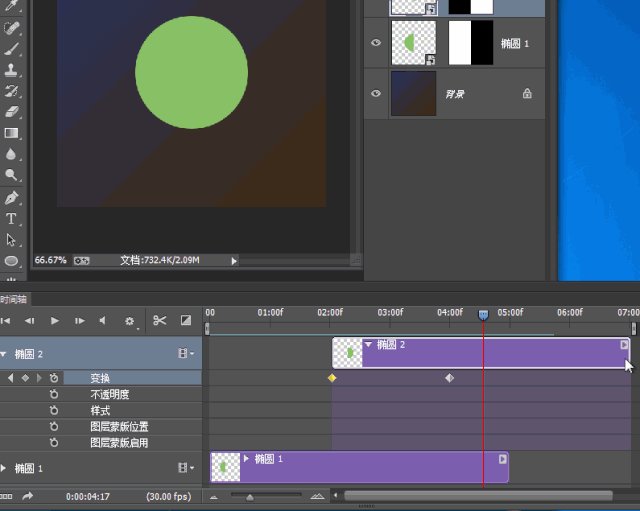
21. 以上就全部完成了,接下去做一些收尾的工作。把【椭圆2】右边拖动到和【椭圆1】齐平,把时间线拖到最左边,然后点击播放,动画就开始了(因为显示原因,动画看起来有断层,但是导出后是没有问题的)。

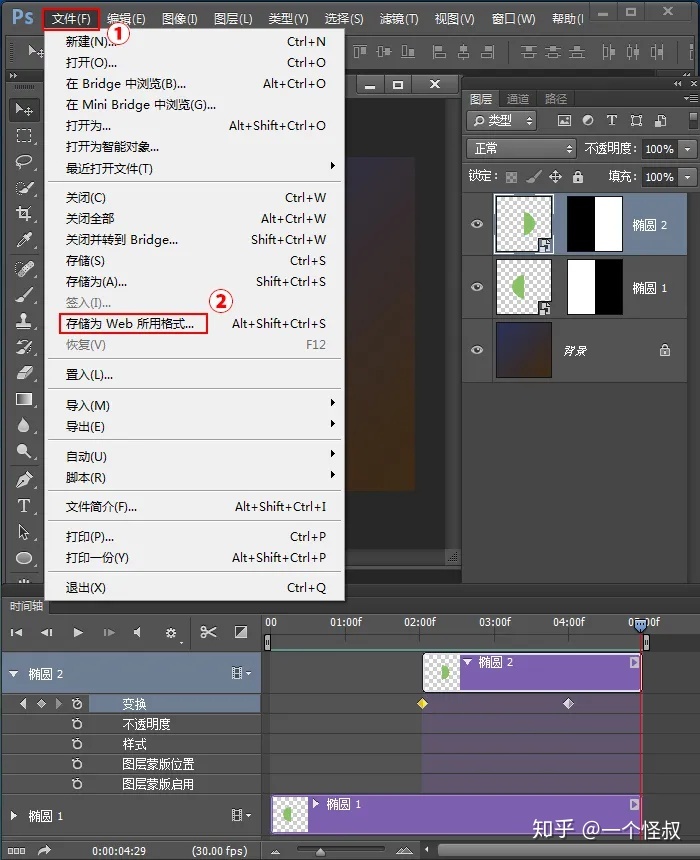
22. 接下去导出gif图片,点击【文件】→【存储为Web所用格式】。

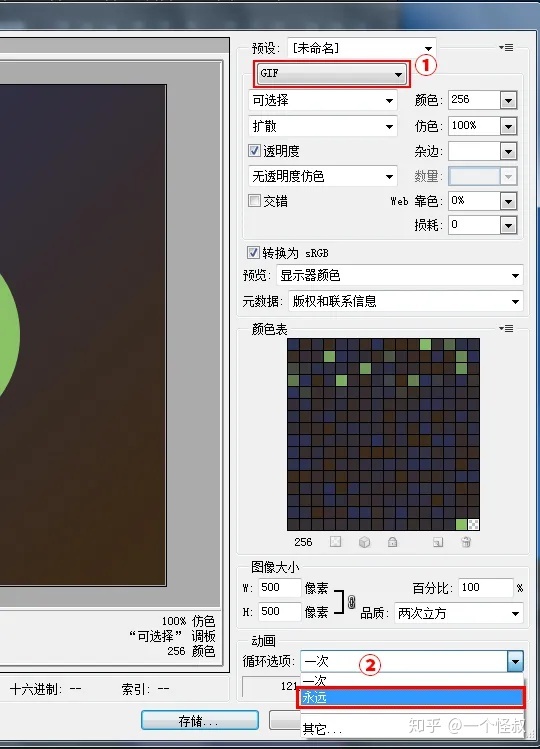
23. 格式选择【GIF】,循环选择【永远】,这里要注意,默认是一次。最后点击储存就OK了。


