阅读本文之前,你应当已经搭建并部署好了hexo博客,如果没有我推荐一个实战视频。
本文将介绍如何在hexo博客中创建、编辑、预览文章,以及如何自定义主题。最后还记录了一些个人部署博客时遇到的坑。
新建文章
文章
命令:hexo new [layout] title或hexo n [layout] title
创建文章前要先选定模板,在hexo中也叫做布局。hexo支持三种布局(layout):post(默认)、draft、page。我们先介绍如何使用已有布局,后面还将会介绍如何自定义布局。
在博客目录下输入以下命令时,会默认使用post布局,然后自动在source_posts目录生成一个text1.md文件:
$ hexo n text1当然你还可以指定布局:
$ hexo n [layout_name] draft1该命令创建了一个使用特定布局的名为draft1的文章。
打开之前创建的text1.md文件,我们可以看到文章开头包含以下内容:
---
title: text1
author: luyao
date: 2020-04-10 04:13:36
tags: hexo
categories: blog
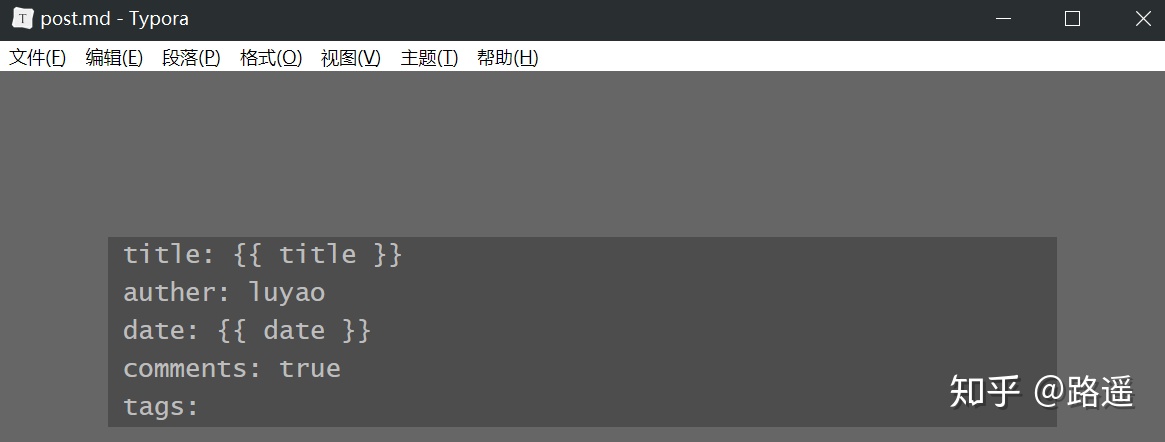
---你显示的内容可能未必与我一样,不必担心,这是由于我自定义过。只需要知道,上面的内容在hexo被称作Front-matter,实际上就是该文章的一些变量,用于实现一些特定的功能。比如使author: luyao,那么渲染后的文章中将显示文章作者为luyao。
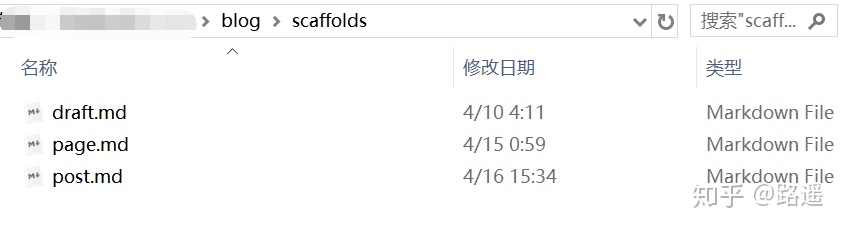
如何自定义布局呢?实际上,布局是一个markdown文件,它们保存在scaffolds/目录下,可以看到hexo自带的三种布局其实就是三个.md文件:

而每一个文件中的内容实际只包含一个Front-matter。

因此,你可以在这里修改布局或者建立新的布局,然后创建文章时使用这些布局。
草稿
使用hexo n draft draft1命令将在source目录下创建_drafts目录,并生成一个draft1.md文件。
当你编辑完草稿后,可以把文章推送到_posts目录下,通过下面的命令:
$ hexo publish <file_name>可以使用hexo --draft命令可以查看已有草稿。
想要在本地预览草稿的静态文件,也需要在生成静态文件时加上draft参数。
编辑文章
以下将介绍一些markdown语法。由于markdown在不同平台的实现略有不用,因此下面的内容只会介绍hexo默认支持的语法(特别基础的常用语法将不再说明,例如#)。此外,由于主题不同,不同机器显示效果也有会一定差异。
以下是本人操作的环境:
- 编辑器:typora
- hexo主题:cactus
插入图片
图片几乎是我们写博客时不可或缺的元素。在hexo中插入图片需要先进行一些设置,不过在介绍那之前让我们先回顾一下markdown引用图片的语法:
- path是必选的,表示图片的路径,可使用绝对或相对路径。
- alt是可选的,是图片无法加载时的替代描述文本。
- title是可选的,是图片的标题。
在hexo中,引用图片不是简单的使用上述语法即可,你还需要为图片制定一个资源文件夹。具体来说,hexo中文章引用图片有两种方式:
- 将所有文章的图片放到
source/images文件夹中(没有就自己创建一个),然后使用markdown语句引用图片。这种方法一般适用于包含少量图片的hexo项目,但是当文章数量增多,图片数也随之增加后,该管理方式就显得有些混乱。因此我个人推荐你使用下面一种方法。 - 为每一个文章创建一个资源文件夹,将图片保存其中,具体步骤如下:
- 在博客根目录打开
_config.yml文件做如下修改:yaml post_asset_folder: true - 然后使用
hexo n text命令后创建一个使用post布局名为text的文章,你将发现hexo在source_post文件夹下创建了一个text文件夹以及同名的.md文件:

