HTML 标题
标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。<h1> 定义最大的标题。<h6> 定义最小的标题。注释:默认情况下,HTML 会自动地在块级元素前后添加一个额外的空行,比如段落、标题元素前后。 标题很重要
请确保将 HTML heading 标签只用于标题。不要仅仅是为了产生粗体或大号的文本而使用标题。
搜索引擎使用标题为您的网页的结构和内容编制索引。
因为用户可以通过标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的。
应该将 h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推。
HTML 水平线
<hr /> 标签在 HTML 页面中创建水平线。hr 元素可用于分隔内容。<p>This is a paragraphp><hr /><p>This is a paragraphp><hr /><p>This is a paragraphp>HTML 注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。注释是这样写的:
HTML 段落
段落是通过 <p> 标签定义的。实例<p>This is a paragraphp><p>This is another paragraphp>注释:浏览器会自动地在段落的前后添加空行。(<p> 是块级元素)提示:使用空的段落标记 <p>p> 去插入一个空行是个坏习惯。用 <br /> 标签代替它!(但是不要用 <br /> 标签去创建列表。不要着急,您将在稍后的篇幅学习到 HTML 列表。)不要忘记结束标签即使忘了使用结束标签,大多数浏览器也会正确地将 HTML 显示出来:实例<p>This is a paragraph<p>This is another paragraph注释:在未来的 HTML 版本中,不允许省略结束标签。
提示:通过结束标签来关闭 HTML 是一种经得起未来考验的 HTML 编写方法。清楚地标记某个元素在何处开始,并在何处结束,不论对您还是对浏览器来说,都会使代码更容易理解。
HTML 折行
如果您希望在不产生一个新段落的情况下进行换行(新行),请使用 <br /> 标签:<p>This is<br />a para<br />graph with line breaksp><br /> 元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。<br> 还是 <br />您也许发现 <br> 与 <br /> 很相似。在 XHTML、XML 以及未来的 HTML 版本中,不允许使用没有结束标签(闭合标签)的 HTML 元素。即使 <br> 在所有浏览器中的显示都没有问题,使用 <br /> 也是更长远的保障。我们无法确定 HTML 被显示的确切效果。屏幕的大小,以及对窗口的调整都可能导致不同的结果。
对于 HTML,您无法通过在 HTML 代码中添加额外的空格或换行来改变输出的效果。
当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格。
HTML 样式
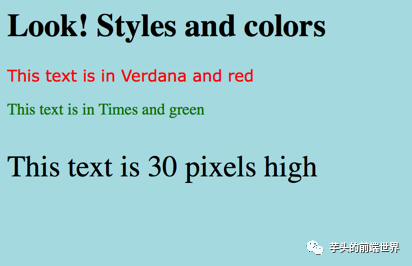
style 属性用于改变 HTML 元素的样式。<html><body style="background-color:PowderBlue;"><h1>Look! Styles and colorsh1><p style="font-family:verdana;color:red">This text is in Verdana and redp><p style="font-family:times;color:green">This text is in Times and greenp><p style="font-size:30px">This text is 30 pixels highp>body>html> style 属性的作用:
style 属性的作用:提供了一种改变所有 HTML 元素的样式的通用方法。
样式是 HTML 4 引入的,它是一种新的首选的改变 HTML 元素样式的方式。通过 HTML 样式,能够通过使用 style 属性直接将样式添加到 HTML 元素,或者间接地在独立的样式表中(CSS 文件)进行定义。 style 属性淘汰了“旧的” bicolor 属性,background-color 属性为元素定义了背景颜色;
style 属性淘汰了“旧的” font 标签,font-family、color 以及 font-size 属性分别定义元素中文本的字体系列、颜色和字体尺寸;
style 属性淘汰了“旧的” align 属性,text-align 属性规定了元素中文本的水平对齐方式;
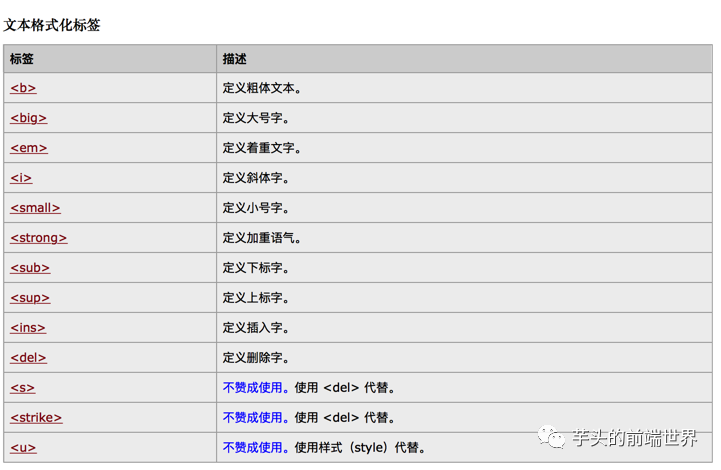
HTML 文本格式化