第二种▾
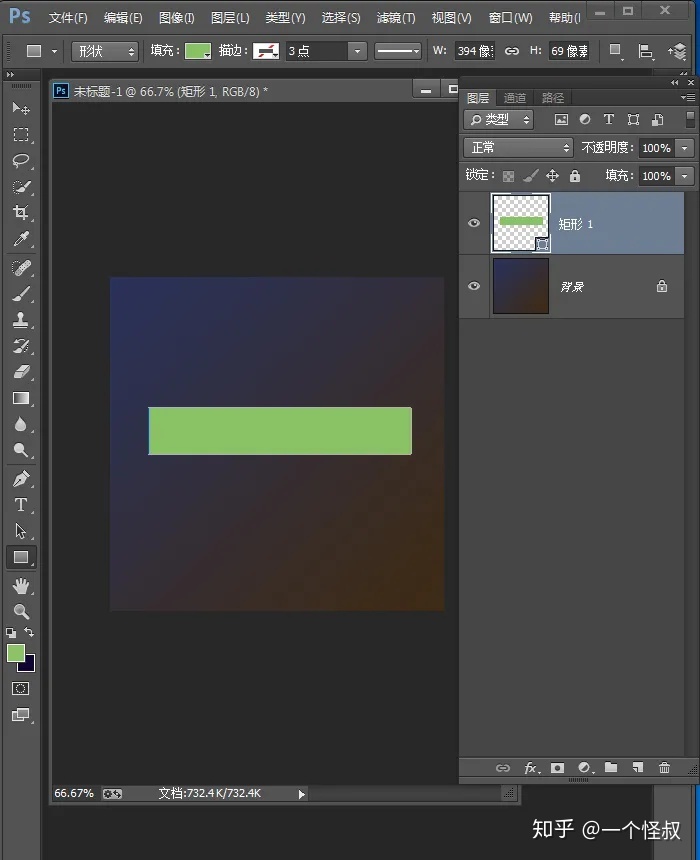
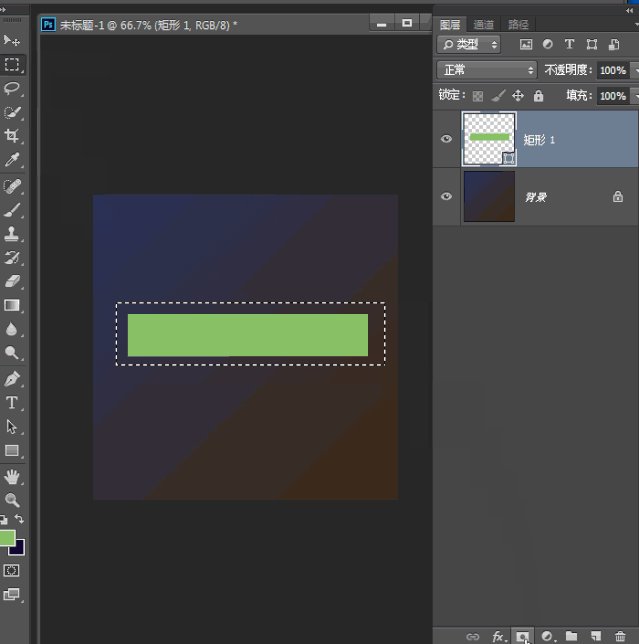
1. 做一个类似进度条一样的效果。新建一个文档,用【矩形工具】画一个长方形,尺寸颜色随自己喜好,这不重要。

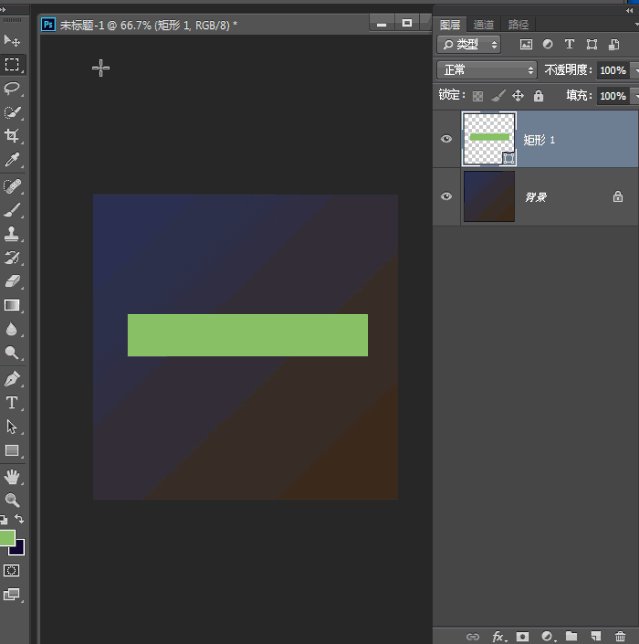
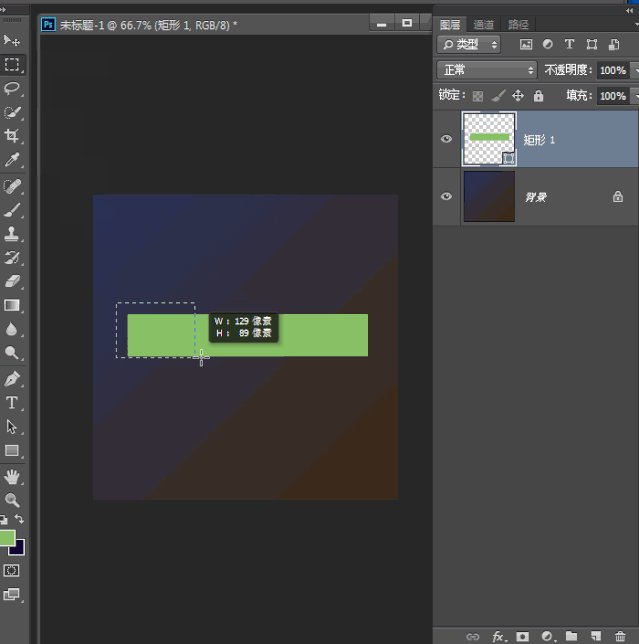
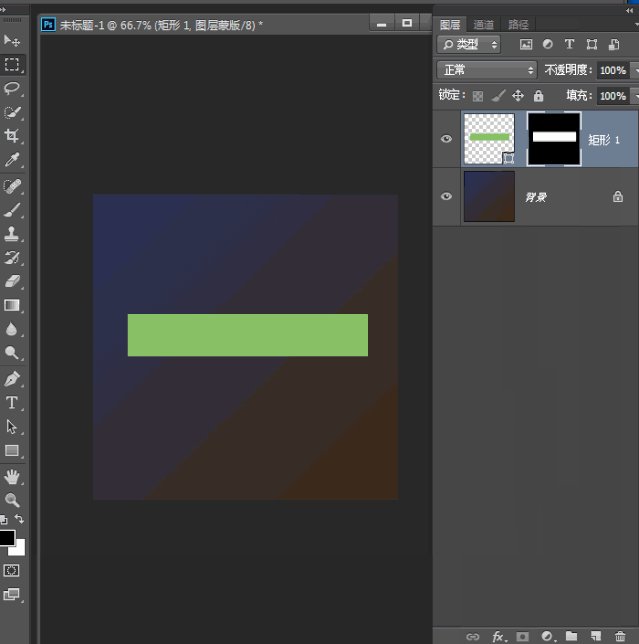
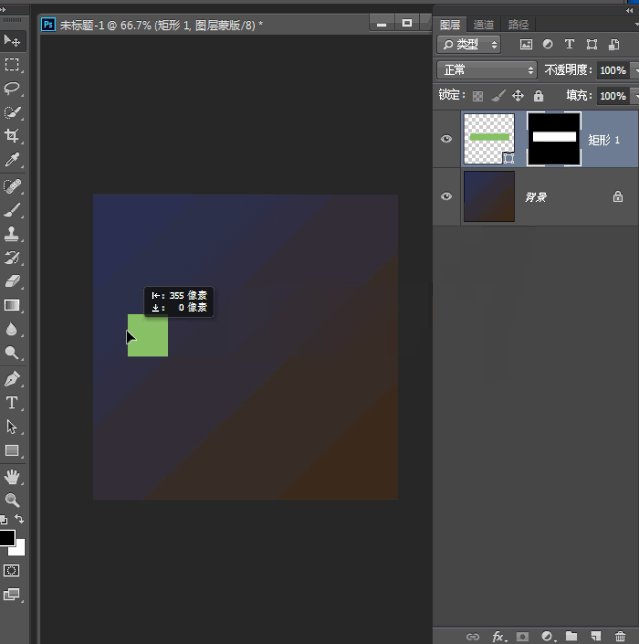
2. 选中【矩形1】图层,用矩形选框工具把长方形框起来,然后点击下方的【添加图层蒙版】,再把中间的链接标志去掉。

