对于任何UI设计师来说,设计一套实用的表单是一项很重要的技能。表格可帮助用户了解产品,包括:创建新帐户、购买商品、提供工单、安排工作任务、填写税款等。无论是什么格式,设计师都应站在用户和使用场景下来设计,以便用户可以快速,轻松地完成表单。
表单的重点就是输入模块。输入框的设计规范是设计师交付供组建库中重要的一部,应敬慎地去设计与维护,以确保用户可以快速、准确地完成表格的编辑。
本指南将演示表单的设计,并根据 Material Design、Bootstrap 和 Figma 输入框来进行说明。

----好的方式
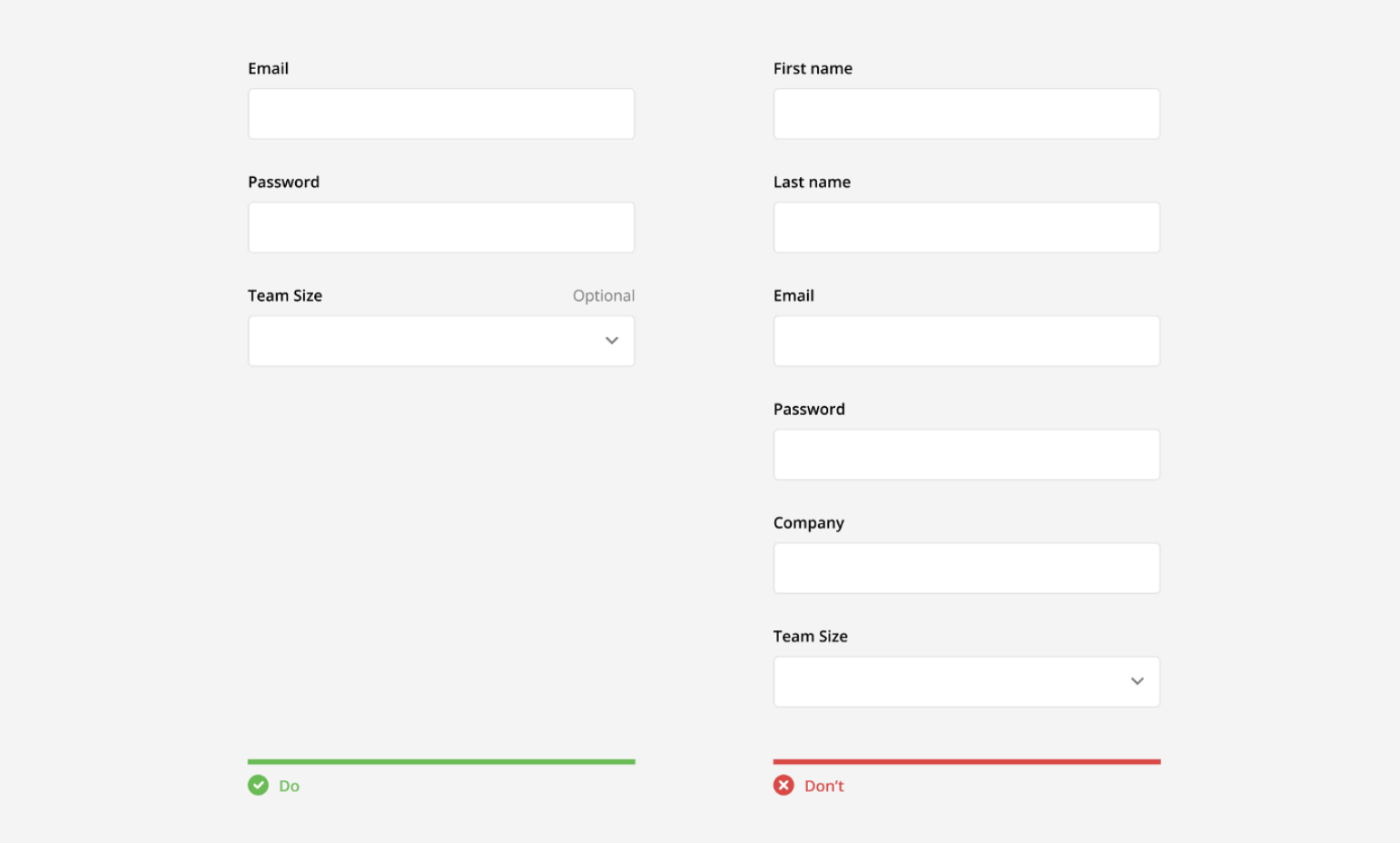