-
- 最后就可以打开text.md文件进行编辑了,你可以把要引用的图片放到同名文件夹下,然后使用相对路径进行引用。注意:请不要自作聪明将text.md文件移动到同名文件夹下,经本人尝试,发现这样会导致图片无法正常引用(如果有兴趣可以试试,成功了记得下@博主)。
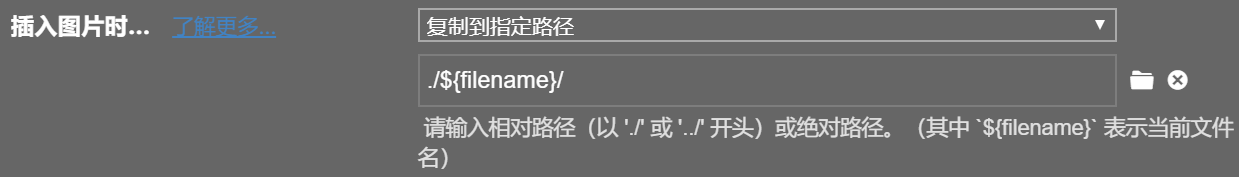
Tip:如果你使用的是Typora编辑器,可以在编辑器的文件/偏好设置/图像中进行如下设置:

这样你每次直接拷贝到文章的截图将会被自动保存到同名的文件夹下,非常方便~
插入视频
<video width="480" height="320" controls>
<source src=video_path>
</video>- video_path是视频的存储路径(含双引号),你可以把视频放在文章的同名资源文件夹下,然后用相对路径方式引用。
- width和height是视频区块的宽度和高度,可自定义。
引用区块
{% blockquote [author[, source]] [link] [source_link_title] %}
content...
{% endblockquote %}例如:
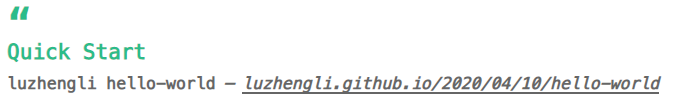
{% blockquote luzhengli hello-world https://luzhengli.github.io/2020/04/10/hello-world/ %}
Quick Start
{% endblockquote %}效果如下:

还有一种简单的引用语法:
> 这也是引用
>
> 引用1
>
> 饮用2效果如下:

代码区块
{% codeblock [title] [lang:language] [url] [link text] [additional options] %}
code snippet
{% endcodeblock %}上述形式写起来比较麻烦,我比较喜欢用另外一种语法:

例如:

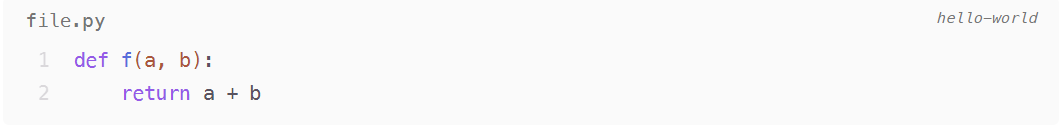
效果如下:

hexo还提供了一些标签插件支持你引用其他资源,如视频、iframe等。不过不常用,有兴趣的朋友可以自己了解下。
本地预览
编写好markdown文章后接下来就需要渲染、生成静态文件,启动本地端口查看效果了。
生成/删除静态文件
生成静态文件命令:hexo generate或hexo g
删除静态文件命令:hexo clean
正常情况下,每次启动本地端口前只需更新静态文件即可。Hexo引入了差分机制,如果 public 目录存在,那么 hexo g 只会重新生成改动的文件。
如果发生了一些错误,可以先删除静态文件,然后再重新生成。hexo g命令还提供了一个参数-f提供以类似效果。这样做的缺点就是当文章数变多以后渲染时间会更久一些。
启动本地端口
命令:hexo server或hexo s
生成静态文件之后,便要启动本地端口。然后访问命令行返回的地址便能在本地访问到博客了。
效果如下:

自定义主题
启用主题的步骤:
- 在GitHub上克隆你喜欢的hexo主题到本地博客的根目录的theme文件夹下:
git clone <url> themes/<theme_name> - 修改
_config.yml文件的theme字段为下载好的主题名,例如:theme: yilia - 删除已有静态文件:
hexo clean(为了避免可能的错误) - 重新生成静态文件:
hexo g - 启动本地端口查看效果:
hexo s - 重新部署:
hexo d,稍等一段时间后刷新网页,发现主题生效
以上只是主题的启用方法,每个主题还支持许多个性化操作,这些内容需要详见主题的文档。
再次部署
命令:hexo deploy或hexo d
部署之后等待一会就能通过公网访问到博客了。
踩过的坑
- 部署到github时,仓库名称没有和github账户名一致(这里需要特别小心,账户名≠name)。举例来说,在github个人主页中,小字部分
luzhengli才是账户名:

- 部署后发现无法通过主域名访问,必须主域名+index.html才能访问。解决办法如下:
- 先查看github主目录是否有index.html
- 删掉.deploy_git文件夹
- 依次输入命令:
hexo clean,hexo g,hexo d。
最后的大杀器:当遇到无法解决的问题时,可以直接把blog所在的博客目录删除!重新走一遍流程。
Reference
[0] https://hexo.io/zh-cn/docs/configuration
[1] https://hexo.io/zh-cn/docs/commands
[2] https://hexo.io/zh-cn/docs/writing
[3] https://hexo.io/zh-cn/docs/front-matter
[4] https://hexo.io/zh-cn/docs/tag-plugins
[5] https://hexo.io/zh-cn/docs/asset-folders






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