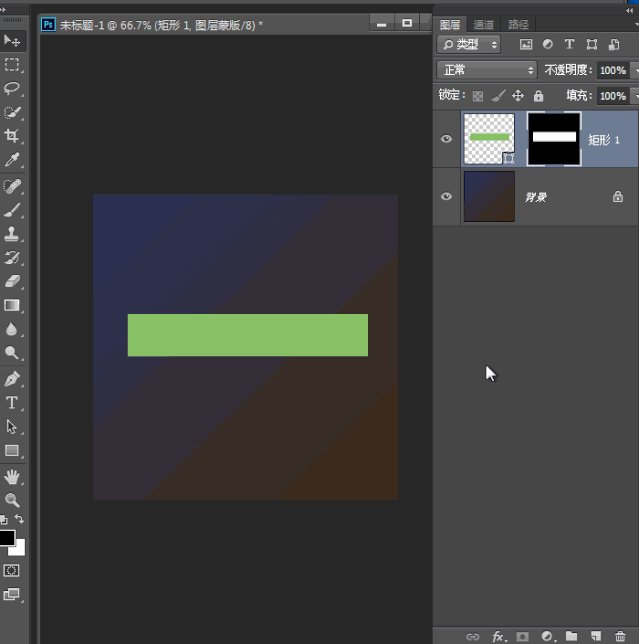
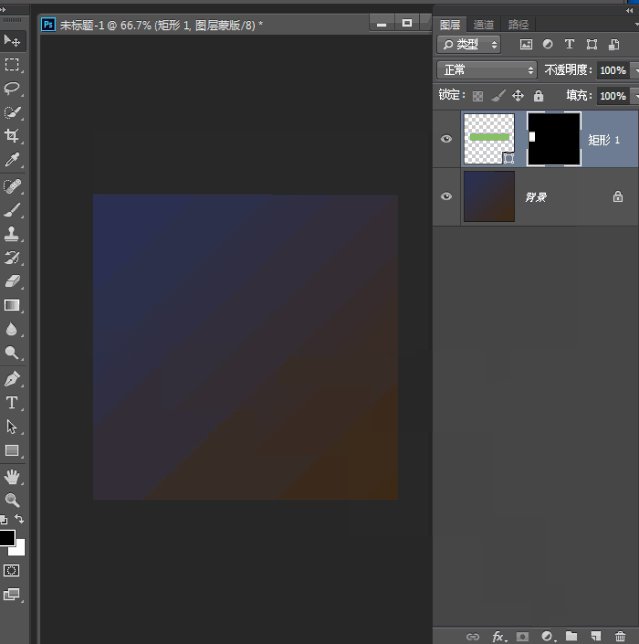
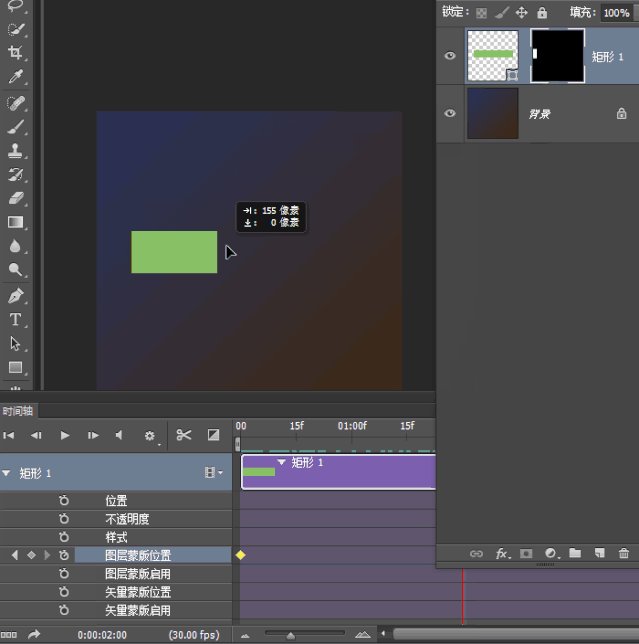
3. 选中【蒙版】,按住鼠标左键往左拖动,同时按住【Shift】,直到长方形完全消失。

