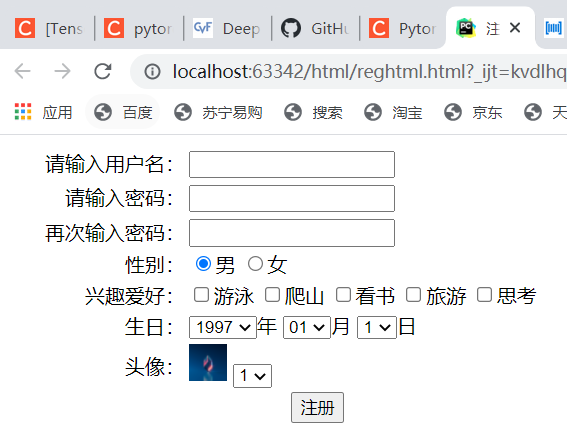
利用表格美化一下页面布局,表格只是布局的一种手段,更加主流的是ccs。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<body>
<form action="" method="post">
<table border="0" width="500px">
<tr>
<td align="right">请输入用户名:</td>
<td><input type="text" name="" id=""></td>
</tr>
<tr>
<td align="right">请输入密码:</td>
<td><input type="password" name="" id=""></td>
</tr>
<tr>
<td align="right">再次输入密码:</td>
<td><input type="password" name="" id=""></td>
</tr>
<tr>
<td align="right">性别:</td>
<td><input type="radio" name="1" id="1" checked="checked">男
<input type="radio" name="1" id="1">女</td>
</tr>
<tr>
<td align="right">兴趣爱好:</td>
<td><input type="checkbox" name="" id="" value="1">游泳
<input type="checkbox" name="" id="" value="2">爬山
<input type="checkbox" name="" id="" value="3">看书
<input type="checkbox" name="" id="" value="4">旅游
<input type="checkbox" name="" id="" value="5">思考 <br>
</tr>
<tr>
<td align="right">生日:</td>
<td>
<select name="" id="">
<option value="1995">1995</option>
<option value="1996">1996</option>
<option value="1997" selected = "selected">1997</option>
<option value="1998">1998</option>
<option value="1999">1999</option>
</select>年
<select>
<option value="1">01</option>
<option value="2">02</option>
<option value="3">03</option>
<option value="4">04</option>
<option value="5">05</option>
</select>月
<select>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>日
</td>
</tr>
<tr>
<td align="right">头像:</td>
<td>
<img src="side.png" width = 30px height = 30px >
<select>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
</td>
</tr>
<tr>
<td align="center" colspan="2">
<input type="submit" value="注册">
</td>
</tr>
</table>
</form>
</body>
</html>

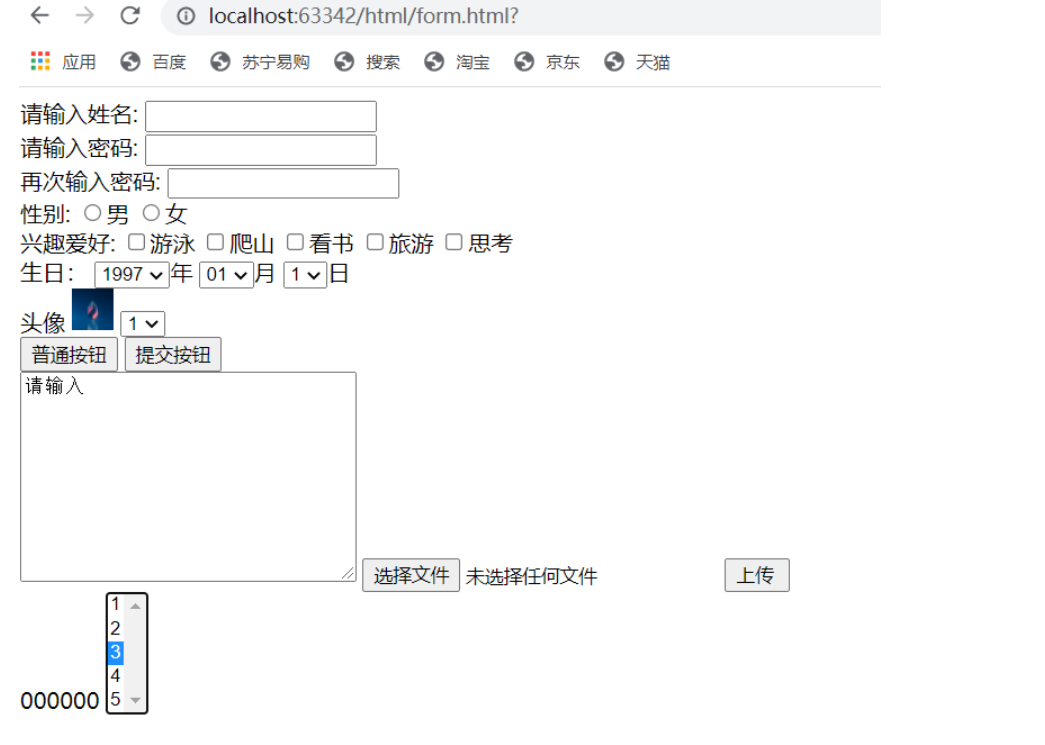
没有优化之前























 2267
2267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








