在我们做WEB前端开发写CSS样式的时候,有时需要使用到固定定位fixed,使用固定定位的话有时会出现固定定位的层脱离了文档流的问题,原因是没有给父级层设置相应的高度造成的,下面本篇给大家介绍一下如何解决这个问题。

具体介绍
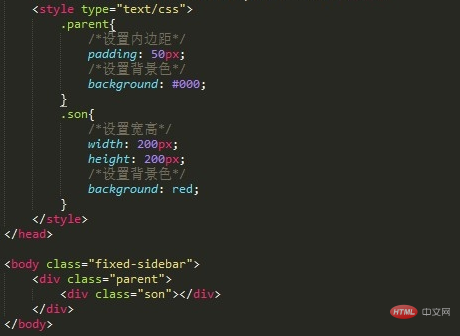
我们需要创建一个简单的示例demo.html文件,然后里面放上两个DIV并设置背景色,给子DIV设置高度,代码如图

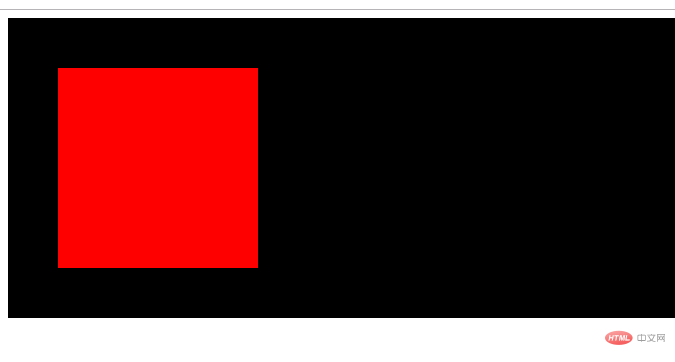
接下来,我们运行看看,可以看到,当前的情况下,父DIV会因为子DIV的高度而被撑起来,如图所示

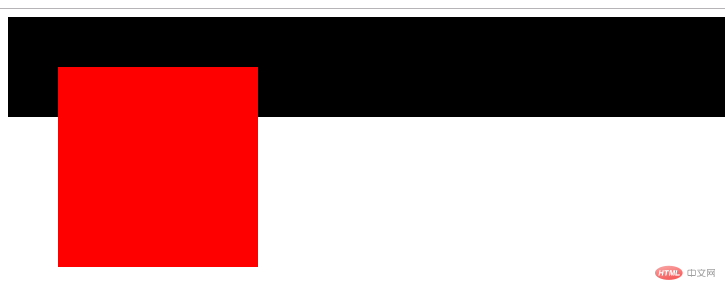
然后我们给子DIV设置固定定位position:fixed;,然后浏览器运行查看就会发现,父DIV不会再根据子DIV的高度撑起来,也就是我们常说的脱离文档流了。
.parent{
padding: 50px;
background: #000;
}
.son{
/*设置固定定位*/
position:fixed;
width: 200px;
height: 200px;
background: red;
}

解决方案1:
我们可以强行给父级DIV设置相应的高度,代码及运行效果如图,这个方案的缺点是不够灵活,需要自己计算要设置的高度。.parent{
/*解决方法1:css强制设置父模块宽度高度*/
height: 200px;
padding: 50px;
background: #000;
}
.son{
/*设置固定定位*/
position:fixed;
width: 200px;
height: 200px;
background: red;
}

解决方案2:
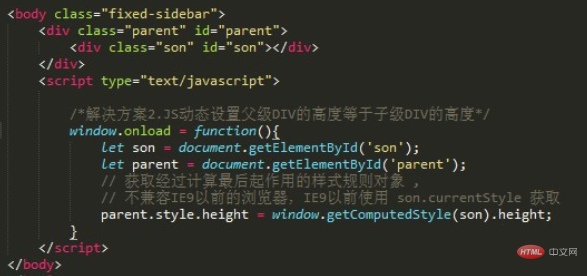
我们可以使用JS设置父级DIV的高度等于子DIV,代码及运行效果如图


注意事项
需要注意浏览器兼容性的问题
本文作为示例只是以简单的情况告诉大家解决问题的思路,具体项目中需要更具体的解决方案
更多web前端自学知识,请查阅 HTML中文网 !!





















 1201
1201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