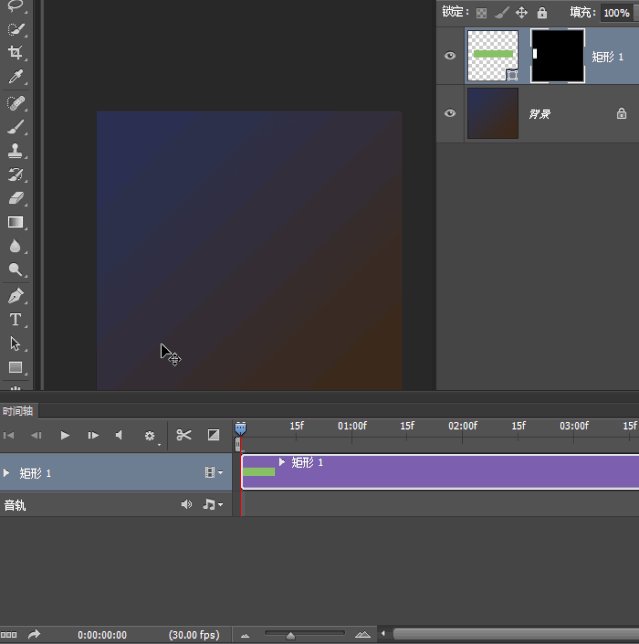
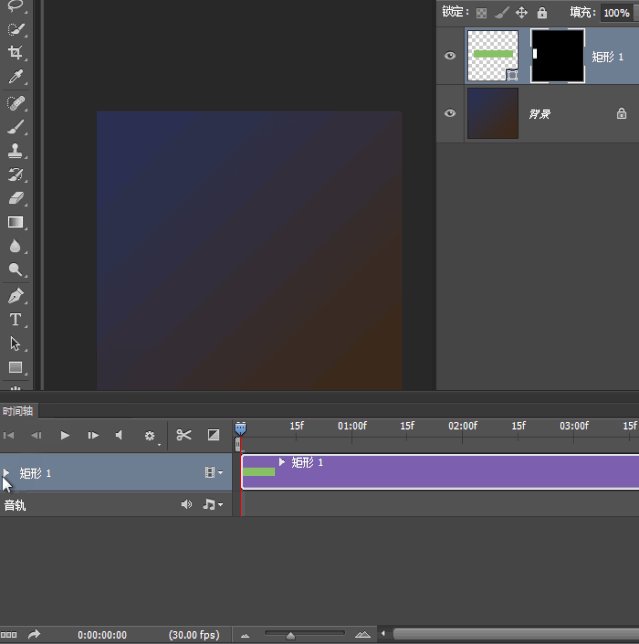
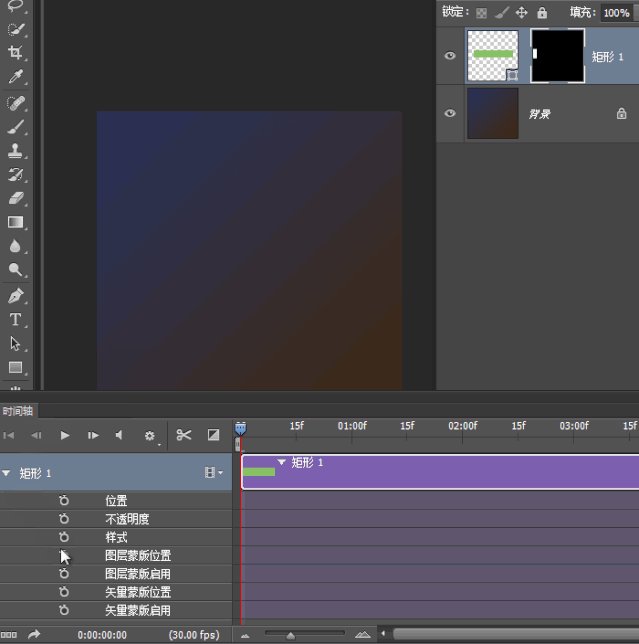
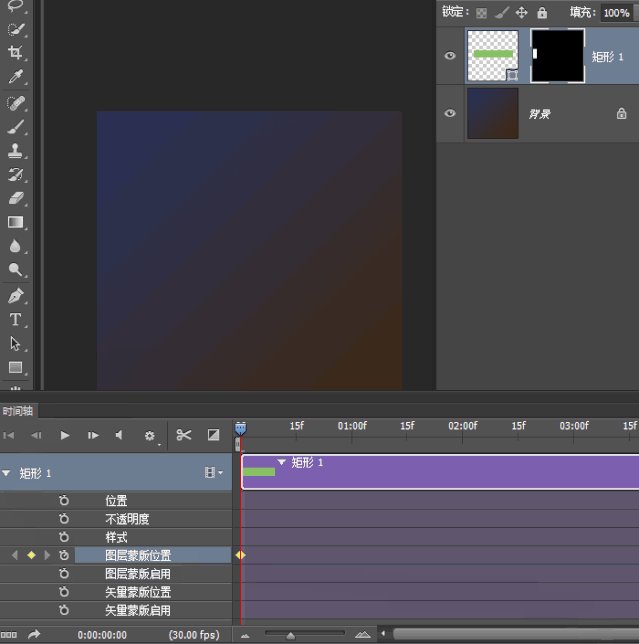
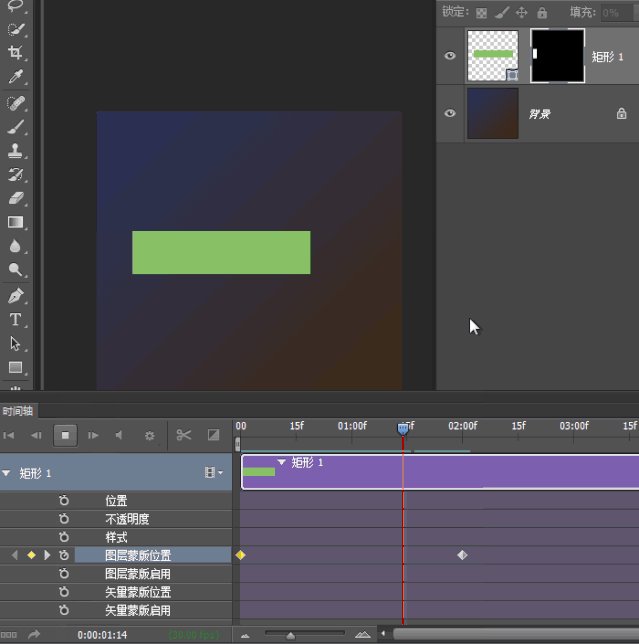
4. 打开【时间轴】,点击【矩形】前面的小三角,在【图层蒙版位置】前面的小钟点一下。

