
当你要做一个微信小程序商城,如何把它做得尽量美观吸睛,是个很重要的问题。通常来说,小程序主页顶部一般是几张轮播图,展示重要产品、店铺信息、新活动等等。要想让小程序吸引人,你就需要好好设计小程序轮播图。
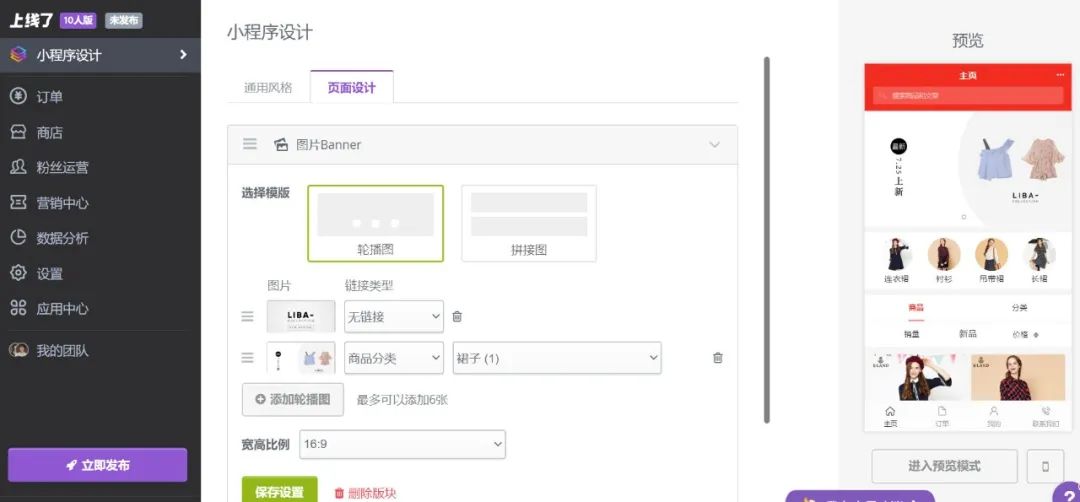
如何实现轮播图功能?在「上线了」sxl.cn小程序制作平台,套用一个小程序模板,在“小程序设计-页面设计”里,你可以添加图片banner版块,选择轮播图类型,上传自己的轮播图图片。小程序轮播图尺寸大小推荐1600*900,这样看起来比较美观。如果你没有自己的图片,也可以使用上线了图库中的图片。

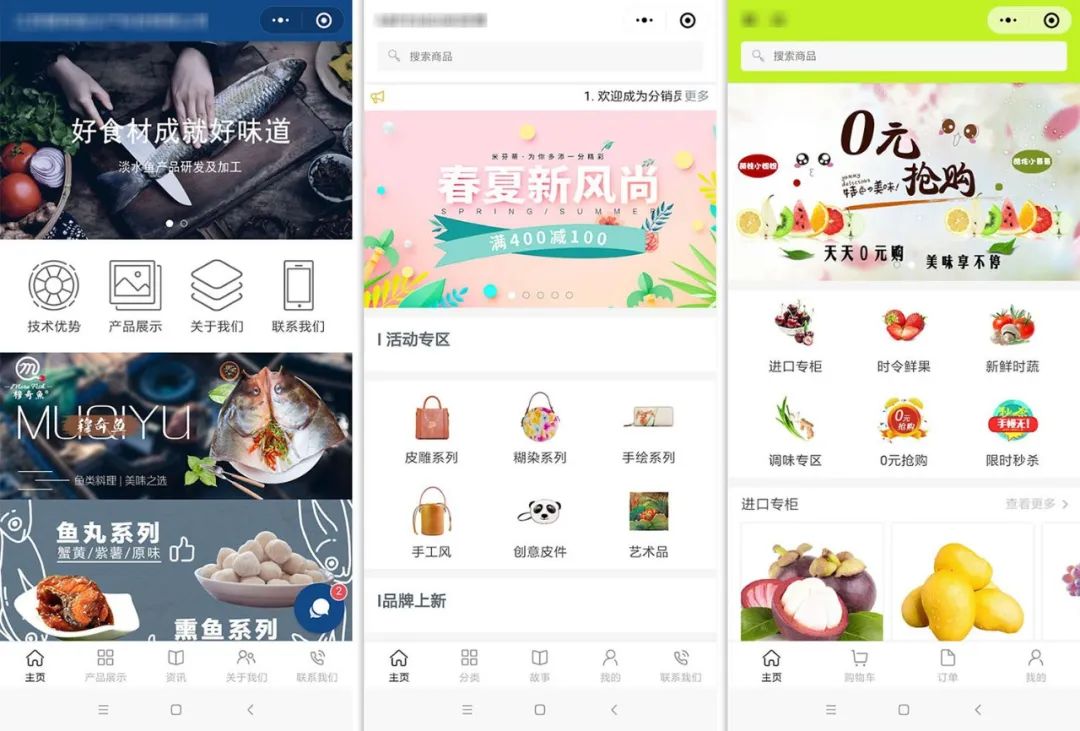
轮播图各个图片要风格一致,体现品牌特色。商家不要只是单调地展示商品图片,可以在图片上写一些引导转化的文字。轮播图文字要尽量简短,不能啰嗦。简洁、直观、易懂的轮播图,才能收到访客喜爱,同时帮助商家提升转化率。

带轮播图的上线了小程序案例,禁止转载
小程序轮播图高度系统是固定的,以求整齐,所以用sxl.cn你不用担心把页面做乱。
如果不想用微信小程序轮播图展示形式,你也可以采用视频形式,添加“视频”版块就好。
想要做一个带轮播图的小程序码?就用「上线了」试试吧!
点击下方“阅读原文”,用「上线了」制作一个自己的小程序试试吧!(电脑端操作更方便哦)
「上线了sxl.cn」是一个专注自助建站与小程序开发的SaaS平台,针对众多行业提供多套小程序模板,帮助没有技术和设计基础的商家和创业者,通过上线了一键生成网站和小程序,快速建立品牌、获取客户、经营生意。2019年8月入选腾讯SaaS加速器首期成员。

 微商商城系统开发+引流推广方法
微商商城系统开发+引流推广方法
 商家积攒私域流量的三大妙招
商家积攒私域流量的三大妙招
 免费网站建站:超简单建站教程!
免费网站建站:超简单建站教程!




















 899
899











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