文本格式化<html><body><b>This text is boldb> 粗体<br /><strong>This text is strongstrong> 加重语气<br /><big>This text is bigbig> 大字号<br /><em>This text is emphasizedem> 着重文字<br /><i>This text is italici> 斜体字<br /><small>This text is smallsmall> 小字号<br />This text contains<sub>subscriptsub> 下标字<br />This text contains<sup>superscriptsup> 上标字body>html> 预格式文本
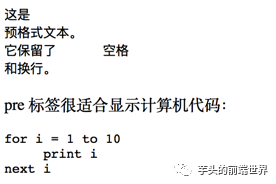
预格式文本
<html><body><pre>这是预格式文本。它保留了 空格和换行。pre><p>pre 标签很适合显示计算机代码:p><pre>for i = 1 to 10 print inext ipre> 预格式文本body>html> “计算机输出”标签
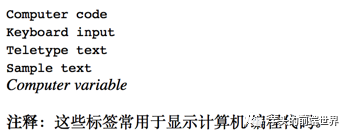
“计算机输出”标签
<html><body><code>Computer codecode> 计算机代码<br /><kbd>Keyboard inputkbd> 键盘码<br /><tt>Teletype texttt> 打字机代码<br /><samp>Sample textsamp> 计算机代码样本<br /><var>Computer variablevar> 变量<br /><p><b>注释:b>这些标签常用于显示计算机/编程代码。p>body>html> 地址
地址义文档或文章的联系信息(作者/拥有者)
此元素通常以斜体显示。大多数浏览器会在此元素前后添加折行。
<html><body><address>Written by <a href="mailto:webmaster@example.com">Donald Ducka>.<br> Visit us at:<br>Example.com<br>Box 564, Disneyland<br>USAaddress> 定义地址body>html> 著作标题
著作标题
<html><body><p>HTML cite 元素定义著作的标题。p><p>浏览器通常会以斜体显示 cite 元素。p><img src="img_the_scream.jpg" width="220" height="277" alt="The Scream"><p><cite>The Screamcite> by Edward Munch. Painted in 1893.p>body>html> 缩写和首字母缩写
缩写和首字母缩写
<html><body><abbr title="etcetera">etc.abbr> 定义缩写<br /><acronym title="World Wide Web">WWWacronym> 定义首字母缩写<p>在某些浏览器中,当您把鼠标移至缩略词语上时,title 可用于展示表达的完整版本。p><p>仅对于 IE 5 中的 acronym 元素有效。p><p>对于 Netscape 6.2 中的 abbr 和 acronym 元素都有效。p>body>html> 文字方向
文字方向
<html><body><p>如果您的浏览器支持 bi-directional override (bdo),下一行会从右向左输出 (rtl);p><bdo dir="rtl">Here is some Hebrew textbdo> 定义文字方向body>html> 块引用
块引用
<html><body>这是长的引用:<blockquote>这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。blockquote> 这是短的引用:<q>这是短的引用。q> 左右增加引号<p>使用 blockquote 元素的话,浏览器会插入换行和外边距,而 q 元素不会有任何特殊的呈现。p>body>html> 删除字效果和插入字效果
删除字效果和插入字效果
<html><body><p>一打有 <del>二十del> <ins>十二ins> 件。p><p>大多数浏览器会改写为删除文本和下划线文本。p><p>一些老式的浏览器会把删除文本和下划线文本显示为普通文本。p>body>html>



HTML 链接
HTML 超链接(链接)
HTML使用标签 <a>来设置超文本链接。超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。在标签<a> 中使用了href属性来描述链接的地址。1.一个未访问过的链接显示为蓝色字体并带有下划线
2.访问过的链接显示为紫色并带上下划线
3.点击链接时,链接显示为红色并带上下划线
HTML 链接语法
链接的 HTML 代码很简单。它类似这样 <a href="url">Link texta> 点击这个超链接会把用户带到 W3CSchool 的首页。
提示: “链接文本” 不必一定是文本。图片或其他 HTML 元素都可以成为链接。