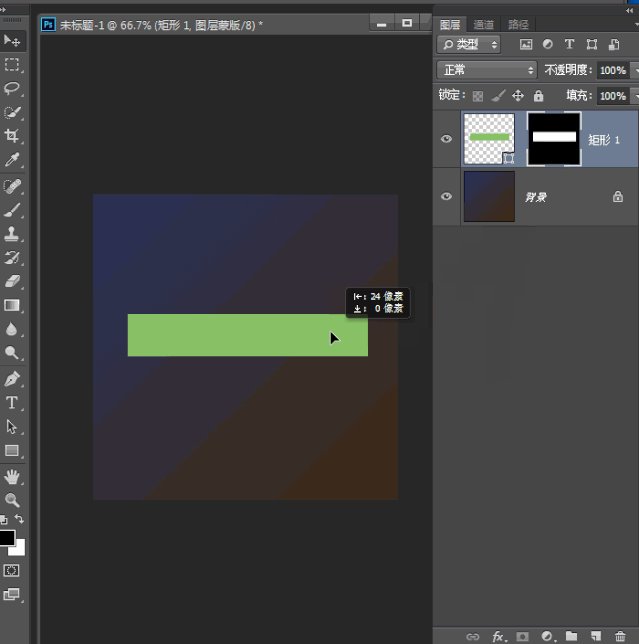
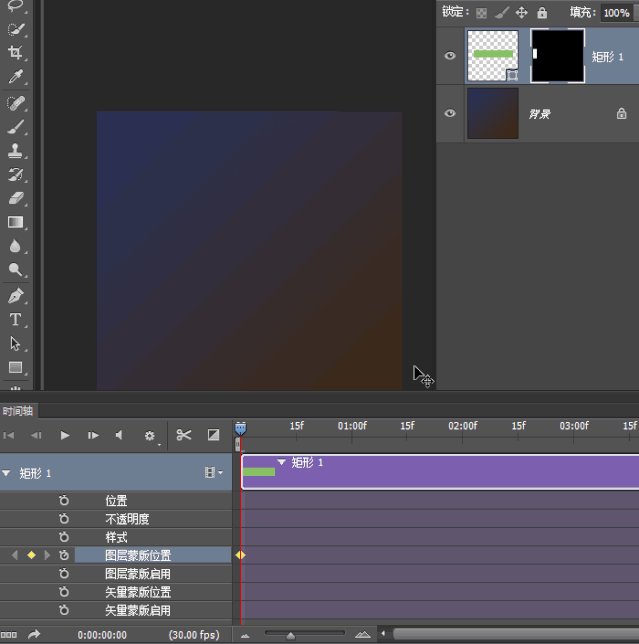
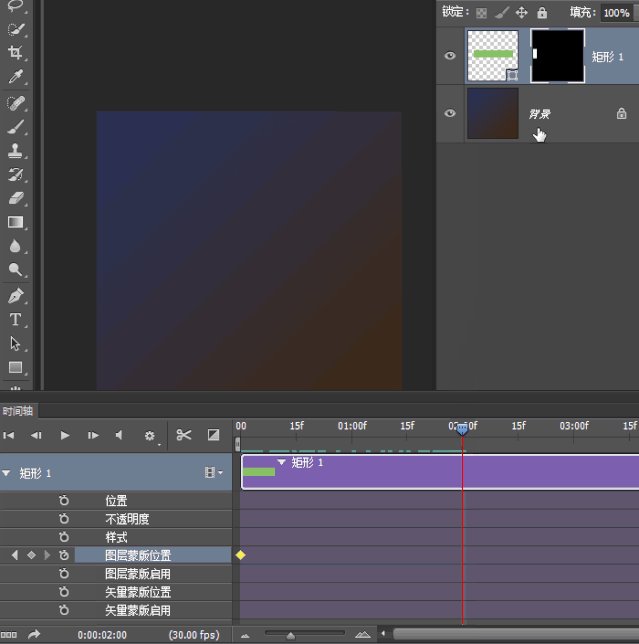
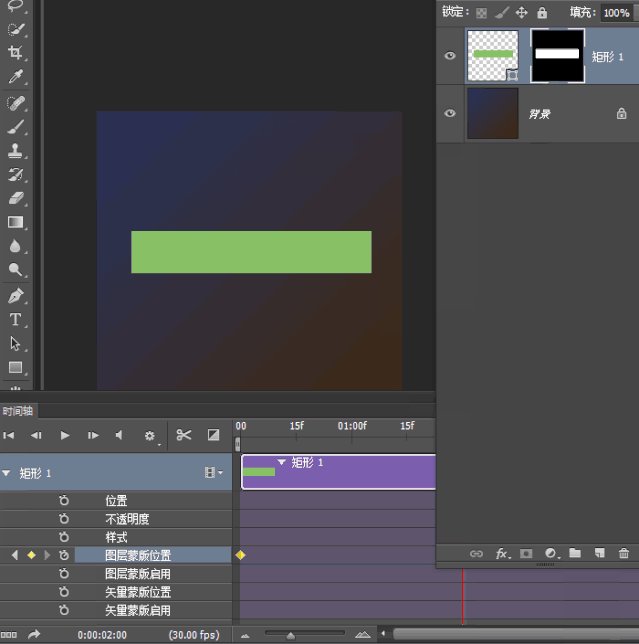
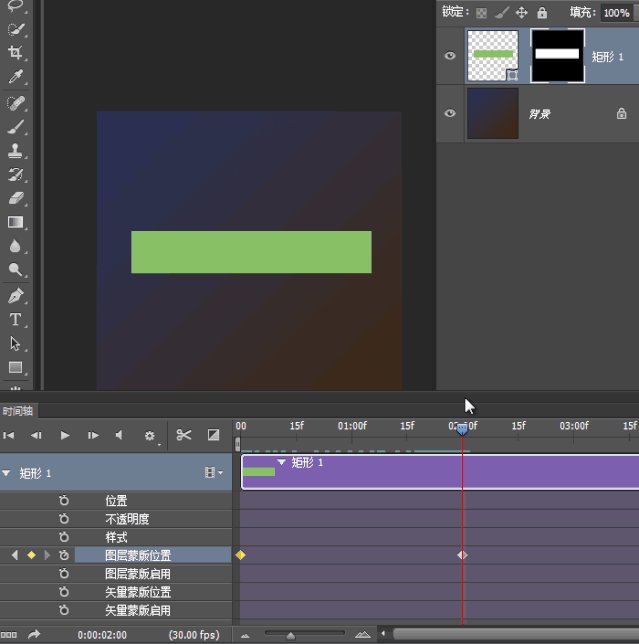
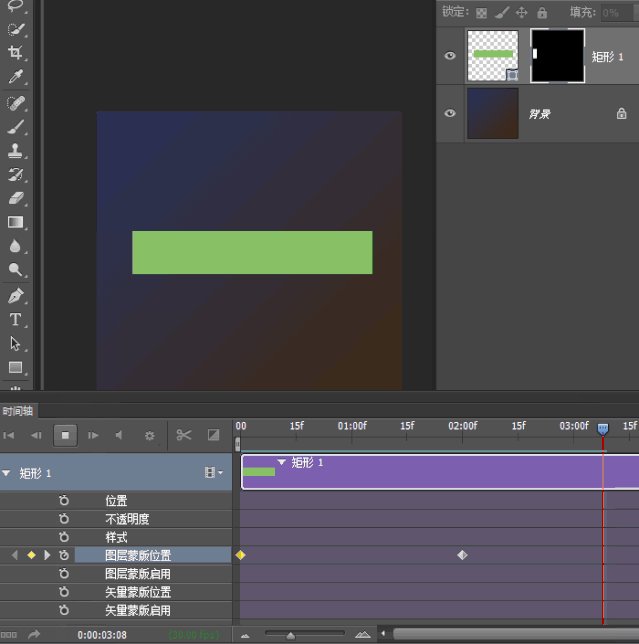
5. 接下去把时间线拖动到【02:00f】地方,按住鼠标左键往右拖动,同时按住【Shift】,直到长方形完全出现。