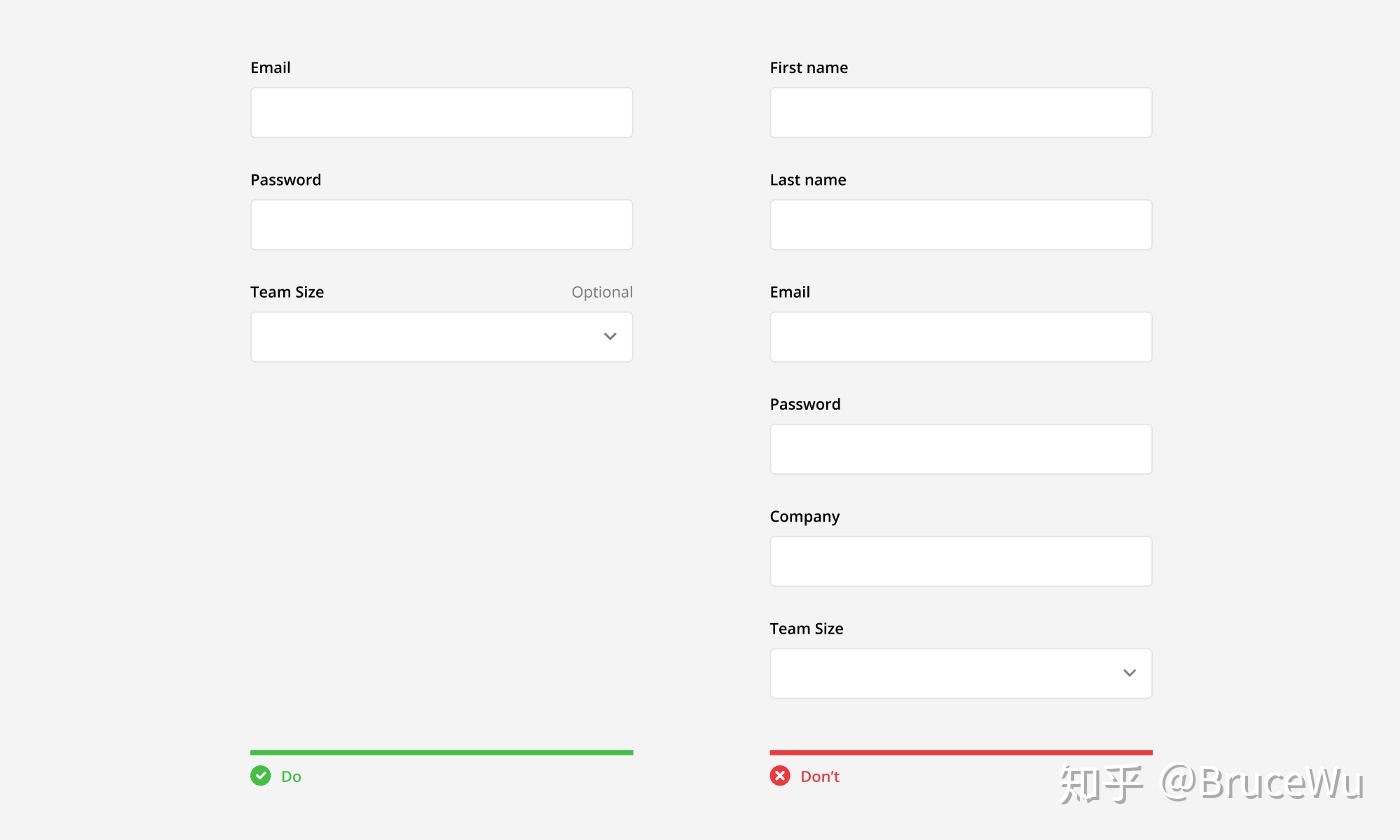
在讨论输入字段之前,我们了解一些在业内设计与体验很棒的表单。表单的设计应该看起来像是用户与应用程序之间的沟通。下面的一些做法可以改善设计并提高用户的完成率。问题的数量
只问可以完成目的的问题,以保证页面尽可能的短。如果必须增加一些可选的问题,一定要将其备注为可选状态。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1310
1310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