HTML 链接 - target 属性
使用 Target 属性,你可以定义被链接的文档在何处显示。<html><head> <meta charset="utf-8"> <title>W3Cschool教程(w3cschool.cn)title> head><body><a href="http://www.w3cschool.cn/" target="">访问W3Cschool教程!a><p>如果你将 target 属性设置为 "_blank", 链接将在新窗口打开。p>body>html>图片链接
<html><head> <meta charset="utf-8"> <title>W3Cschool教程(w3cschool.cn)title> head><body><p>创建图片链接:<a href="http://www.w3cschool.cn/html/html-tutorial.html"><img src="/statics/images/course/smiley.gif" alt="HTML 教程" width="32" height="32">a>p><p>无边框的图片链接:<a href="http://www.w3cschool.cn/html/html-tutorial.html"><img border="0" src="/statics/images/course/smiley.gif" alt="HTML 教程" width="32" height="32">a>p>body>html>在当前页面链接到指定位置 如何使用书签
<html><head><meta charset="utf-8"><title>W3Cschool教程(w3cschool.cn)title>head><body><p><a href="#C4">查看章节 4a><a href="http://www.w3cschool.cn/html_links.htm#C4">查看章节4a>p><h2>章节 1h2><p>这边显示该章节的内容……p><h2>章节 2h2><p>这边显示该章节的内容……p><h2>章节 3h2><p>这边显示该章节的内容……p><h2><a id="C4">章节 4a>h2><p>这边显示该章节的内容……p><h2>章节 5h2><p>这边显示该章节的内容……p><h2>章节 6h2><p>这边显示该章节的内容……p><h2>章节 7h2><p>这边显示该章节的内容……p><h2>章节 8h2><p>这边显示该章节的内容……p><h2>章节 9h2><p>这边显示该章节的内容……p><h2>章节 10h2><p>这边显示该章节的内容……p><h2>章节 11h2><p>这边显示该章节的内容……p><h2>章节 12h2><p>这边显示该章节的内容……p><h2>章节 13h2><p>这边显示该章节的内容……p><h2>章节 14h2><p>这边显示该章节的内容……p><h2>章节 15h2><p>这边显示该章节的内容……p><h2>章节 16h2><p>这边显示该章节的内容……p><h2>章节 17h2><p>这边显示该章节的内容……p>body>html>跳出框架
<html><head> <meta charset="utf-8"> <title>W3Cschool教程(w3cschool.cn)title> head><body><p>跳出框架?p> <a href="http://www.w3cschool.cn/" target="_top">点击这里!a> body>html>创建电子邮件链接

<html><head> <meta charset="utf-8"> <title>W3Cschool教程(w3cschool.cn)title> head><body><p>这是一个电子邮件链接:<a href="mailto:wangdangpeng@factzone.com?Subject=Hello%20again" target="_top">发送邮件a>p><p><b>注意:b> 单词之间空格使用 20% 代替,以确保浏览器可以正常显示文本。p>body>html>
<html><head> <meta charset="utf-8"> <title>W3Cschool教程(w3cschool.cn)title> head><body><p>这是另一个电子邮件链接:<a href="mailto:someone@example.com?cc=someoneelse@example.com&bcc=andsomeoneelse@example.com&subject=Summer%20Party&body=You%20are%20invited%20to%20a%20big%20summer%20party!" target="_top">发送邮件!a>p><p><b>注意:b> 单词之间空格使用 %20 代替,以确保浏览器可以正常显示文本。p>body>html>




















 1452
1452











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