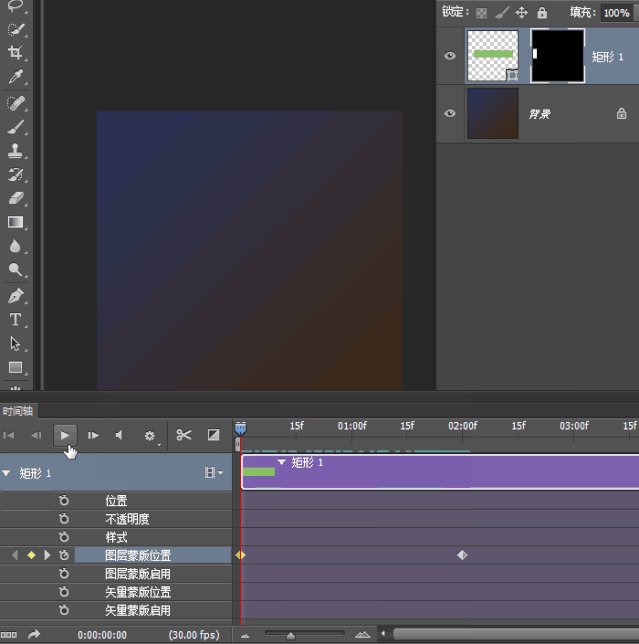
6. 再把时间线拖动到最左边,按播放键,动画就开始了。最后导出就可以了。


第三种 ▾
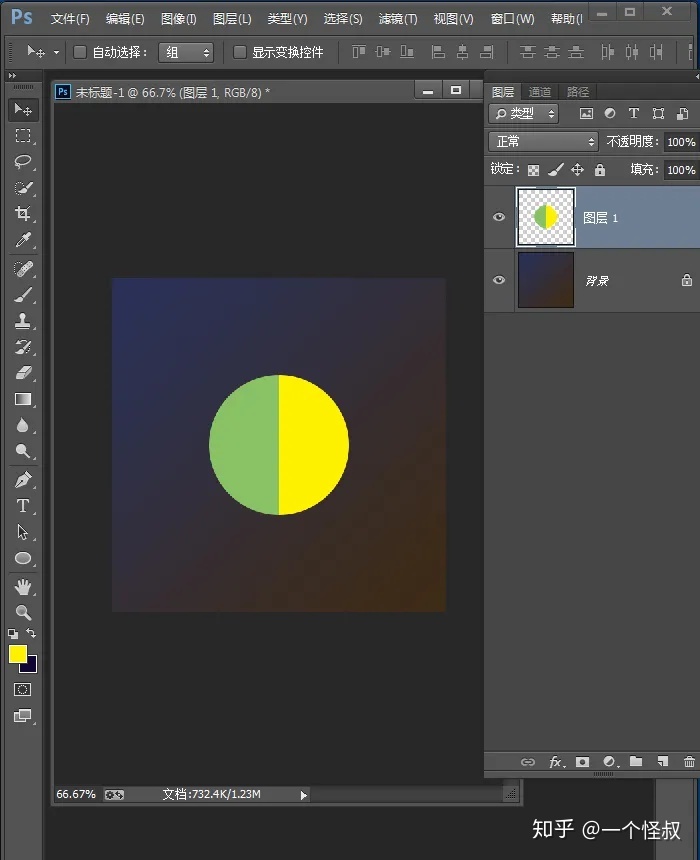
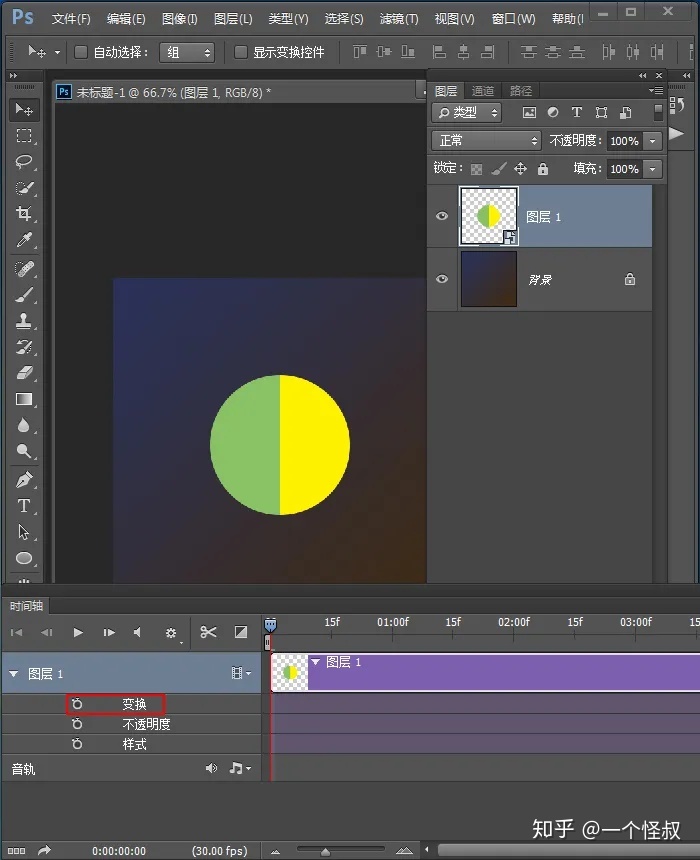
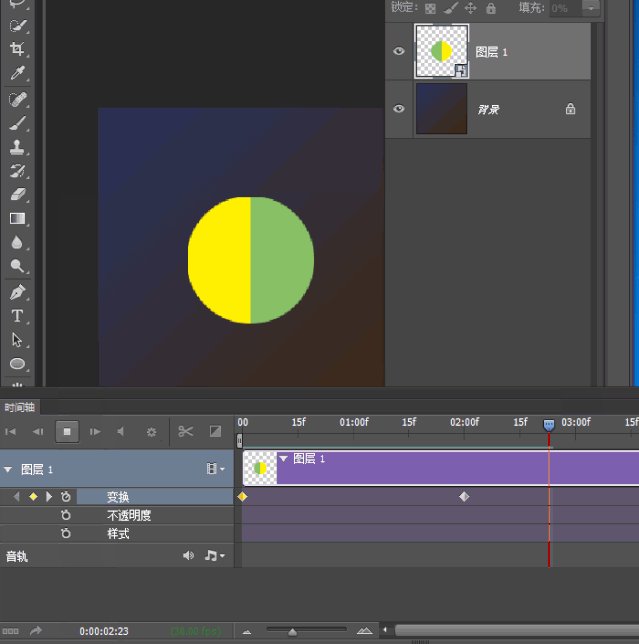
1. 图形旋转的动画:新建一个文档,随便画一个圆,不能一种颜色,要旋转的时候能看出来是在转,我这边用了2种颜色,其他随自己喜好,这不重要。

