Illustrator 和 PS 都是Adobe家的图像编辑和设计工具,不同的是,前者更加专注于矢量图编辑,后者更加注重于像素图编辑。当然两者的其他区别我们在这里不过多介绍。
又因为我们Processing的机制也更加接近矢量图的概念,那么如果想要在Processing中做出一个效果漂亮的交互设计作品的话,一个可以考虑的方法就是先在Illustrator中完成静态的作品原型设计,然后再导入到Processing中进行“加特效”。
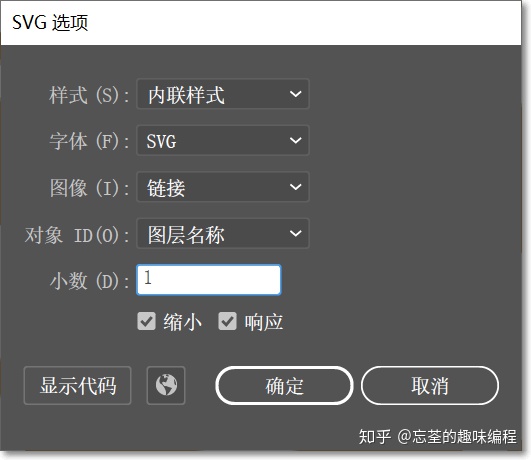
从Illustrator到处SVG格式文件
注意到处选项要和下面保持一致(以2020版Illustrator软件为例):

在Inkscape中对SVG文件进行修改
Inkscape也是一款矢量图编辑软件,而且还是开源的。因为我用这个软件更熟练一点,所以有一些中间操作需要借助这个软件完成。
首先是将一切对象转换为“路径”:
在Inkscape中打开刚刚到处的SVG文件,然后全选,在菜单栏中找到“路径”→“对象转换为路径”。
然后是对“路径”进行简化:
简化的目的是缩短一个路径在SVG文件中所占的字符,而且Processing中本身也无法允许一个包含了太多数据的路径。具体简化方法是在上一步之后,继续全选,然后在菜单栏中找到“路径”→“简化”。最后就可以保存并推出了。
在Processing中加载SVG文件素材
首先需要新建一个Processing工程,然后将我们的SVG复制到工程目录中。
然后再Processing自带的包管理器中下载安装第三方库:Geomerative 。这个库可以帮助我们在Processing中加载SVG矢量图文件还有TTF字体文件,并进行复杂的操作。之前我们专栏中的很多Processing艺术字生成例程就用到了这个库。
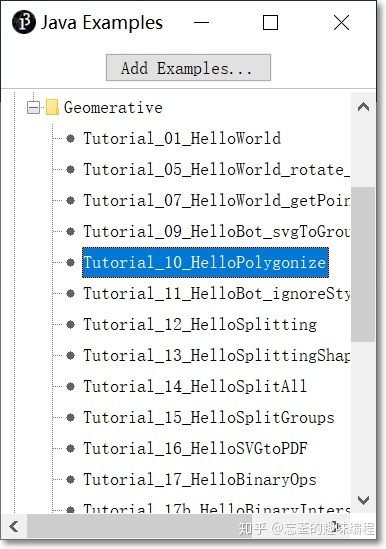
安装该库之后,我们打开范例库中该库的示例(HelloPolygonize):

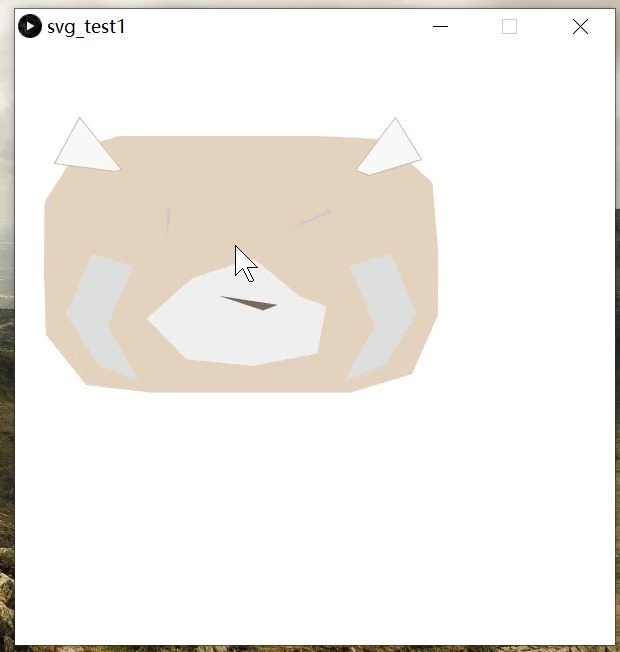
然后将示例中的代码复制到我们自己的程序,然后将文件名(在第13行)改为我们素材的文件名,之后就可以运行啦~

PS 最终设计出来的图片送给小钢铁啦~




















 5633
5633











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