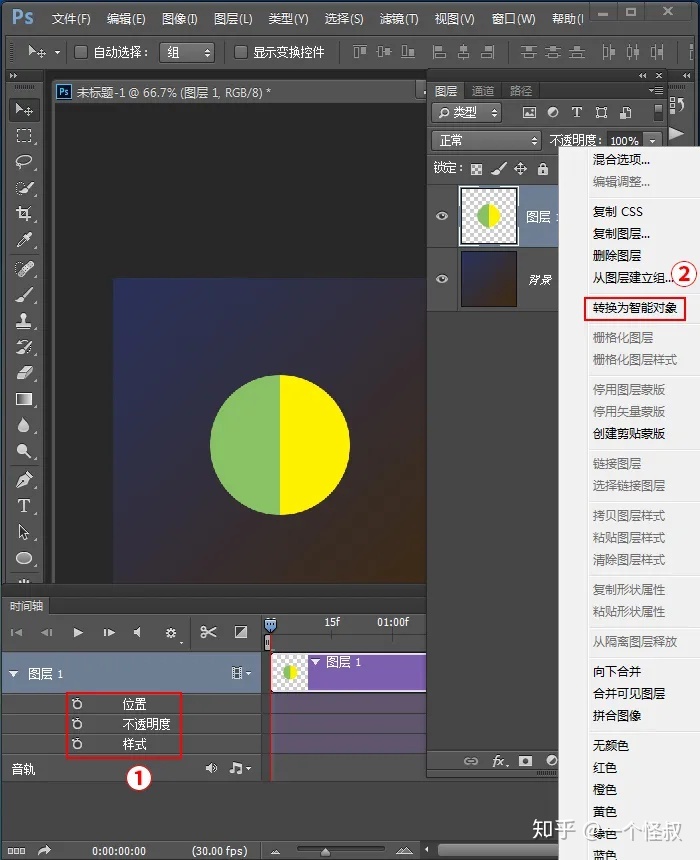
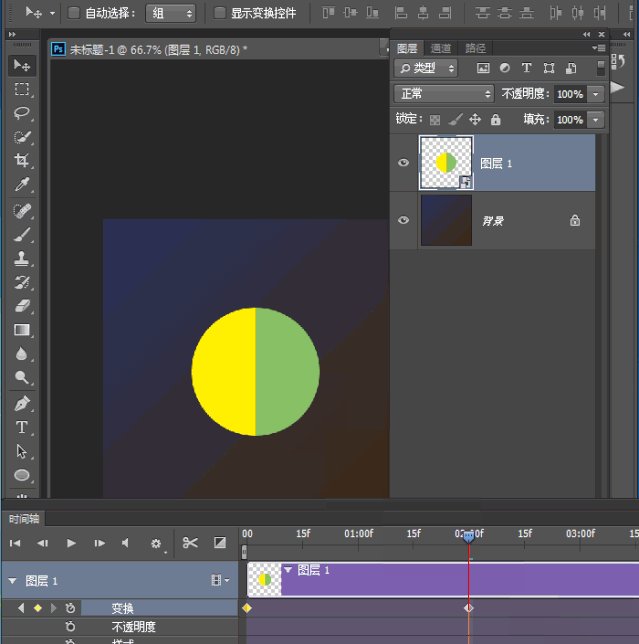
2. 打开时间轴,在图层1下面有3种属性,‘位置’‘不透明度’‘样式’,没有我们需要的,然后选中图层1,右击【转换为智能对象】。

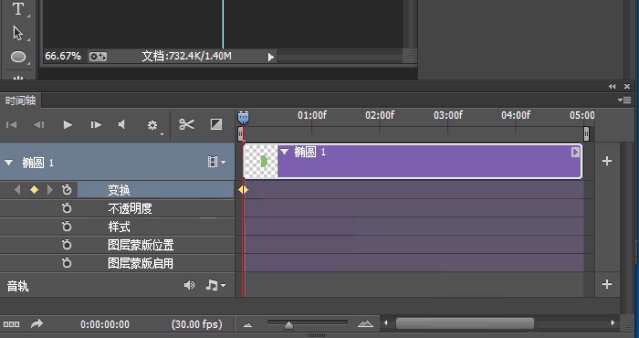
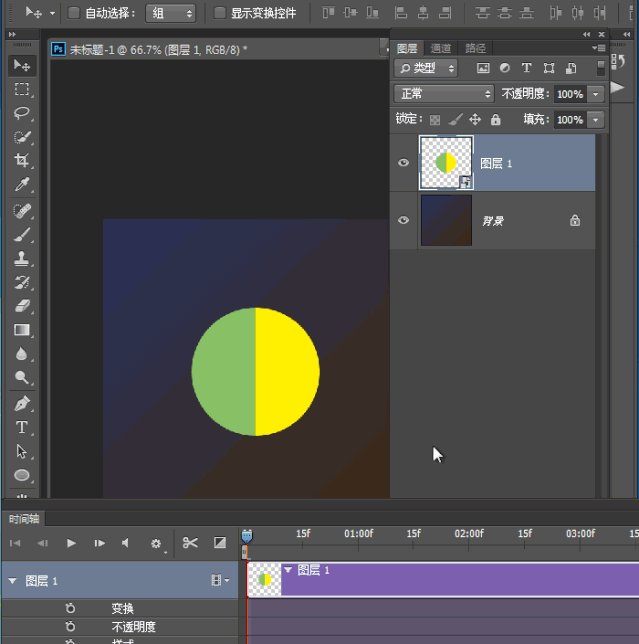
3. 这个时候再看图层1属性,发现第一个‘位置’变成了‘变换’,这就是我们所要用到的属性。

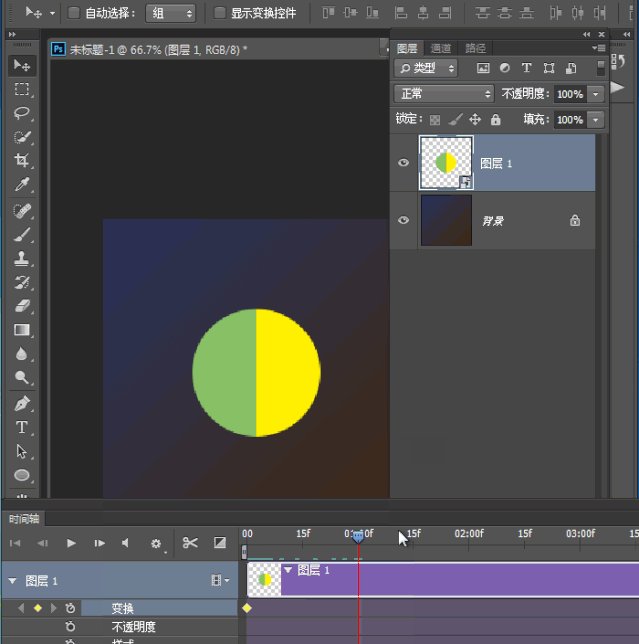
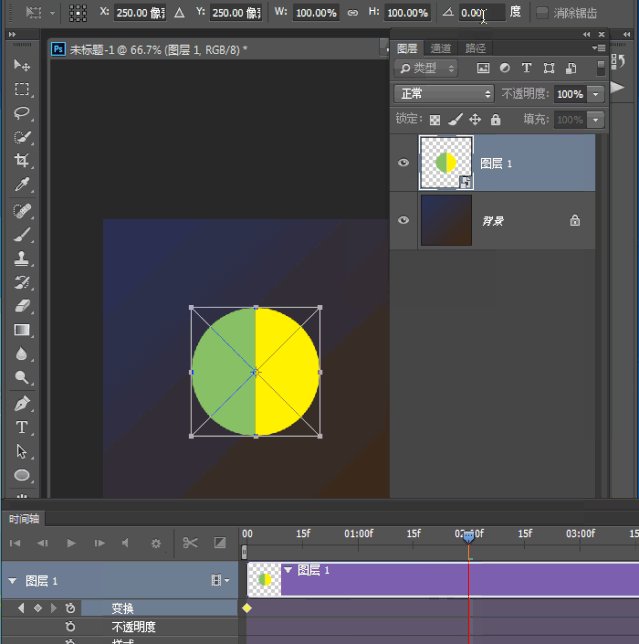
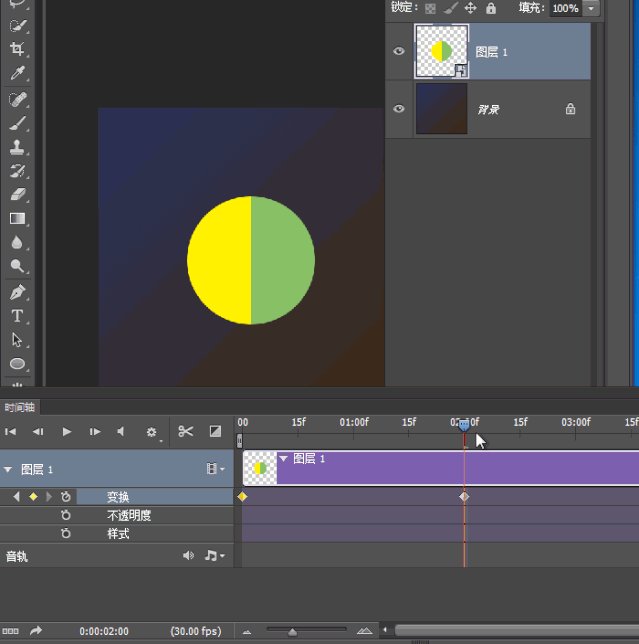
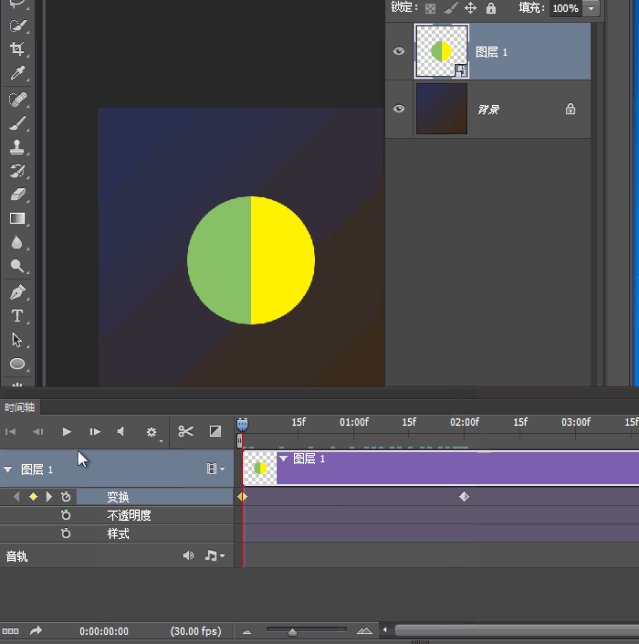
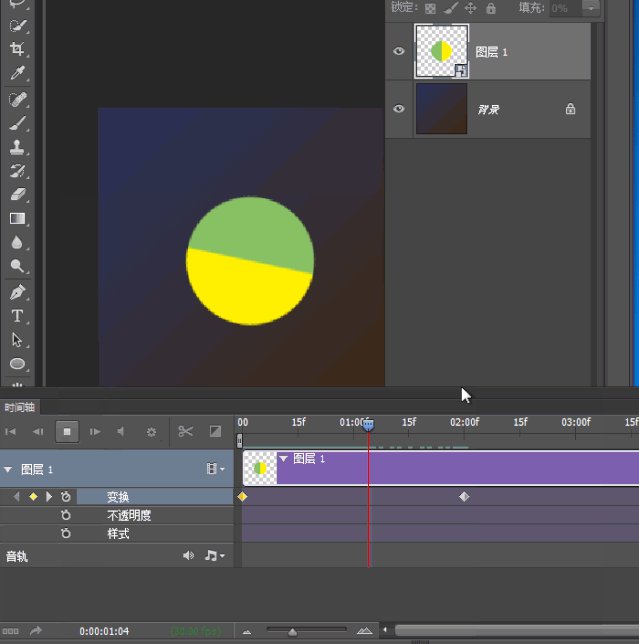
4. 在变换前面的小钟点一下,选中【图层1】,按【Ctrl+T】,在上面输入180,按回车。

5. 继续把时间线拖动到最左边,按播放,动画就开始了。最后导出就可以了。


end... 你的支持是我的最大动力,如果觉得还不错,关注一下吧!





















 1097
1097











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








